前回はpaddingとmarginについて学びました。
次はborderについて学んで行きます。
borderとは
これは枠のことです。
前回のpaddingとmarginの記述がわかれば結構簡単です!😊
記述方法は以下のとおりです。
style.css
h1 {
color: black;
font-size: 40px;
background-color: red;
border:4px solid black;
width: 15%;
padding: 10px 20px 10px 20px;
margin: 30px 20px 10px 40px;
}
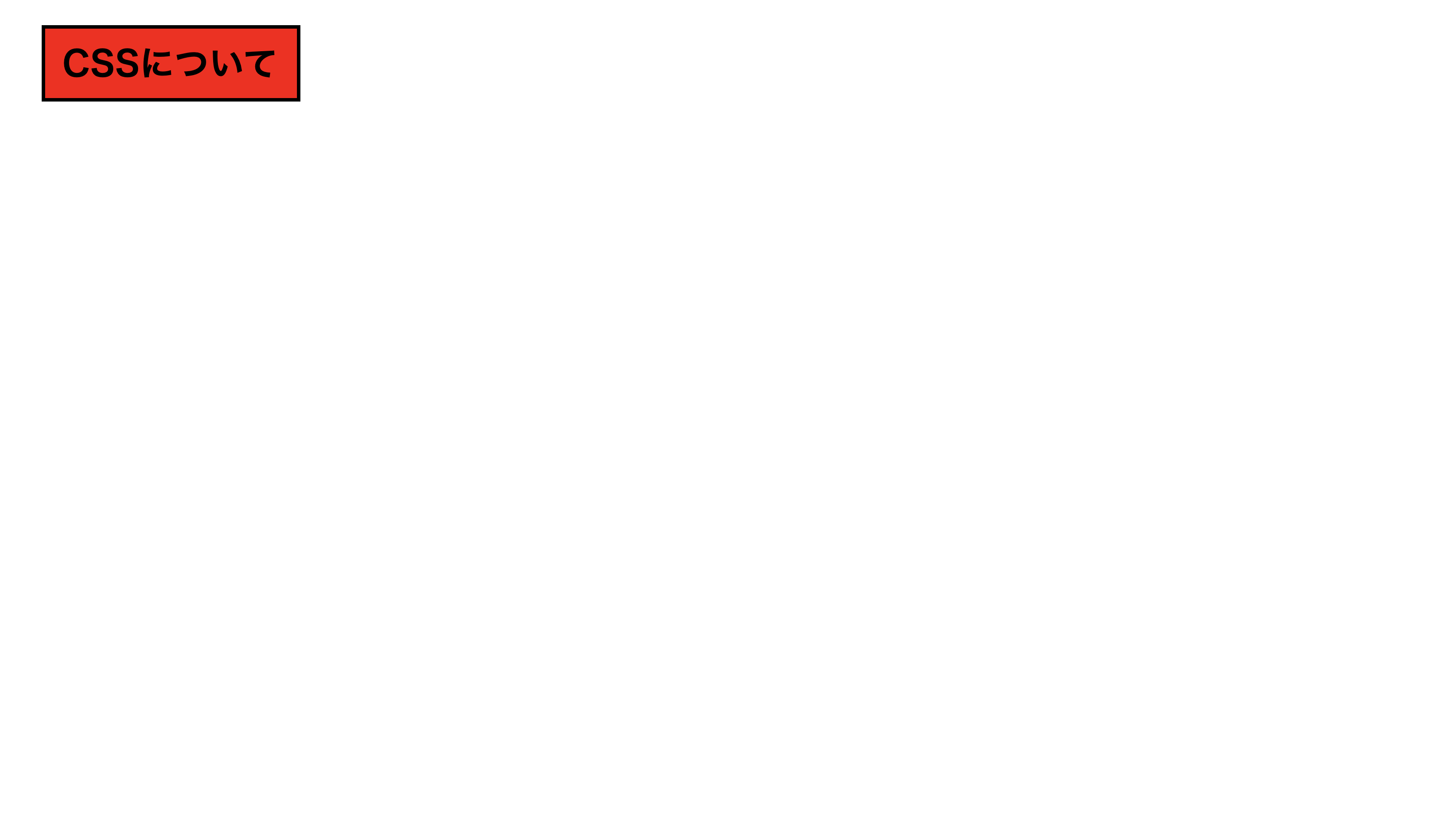
記述したあとはこうなるかなと思います。
↓

おお、簡単だわ😂
部品ごとにそれぞれ解説しますね。
border▶線 4px▶太さ solid▶種類 black▶色
になります。
ちなみに、線の主な種類に関しては以下になります。
solid 実線
dotted 点線
dashed 破線
double 二重線
今はすべてを囲うように設定していますが、部分的に引きたい場合などありますよね!
