Streamlitとは
StreamlitはPython向けのWebアプリケーションフレームワークです。
Streamlitを使うとフロントエンドの知識ゼロでもデータを可視化するためのWebアプリケーションを簡単に作れます。以下のような機能が特徴。
- 変数を地の文に書くだけで、GUIに出力される(マジックコマンド)
-
st.radioやst.text_inputのようなWidget APIを呼び出すだけで、GUIコンポーネントが生成される
30 Days of StreamlitはStreamlitのチュートリアルコンテンツ。SNSに進捗を共有しながらちょっとづつStreamlitを学習できます。
#30DaysOfStreamlitで検索すると先人たちのチャレンジの記録がたくさん!
やっていきましょう。
Day 10まで
Day 10までの日記はこちら。
Day 11
Day 11はmultiselect…って何?
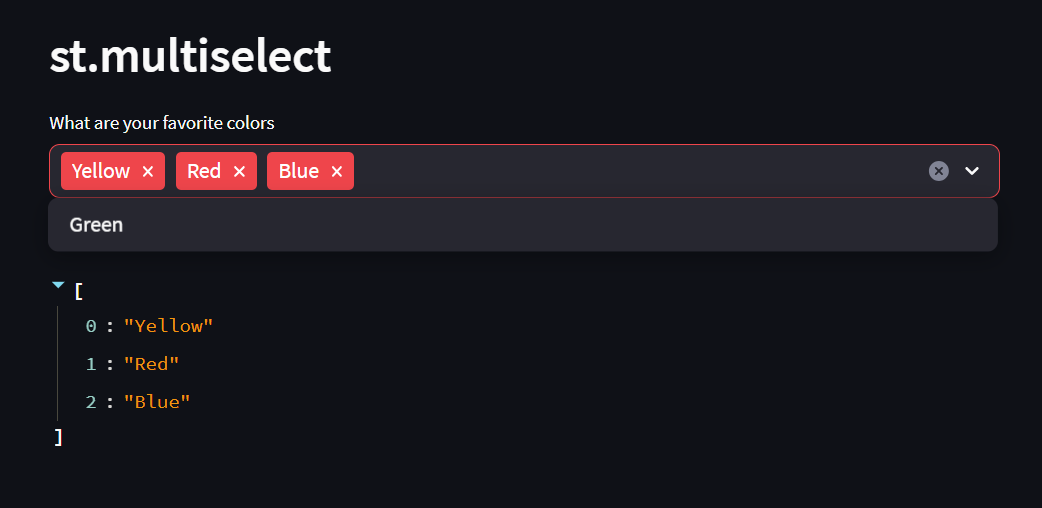
動かしてみたらこういうの!よく見るやつ!
以下のような感じで選択肢とデフォルトで選んでおくものを指定すればOK!
オシャレだから何かに使いたい。
options = st.multiselect(
'What are your favorite colors',
['Green', 'Yellow', 'Red', 'Blue'],
['Yellow', 'Red'])
Day 12
Day 12はチェックボックスが登場。
icecream = st.checkbox('Ice cream')
st.checkboxはチェックボックスを作って、そのチェックボックスがチェックされているかどうかをTrue/Falseで返してくれます。
注意事項:
2023/7/24時点で日本語版の30 Days of Streamlitは絵文字が??に文字化けしています。
Day 13
Day 13はGitpodを使ってみようという内容でした。
とりあえずGitpodを自分のリポジトリと連携してみる。
ちょこちょこ初期設定をしてがえるとブラウザ上でVisualStudio Codeが起動!
