はじめに
プログラミング学習を始め約3ヶ月が経ち、学習のためPHPメインでWebサービスを作成しました。
せっかく作ったサービスなので、これも学習を兼ね、Herokuでサーバーをレンタルし公開してみようと思ったのですが、想像以上に苦労してしまいました。
何度もググったり、記事を読み漁ったりと、かなり時間をかけてしまいました。
なので同じようにWEBサービスを公開する際の参考となればと思い、備忘録を兼ね本記事を書きました。
開発環境
OS:Mac(GitとGitHubを導入またはアカウント登録済であることを前提)
言語:PHP7.3.1
DB:MySQL8.0.17(ローカル環境:MAMP / 本番環境:WorkBench)
サーバー:Heroku
Heroku(ヘロク)とは
https://www.heroku.com/home
開発したWEBアプリケーションを10分程度で全世界に公開することができ、そのままサービスを本格的に運用することも可能なホスティングサービス。多様な言語に対応。
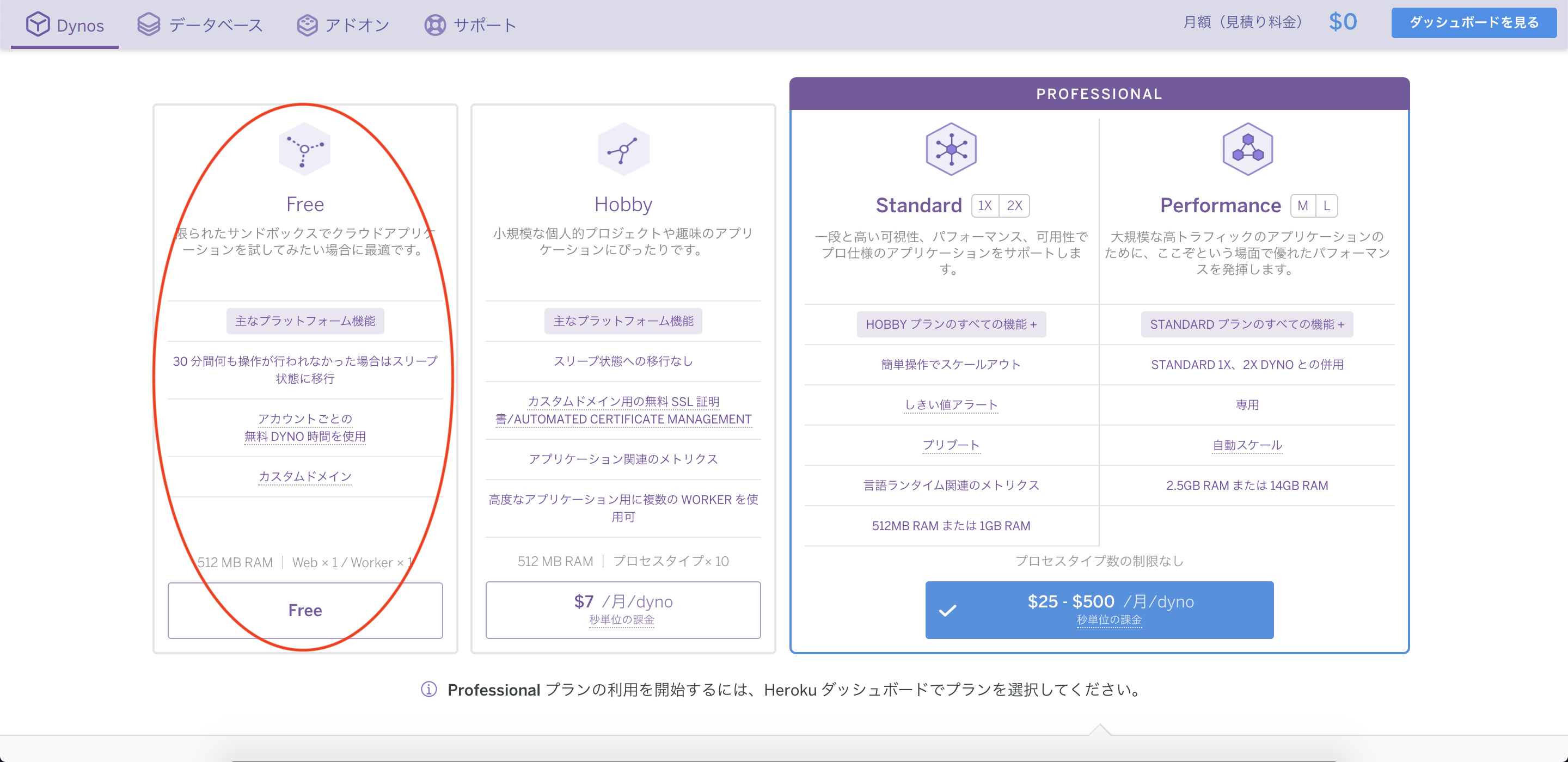
- 今回は無料プランを使用します。

ウェブサービス公開までの手順
1.Herokuで新規アカウントを作成
https://www.heroku.com/
SignUpからで新規アカウントを作成します。
