はじめに
本記事は、以下の記事を参考にしています。
個人的に難しかったところがあったので、記録として残そうと思います。
執筆者さん、ありがとうございました!おかげでなんとか実装できました。
やりたいこと
- PowerAppsのギャラリーで縦スクロールはできるけど横にもスクロールしたい
- 項目名も一緒にスクロールさせたい
こまったこと
- スクロールバーが正しく表示されない(一番端までいってもバーの終わりが見えない)
- 表示させたい項目が多くあるのに、正しい位置における項目が少ない
- そもそもギャラリーとコンテナーのサイズをどうしたらいいのかわからない
結論
垂直コンテナーの中に、水平コンテナーと空の垂直ギャラリーを入れます。

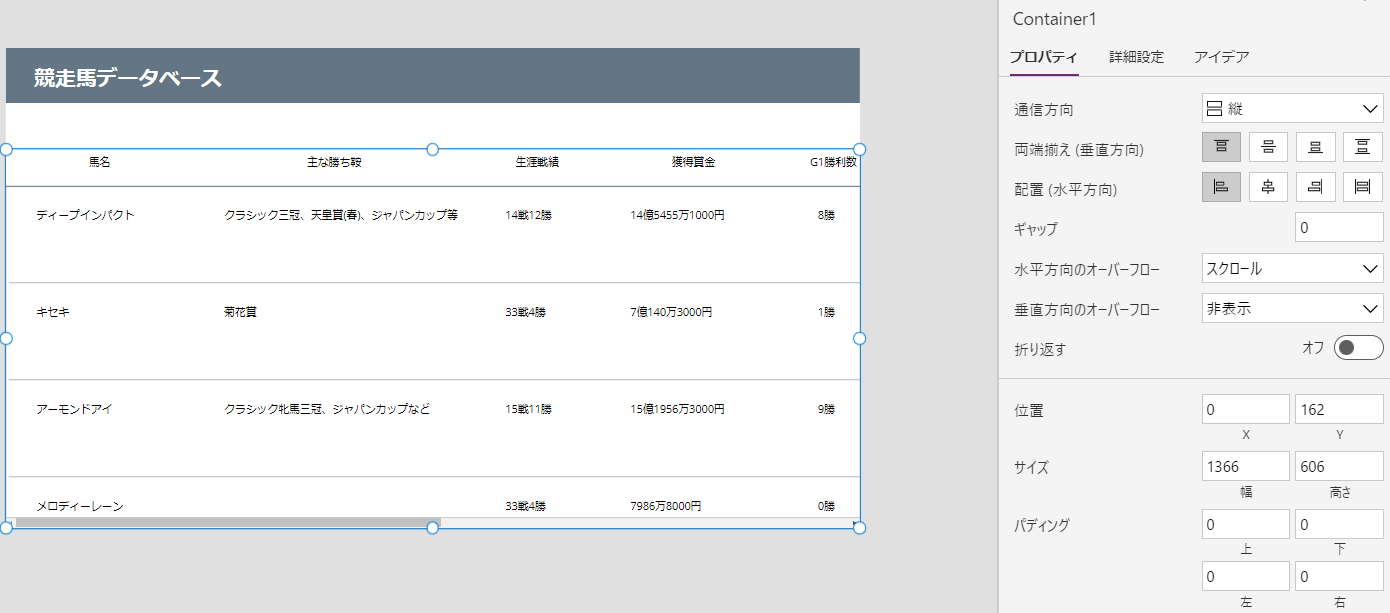
垂直コンテナー
水平方向のオーバフローを「スクロール」に変更。
幅は後述の水平コンテナーとギャラリーより小さくなるように。

水平コンテナー
各項目の見出しを格納しています。
幅は好きなところまで。結構大きい数字でも大丈夫でした。
コンテナー内に配置を「カスタム」に変更。

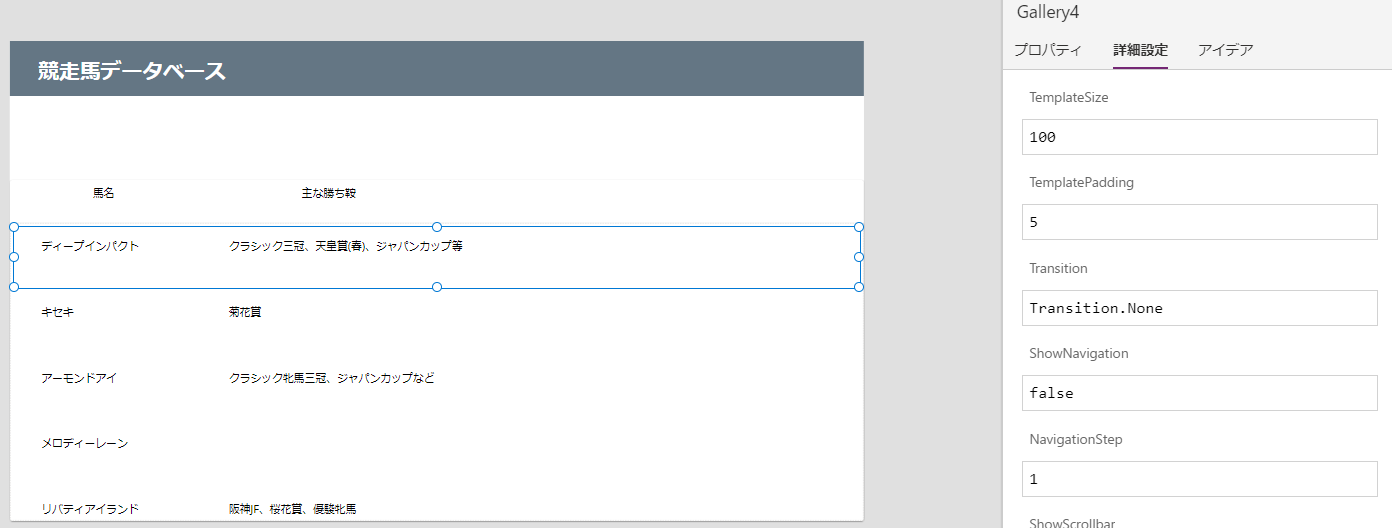
空の垂直ギャラリー
データソースはSharePointリストから選択。
幅は水平コンテナーと同じにします。
