1:概要
apple musicのリンクを投稿し、サイトに埋め込む方法を2つを紹介していきたいと思います。
サイト上で試聴も可能なため、音楽投稿系サイトを作りたい方々にはおすすめ![]()
使いたい方法に応じて選んでいただけたら幸いです。spotifyでも応用できるかと思います。
方法はこの二つです!
①埋め込みリンクを投稿する方法
②普通の共有リンクを投稿して埋め込む方法
使い分け方法は以下を参考に!
①曲・アルバム・プレイリストのカラムを分けずに投稿できる
②携帯のMusicアプリからリンクをコピーして投稿できる
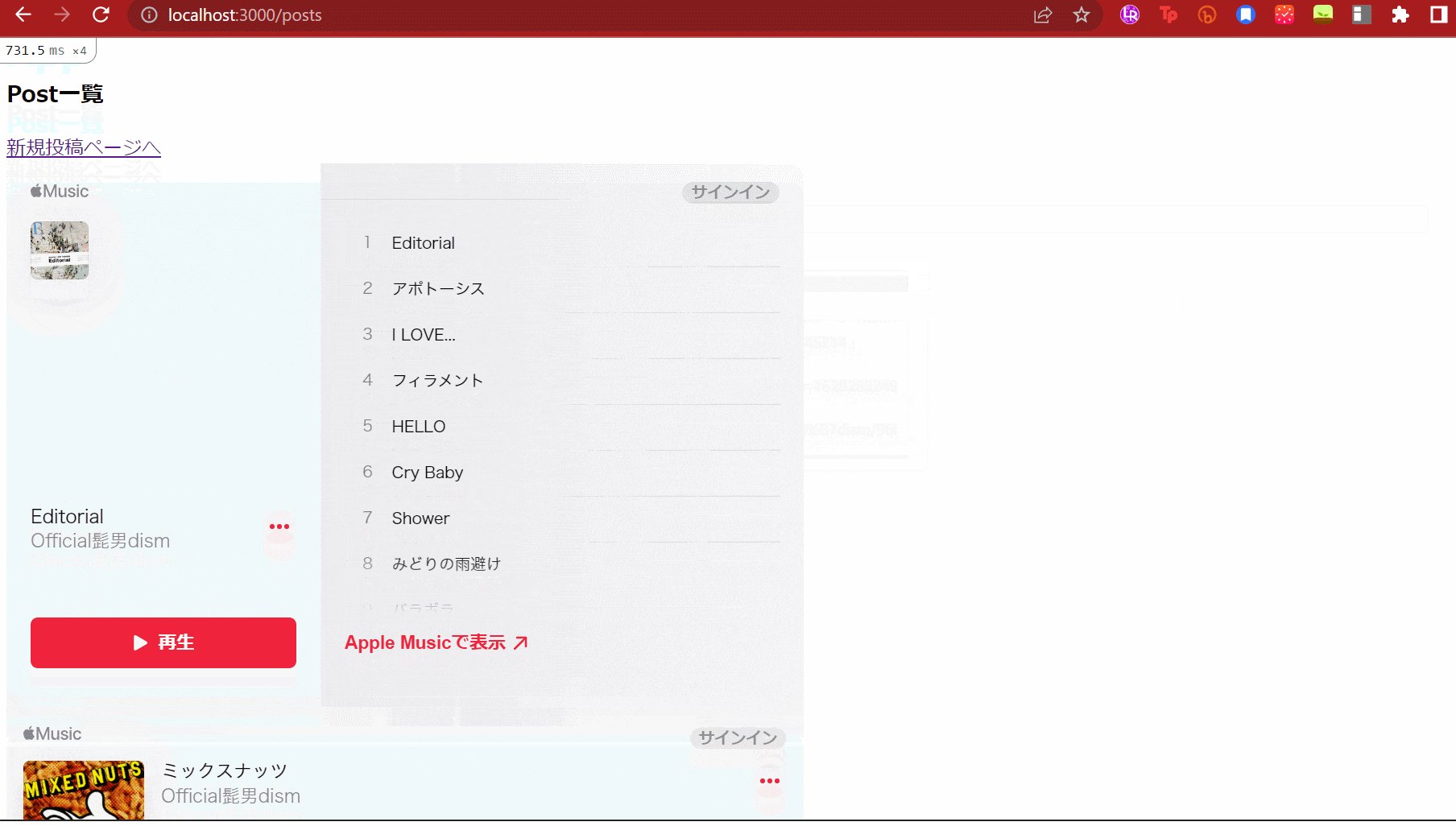