2.ログイン後、クレジットカード情報を登録(形式だけです)
右上のアイコン→Accountsetting→Billing→BillingInfomationでクレジットカード情報を登録
3.Heroku CLIをインストール
もしくは、以下コマンドでインストールします。
$ brew tap heroku/brew && brew install heroku
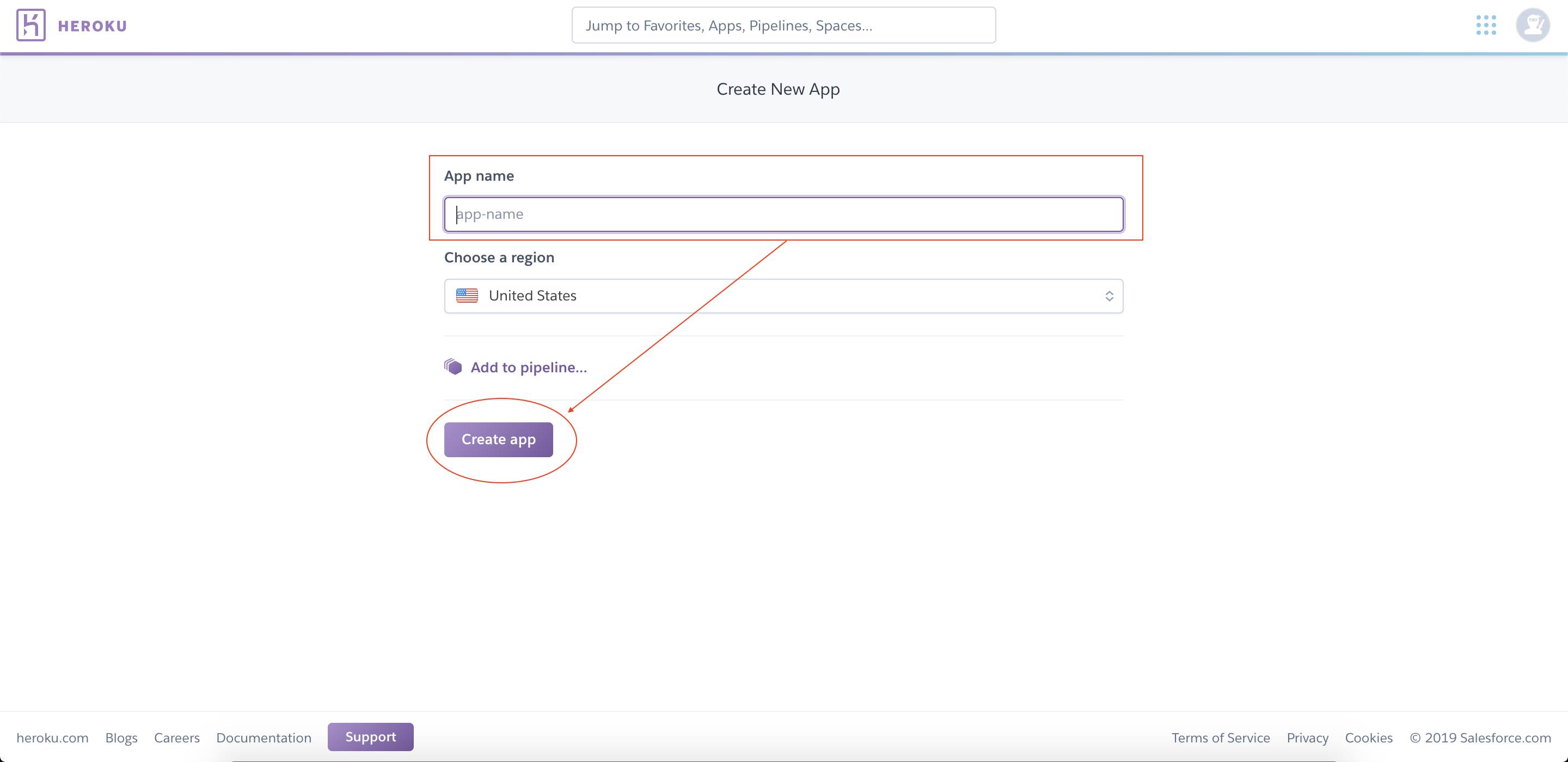
4.Herokuで新規アプリを作成します
ダッシュボード右上のNew→Appnameにてアプリ名(任意)を入力し登録

もしくは、
$ heroku create アプリ名(任意)
で作成します。
5.GitHubでアプリ用のリポジトリとディレクトリを作成
GitHubへアクセス
https://github.com
new→リポジトリ(任意の名前)を作成→setupDesktopにてデスクトップ(任意の場所)へクローン
デスクトップにリポジトリ名のディレクトリが作成されたかと思います。
分からなければ、【GitHubのアカウント登録からリポジトリ操作まで】(https://qiita.com/muneo/items/1321bf8cdb21178a73e2 )を参考。
6.ディレクトリにcomposerのインストール
