説明
AWSでCI/CD環境を一度作成してみたかったので、作成してみました。
このような記事は腐るほどありますが、自分のメモのために記事としてまとめます。
概要
awsのサービス「CodeCommit」と「CodeBuild」を使用します。CodeCommitやCodeBuildなどの細かい説明は省きますが、CodeCommitはソース管理サービス(gitを使用)で、CodeBuildはビルドサービス(テストやビルドの自動化)です。
今回はCodeCommitに資源がpushされたらCodeBuildが動いてs3に資源がリリースされるところ(派生でCloudFrontでキャッシュさせるところ)まで作成してみます。
準備
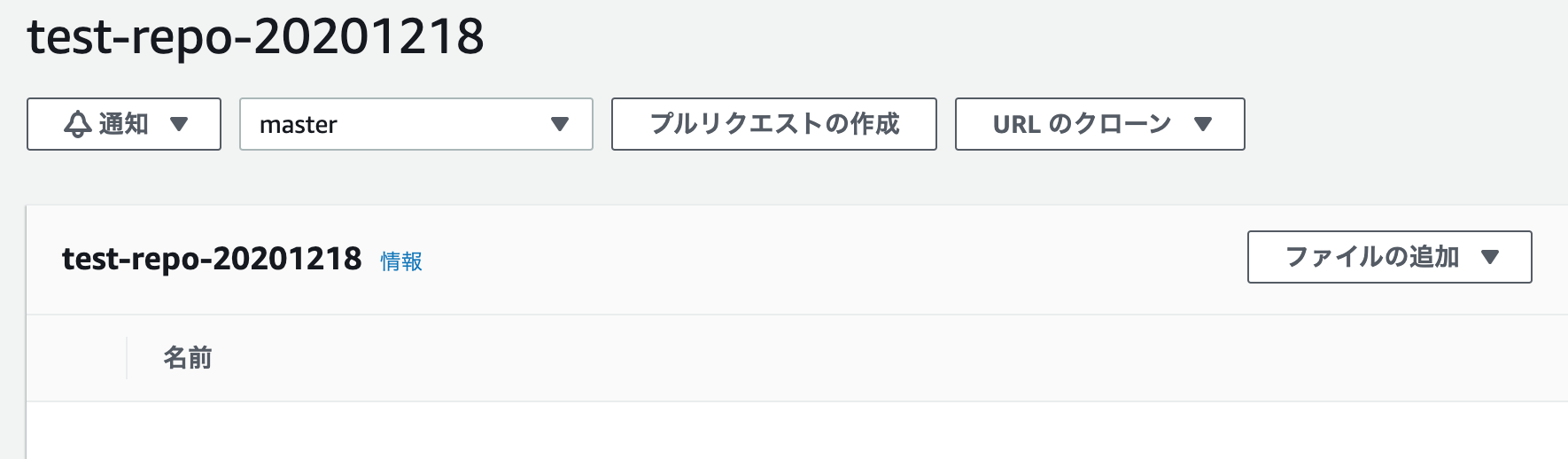
CodeCommitのリポジトリ作成
※作成手順は割愛。リポジトリ作成してからローカルにclone(iamのcodecommitのキー作成を忘れずに。)までします。

適当なhtmlとbuildspec.ymlもコミットしておくことにします。(後ほどCodeBuildというサービスで使います)
<!DOCTYPE html>
<html lang=“ja”>
