販促物の強さ判定
私はスーパーマーケットに勤務しております。その中でよくある課題が…
「販促物の優先順位がわからない」
近所のスーパーを思い出していただくとわかりやすいかと思いますが、売場では「今日は〇〇の日5%引き」「△△デーポイント5倍」などお客様の購買を促すために様々ポスターが取り付けてあります。
そのようなポスターやPOPのことを販促物と呼んでおります。
そんな販促物は当然様々な種類があります。ただ限られた売場内で取り付けるため、販促物によって優先順位を決めて取り付けなければなりません。
例えば
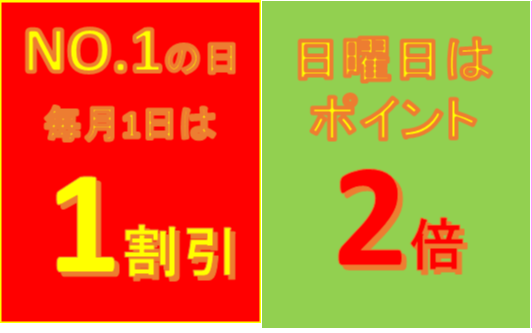
下画像の左の販促物と右の販促物の場合やはり1割引はお客様に与えるインパクトが強いので
「1日の日曜日」 になった際は左の販促物を優先的に多く取り付けます。

完成品
強さといば 戦闘力! 販促物の強さを戦闘力と表現しています。
LINEで販促物の画像や写真を送るとその戦闘力を答えてくれます。
使用ツール
- Heroku
- Node-RED
- LINE Developers
- Teachable Machine
HerokuとNode-REDの初期設定はこちらの記事を参照してください。
herokuに作る無料Node-Redサーバ(Postgresも付いてくるよ)
※無料で利用する為、1,2の設定のみで大丈夫です。
またLINE DevelopersとTeachable Machineについてもそれぞれ下記リンクを参考にしてください。
完成までの流れ
1. LINE Developersの設定
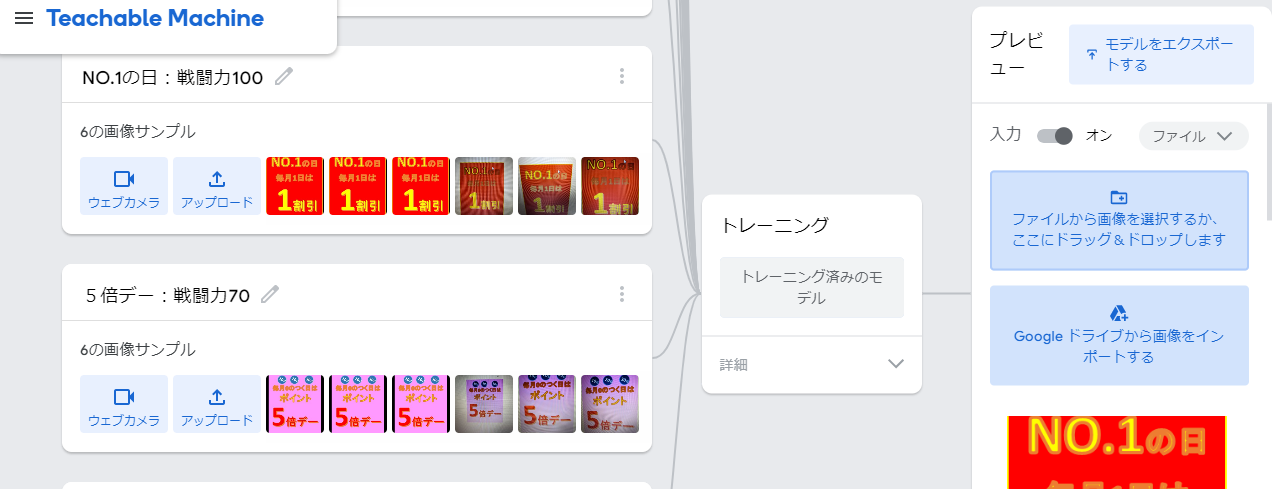
2. Teachable Machineでの機械学習
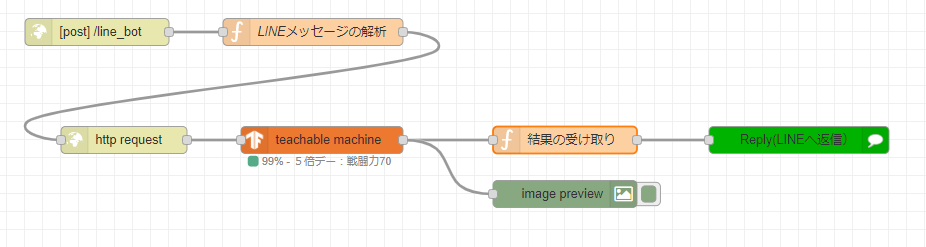
3. Node-REDでのノード作り
4. LINE DevelopersでWebhookを登録
フロー作成の詳細はこちら
1. http in ノードの配置
ノードをダブルクリックで表示される画面で、下記のように設定。

