全体のコード
import SwiftUI
struct ContentView: View {
@State private var isPresented = false
var body: some View {
Button("Present") {
self.isPresented.toggle()
}
.sheet(isPresented: $isPresented) {
DismissView(isPresented: self.$isPresented)
}
}
}
struct DismissView: View {
@Binding var isPresented: Bool
var body: some View {
Button("Dismiss") {
self.isPresented.toggle()
}
}
}
動きとしてはPresentをタップするとModalが表示されてDismissをタップすると閉じるというものになります。
解説
@State
@State private var isPresented = false
なんで頭に@Stateついてんのって感じですよね
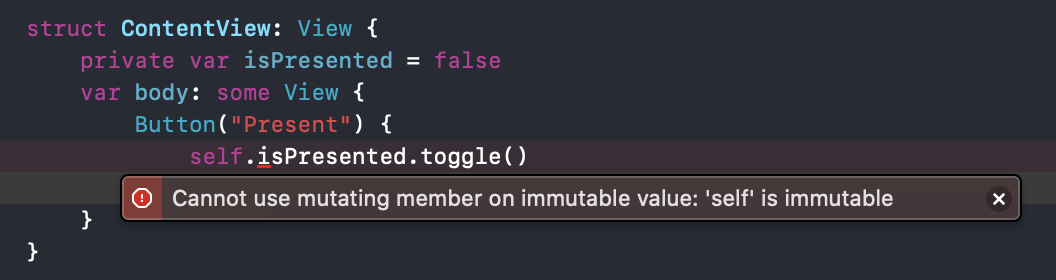
でもつけないと

こんな感じで怒られます。
そういえばstructは自身に定義したプロパティを変更できませんでした。
しかし@Stateを宣言することでSwiftUIが管理しているメモリ領域に値を格納してくれて
@State private var isPresented = false
var body: some View {
Button("Present") {
self.isPresented.toggle()
}
}
こんな感じにbodyの中でisPresentedの値を変更しても怒られなくなる。
その上、値の更新時には関連するViewを自動で再構築してくれるらしい。
$
.sheet(isPresented: $isPresented) {
DismissView(isPresented: self.$isPresented)
}
引数を渡す際に頭に$をつけてやるとisPresentedの参照が渡せるそうな
@Binding
@Binding var isPresented: Bool
//先ほど引数で渡された`$isPresented`の値が初期値になるので初期化しなくて良い。
@BindingをつけてやるとView間での双方向のデータ共有が可能になります。
@Bindingで定義したisPresentedの値を変更すると
@Stateで定義したisPresentedの値も変更され、関連するViewが全て更新されます。