<head>
<meta charset=“UTF-8” />
<title>test page</title>
</head>
<body>
<h1>ci/cdのテストページです</h1>
</body>
</html>
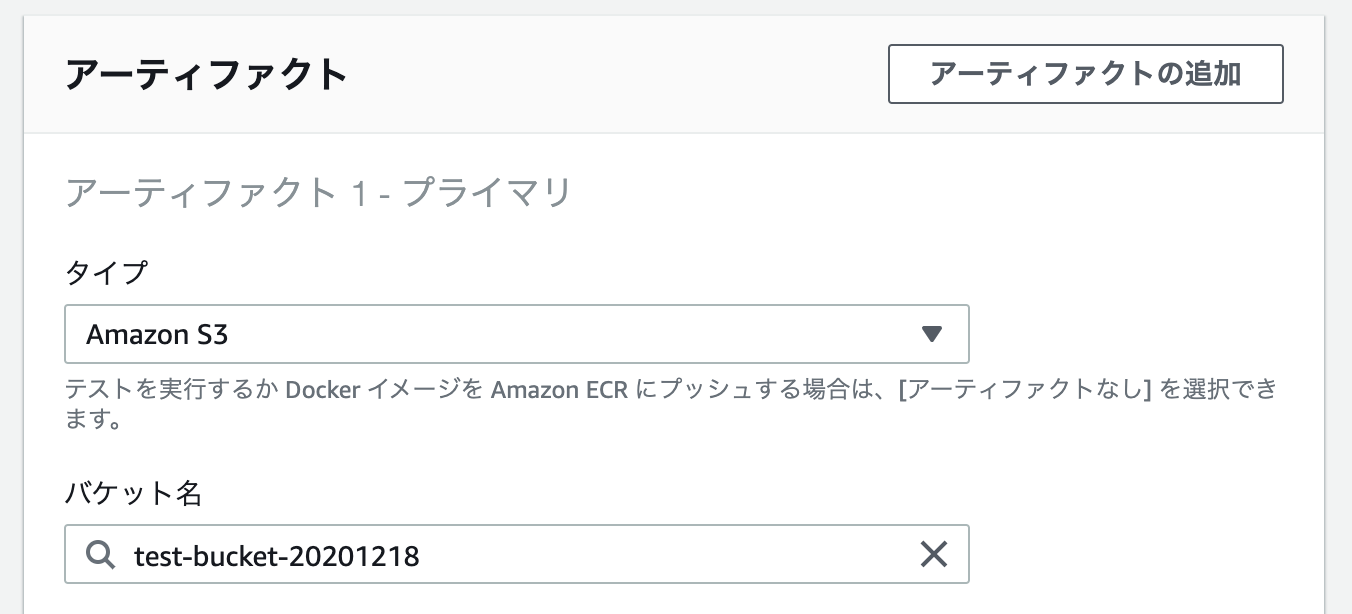
バケット名は次で作るs3バケット(test-bucket-20201218)と揃えておきます。
version: 0.1
phases:
build:
commands:
- aws s3 sync --delete src s3://test-bucket-20201218
静的コンテンツ格納のs3作成
静的コンテンツを格納、ホスティングさせるS3バケットを作成します。

CodeBuildの作成
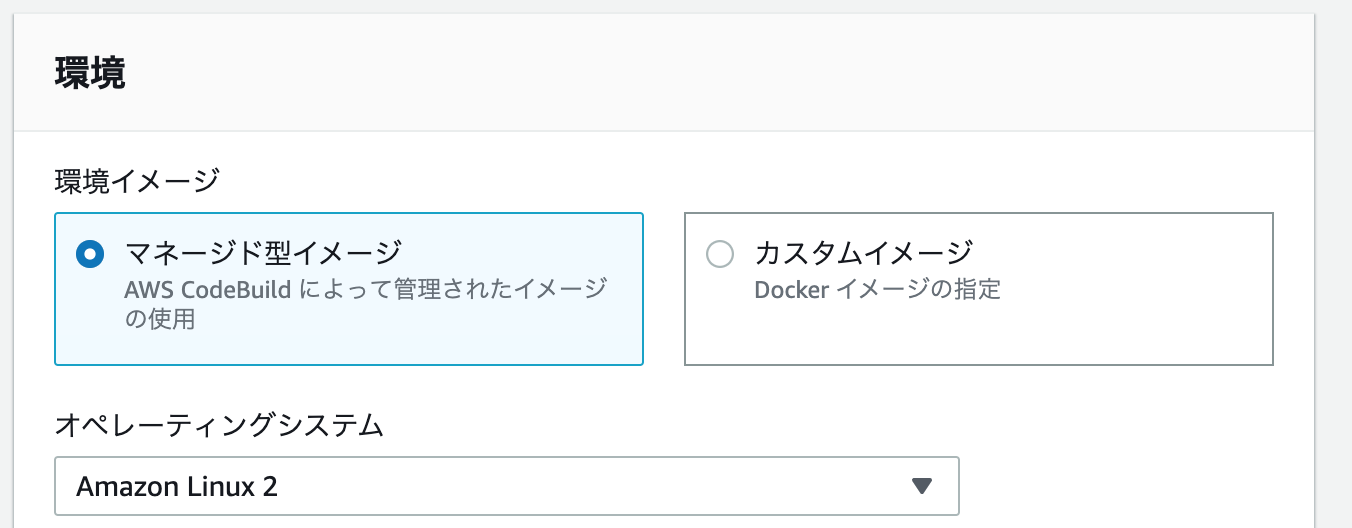
ここからちょっと丁寧目に書きます。
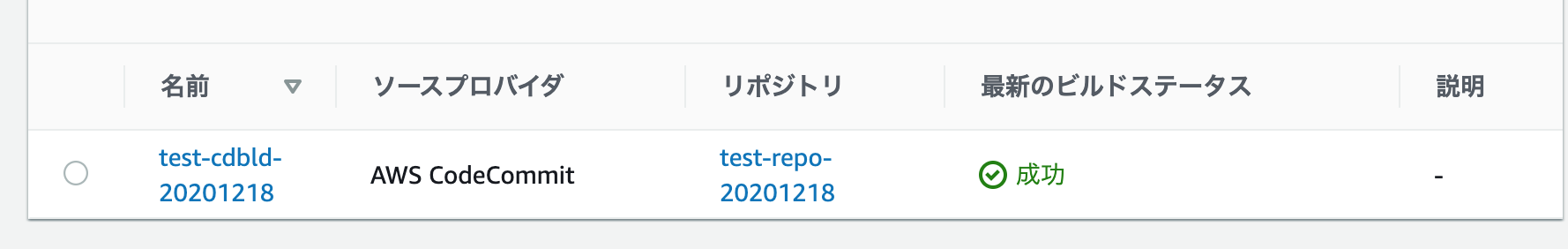
ビルドプロジェクトの作成を押します。

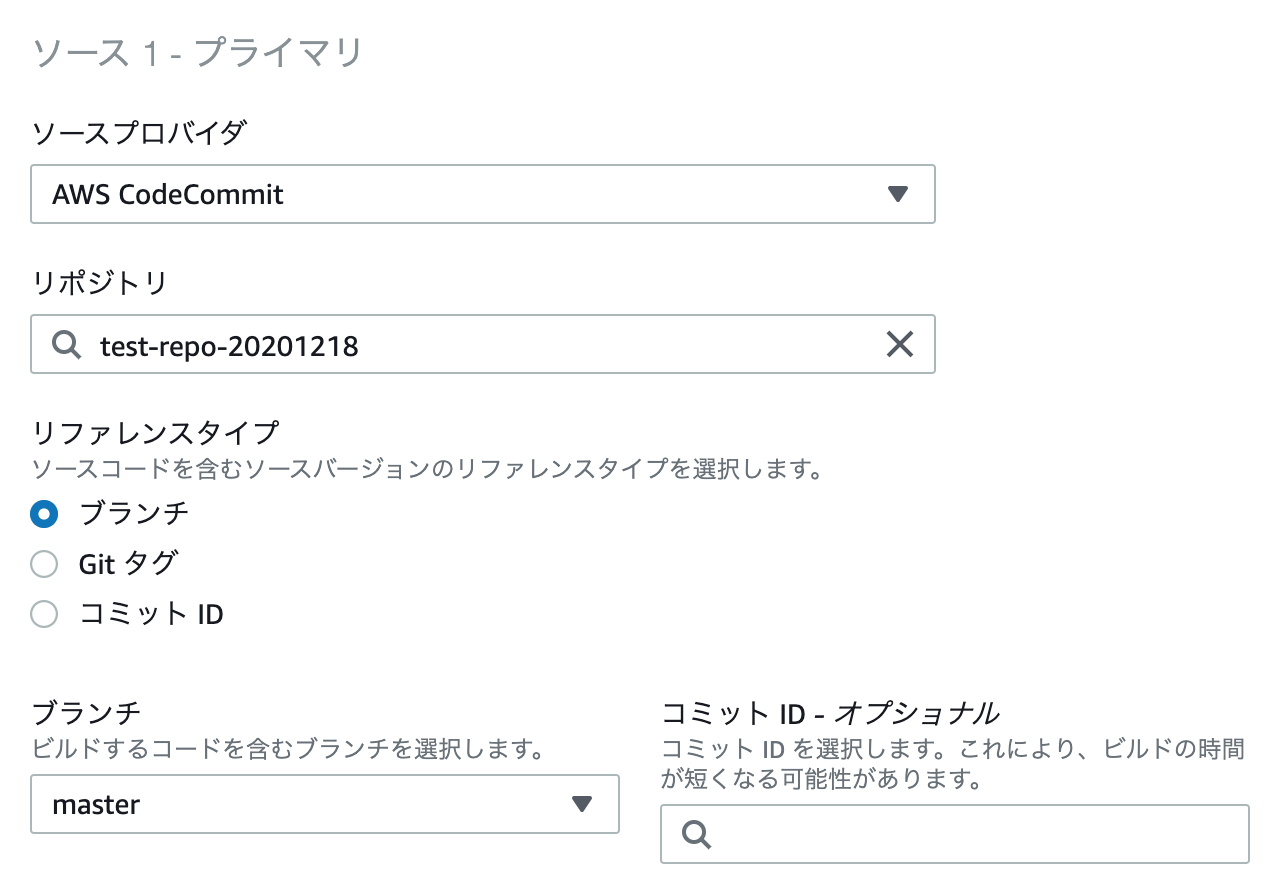