※URLは任意の文字で良いです。最初に/を入れてください。
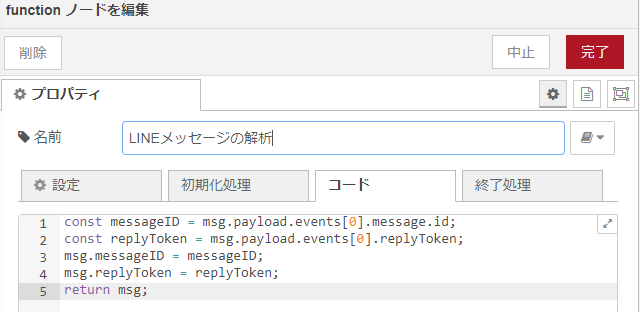
2.function ノードの配置
ノードをダブルクリックで表示される画面で、下記のように設定。

コードはこちら
const messageID = msg.payload.events[0].message.id;
const replyToken = msg.payload.events[0].replyToken;
msg.messageID = messageID;
msg.replyToken = replyToken;
return msg;
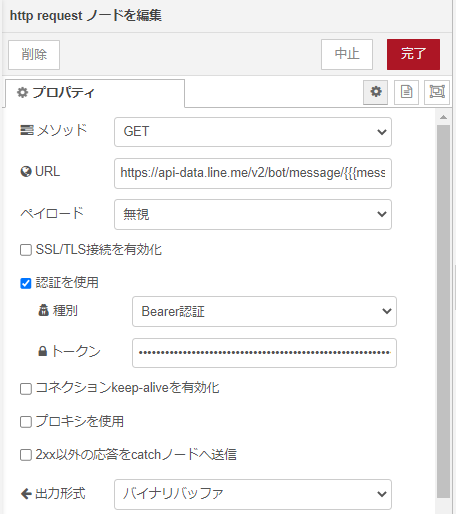
3.http request ノードの配置
ノードをダブルクリックで表示される画面で、下記のように設定。

URL: https://api-data.line.me/v2/bot/message/{{{messageID}}}/content
認証を使用: チェックを入れる
種別: Bearer認証
トークン: LINE Developersの「Messaging API設定」より「チャネルアクセストークン」の文字列をコピペします。
出力形式: バイナリバッファ
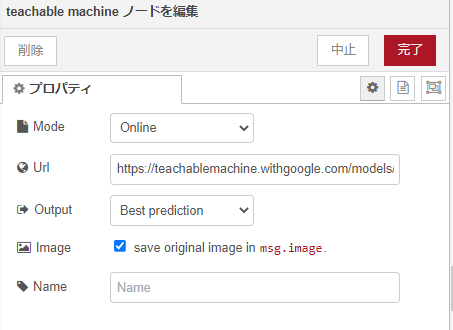
4.Teachable Machine ノードの配置
ノードをダブルクリックで表示される画面で、下記のように設定。