streamlit runも実行可能。
ただし、streamlit runしたときにGitpodのコンソールに表示されるURL(例:Network URL: http://10.0.5.2:8502)を開いても接続できない。
インターネットに公開されていて接続できるURLはGitpodの管理コマンドgp ports listで調べられるみたい。
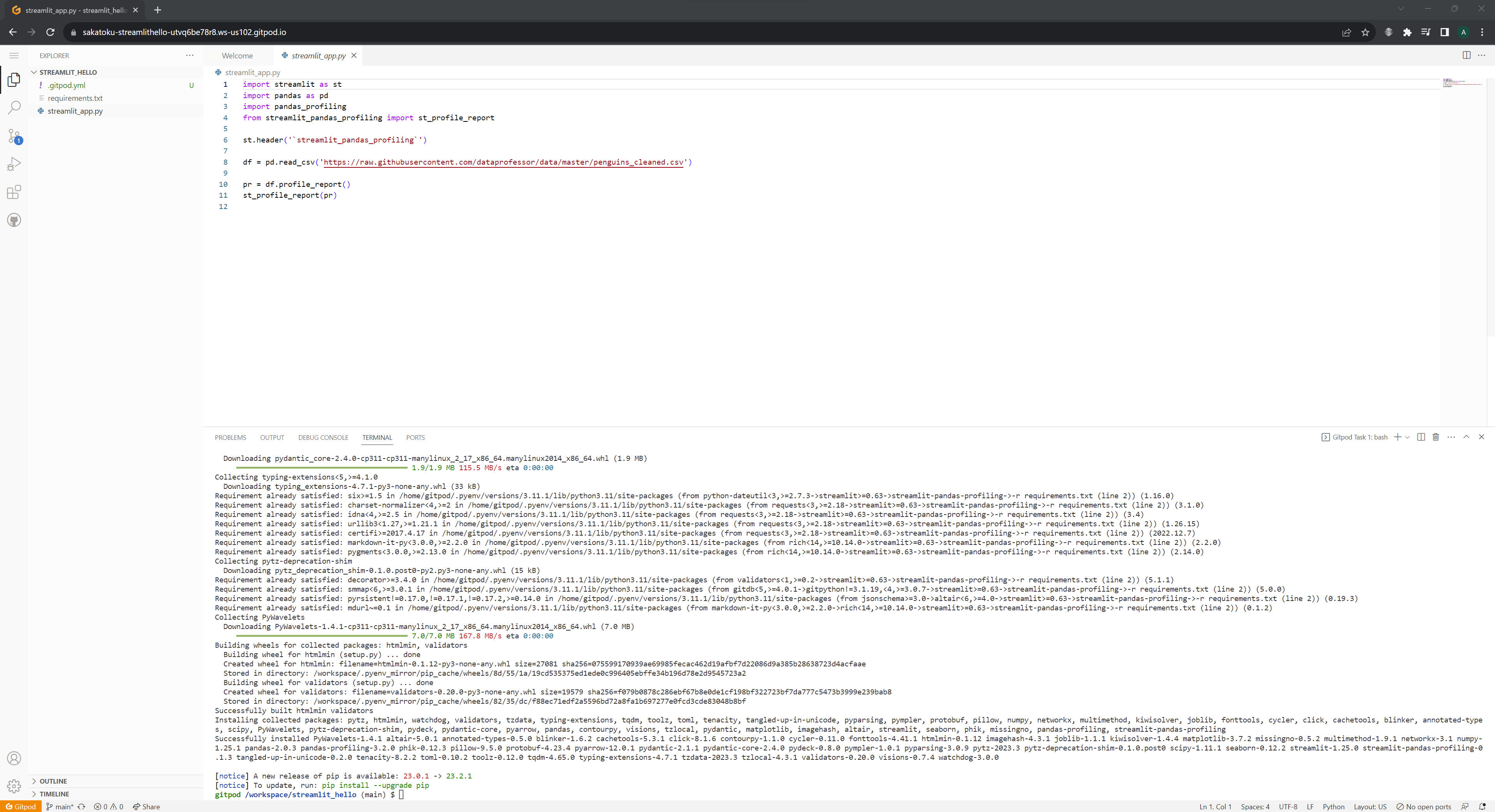
試しに実行してみると
| PORT | STATUS | PROTOCOL | URL | NAME & DESCRIPTION |
|------|----------------|----------|---------------------------------------------------------------------|--------------------|
| 8501 | open (private) | http | https://8501-sakatoku-streamlithello-utvq6be78r8.ws-us102.gitpod.io | |
| 8502 | not served | http | https://8502-sakatoku-streamlithello-utvq6be78r8.ws-us102.gitpod.io | |
STATUSがopenになっているURLをブラウザで開いてみると、無事に接続できました!
