LINEのボットを簡単な構成で作る方法を書いてみます。
LINE Messaging API SDK for nodejsの2023年10月にリリースされたver.8を使い、TypeScriptも使うことで型の恩恵を受けながらコードを書きます。
また、バックエンドはAWS Lambdaのみを用いるためサーバーの管理は不要で、コストも削減できます。
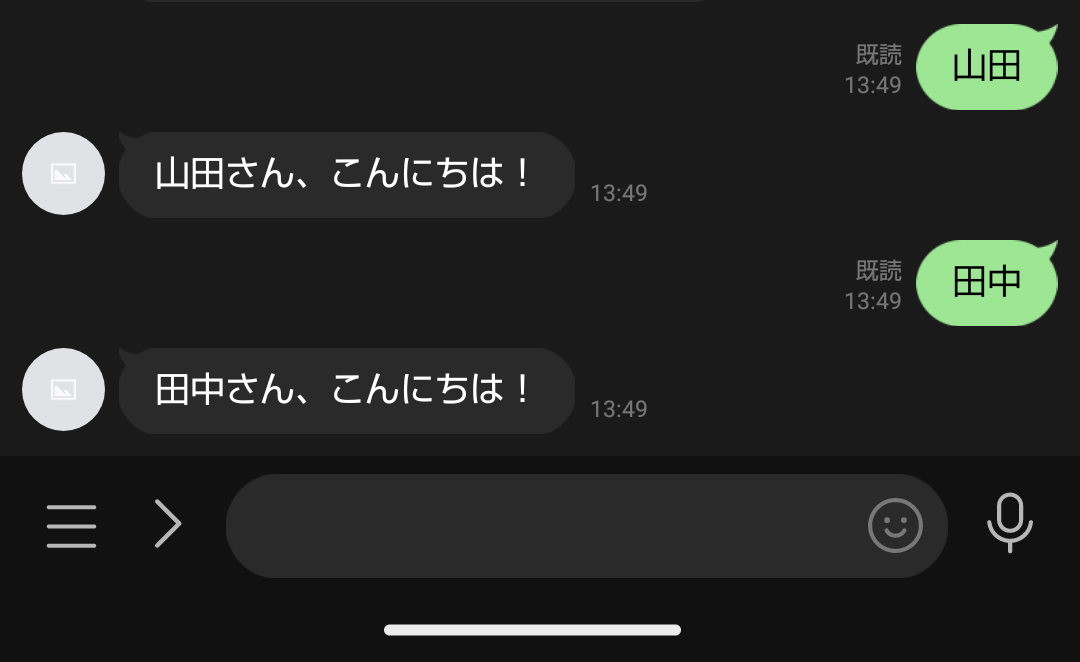
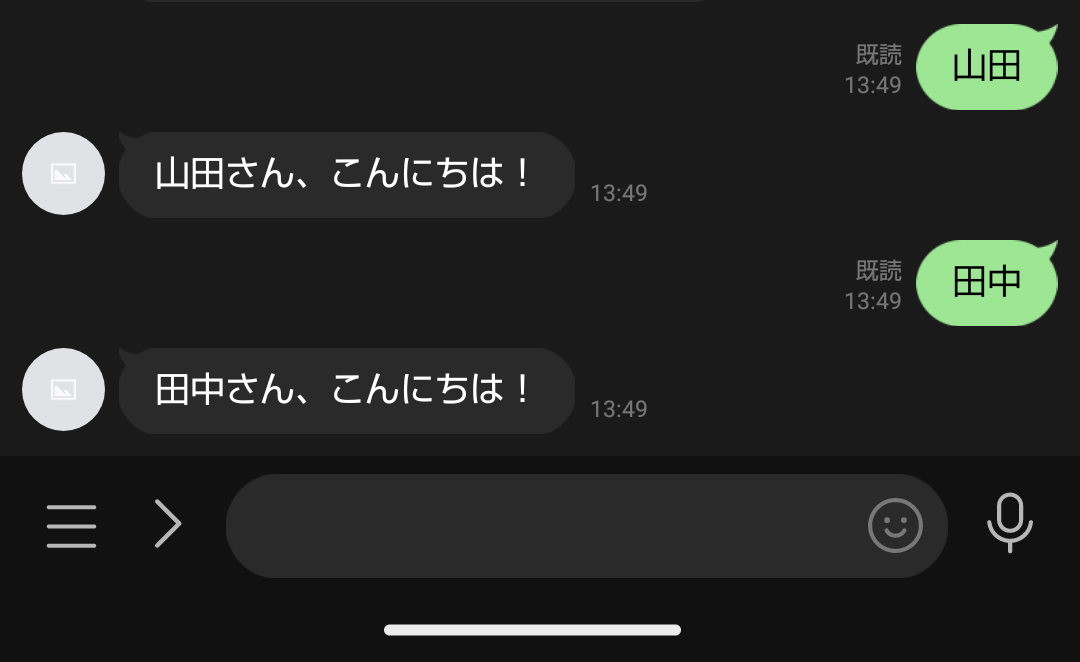
完成イメージ
LINEで名前を送信すると、「xxxさん、こんにちは!」と返してくれるボットを作ります。

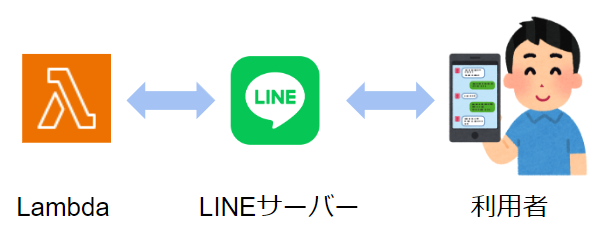
構成図
前提条件
- LINE公式アカウントを作成していること(無料枠でテスト可能)
- Node.js ver.18の環境を準備済
- AWSアカウントがあること(無料枠でテスト可能)
Node.jsプロジェクト作成
プロジェクトを作成して、必要なライブラリをインストールします。
# プロジェクト初期化
$ npm init -y
# ライブラリをインストール
$ npm install @vendia/serverless-express typescript tslint @types/node express @types/express cors @types/cors
- Express:Webサーバー
- @vendia/serverless-express:LambdaでExpressを利用するために必要
TypeScriptを使うための初期設定をします。
$ ./node_modules/.bin/tsc --init