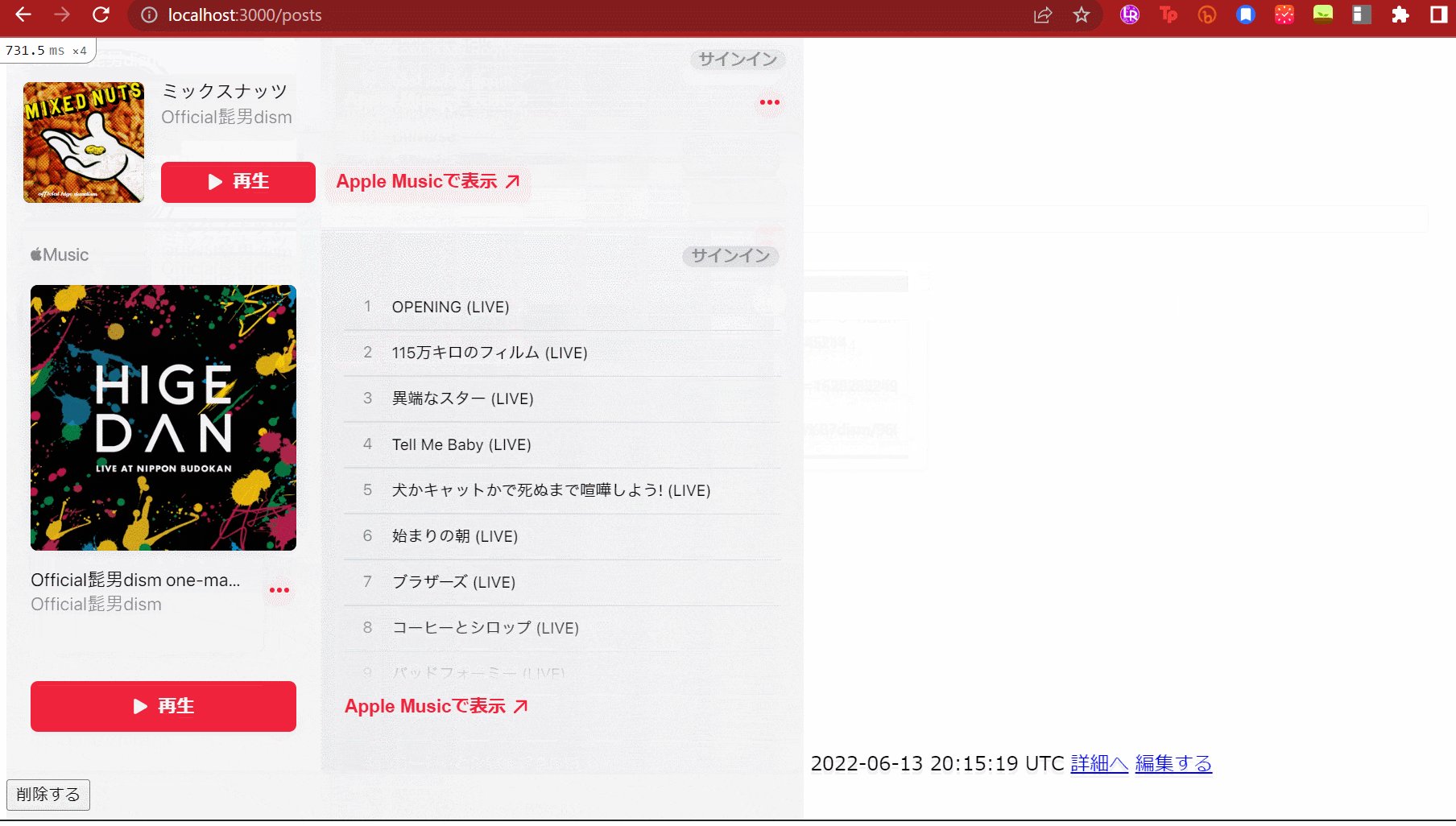
完成図イメージ
前提
基本的なCRUD機能に関してはすでに実装出来ているものとします。コントローラー名はpostsで記述しています。
ruby 2.7.3
rails 6.1.6
2:applemusic 埋め込みリンクについて
applemusicから埋め込みリンクをコピーする方法
そもそもAppleMusicは埋め込みリンクを簡単に取得できるようになっています!(Spotifyも同じく)
パソコンで、iTunesか、ApplemusicWeb版を開いてログイン
↓
埋め込みたい曲・アルバムを検索!