Day 14
Day 14はStreamlitコンポーネントを使ってみようという内容でした。
StreamlitコンポーネントはStreamlitを機能拡張するためのユーザライブラリだそうです。
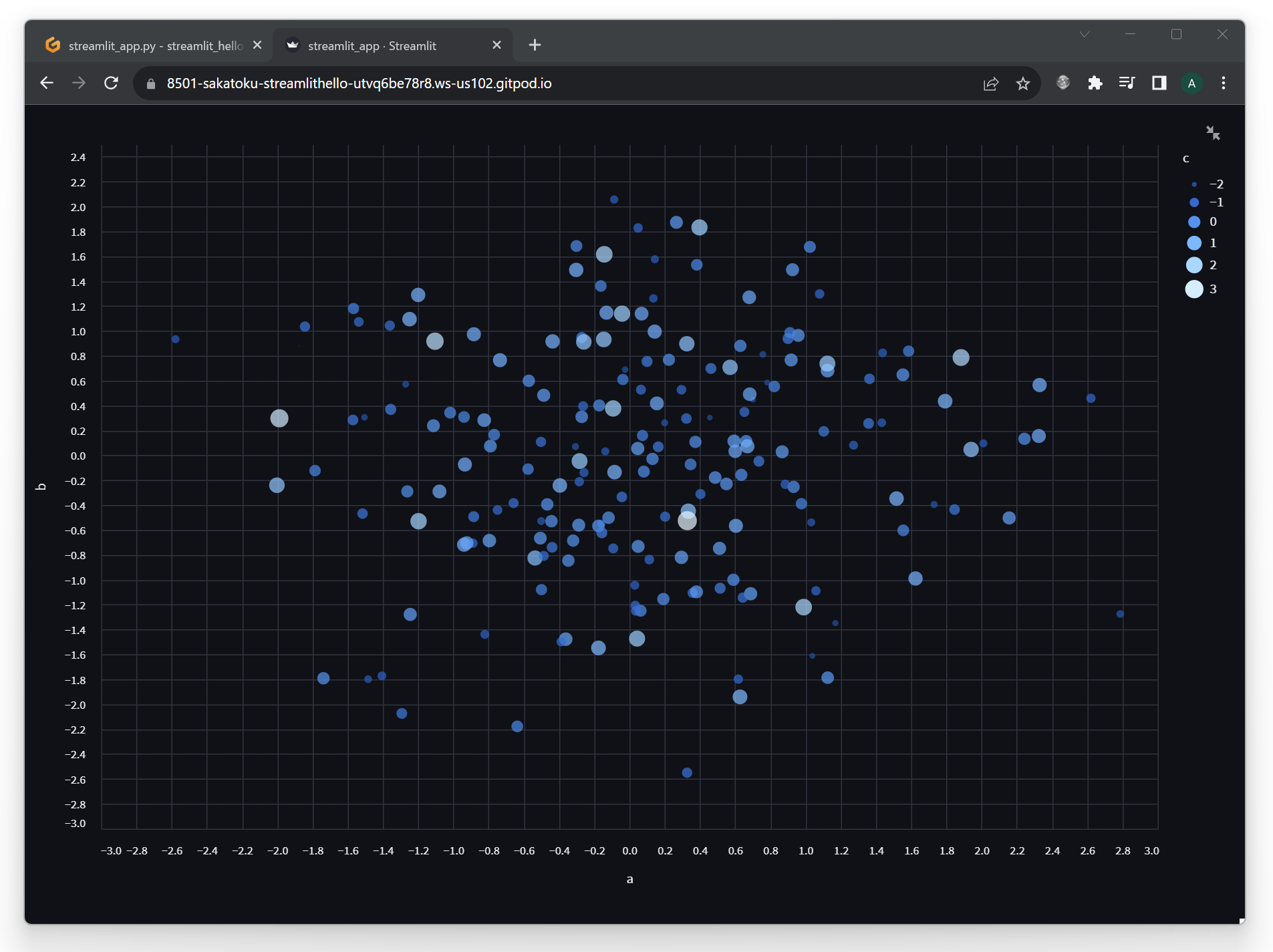
Day 14で紹介されているのは、Pandas DataFrameに格納されているデータを解析してサマリーを作成してくれるライブラリ。
これを動かすためにはあらかじめpip install streamlit-pandas-profilingしておく必要がありました。
Streamlit Cloudではpip installができないけど、代わりにプロジェクトのトップディレクトリにrequirements.txtに配置すればOK。
# Requirements without Version Specify
streamlit-pandas-profiling
Streamlitコンポーネント、他にも色々ありそう。
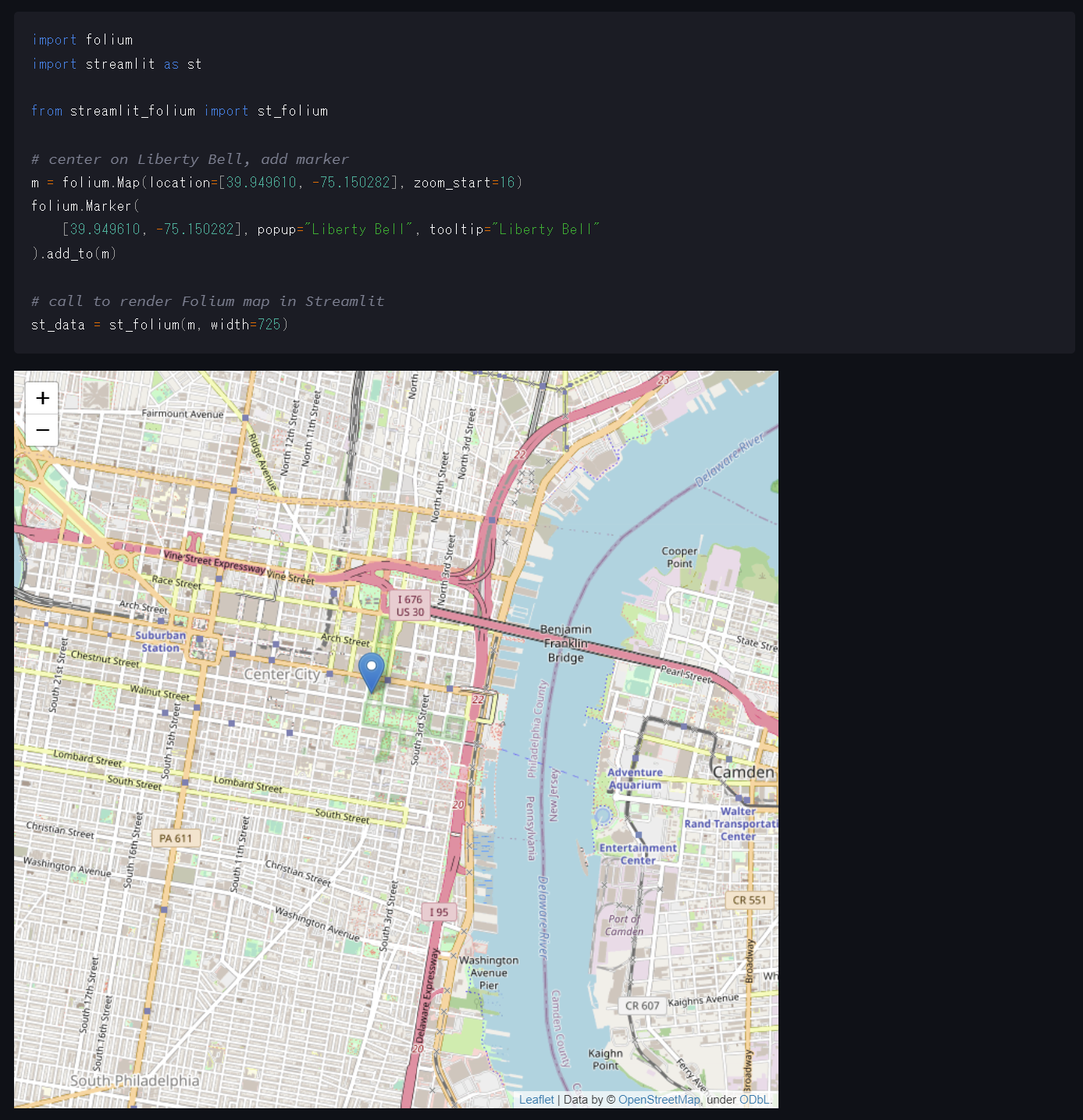
例えばstreamlit-foliumは地図を表示するライブラリFoliumをStreamlitコンポーネントにしたものらしいです。
何かと使えそう!
Day 15
Day 15はLaTeXのレンダリング。LaTeX!?
st.latex(r'''
a + ar + a r^2 + a r^3 + \cdots + a r^{n-1} =
\sum_{k=0}^{n-1} ar^k =
a \left(\frac{1-r^{n}}{1-r}\right)
''')
昔はツールのインストールが大変だったLaTeXがあっさり…
積分記号のカーブが綺麗。
Day 16
Day 16はカスタムテーマ!フォントや背景の色を変更できるようになりました。
設定できる項目はStreamlitのドキュメントに記載がありました。
カスタムテーマを適用するときに気を付けることがいくつかあります。
- ファイルを置くディレクトリは
.streamlit。Linuxだとおなじみのドットで始まるディレクトリ! -
streamlit runを再起動しないと適用されない - ブラウザのキャッシュが効いていて適用されないことがある。ブラウザのシークレットモードで開き直すととりあえず解決できる
チュートリアルには書かれていませんが、カスタムテーマを解除するときは、
右上のハンバーガーメニューのSettingsからChoose app theme, colors and fontsを選択すればいいそうです!
