Logic Pro Scripter
概要
Apple社のDAWであるLogic ProにはScripterというプラグインが付属しています。これはスクリプトでMIDIエフェクトを作成することができます。
用途
- MIDIエフェクト
- MIDIチャンネルマッパー
- 簡易シーケンサー
言語仕様
- JavaScript
- イベントコールバック
- MIDIメッセージ出力
- GUI API
公式リファレンス Logic ProのScripter MIDIプラグインのAPIの概要
GUI仕様
リニアフェーダー、対数フェーダー、モメンタリボタン、メニューを作ることができます。デザインのカスタマイズはできません。
プログラム例
MIDIチャンネルマッパー
MIDIの1ch宛のメッセージを5ch宛に変更、2ch宛のメッセージを3ch宛に変更する。
MIDIチャンネル(1-16)を0-15の4bitで表現する言語が多い中、Scripterのevent.channelは1-16で表現するので少し注意が必要です。
var map = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16];
map[1] = 5; // map 1ch -> 5ch
map[2] = 3; // map 2ch -> 3ch
function HandleMIDI(event) {
event.channel = map[event.channel];
event.send();
}
MIDIエフェクト
MIDI NoteOnを受信したらベロシティを減少しながらリピートすることでフィードバックディレイを実現する。
// parameter
var delayTime = 400;
var feedback = 4;
// GUI
var PluginParameters = [
{name:'Delay Time', type:'lin', unit:'msec',
minValue:10, maxValue:400, defaultValue:400, numberOfSteps:400 - 10},
{name:'Feedback', type:'lin', unit:'',
minValue:0, maxValue:8, defaultValue:4, numberOfSteps:8}
];
// GUI callback
function ParameterChanged(param, value) {
if (param == 0) delayTime = value;
if (param == 1) feedback = value;
}
// MIDI message callback
function HandleMIDI(event) {
if (event instanceof NoteOn) {
event.send();
var off = new NoteOff(event);
var startTime = 0;
off.sendAfterMilliseconds(startTime + delayTime - 10);
startTime += delayTime;
for (var i = 0; i < feedback; i++) {
event.velocity /= 2;
event.sendAfterMilliseconds(startTime);
off.sendAfterMilliseconds(startTime + delayTime - 10);
startTime += delayTime;
}
} else {
event.send();
}
}
実行方法
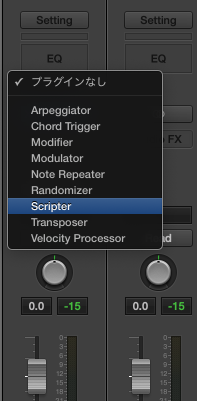
Logic Proで、トラックのMIDI FXからScripterを選択

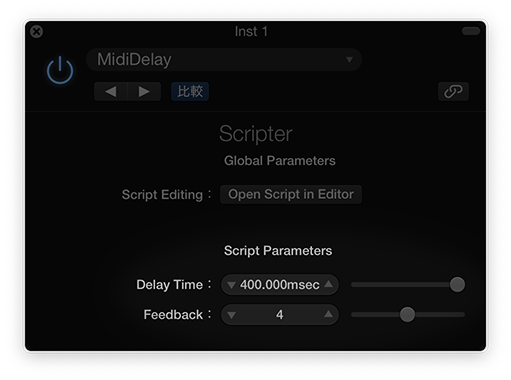
Scripterのプラグイン画面を開く
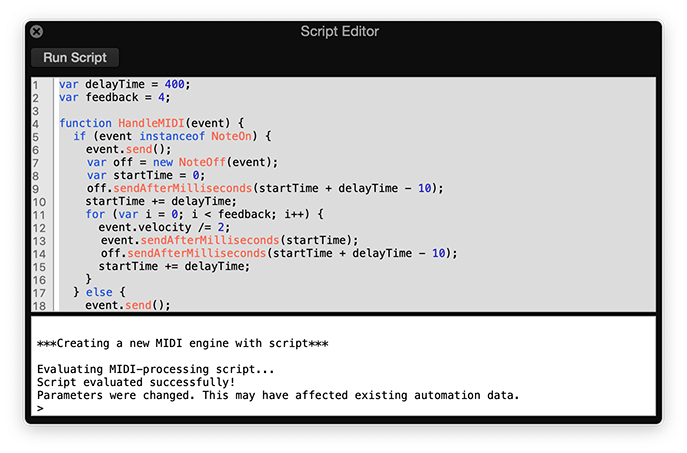
「Open Script in Editor」ボタンをクリックすると内蔵エディタが開くのでスクリプトを入力する

「Run Script」ボタンをクリックして実行する
内容を変更したときは、その都度「Run Script」ボタンをクリックして変更を適用する

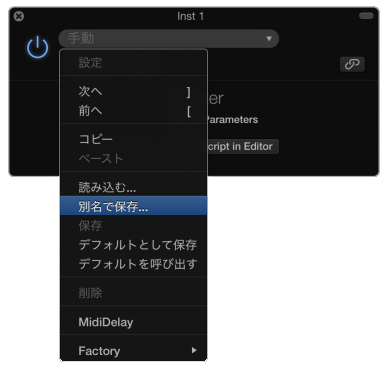
Scripterのプラグイン画面のタイトル部分をクリックしてスクリプトを保存する

感想
JavaScriptであるため記述は容易です。ショートカットキーを使おうとするとDAWが反応するなど内蔵エディタの使い勝手はあまりよくありません。
KONTAKT KSPのMulti Scriptと用途はほとんど同じであるものの、後続のプラグインを限定せずに使用できるため汎用的に使えます。
しかしながらDAWがLogic Proに限るので広く普及するのは難しいように思います。