URL: Teachable Machineでアップロードした際のURLをコピペします。
Image: チェックを入れる
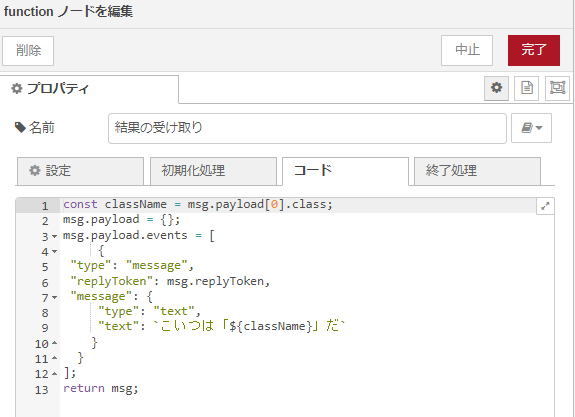
5.function ノードの配置
ノードをダブルクリックで表示される画面で、下記のように設定。

コードはこちら
const className = msg.payload[0].class;
msg.payload = {};
msg.payload.events = [
{
"type": "message",
"replyToken": msg.replyToken,
"message": {
"type": "text",
"text": `こいつは「${className}」だ`
}
}
];
return msg;
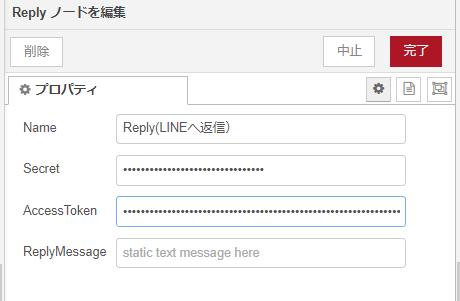
6.Reply ノードの配置
ノードをダブルクリックで表示される画面で、下記のように設定。
Secret: LINE Developersの「チャネル基本設定」より「チャネルシークレット」の文字列をコピペします。
AccessToken: LINE Developersの「Messaging API設定」より「チャネルアクセストークン」の文字列をコピペします。
7.image ノードの配置
これはあってもなくても大丈夫です。
最後にデプロイを忘れずに!
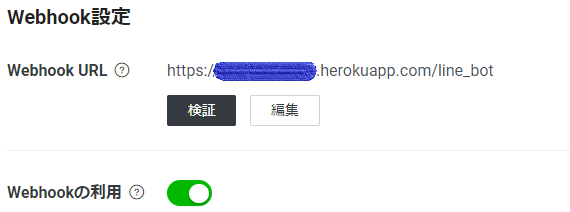
LINE Developersのページは「Messaging API設定」ページの「Webhook設定」
そこへ貼付するURL以下の通りにします。
Node-REDページのアドレスバーにあるURLをコピー
.com/の後ろは削除、代わりにhttp inノードのURL欄に入力した/以降を追加します。
そのURLをLINE DevelopersのWebhook設定にある、Webhook URLへコピペします。
※「Webhookの利用」を必ずONにするのを忘れずに!
以上完成です。
あとがき
Teachable Machineというものがあると知っておもしろそうだと思って作ってみましたが
販促物の画像データ集めが意外に大変でした…
最初は販促物の元データのみ、つまり一つの販促物につき一枚の画像で登録していたら全く判別してくれず、サイズ違いの画像を探したり、印刷したものを写真で撮ったりして学習データを増やさなければなりませんでした。
それでも学習データが足りないのか誤判定や判定できないことがたまにあるため今後もちまちま画像集めをしていきたいと思います。
今後もし会社で実用化するためには、今ある販促物を網羅して登録、それぞれについてたくさんの画像を機械学習させることができるかがカギになると思います。
まぁそもそも販促企画の種類をもっと減らしてくれればスカウターも必要無いんですけどね…
以上
最後まで読んでいただきありがとうございます。
少しでも何かの参考になれたら幸いです。
今後もいろいろと挑戦して発信できたらと思います。よろしくお願いします。