↓
・・・ボタン→曲を共有→埋め込みコードをコピー
で以下のようなリンクがコピーできるはずです。
<iframe allow="autoplay *; encrypted-media *;" frameborder="0" height="150" style="width:100%;max-width:660px;overflow:hidden;background:transparent;" sandbox="allow-forms allow-popups allow-same-origin allow-scripts allow-storage-access-by-user-activation allow-top-navigation-by-user-activation" src="https://embed.music.apple.com/jp/album/%E3%83%9F%E3%83%83%E3%82%AF%E3%82%B9%E3%83%8A%E3%83%83%E3%83%84/1616586638?i=1616586639"></iframe>
・一曲
・アルバム
・プレイリスト
どれも同じ手順でコピーできます。
詳しくはこちらをご覧ください↓
Apple Musicの再生プレイヤーをブログやウェブサイトに埋め込む方法
パソコンのみリンク取得可能です。携帯では埋め込みリンクはコピーできません。
viewファイルにコピー
上記でコピーしたものを好きなviewファイルにそのままコピーすることで、Applemusicのアルバムや曲を埋め込むことが可能です。サイト上で1分30秒試聴可能になっています。
<iframe allow="autoplay *; encrypted-media *;" frameborder="0" height="150" style="width:100%;max-width:660px;overflow:hidden;background:transparent;" sandbox="allow-forms allow-popups allow-same-origin allow-scripts allow-storage-access-by-user-activation allow-top-navigation-by-user-activation" src="https://embed.music.apple.com/jp/album/%E3%83%9F%E3%83%83%E3%82%AF%E3%82%B9%E3%83%8A%E3%83%83%E3%83%84/1616586638?i=1616586639"></iframe>
プレビューはこのような形。
See the Pen Untitled by Akari (@nocchi_11) on CodePen.
これを投稿でも同じように表示させていきたいと思います。3 いざ実装
3-1 埋め込みリンクの投稿
まずは一つ目の方法、埋め込みリンクを投稿し、表示させる方法です。
カラム作成
リンクを投稿するカラムを作成し、投稿画面に追加します。今回はappleカラムを作っていきたいと思います。
$ rails g migration AddAppleToPosts apple:text
$ rails db:migrate
paramsの追加を忘れずに!!
private
def post_params
params.require(:post).permit(:body, :apple)
end
投稿Viewファイルの編集
<%= form_for @post do |f| %>
#省略
#ここから追加
<%= f.label :AppleMusic埋め込みリンク %>
<%= f.text_field :apple, :size => 140 %>
#ここまで
<%= f.submit "送信する" %>
このまま一覧ページに表示させると、リンクとして機能せず、文字列が表示されてしまうため、調整していきます。
Gem導入
Gemfileにrinkuを追加
gem 'rinku'
$ bundle install
一覧Viewファイルの編集
<% @posts.each do |t| %>
#ここから追加
<%= Rinku.auto_link(t.apple, :all, 'target="_blank"').html_safe %>
#ここまで
<% end %>
完成!
これで、applemusicから埋め込みリンクさえコピーしてくれば、誰でも投稿して表示することできるようになりました!