コンテナー内に配置を「カスタム」に変更。

テンプレートの高さはTemplateSizeで変更可能です。

PowerApps(タブレットサイズ)の縦幅は768(たぶん)です。
そこからいろいろ計算して、見出しを入れたいコンテナーとギャラリーの高さを決めると良さそうです。
細かい設定
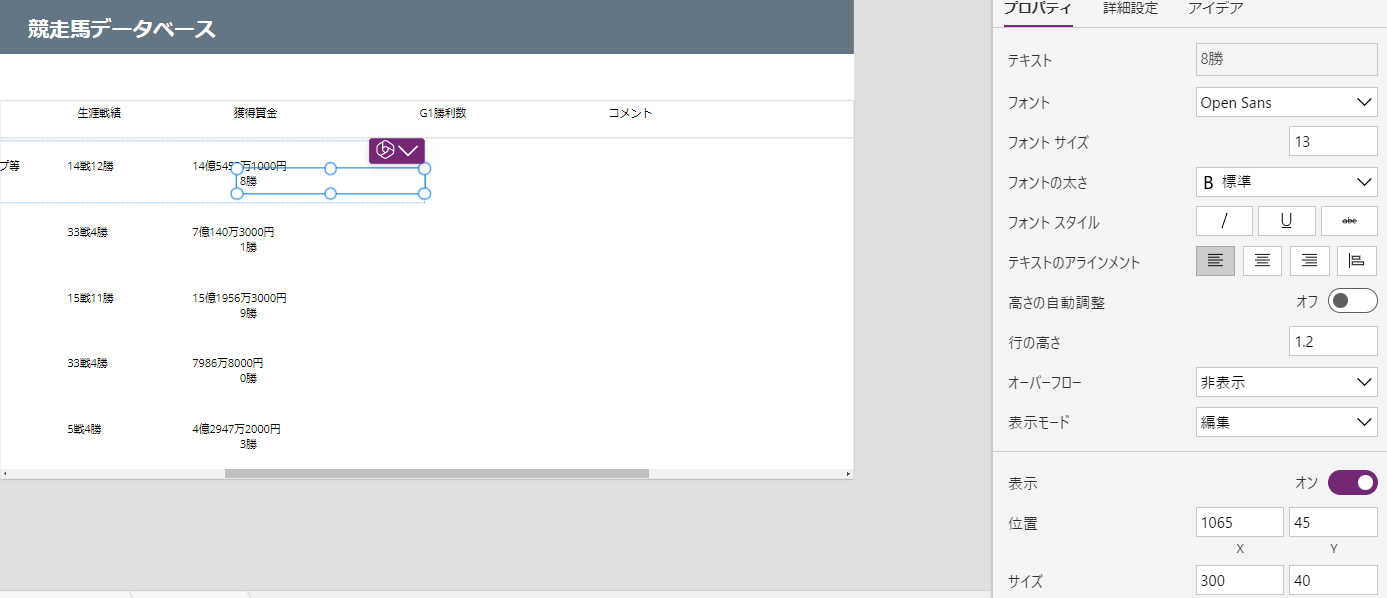
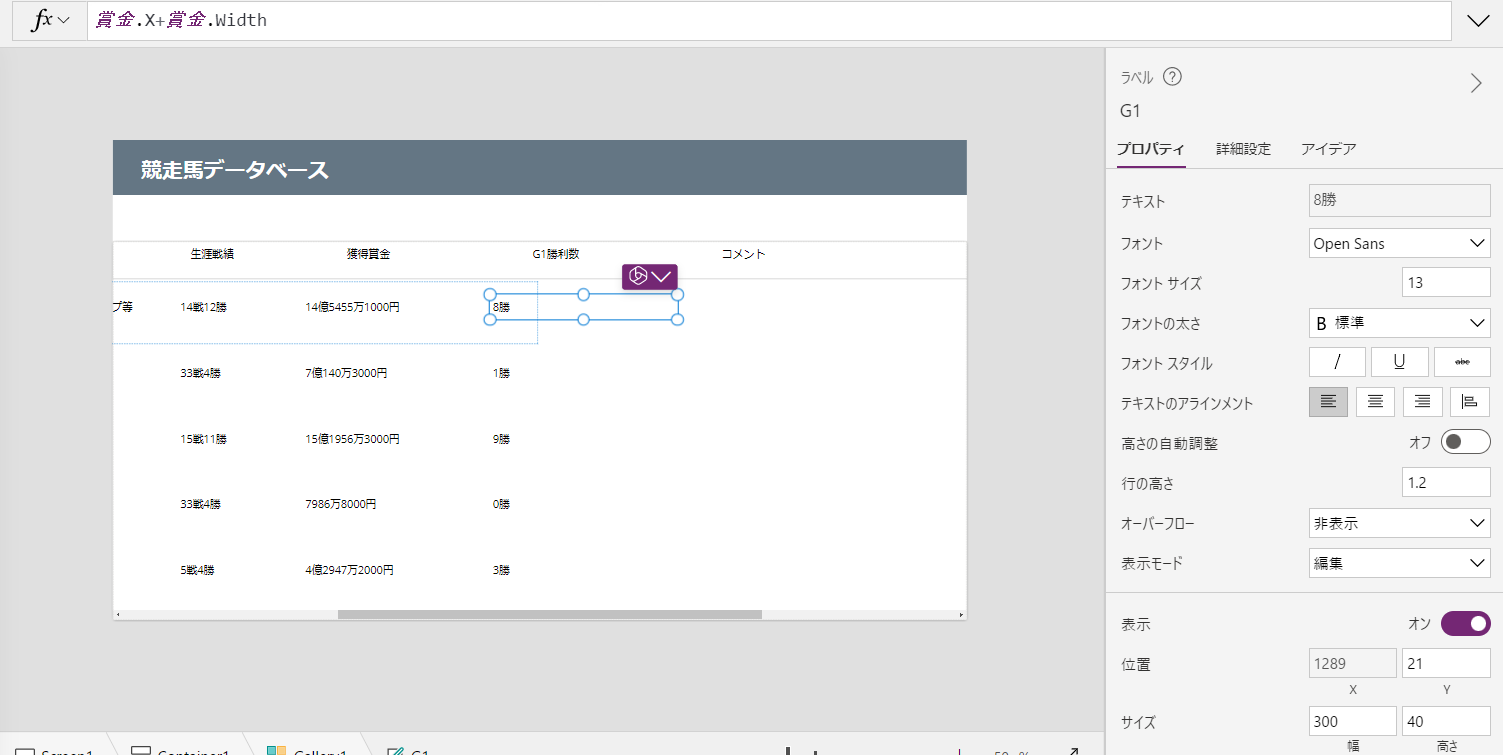
各項目の位置は1つ前の項目のX座標+幅で書いた方がいいです。
もちろん手で移動させることもできるのですが、途中で移動できなくなります。(X=1366が限度?)