ソースプロバイダはCodeCommitにして、リポジトリを入力するとブランチを入力できる欄が現れます。(今回はmasterにしておきます。)

ロール名はデフォルトで設定されているものを使用しました。
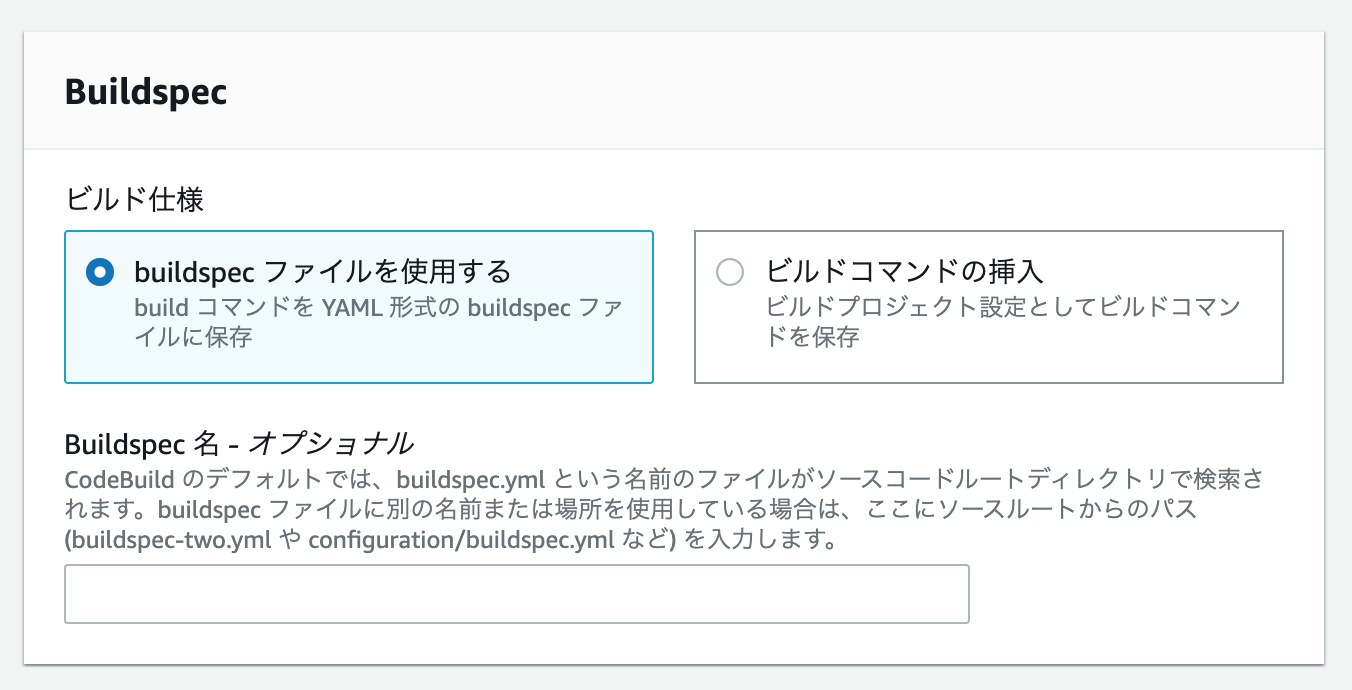
さらに今回はbuildspec.ymlをリポジトリのルートディレクトリ直下に置きますのでここは書くことはないです。
ここまででCodeBuildは作成できましたが、S3へアップロードする権限がないので付与してあげましょう。