composerとはPHPのパッケージ管理システムでインストールが必要となります。
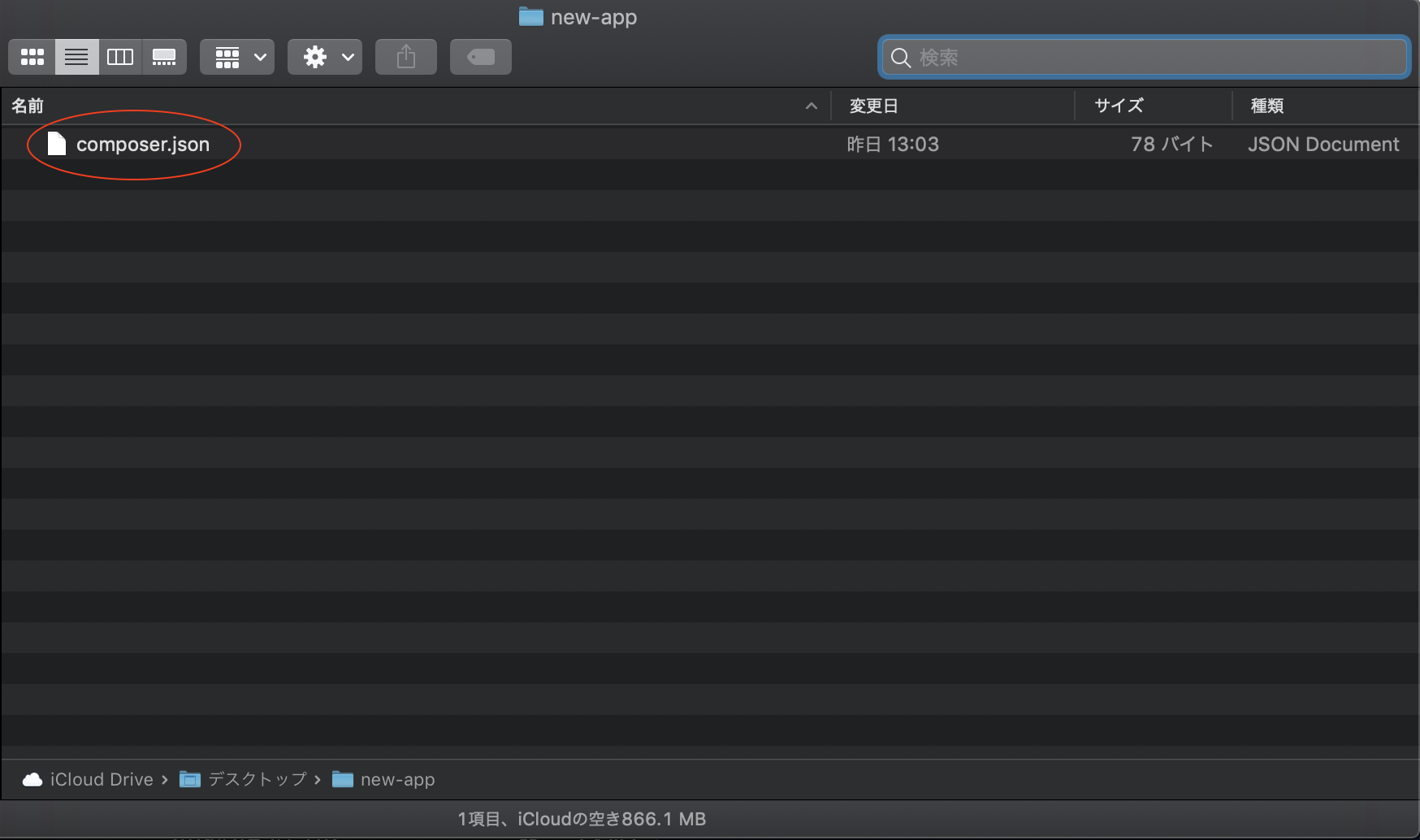
まずは、composer.jsonというファイルを作成します。
$ cd Desctop/ディレクトリ名(ここではnew-appとしてます。)
ディレクトリへ移動したら、
touch composer.json
でファイルを作成。(エディタで作成しても問題無しです。)
するとファイルが作成されるので、

エディタでcomposer.jsonを開いて、
{
"require": {
"php": "~7.0",
"ext-mbstring": "*"
}
}
を保存して下さい。(作成時点においては上記で動作します。)
次に、
$ curl -sS https://getcomposer.org/installer | php
$ mv composer.phar /usr/local/bin/composer
まで実施したら、一度terimalを消し、再度立ち上げ。
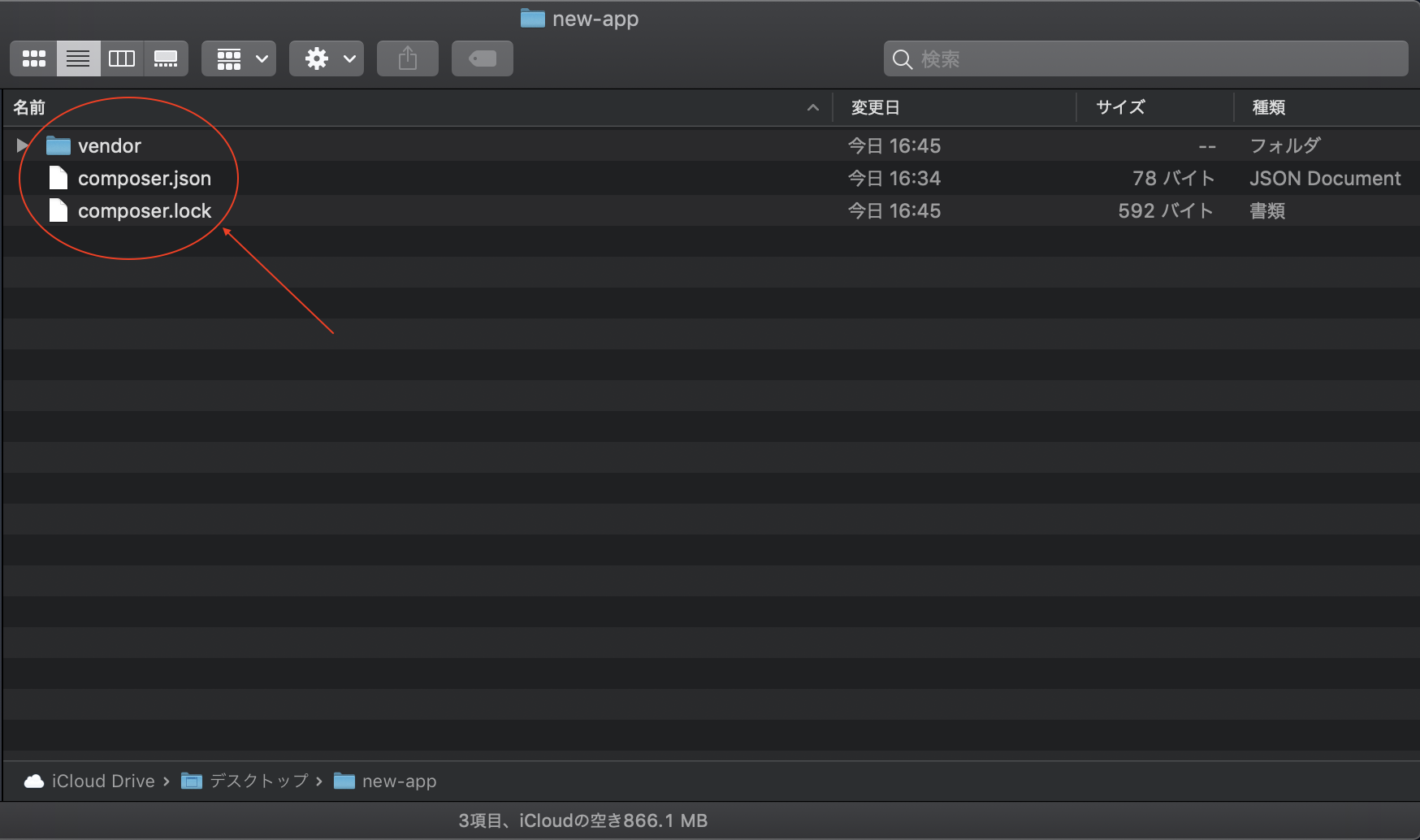
$ cd Desktop/new-app
$ composer -v
$ composer install
の状態になっていると思います。
ここまでできたら、次の段階に移ります!