$ ./node_modules/.bin/tslint --init
ビルドコマンドを設定しておきます。
# package.json
{
"scripts": {
"build": "tsc" # 追加
},
}
SDKインストール
LINE Messaging API SDK for nodejsをインストールします。
SDKを用いることでメッセージ送信などがAPIリクエストではなく、関数を呼び出すことで実行可能になるなど開発がしやすくなります。
$ npm install @line/bot-sdk
コードを書く
LINEのWebhookに登録し、LINEサーバーから送信されたリクエストに応じてメッセージを返すコードを書きます。
プロジェクトディレクトリ直下にindex.tsを作成します。
import serverlessExpress from "@vendia/serverless-express";
import express from "express";
import cors from "cors";
import { middleware, messagingApi, WebhookEvent } from "@line/bot-sdk";
const {MessagingApiClient} = messagingApi
// (1)
const config = {
channelAccessToken: 'YOUR_CHANNEL_ACCESS_TOKEN',
channelSecret: 'YOUR_CHANNEL_SECRET'
};
const app = express();
app.use(cors());
app.use("/webhook", middleware(config)); // (2)
app.use(express.json());
app.post("/webhook", async (req, res) => {
const event: WebhookEvent = req.body.events[0];
if (event.type !== "message") {
res.sendStatus(200);
return;
}
let message = "";
if (event.message.type === "text"){
message = event.message.text;
}
// (3)
const client = new MessagingApiClient({
channelAccessToken: config.channelAccessToken
});
// (4)
await client.replyMessage({
replyToken: event.replyToken,
messages: [{type: "text", text: message + "さん、こんにちは!"}]
});
res.sendStatus(200);
});
if (process.env.NODE_ENV === `develop`) app.listen(3000);
export const handler = serverlessExpress({ app });
コードの説明は次のとおりです。
// (1)
const config = {
channelAccessToken: 'YOUR_CHANNEL_ACCESS_TOKEN',
channelSecret: 'YOUR_CHANNEL_SECRET'
};
SDKを利用するための設定です。