チュートリアルのカスタムテーマはちょっと見づらいよね。
Day 17
Day 17はst.secrets。パスワードやAPIアクセスキーを保存するための機能だそうです。
パスワードやAPIアクセスキーをソースコードにハードコーディングするのはダメだよね!
とりあえずサンプルコードをコピペしてみると、
FileNotFoundError: No secrets files found. Valid paths for a secrets.toml file are:
C:\Users\user\.streamlit\secrets.toml,
C:\Users\user\Documents\project\streamlit\.streamlit\secrets.toml
.streamlit\secrets.tomlを読み込もうとしているみたいなので、ファイルを作ってみました。
sample_username = "Jane"
sample_password = "12345qwerty"
プログラムからはディクショナリとして扱えるようです。
st.write('sample_usernameの値は: ' + st.secrets['sample_username'])
st.write('sample_passwordの値は: ' + st.secrets['sample_password'])
無事に読み込めました!
Day 18
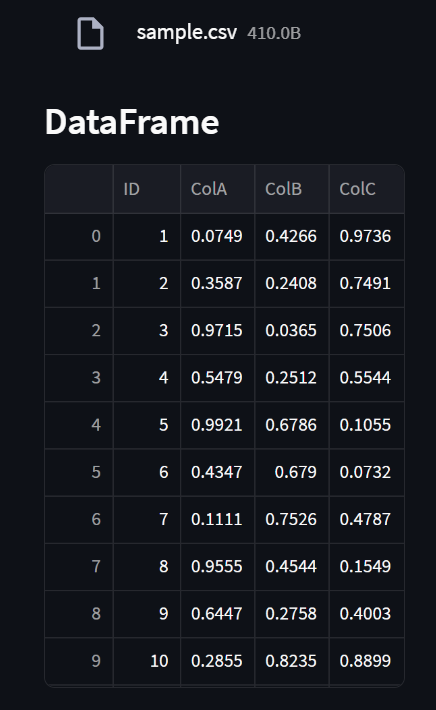
Day 18はファイルアップローダー!
ファイルがアップロードされるとUploadedFileというBytesIOの派生クラスが返ってきます。これをpd.read_csvのようなファイル読み込みできるAPIに渡してあげればOK!
uploaded_file = st.file_uploader("Choose a file")
if uploaded_file is not None:
df = pd.read_csv(uploaded_file)
試しにCSVをアップロードしてみると、これは便利!
ただし、2023年8月現在、Streamlit in Snowflakeではこのst.file_uploaderは未対応だそうです。残念…!
Day 19
Day 19は画面のレイアウトをしてみようという内容でした。
Streamlitで細かく画面を作り込むのはバッドプラクティス…という話も聞きますが、やっぱり簡単なレイアウトくらいはしたいですよね。
サンプルコードでは、サイドバーに入力を、コンテンツエリアに出力をまとめています。コンテンツエリアの出力は3列表示。
さらに、Aboutは折り畳み(expander)で表示しています。
サイドバーはst.sidebarを使うようです。
st.sidebar.header('Input')
user_name = st.sidebar.text_input('What is your name?')
st.columnsを使うことでN列表示にできるようです。
st.columnsで返ってくるオブジェクトはそれぞれの列を示しているとのことで、with句にこのオブジェクトを指定してからこれまで学習してきた関数を呼び出すことでそれぞれの列に要素を追加できます。
このオブジェクトはst.containerというクラスで、このクラスに定義されている関数を直接呼びだしてもいいみたい。
参考:st.container
col1, col2, col3 = st.columns(3)
with col1:
if user_name != '':
st.write(f'👋 Hello {user_name}!')
else:
st.write('👈 Please enter your **name**!')
折り畳み(expander)はst.expanderを使うようです。シンプルで使いやすい!
with st.expander('About this app'):
st.write('This app shows the various ways on how you can layout your Streamlit app.')
st.image('https://streamlit.io/images/brand/streamlit-logo-secondary-colormark-darktext.png', width=250)
Day 20
Day 20はFrancesco CiullaさんのTwitter Space(今はX Spaceと呼ぶんでしょうか)を聞こう話そう!ということですが、残念ながらライブ配信が終わっています。悲しい。
アーカイブ動画を探してみたのですが見つかりませんでした。
どういう内容を話していたのかは今では分かりませんが、代わりに公式の動画を見てみようということで、Snowflake Developersにアップロードされている以下の動画を見てみました。
Day 21以降
Day 21以降はこちら