7.Gitリポジトリの作成
ターミナルで
$ git init
$ git remote add heroku https://git.heroku.com/アプリ名.git
$ git remote -v
このコマンドを入力して、
heroku https://git.heroku.com/アプリ名.git (fetch)
heroku https://git.heroku.com/アプリ名.git (push)
origin https://github.com/githubアカウント名/リポジトリ名.git (fetch)
origin https://github.com/githubアカウント名/リポジトリ名.git (push)
がターミナルで表示されればOKです。
8.HerokuのDBでMySQLを使用する拡張機能
HerokuはデフォルトではPostgreSQLとなっているため、
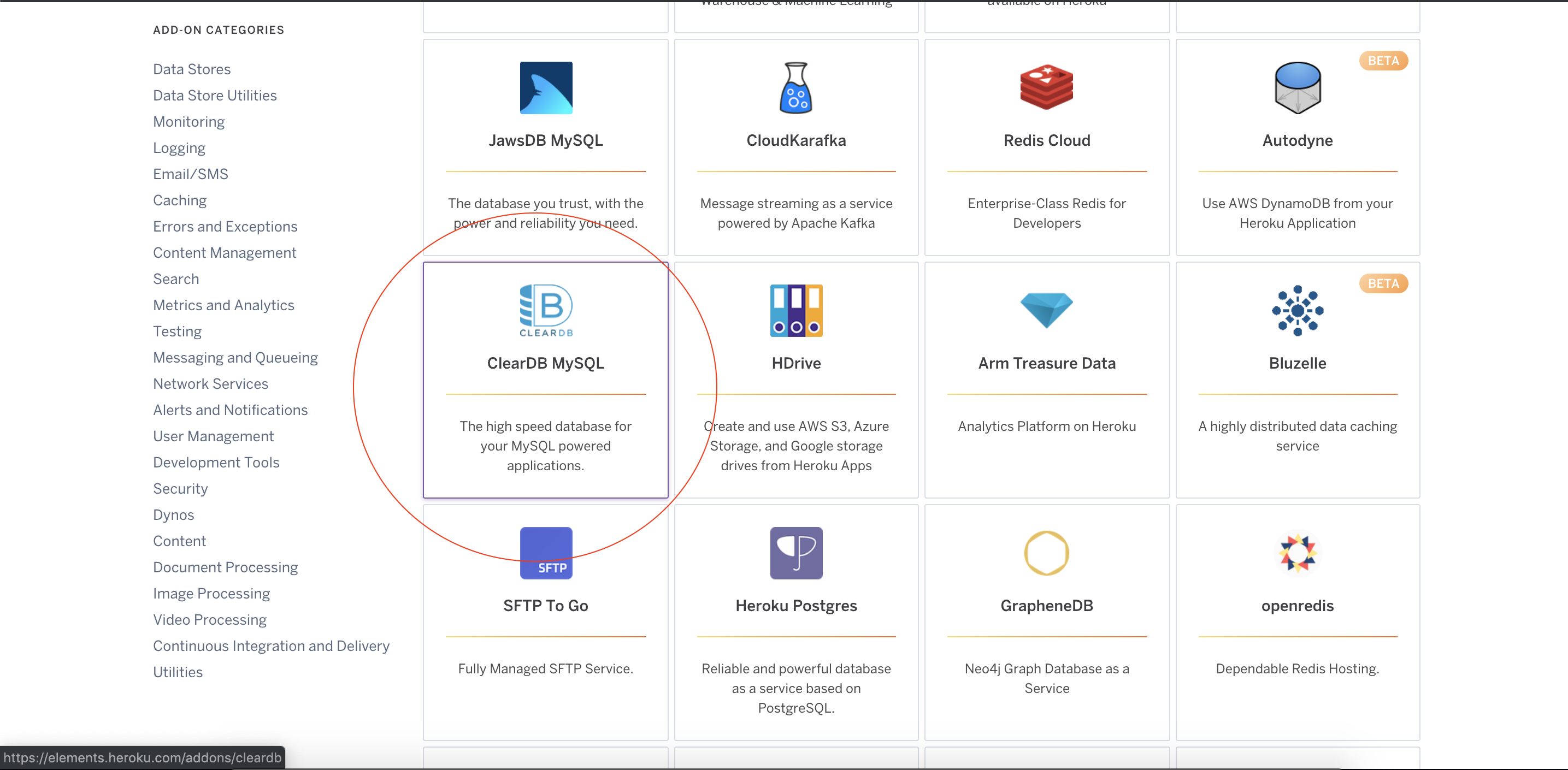
Mysqlを使うためHerokuの拡張機能からClearDBのインストールが必要になります。
https://elements.heroku.com/addons

もしくは、
$ heroku addons:add cleardb:ignite
でインストールできます。
9.Workbenchのインストールと新規DBの作成
Workbench(GUI)を使うことで簡単にDB管理ができます。
https://www.mysql.com/jp/products/workbench/
- 【MySQL WorkbenchをMacにインストールする方法(https://programmingnavi.com/77/ )】
が分かりやすいので参考にしながらインストールを進めてください。`
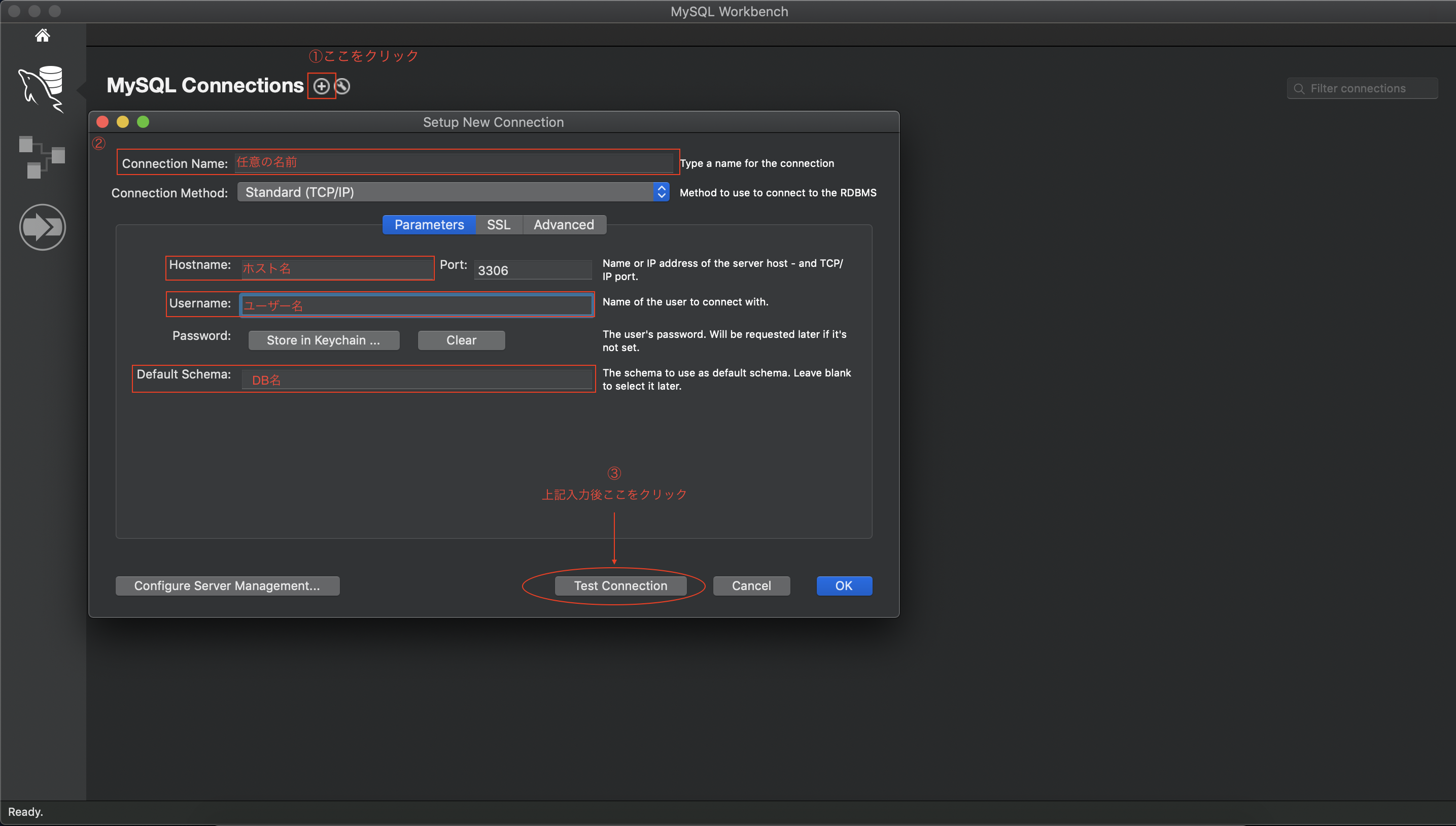