今回はS3へのFullAccessをアタッチします。

CodePipileneの作成
そして、CodePipilineの設定をしましょう。
CodeCommitへのpushをトリガーにCodeBuildが動作する設定をしてあげます。
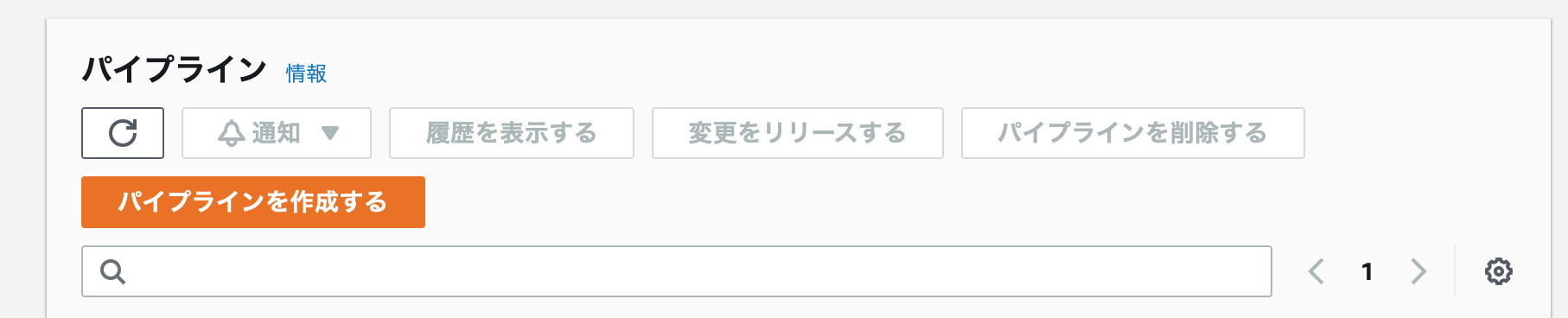
パイプラインを作成するを押します。
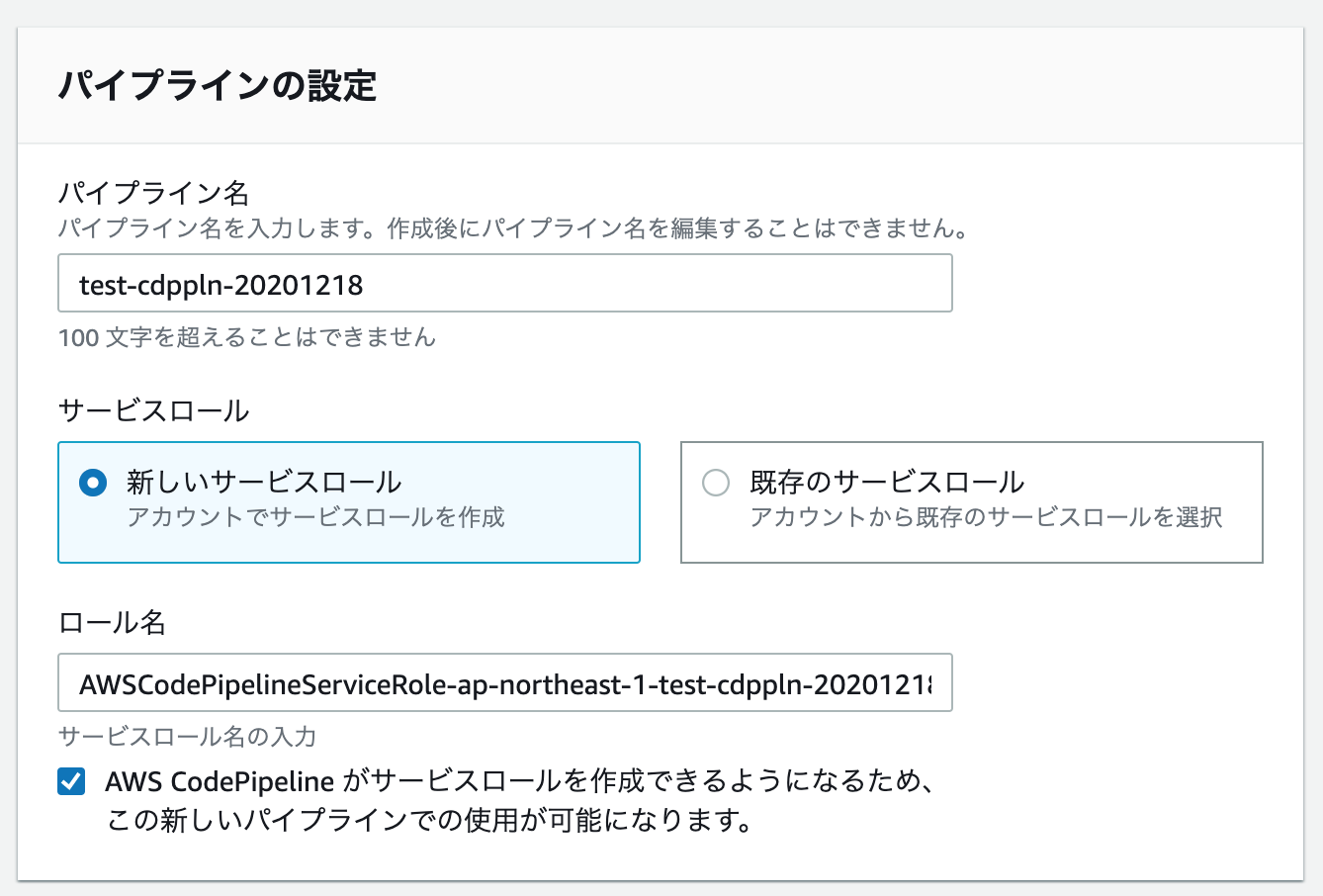
パイプライン名、ロールの設定をします。
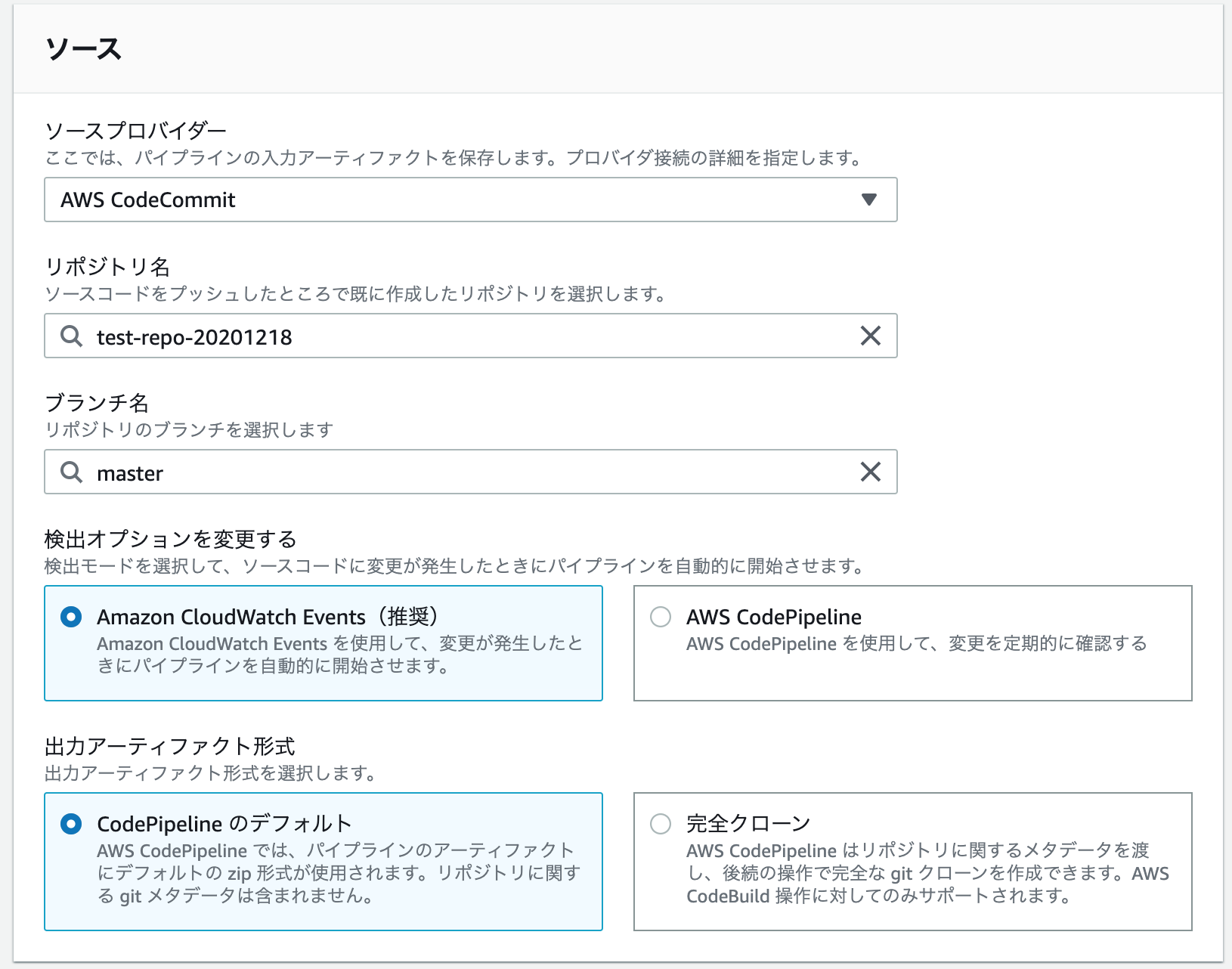
