git hub pagesの使い方を共有します。
この記事で伝えたいこと
1.作成したファイルを公開する手順
2.どのファイルを表示させるのかはURLで指定するということ
準備
まず公開したいhtmlファイルをリモートリポジトリに置いてください
ブランチや、フォルダ構成はなんでも構いません
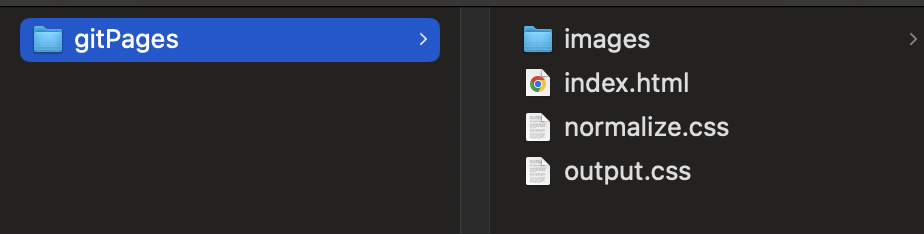
今回は 「git_test」リポジトリの中のmasterブランチに「gitPages」

というフォルダを置きました。
表示させたいのは このフォルダの中のindex.htmlです
それではgit hub のフォルダを配置したリモートリポジトリに行きます
使い方
