はじめに
モバイル端末のa11yについて
Webでは活発であったアクセシビリティを踏まえた開発は近年のモバイル端末の使用者増加によって、モバイル端末でも必要とされ始めています。アプリ開発者はこれを踏まえた上での開発や、開発ずみのアプリのさらなるユーザへの改善としてユーザ補助機能を高めることが必要になってきています。
今回は自学のためandroid developers documentからユーザ補助に関するドキュメントをざっと全体をみてまとめていきます。参考は最後にリンクを貼っていますので、詳しくはそちらから見てください。
シリーズ
- 前置き〜「要素にラベルを付ける」まで
- システムウィジェットを使用または拡張する
- 色以外の手がかりも取り入れる
- メディア コンテンツのユーザー補助機能を強化する
今回の記事は2〜4になります。
改善方法
これらの機能をアプリの中で活かすために以下の方法があると紹介されています。
- 要素にラベルを付ける
- システムウィジェットを使用または拡張する
- 色以外の手がかりも取り入れる
- メディア コンテンツのユーザー補助機能を強化する
前回は「前置き〜「要素にラベルを付ける」まで」についてまとめました。
今回は残りの**「システムウィジェットを使用または拡張する」から「メディア コンテンツのユーザー補助機能を強化する」**について書きます。
システムウィジェットを使用または拡張する
アプリのUIを作成する際に、可能な限りシステムから用意されているウィジェットを使用することが大切です。そうすることで予めシステムのウィジェットに用意されたユーザ補助機能を使用して機能を高めることができます。
さらにその中でもできる限り下位のクラスから拡張することによって、実現したい機能に必要なユーザ補助機能が用意されています。
ドキュメントではTriSwitchというSwitchの拡張ウィジェットについて説明をされています。
機能に関しては、ユーザが3つの選択肢から選択ができる以外はSwitchと同様の物になります。
ここで例に上がっているSwitchは以下のような階層構造になっています。この場合、Buttonなどから拡張を行うのではなく、直接Switchの拡張を行うことによってSwitchに用意されているユーザ補助機能を全て使用することができるようになります。
View
↳ TextView
↳ Button
↳ CompoundButton
↳ Switch
Switchから提供されるユーザ補助機能
ユーザー補助アクション: TriSwitch オブジェクトで実行される各ユーザー入力をユーザー補助サービスがエミュレートする方法をシステムに通知します (View から継承)。
ユーザー補助イベント: 画面が更新またはアップデートされるときに TriSwitch オブジェクトの外観を変更できるあらゆる方法についてユーザー補助サービスに通知します(View から継承)。
特性: 表示されるテキストの内容など、各 TriSwitch オブジェクトの詳細(TextView から継承)。
状態に関する情報: 「オン」、「オフ」など、TriSwitch オブジェクトの現在の状態に関する説明(CompoundButton から継承)。
状態の説明テキスト: 各状態が表す内容に関するテキストベースの説明(Switch から継承)。
カスタムイベントを定義する
システムウィジェットの拡張によってユーザの操作に変更が加わる場合にはユーザ補助機能をオーバーライドしてユーザ補助サービスによってアプリのウィジェットが更新されるように操作の定義を変更する必要があります。
例えば今回のTriSwitchについてはユーザの選択肢が3つになります。これによって変更される部分にユーザ補助機能を適応させます。
Android developer documentにはこのように買いてあります。
一般的なガイドラインとしては、オーバーライドするビューベースのコールバックごとに、ViewCompat.replaceAccessibilityAction() をオーバーライドして、対応するユーザー補助アクションを再定義する必要もあります。
アプリのテストでは、ViewCompat.performAccessibilityAction() を呼び出して、このような再定義したアクションの動作を検証できます。
この原則をTriSwitchオブジェクトに適応すると、2つの状態が繰り返されるSwitchオブジェクトから3つの状態が繰り返される状態にする必要があります。そのためACTION_CLICK のユーザー補助アクションを更新する必要があります。
以下のコードでは原則に従い、initのタイミングでupdateAccessibilityActions()を呼び出し、その中でViewCompat.replaceAccessibilityAction()を行っています。replaceAccessibilityAction()の中では変更が必要になったACTION_CLICKについての変更を加えています。
class TriSwitch(context: Context) : Switch(context) {
// 0, 1, or 2.