3-2 共有リンクを投稿し、埋め込む方法
二つ目の方法、普通の共有リンクを投稿して、それを埋め込む方法です。
一つ目に紹介した埋め込みリンクは、パソコンで開いた際にしか取得することができません。
携帯からも気軽に投稿して埋め込みたいよ~という方はこちらの方法を使っていきましょう!
注意点
一曲のみの投稿と、アルバム・プレイリストでの投稿で、カラムを分ける必要性があります。
共有リンクの取得
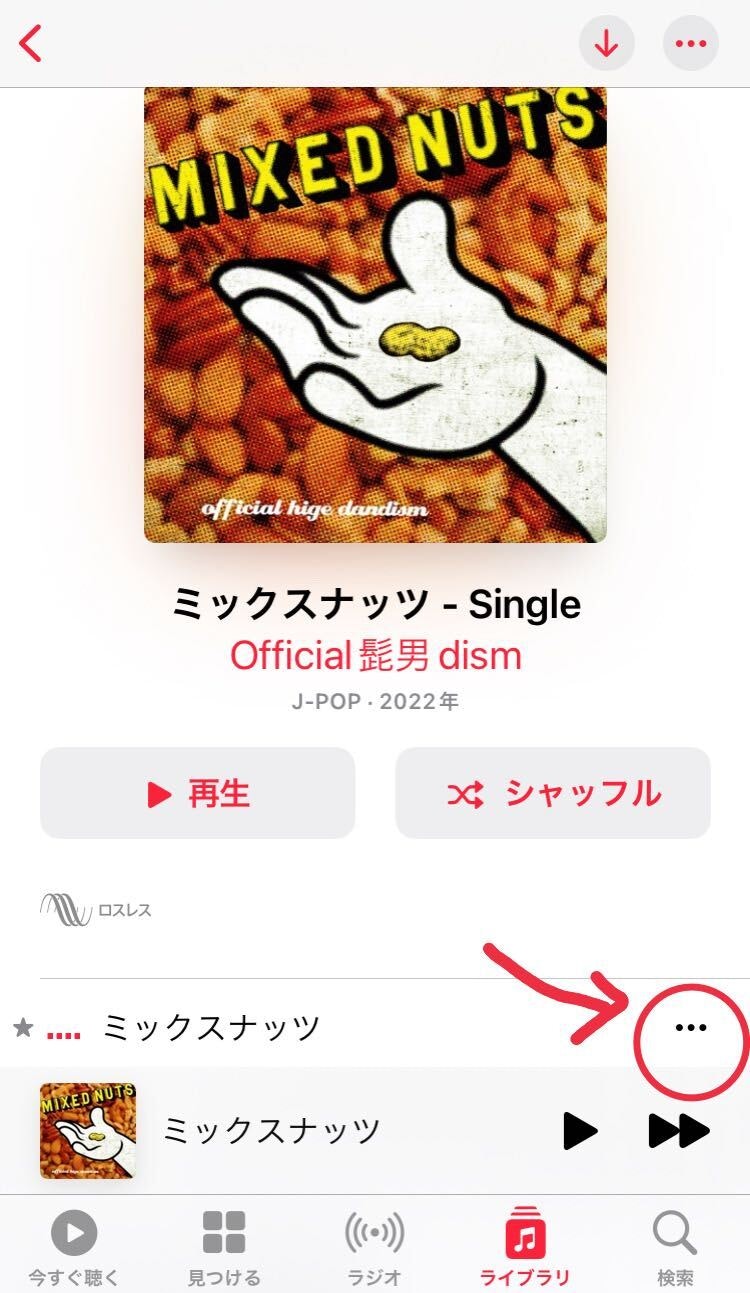
以下の手順でリンクを取得できます![]()
apple musicを開く
↓
埋め込みたい曲・アルバムを検索
↓
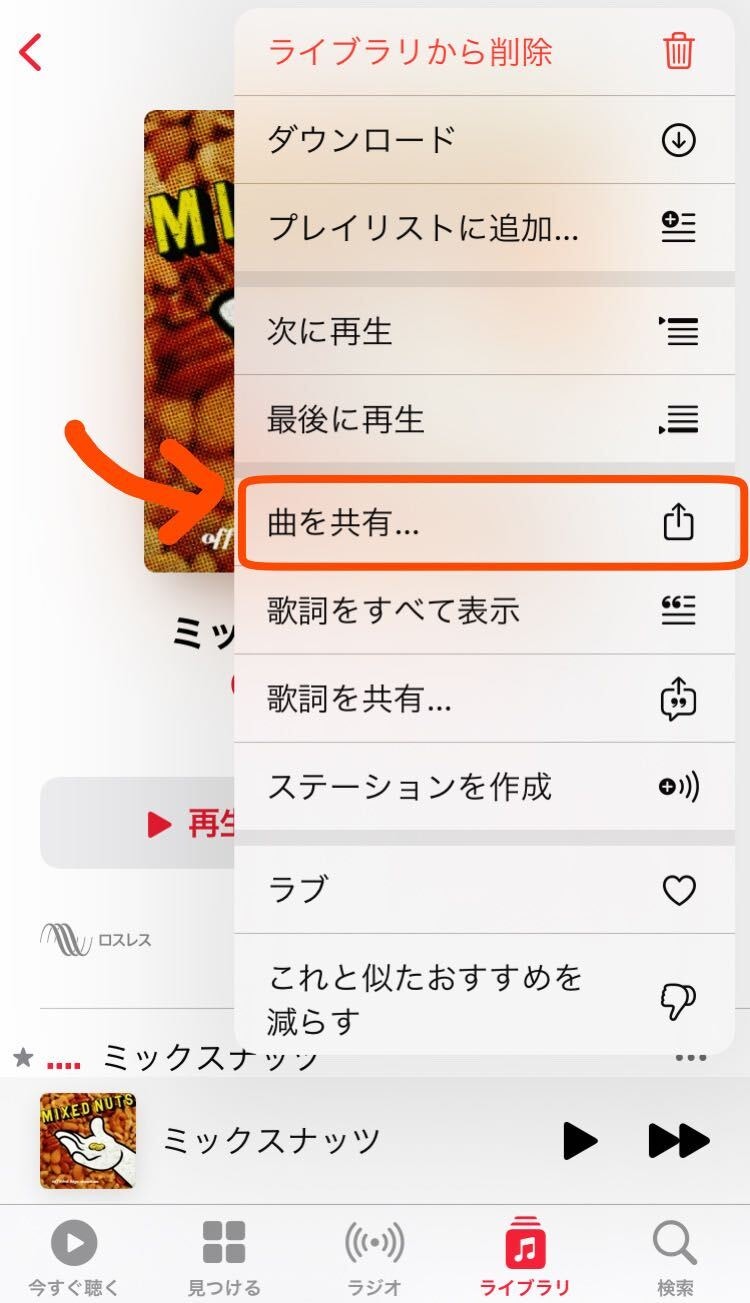
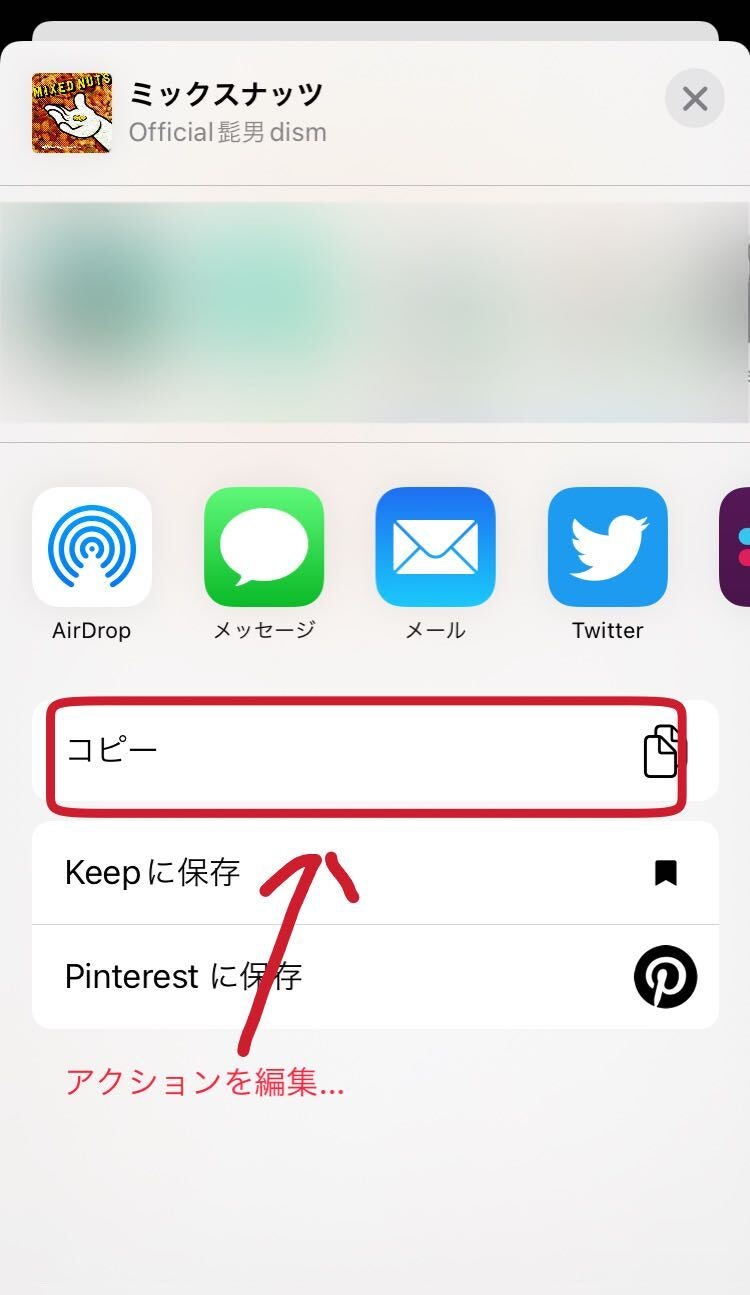
・・・ボタン→曲を共有→コピー



以下のようなコードがコピーできると思います。
https://music.apple.com/jp/album/%E3%83%9F%E3%83%83%E3%82%AF%E3%82%B9%E3%83%8A%E3%83%83%E3%83%84/1616586638?i=1616586639
カラム作成
リンクを投稿するカラムを作成し、投稿画面に追加します。今回はsongカラムと、albumカラムを作っていきたいと思います。