インストールしたらWorkbenchを立ち上がったら、以下の手順に沿って新しく、1つDBを作成してください。
①+マークをクリック

②ここに入力する内容は、以下を参照。
CLEARDB_DATABASE_URL = mysql://ユーザ名:パスワード@ホスト名/DB名?reconnect=true
Connection Name : 任意の名前
Hostname : ホスト名
Username : ユーザ名
Password : パスワード
Default Schema : DB名
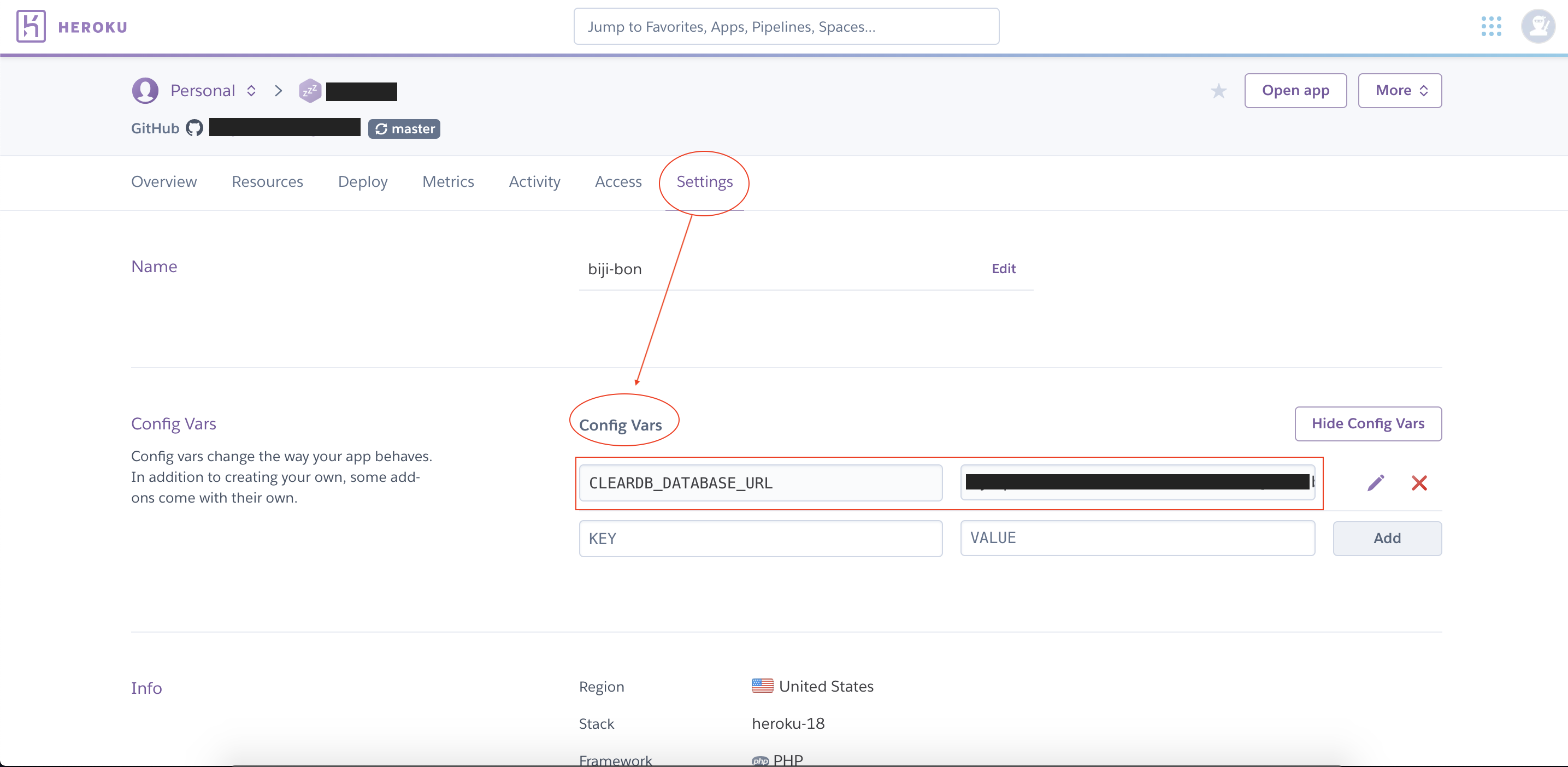
CLEARDB_DATABASE_URLは、Config Varsにて環境変数化されています。
下記のページか、

もしくは、
$ heroku config
で確認できます。
③入力後、TestConnectionをクリックすると、パスワードが求められるので、上記パスワードを入力。
完了後、任意の名前でDBが作成されたことを確認してください。
10.phpMyAdminからMySQLWorkbenchへテーブル情報をコピー
phpMyAdminより、MySQLが無償で配布しているネイティブアプリである Workbenchの方が個人的に分かりやすかったのでこちらを記載してます。
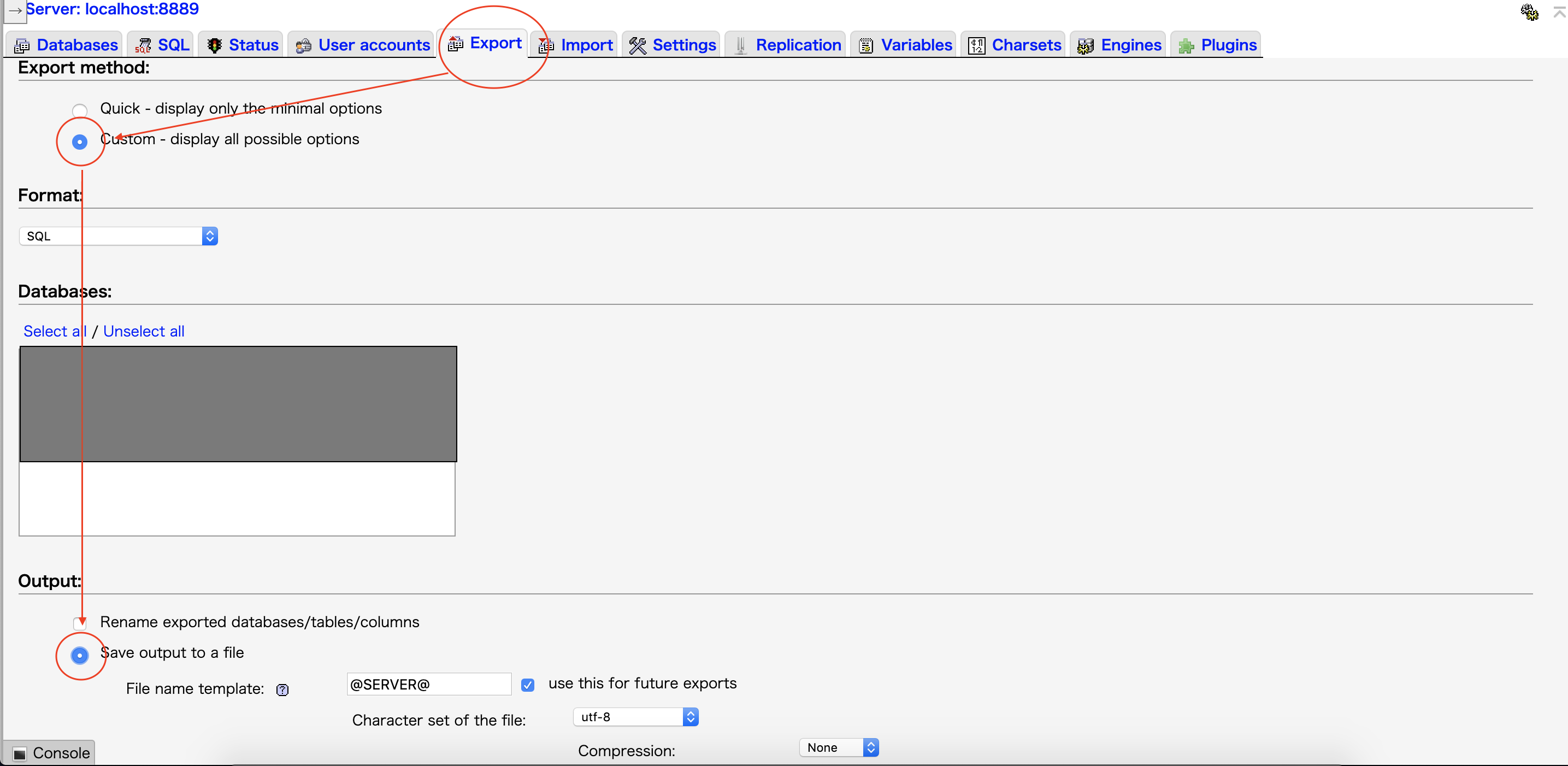
まずはphpMyAdminにアクセス。
テーブル情報をエクスポート→ファイルを抽出しダウンロード

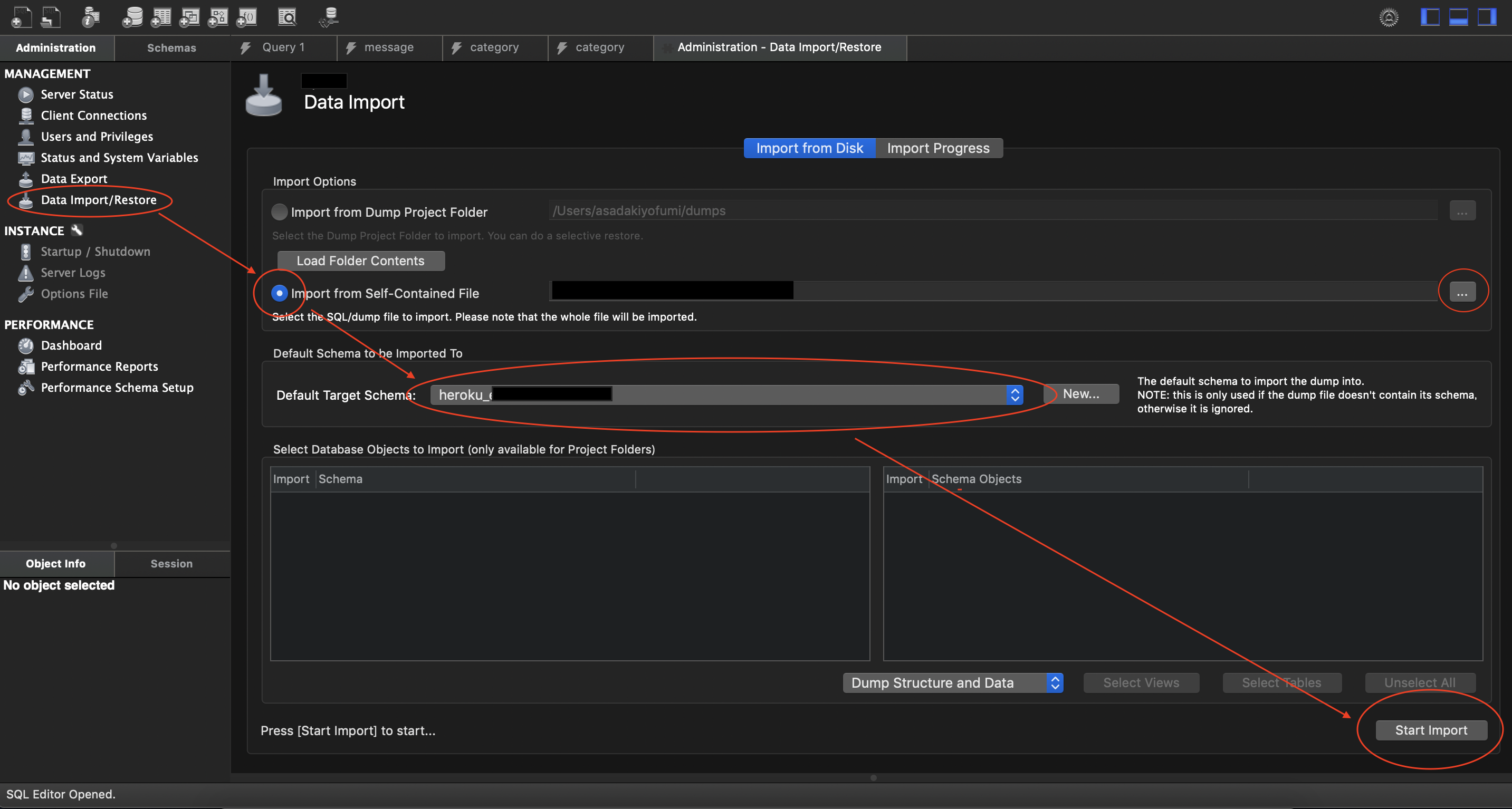
MySQLWorkbenchでテーブル情報をインポートします。

データベースにそのまま情報が移っていることを確認してください。
11.公開するファイルのDB情報を書き換え