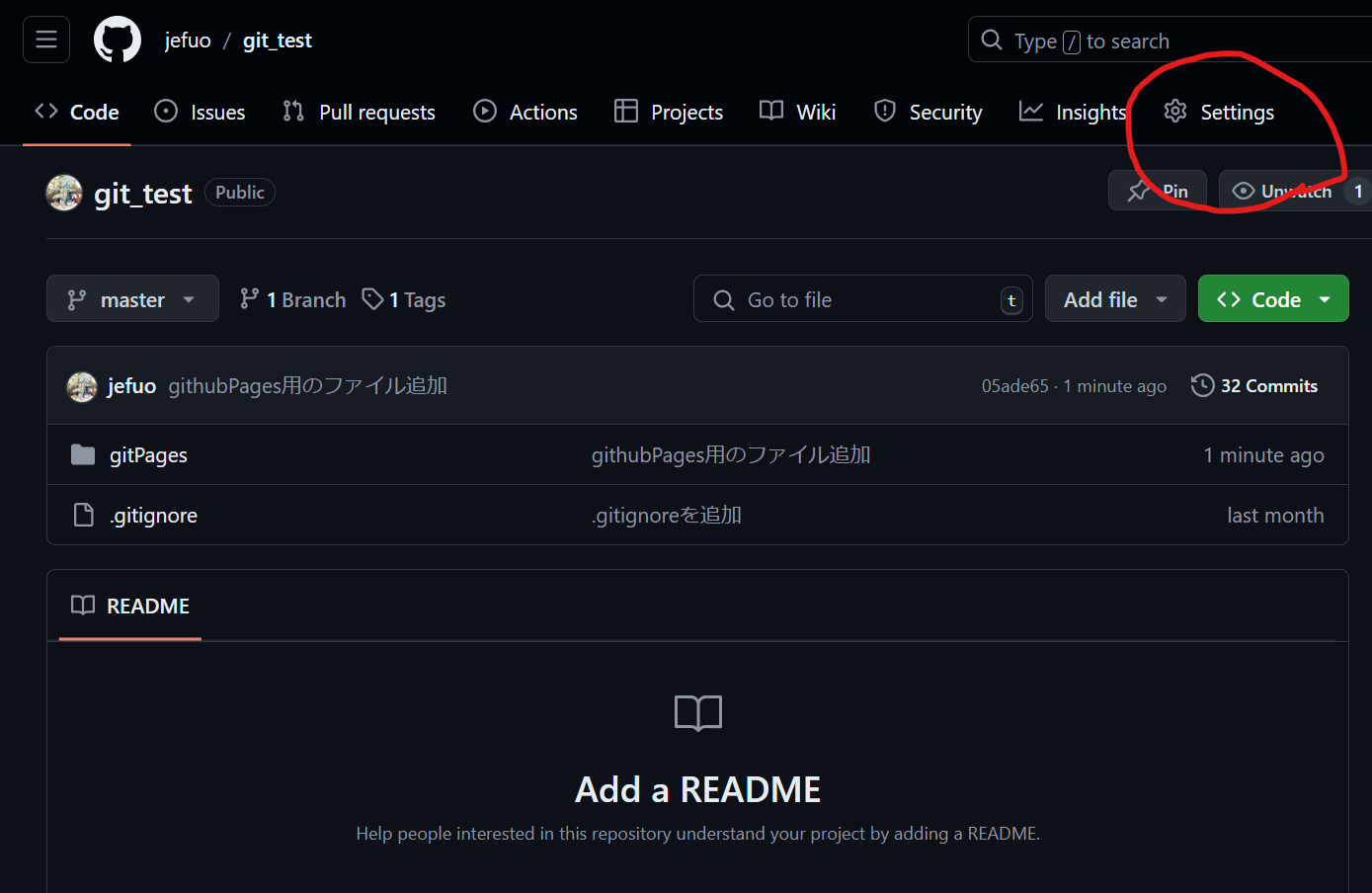
setting をクリック
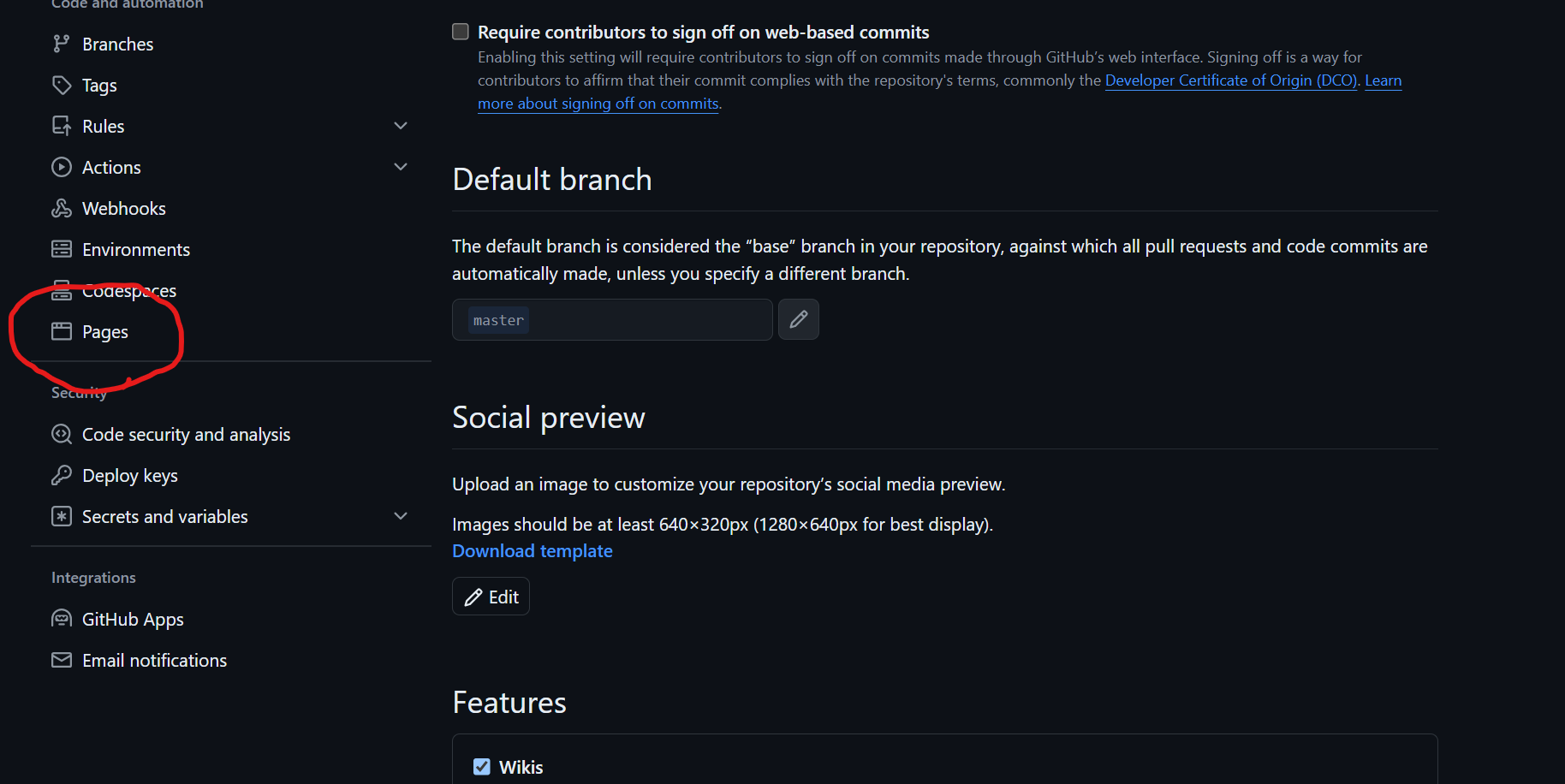
Pagesをクリック
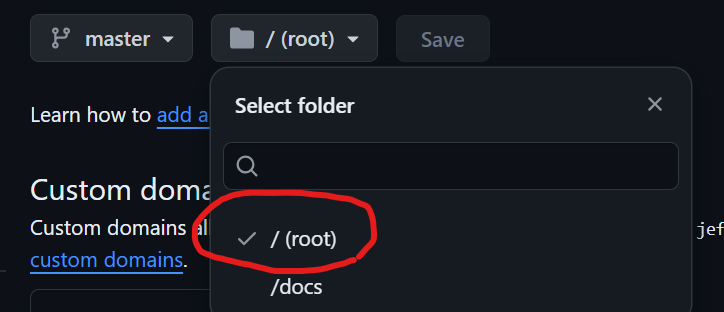
1- 「None」をクリック
2- ファイルを配置したブランチを選択
3- 「save」をクリック
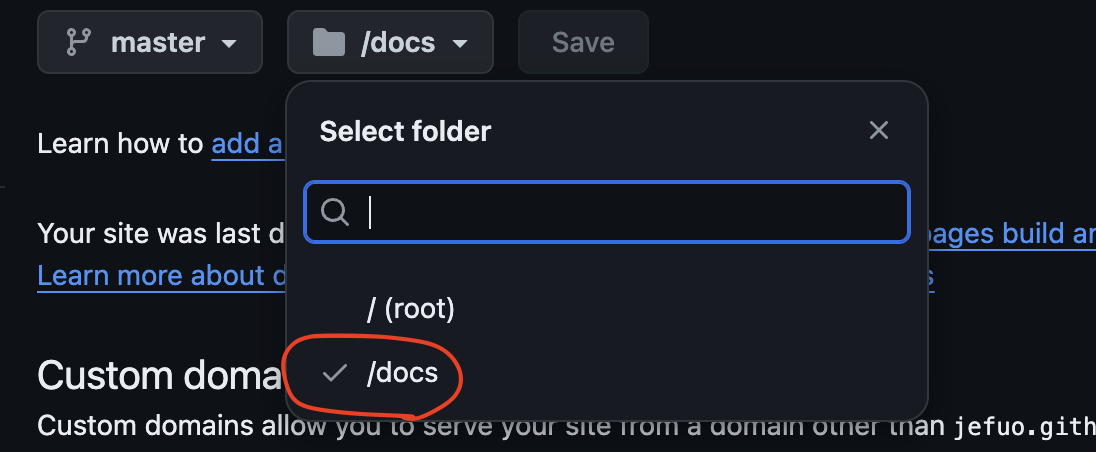
※フォルダは「root」です
しばらく待ってからページをリロードすると URLが表示されますので
URLをクリックします
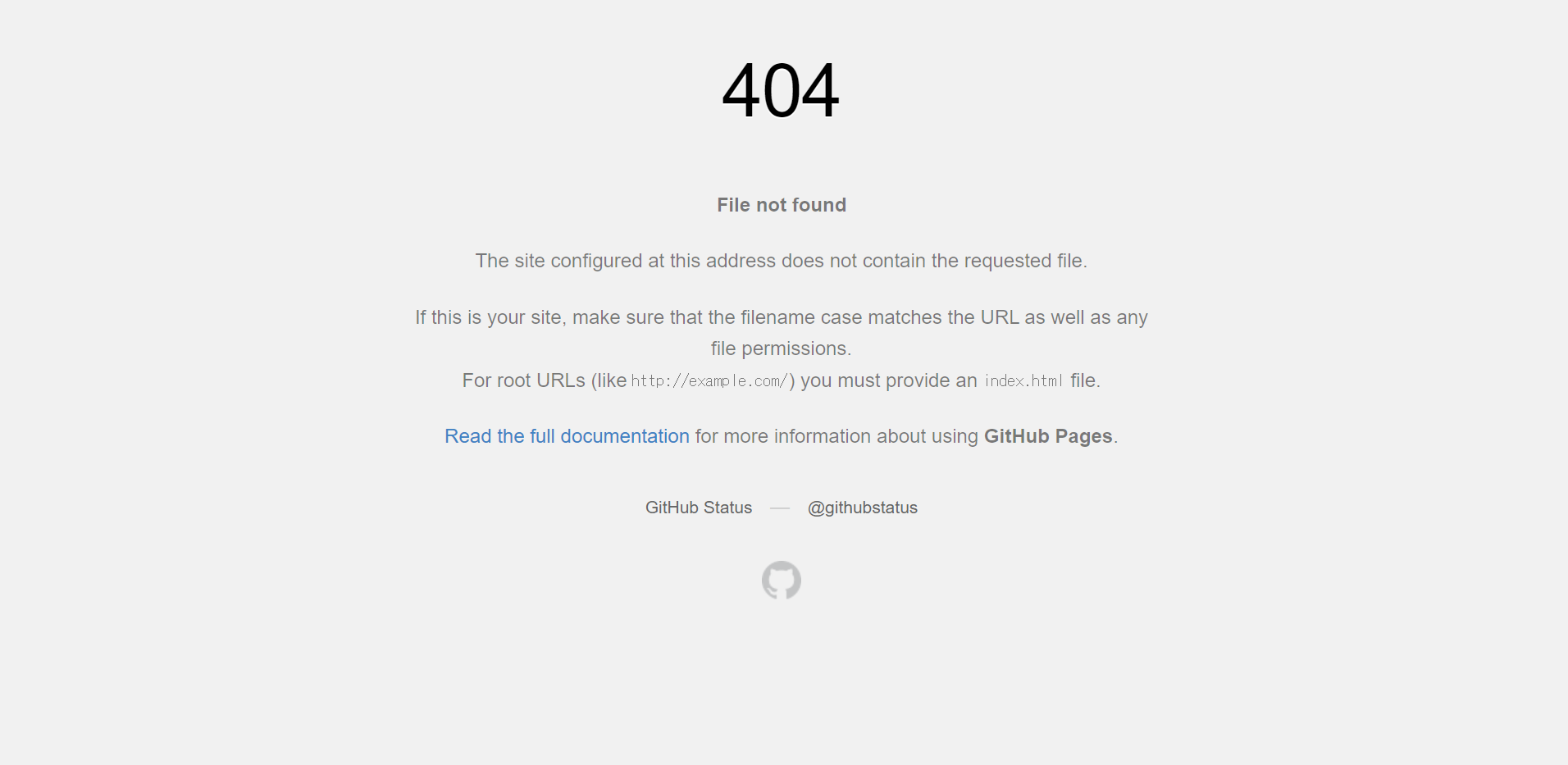
404 Not Found
はい。これはURLが間違っているためにこうなっています
この時のURLは
https://jefuo.github.io/git_test/
です。
これは
https:// + 「アカウント名」 + .github.io/ + 「リポジトリ名」/ +「ファイルパス」
で記述されているのですが、「ファイルパス」の部分が記述されていないため、ルートフォルダ直下のhtmlファイルを探しに行ってしまいます。ルートフォルダ直下には「gitPages」フォルダしかありませんのでエラーとなるわけです。
ですので先述のフォルダ構成の写真
を参考に、 今回正しいURLは
https://jefuo.github.io/git_test/gitPages/
になります。
またhtmlファイルの名前が「index.html」の場合、githubが自動で読み込みます。
なので
https://jefuo.github.io/git_test/gitPages/index.html
と、ファイル名まで書かなくても良いことになります。 仮にファイル名が違う場合は
ファイル名までパスを記述してください
無事サイトが表示されたと思います。
この /docs ですが、これはURLの「ファイルパス」部分に 「/docs」 と記述されているのと同じ扱いになります。
なので実際に「docs」フォルダをこちらで用意し、その中にindex.htmlファイルを置けば
URLの「ファイルパス」の部分は省略してもサイトが表示されます。
以上です。