- channelAccessToken:LINE 開発者サイトのMessaging API設定から確認
- channelSecret:LINE 公式アカウントの設定->Messaging APIから確認
app.use("/webhook", middleware(config)); // (2)
リクエストがLINEから送信されていることを検証します。SDKが提供してくれるミドルウェアを使用します。
// (3)
const client = new MessagingApiClient({
channelAccessToken: config.channelAccessToken
});
メッセージを返信するためにClinetを作成します。SDK ver.8からLINE OpenAPIによってClientが生成されるようになったため、以前と使い方が異なります。
// (4)
await client.replyMessage({
replyToken: event.replyToken,
messages: [{type: "text", text: message + "さん、こんにちは!"}]
});
ボットから応答メッセージを返信します。応答メッセージは課金対象ではないためテストでも利用できます。
ビルド
ビルドコマンドを実行して、プロジェクトディレクトリ直下にindex.jsが作成されることを確認します。
# index.jsが作成される
$ npm run build
Lambda作成
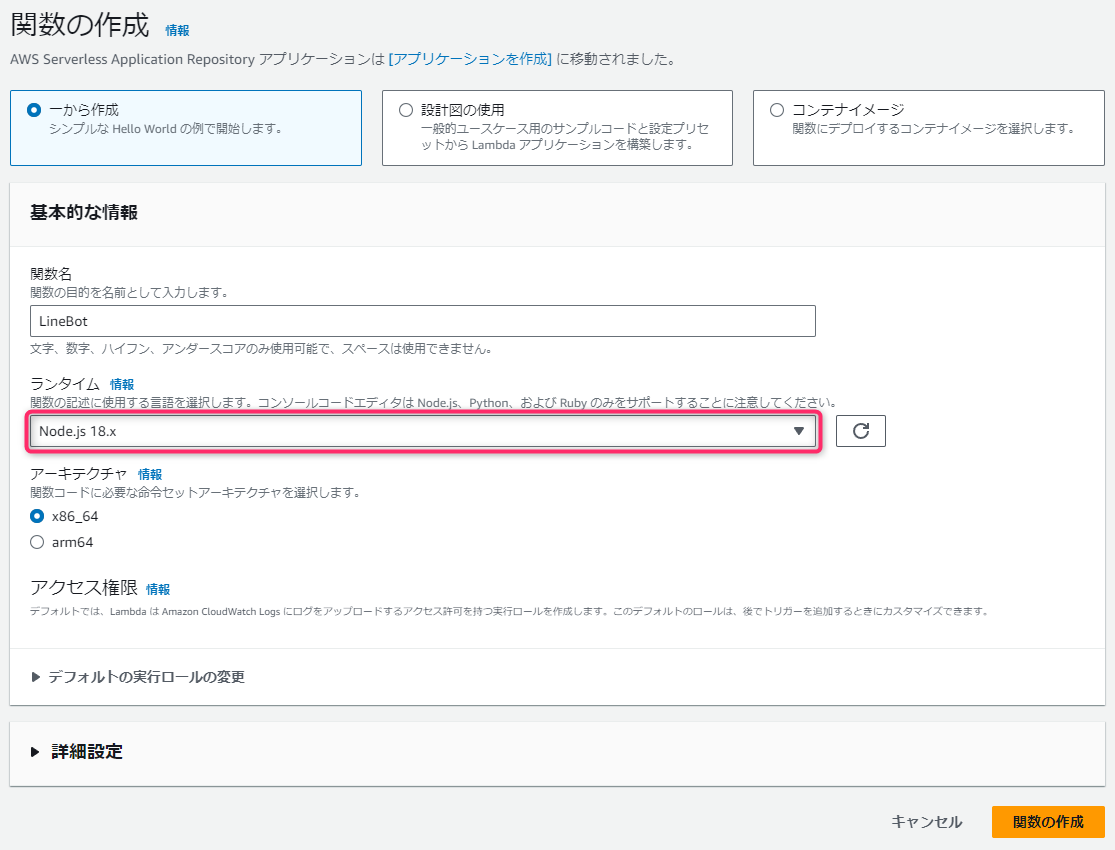
AWSの管理画面からNode.jsのLambdaを作成します。


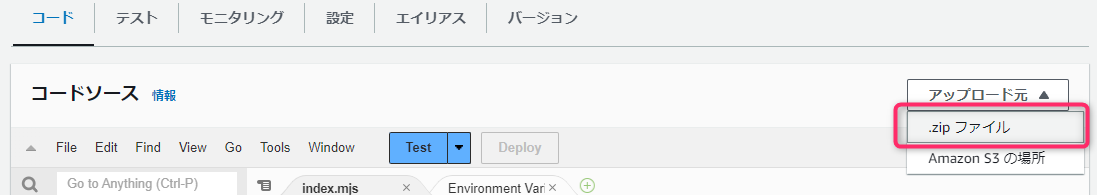