ここまできたらもう公開間近ですが、重要な作業があります。 それは、DBへ接続するための変数の情報を書き換えることです。 もともと環境変数に入れたり他の方法で管理していない限り、GitHubを通じユーザー名やpasswordとかがそのまま公開される形になりますので、必ずGitHubに上げる前に行ってください。
、、と言っても作業としては非常に簡単でdbConnect()関数の中身を以下の通り書き換えるだけです。
(開発環境毎に異なると思うのでご自身で確認してください。)
function dbConnect(){
$db = parse_url($_SERVER['CLEARDB_DATABASE_URL']);
$db['dbname'] = ltrim($db['path'], '/');
$dsn = "mysql:host={$db['host']};dbname={$db['dbname']};charset=utf8";
$user = $db['user'];
$password = $db['pass'];
$options = array(
PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION,
PDO::ATTR_DEFAULT_FETCH_MODE => PDO::FETCH_ASSOC,
PDO::MYSQL_ATTR_USE_BUFFERED_QUERY =>true,
);
$dbh = new PDO($dsn,$user,$password,$options);
return $dbh;
}
- Herokuには
Config Varsの設定でHeroku内で使える環境変数のようなものを生成できるので、それを元に変数を予め登録することができます。 -
今回のケースで言えば、特に変数を変えなくても、自動で登録されている
CLEARDB_DATABASE_URLの情報から読み取ってくれるので大丈夫です。(めちゃ便利!)
