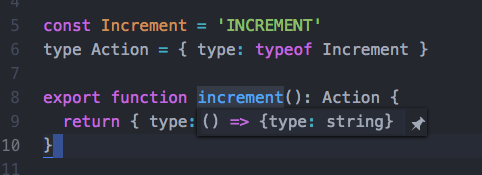
flowtypeでactionの型付けをする際に、定数として宣言したアクション名をtypeofを使いActionの型に変形するパターンを使うことが多いと思います。(スクショはAtom-IDE)
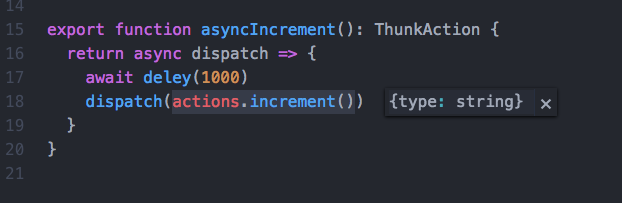
この場合、{type: string}型として認識されています。
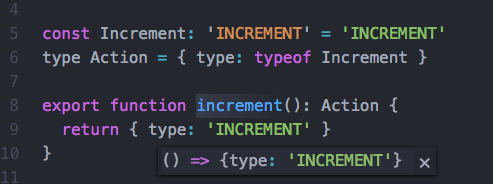
ここで、const action: 'Action' = 'Action'のようにString Literal型にすると型が明確になります。
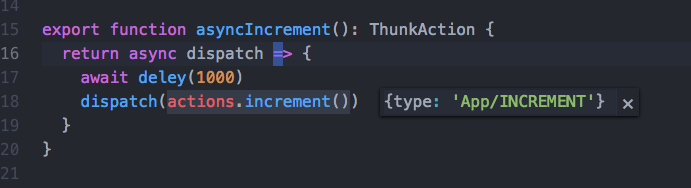
これにすると、デバックが容易になるだけでなく、開発時においてアクションをディスパッチする際の型が明確なので迷うことがなくなります。(画像はAtom-IDE)
stringバージョン
string literalバージョン
気持ち
コード量は増えるのでそのトレードオフを考える必要はあります。
またそれを改善する記事を今週中には上げる予定です。
なにか議論あればコメント欄またはtwitterまでよろしくお願いします。
どちらが読みやすい? pic.twitter.com/TV0bCvsKIH
— 無職.js (@akameco) September 17, 2017
関連記事
flowtypeによるredux-thunkの型付け
http://qiita.com/akameco/items/c7e48e4666dc1b17350c
Flowtype+reduxにおけるreducerの正しい型付け
http://qiita.com/akameco/items/fe7ba22c158a2593b077
Atom-IDEについて
http://qiita.com/akameco/items/d883094c5c8152915cf2