$ rails g migration AddSongsToPosts song:text album:text
$ rails db:migrate
こちらもparamsへの追加を忘れずに!!
private
def post_params
params.require(:post).permit(:body, :apple, :song, :album)
end
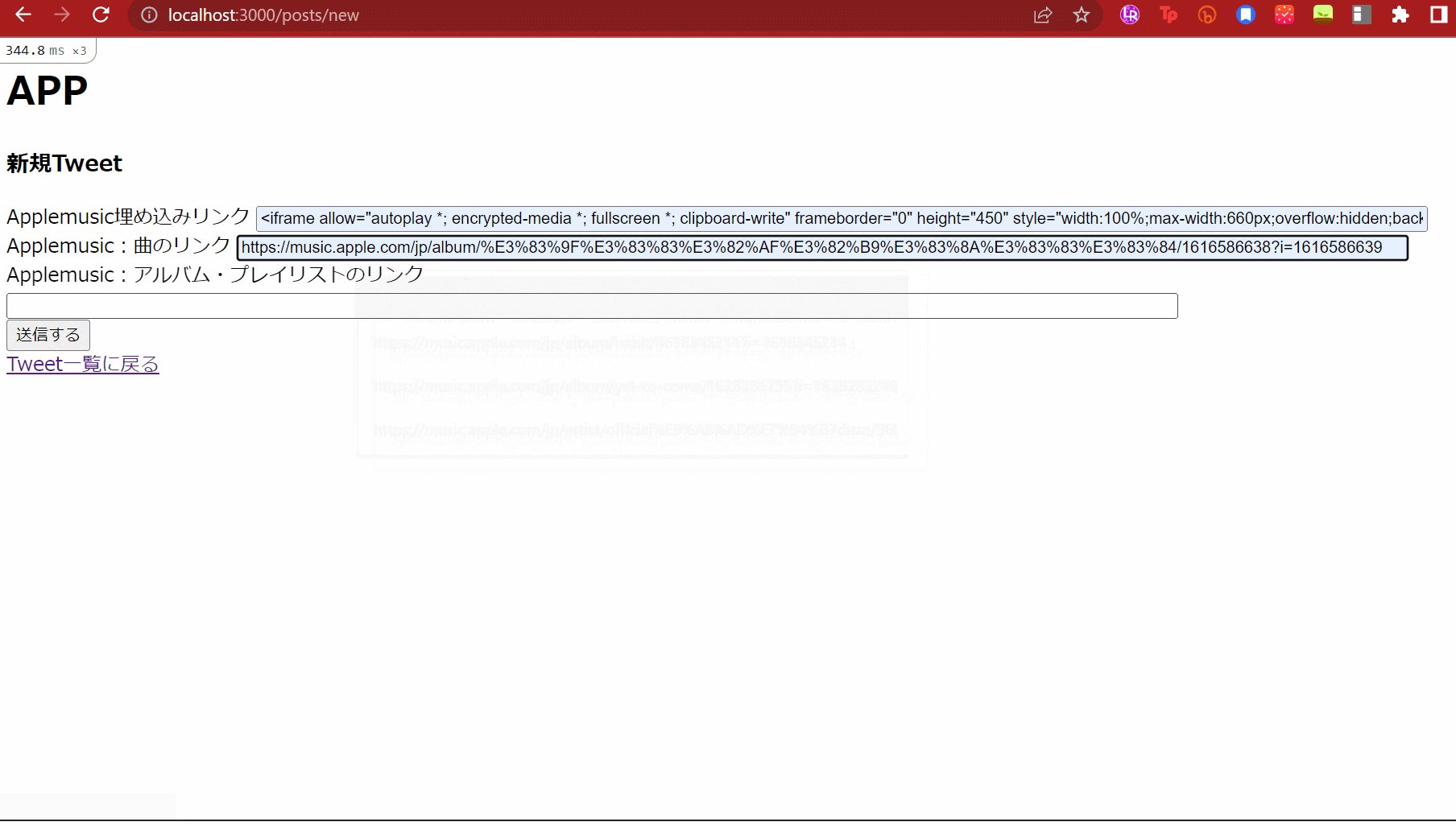
投稿Viewファイルの編集
<%= form_for @post do |f| %>
#省略
#ここから追加
<%= f.label :AppleMusic:曲のリンク %>
<%= f.text_field :song, :size => 140 %>
<%= f.label :AppleMusic:アルバム・プレイリストのリンク %>
<%= f.text_field :album, :size => 140 %>
#ここまで
<%= f.submit "送信する" %>
コントローラーの編集
Postsコントローラーのcreateアクションを編集していきます。
#省略
def create
post = Post.new(post_params)
#ここから追加
songurl = params[:post][:song]