環境変数とは
環境変数とは、環境変数とは何なのか一言で言うと、Terminal環境内における変数です。往々にして、PCの環境についての変数です。
【引用:Pathを通すとは、環境変数とは(https://qiita.com/fuwamaki/items/3d8af42cf7abee760a81 )】
12.本番環境のディレクトリへファイルを移す
開発環境にあったファイル一式(上記書換え済)を、本番環境のディレクトリに移す。
その後、GitHubでコミット→プッシュ
13.公開するディレクトリ
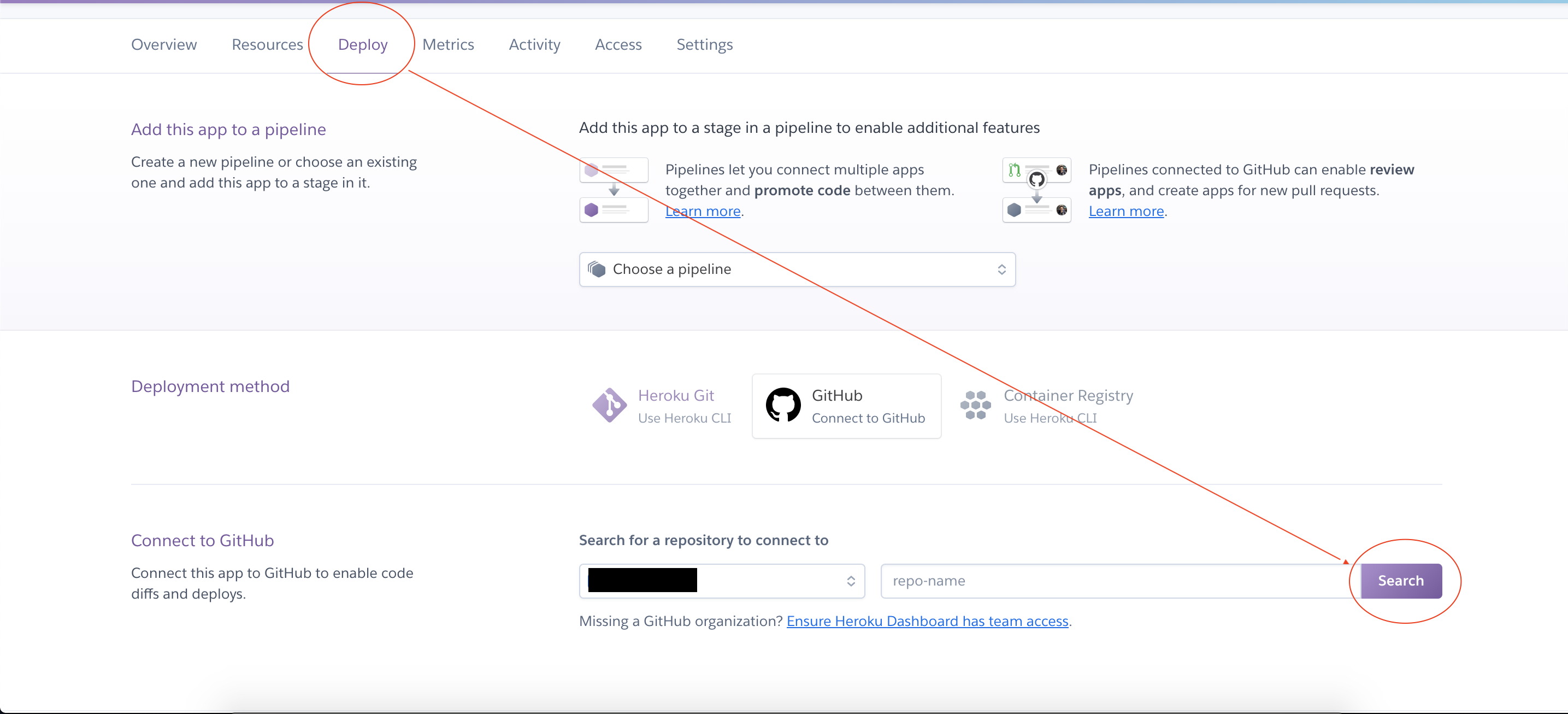