コードをLambdaに登録するためZIP圧縮して、アップロードします。
注意
プロジェクト直下のファイルを全選択してZIP圧縮してください。(プロジェクトフォルダ自体をZIP圧縮するとLambdaがindex.jsを認識できずエラーになります)
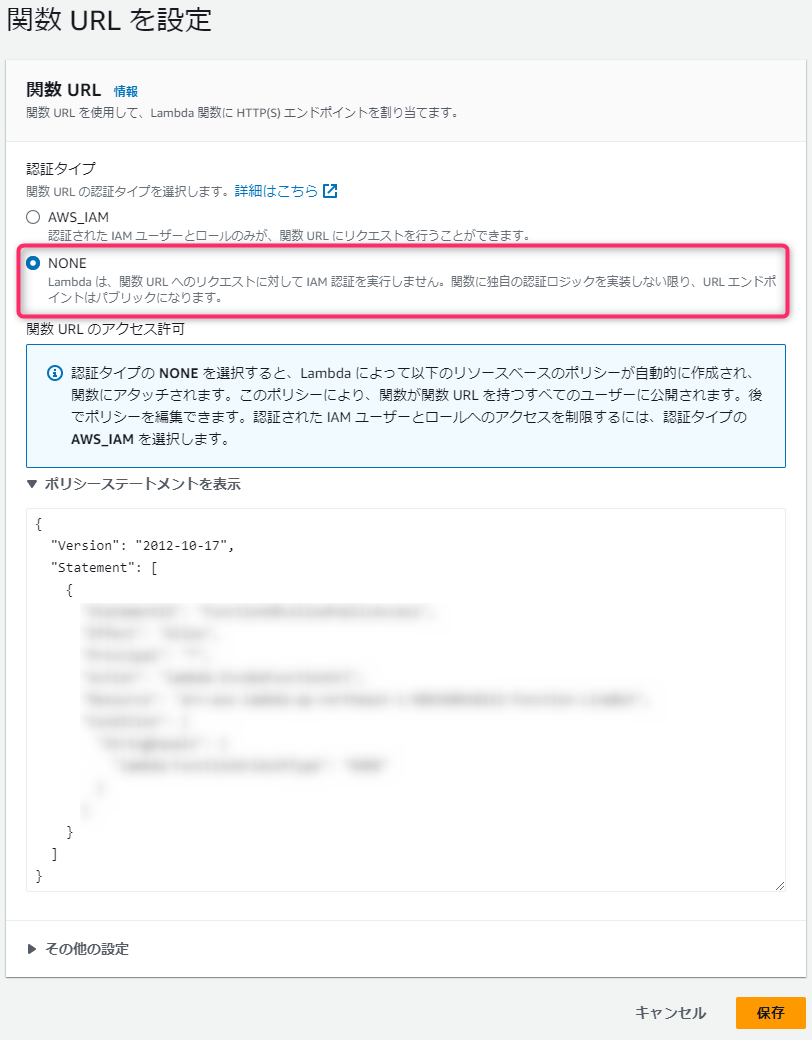
関数URLの設定
LINEサーバーにLambdaをWebhookとして登録するため、LambdaをURLで呼び出せるようにします。(Lambdaは直接HTTPから呼び出せるようになったため、API Gatewayは必要ありません)
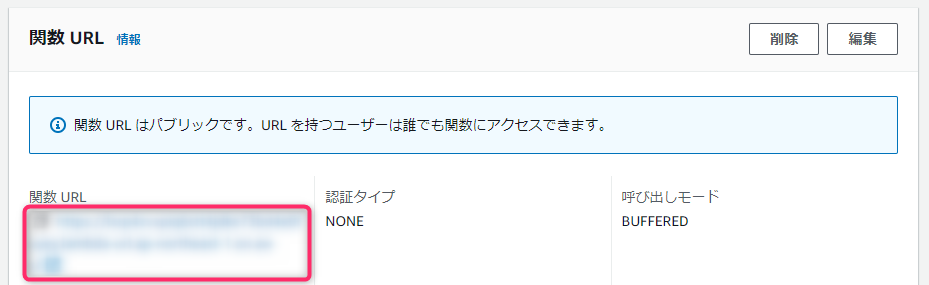
「設定」タブ->左ペインの「関数URL」->「関数URLを作成」ボタンからURLを作成します。

関数URLにLambdaを呼び出すURLが表示されることを確認します。

LINE側の設定
LINEのWebhook URLに先ほど作成したLambdaの関数URLを登録します。
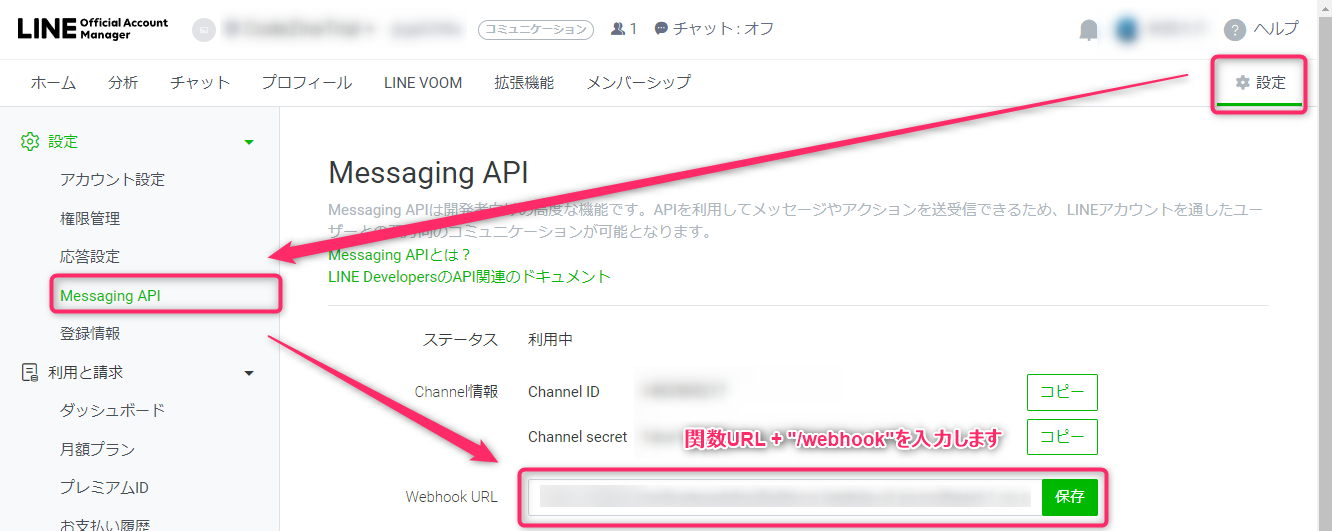
LINE公式アカウントの「設定」->左ペインの「設定」の「Messaging API」をクリックして設定画面を開きます。
「Webhook URL」に作成した関数URL + "/webhook"を入力して、「保存」ボタンをクリックします。

テスト
LINEから名前を送信すると、ボットが「xxxさん、こんにちは!」と返してくれることを確認します。

まとめ
SDKを用いることでボットを簡単に作れることを確認しました。また、バックエンドはLambdaのみで構成可能なためサーバーの管理も不要であり、コストも削減できそうです。