songurl.slice!(0,23)
post.song = songurl
albumurl = params[:post][:album]
albumurl.slice!(0,23)
post.album = albumurl
#ここまで
if post.save
redirect_to :action => "index"
else
redirect_to :action => "new"
end
end
ここの部分の解説は最後に書いていきたいと思います。
一覧Viewファイルの編集
<% @posts.each do |t| %>
#ここから追加
<% if t.song.present? %>
<iframe allow="autoplay *; encrypted-media *;" frameborder="0" height="150" style="width:100%;max-width:660px;overflow:hidden;background:transparent;" sandbox="allow-forms allow-popups allow-same-origin allow-scripts allow-storage-access-by-user-activation allow-top-navigation-by-user-activation" src="https://embed.music.apple.com<%= t.song %>"></iframe>
<% end %>
<% if t.album.present? %>
<iframe allow="autoplay *; encrypted-media *;" frameborder="0" height="450" style="width:100%;max-width:660px;overflow:hidden;background:transparent;" sandbox="allow-forms allow-popups allow-same-origin allow-scripts allow-storage-access-by-user-activation allow-top-navigation-by-user-activation" src="https://embed.music.apple.com<%= t.album %>"></iframe>
<% end %>
#ここまで
<% end %>
一曲とアルバム/プレイリストで分けている理由はここでわかるかと思います。heightの部分ですね。
一曲: height="150"
アルバム/プレイリスト: height="450"
と異なるため、どちらかに揃えてしまうときれいに表示されなくなってしまいます。
完成!