Herokuにアクセスしデプロイへ→githubをサーチ→作成したリポジトリをクリック
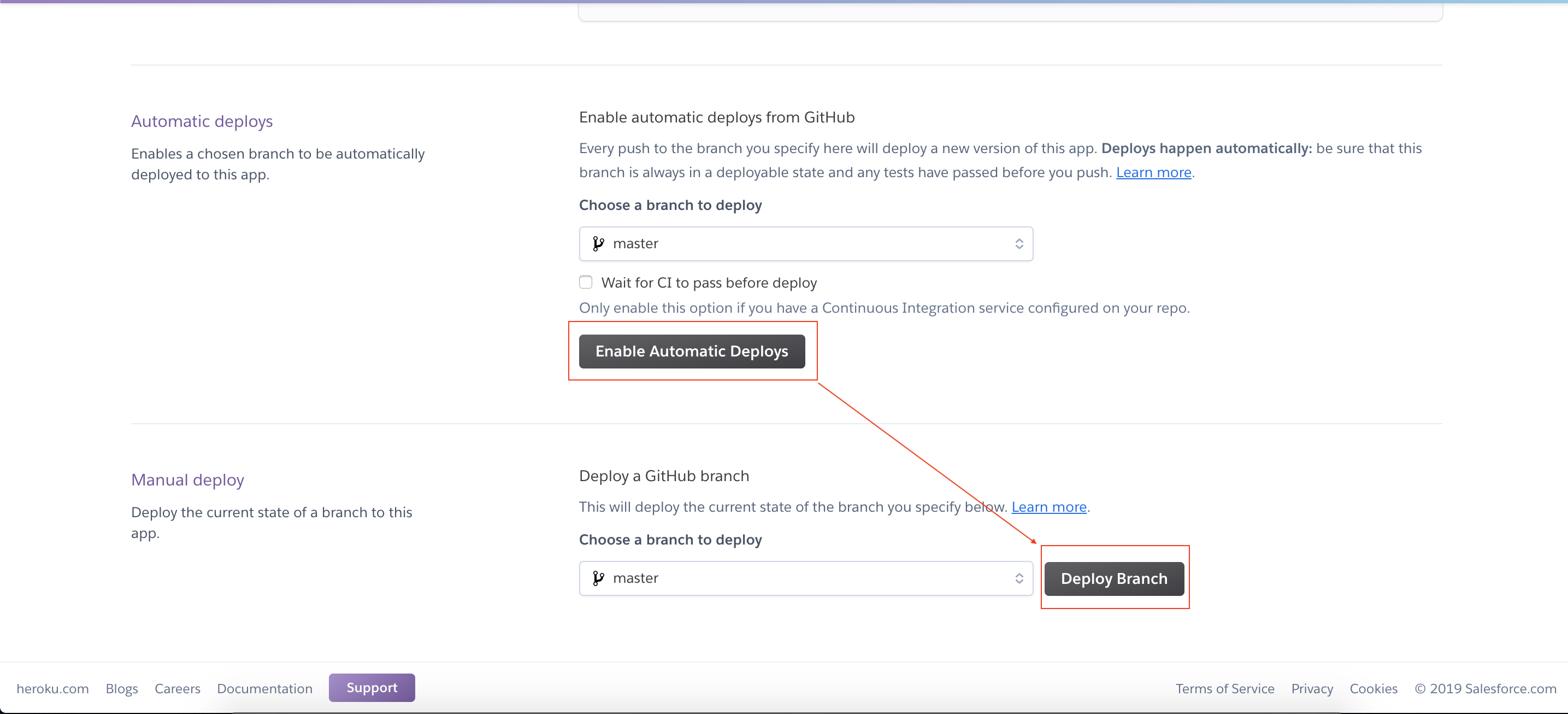
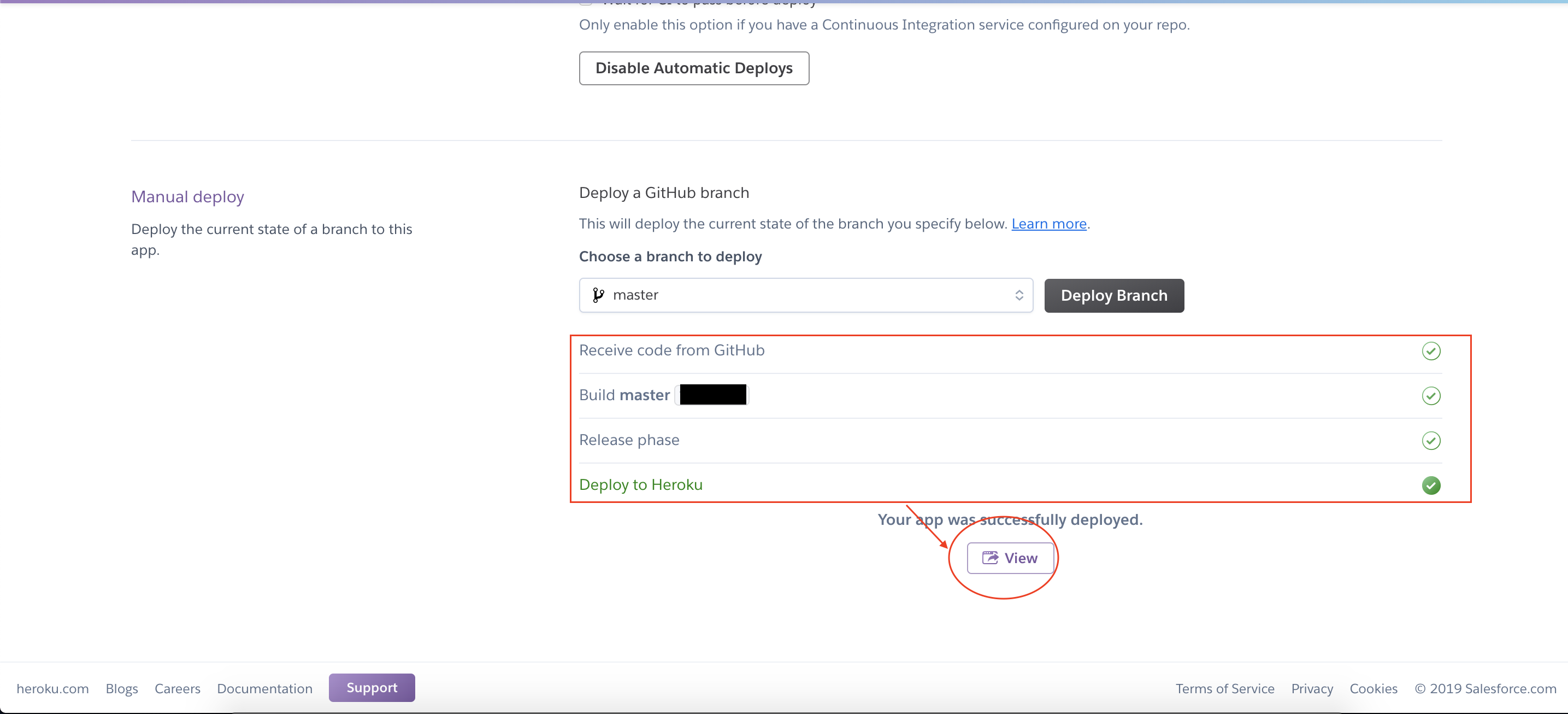
→あとは、赤枠に2箇所をクリックして、4箇所緑のチェックがつけば
↓
デプロイ成功



最後に
無駄な処理とかあるかもしれないですが、概ねこの通り進めて貰えれば大丈夫だと思います。
何か指摘がありましたら、ご連絡頂ければ幸いです。
〜自分で作ったウェブサービス〜
【BIJI-BON】(ビジネス書専門サイト)
https://biji-bon.herokuapp.com/