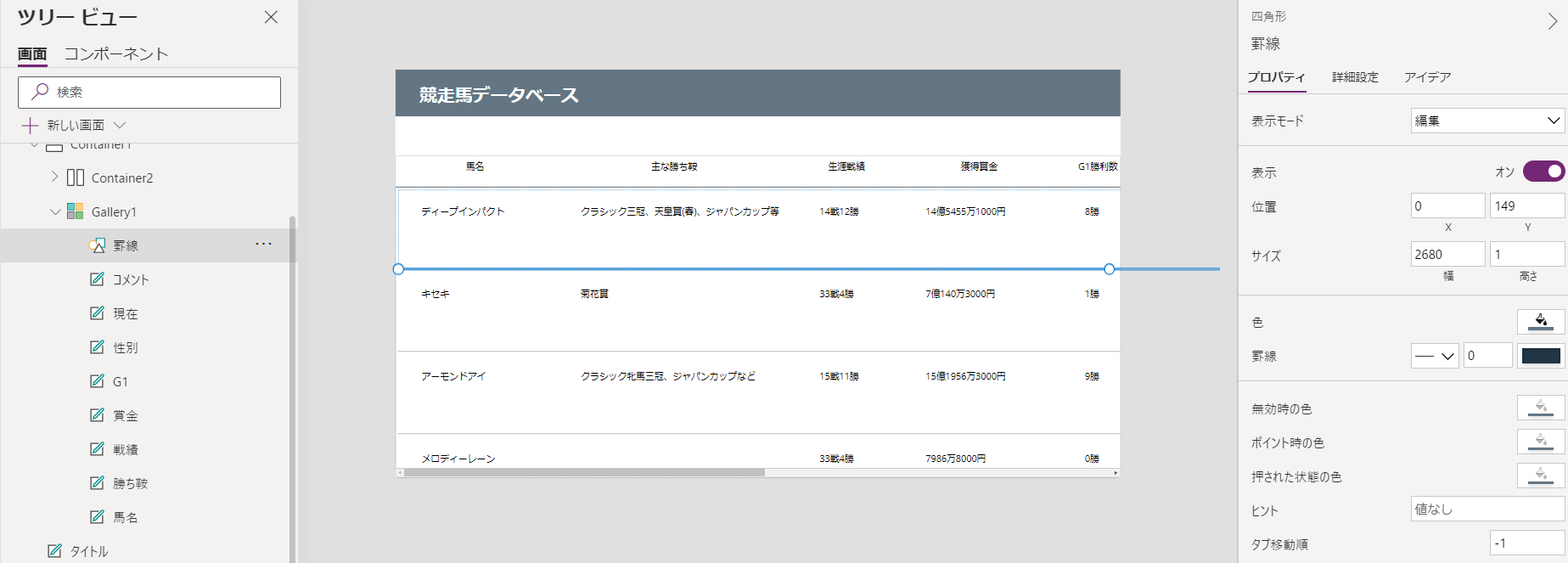
かなり小ネタですが、罫線を引きたい場合は四角形を選択し、ギャラリーの中に貼り付け、
高さを1、幅をギャラリー幅にすればいい感じになります。
貼り付けるときはギャラリー内のなにか(コメント、馬名など)の3点リーダを選択して貼り付けをすると上手くいきます。