それではやっていきましょう!
まずは、HTMLに追加していきましょう!
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<title>CSSの書き方</title>
</head>
<body>
<section>
<h1>CSSについて</h1>
<p>cssの基礎</p>
</section>
</body>
</html>
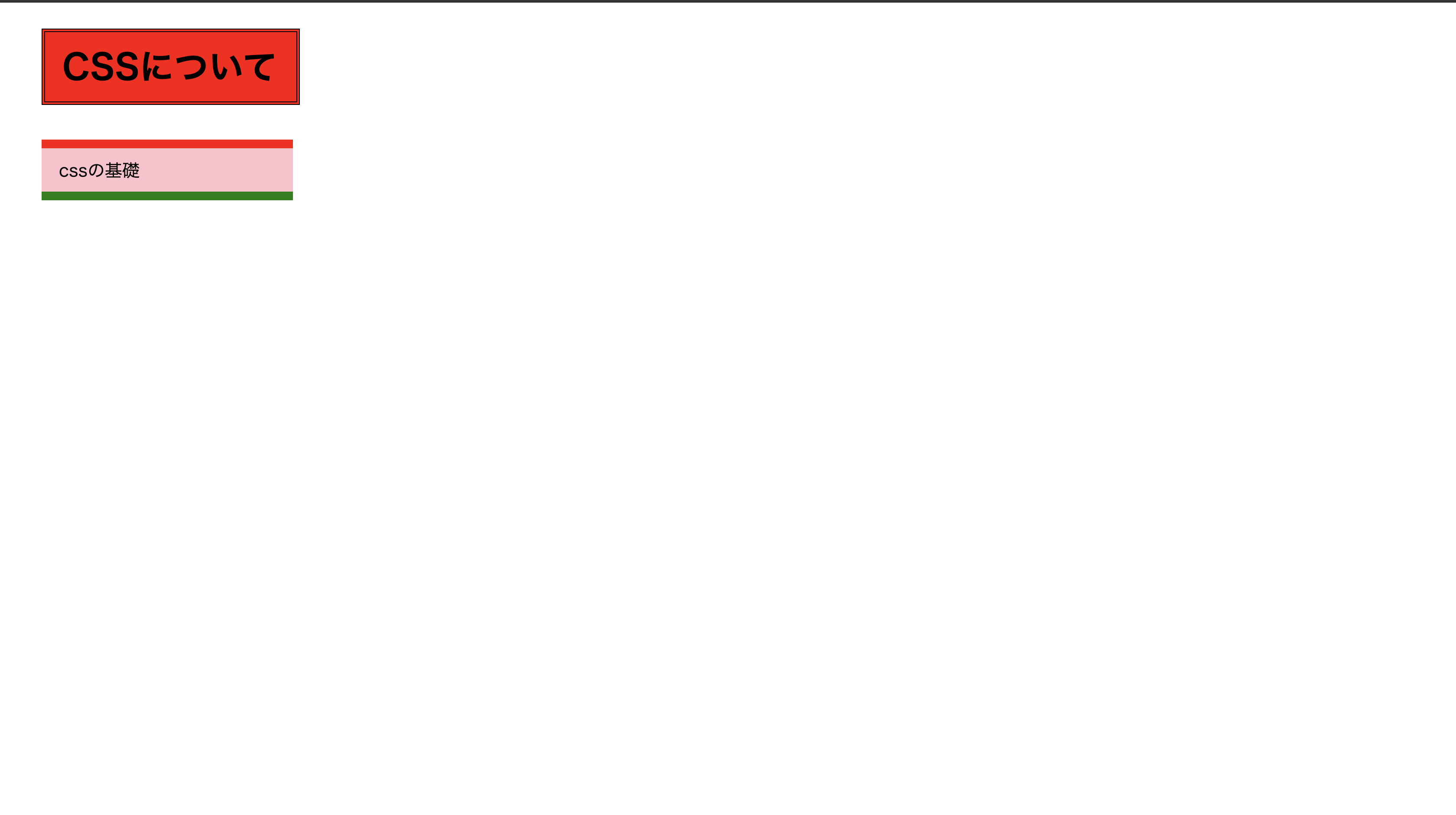
では次にCSSを追加していきましょう!
style.css
p {
font-size: 20px;
background-color: pink;
margin:40px;
padding: 10px 20px 10px 20px;
width: 15%;
border-top:10px solid red;
border-bottom: 10px solid green;
}
てな感じになります!
単語の説明として
top▶上
right▶右
bottom▶下
left▶左
となります!
これらはpadding,marginのときにも使います👍