次はソースのプロバイダなどの設定。以下の通り設定します。
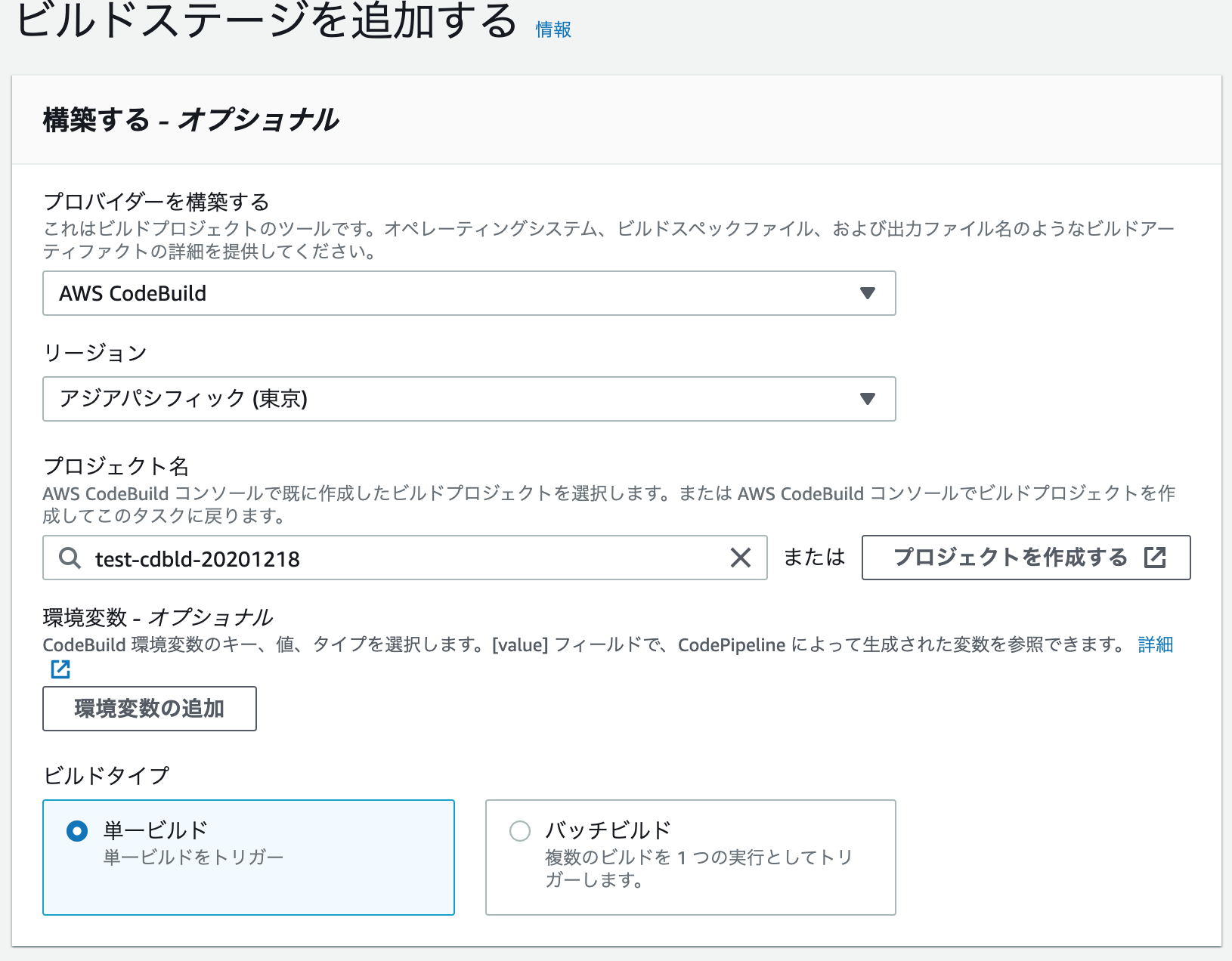
ビルドステージには先程作成したcodebuildのプロジェクトを指定します。
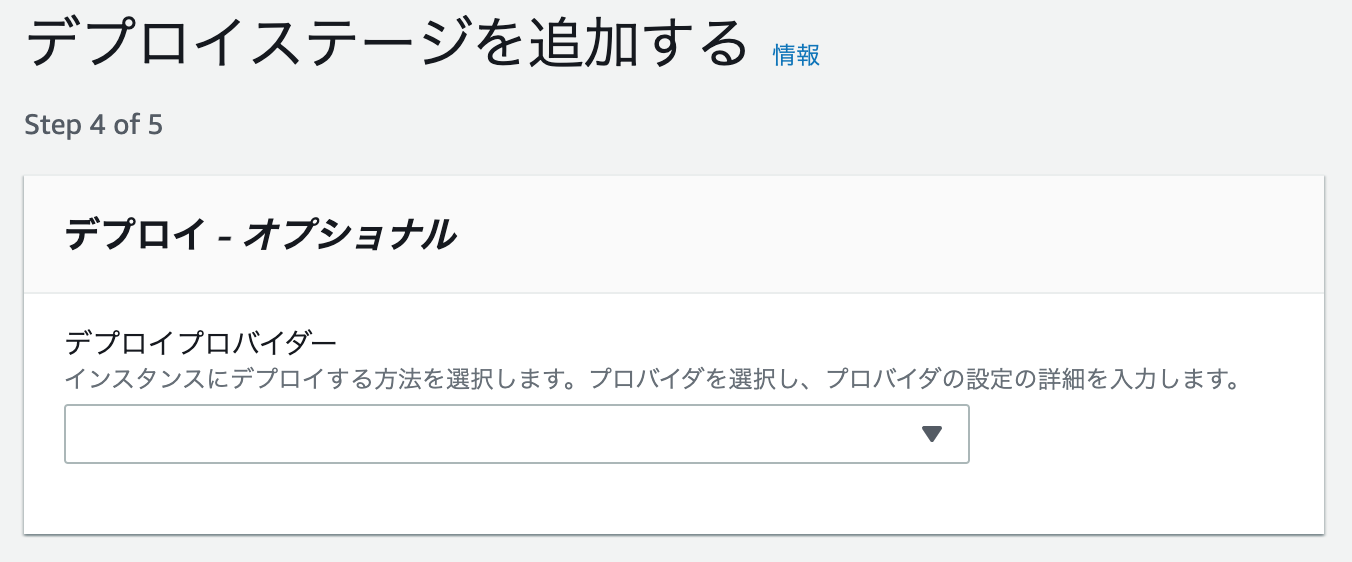
デプロイステージは特に設定しません。
buildspec.ymlの中でs3にputすることを書いているからです。
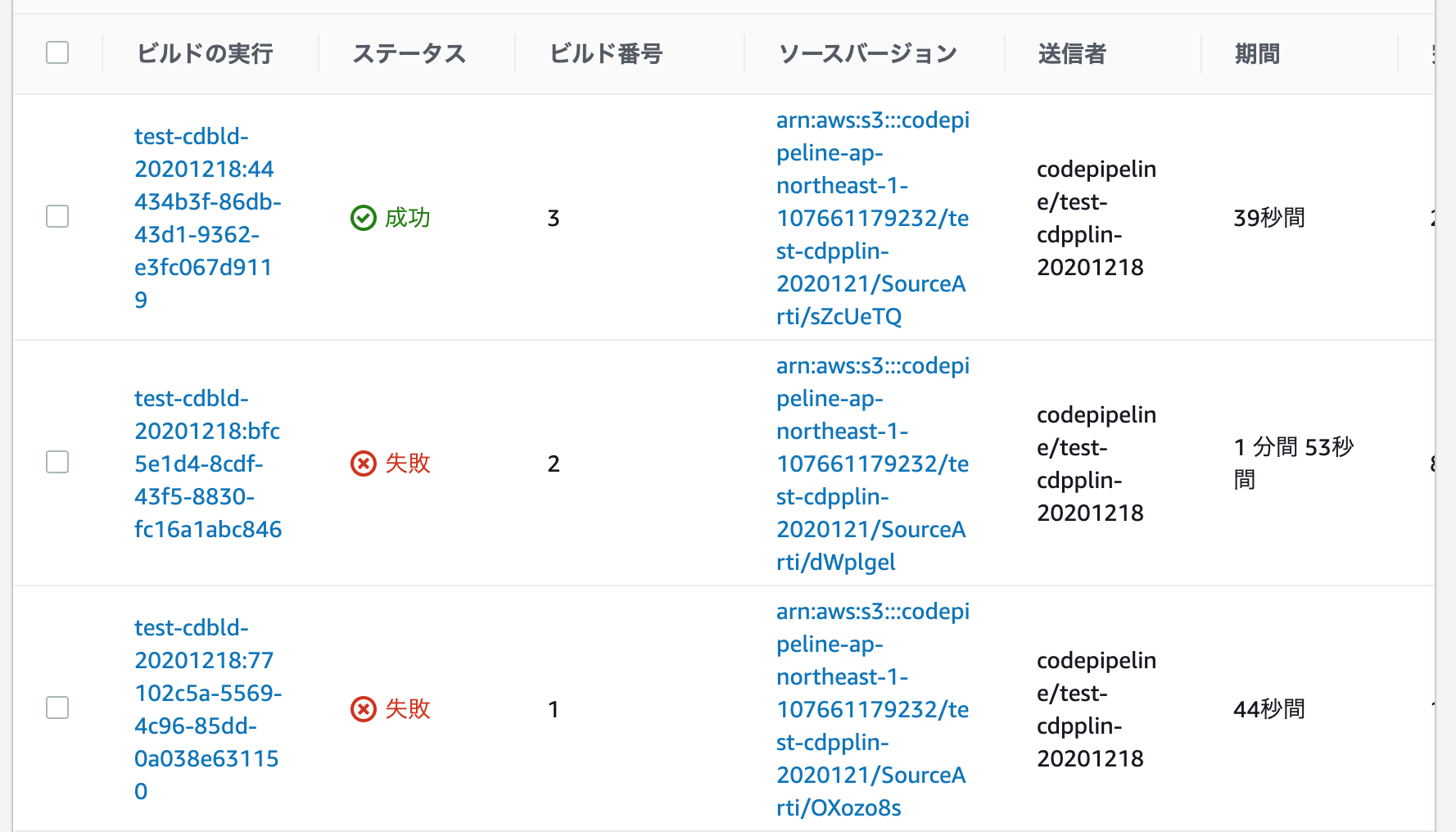
試しに0byteのテキストファイルをgit pushしてみました。きちんとs3が更新されています。
何度か失敗していますが、これはbuildspec.ymlに
aws s3 sync --delete src s3://test-bucket-20201218
と書いてあるのにリポジトリにsrcフォルダを用意しなかったからです。

ひとまずこれでgitのpushを契機にS3へのアップロードはできるようになりました!!ヤッター
cloudfrontの設定
次回に回します。
codedeployも使ってみたいなぁ・・・あとcloudformationも。