これで、applemusicから共有リンクをコピーし、誰でも投稿して表示することできるようになりました!
少しだけ解説
ここで、posts_controller.rbに追記した以下の部分についてさらっと解説をしていきます。
songurl = params[:post][:song]
songurl.slice!(0,23)
posts.song = songurl
ここでは「songカラムに送信された値から、冒頭の23文字https://music.apple.comを削除し、値をカラムに再び代入する」という作業をしています。
埋め込みリンク
<省略>"https://embed.music.apple.com/jp/album/%E3%83%9F%E3%83%83%E3%82%AF%E3%82%B9%E3%83%8A%E3%83%83%E3%83%84/1616586638?i=1616586639"></iframe>
共有リンク
https://music.apple.com/jp/album/%E3%83%9F%E3%83%83%E3%82%AF%E3%82%B9%E3%83%8A%E3%83%83%E3%83%84/1616586638?i=1616586639
二つを見比べてみると、jp/album/~~~以降が同じであることがわかるかと思います。ここで曲やアルバムを識別しているのです。共有リンクからそこだけを抜き出し、HTMLの埋め込み部分に反映させることで、共有リンクから埋め込みを作ることが可能となっています。
1行目~params~
songurl = params[:post][:song]
paramsとはrailsに用意されたgetやpostで送られてきた値を格納するためのメソッドです。
ここでは詳しく説明しないので、気になる方はぜひこちらの記事をご覧ください
YoutubeURLを埋め込みさせる方法、paramsの解説
paramsのわかりやすい解説記事
簡単に言うと、
変数songurlに、songカラムに入力した値を格納してます。
現在の変数songurlの中身はこちら
https://music.apple.com/jp/album/%E3%83%9F%E3%83%83%E3%82%AF%E3%82%B9%E3%83%8A%E3%83%83%E3%83%84/1616586638?i=1616586639
2行目~slice!メソッドについて~
ここから、リンク冒頭の23文字、https://music.apple.comを削除していきます。
songurl.slice!(0,23)
rubyの配列にはslice,slice!というメソッドがあります。
sliceメソッド:指定された自身の部分配列を返します。
slice!メソッド:指定した要素を自身から取り除き、取り除いた要素を返します。取り除く要素がなければ nil を返します。
つまり、sliceメソッドもslice!メソッドも指定の文字列を取り出すことができるメソッドであり、特にslice! メソッドは破壊的なメソッドで、元の文字列は取り出した文字列を除いたものになります。
.slice!(0,23)と書くことで、0文字目から23文字を取り出しており、
例えばa=songurl.slice!(0,23)と書くと、aの値はhttps://music.apple.comで、もとのsongurlからはこの23文字が取り除かれています。
現在の変数songurlの中身はこちら
/jp/album/%E3%83%9F%E3%83%83%E3%82%AF%E3%82%B9%E3%83%8A%E3%83%83%E3%83%84/1616586638?i=1616586639
3行目
posts.song = songurl
songカラムにsongurlの中身を戻します。
4:おわり
以上になります。
spotifyもこの応用でできると思うので、是非チャレンジしてみてください!
参考資料
【Rails】Rinkuを使い、URLを検出してaタグを自動的に適応させる方法
railsアプリに投稿されたYouTubeURLを自動的に埋め込み表示させる方法~無理やり編~
Rubyで文字列を削除する方法を現役エンジニアが解説【初心者向け】
Apple Musicの再生プレイヤーをブログやウェブサイトに埋め込む方法