var currentState: Int = 0
private set
init {
updateAccessibilityActions()
}
private fun updateAccessibilityActions() {
ViewCompat.replaceAccessibilityAction(this, ACTION_CLICK,
action-label) {
view, args -> moveToNextState()
})
}
private fun moveToNextState() {
currentState = (currentState + 1) % 3
}
}
色以外の手がかりも取り入れる
色覚障害のあるユーザのサポートを行う場合には色以外の判断ができる要素を用意する必要があります。
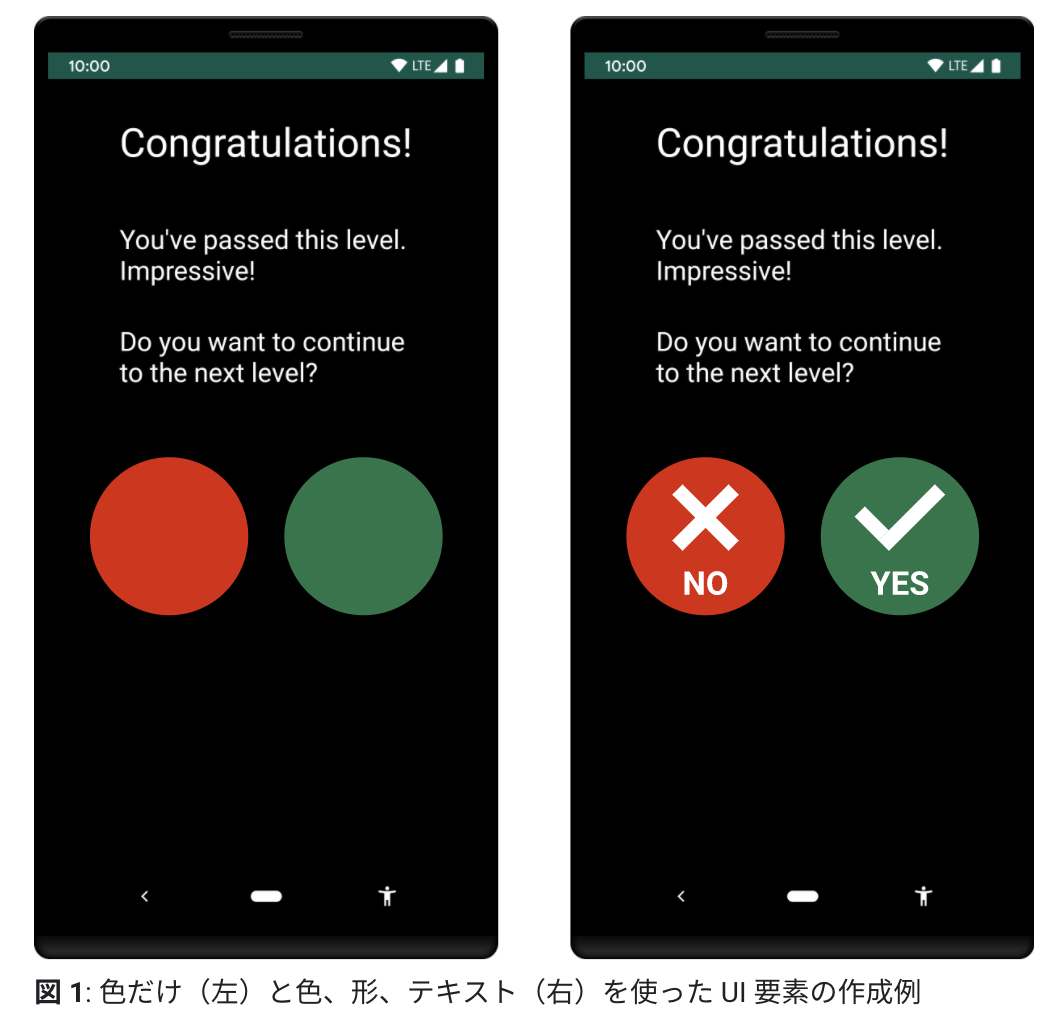
例えば以下の画像にあるように、ボタンと同時に要素の説明を用意することや、形やサイズを変える、テキストまたは視覚的なパターンを示す、音声またはタップ(触覚)に基づくフィードバックを追加する方法などがあります。

https://developer.android.com/guide/topics/ui/accessibility/principles#cues-other-than-color より
メディア コンテンツのユーザー補助機能を強化する
以下公式サイト原文ママ
動画クリップや音声録音などのメディア コンテンツを含むアプリを開発する場合、そうしたコンテンツを把握する際のさまざまなユーザー補助のニーズに応じるサポートを試みてください。具体的には、以下を行うことをおすすめします。
- メディアの一時停止または停止、音量の変更、字幕(キャプション)の切り替えをユーザーが行えるようにするコントロールを含めます。
- ワークフローの完了に不可欠な情報を動画が提示する場合、文字起こしのように、同じ内容を代替形式で提供します。
おわりに
今回はandroid developer documentの中の「システム ウィジェットを使用または拡張する」から「メディア コンテンツのユーザー補助機能を強化する」までを紹介しました。
今後のシリーズとしてAndroidのアクセシビリティについてをまとめていきます。
興味がある方は、次も読んでいただければと思います。ありがとうございました。
前回:Androidアプリのユーザ補助機能を高める(前置き〜「要素にラベルを付ける」まで)
今回:Androidアプリのユーザ補助機能を高める(システム ウィジェットを使用または拡張する 〜 メディア コンテンツのユーザー補助機能を強化する)
参考
https://developer.android.com/guide/topics/ui/accessibility/apps
https://play.google.com/store/apps/details?id=com.google.android.apps.accessibility.auditor
https://developer.android.com/guide/topics/ui/accessibility/custom-views
https://developer.android.com/guide/topics/ui/accessibility/service
https://developer.android.com/guide/topics/ui/accessibility/principles
https://developer.android.com/guide/topics/ui/accessibility/testing
https://android-developers.googleblog.com/2012/04/accessibility-are-you-serving-all-your.html