CSSで3D表現する練習として立方体を作成したので、そのメモとして。
立方体を作る
①要素の準備
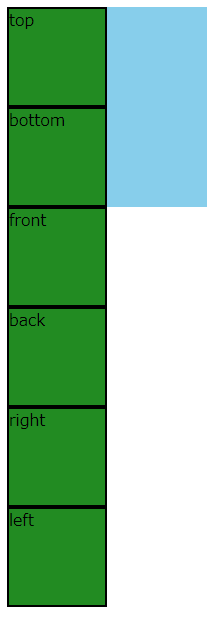
空間(space)の中に立方体(box)を用意して、立方体の中に面(face)を配置するイメージで作成する。
要素のサイズはboxよりもspaceが大きくなるように適当に設定。
分かりやすいようにspaceとfaceには色付けしている。
<body>
<div class="space">
<div class="box">
<div class="face top">top</div>
<div class="face bottom">bottom</div>
<div class="face front">front</div>
<div class="face back">back</div>
<div class="face right">right</div>
<div class="face left">left</div>
</div>
</div>
</body>
.space {
width:200px;
height:200px;
background-color:skyblue;
}
.box {
width: 100px;
height: 100px;
}
.face {
width: 100%;
height: 100%;
border: solid 2px black;
background-color:forestgreen;
}
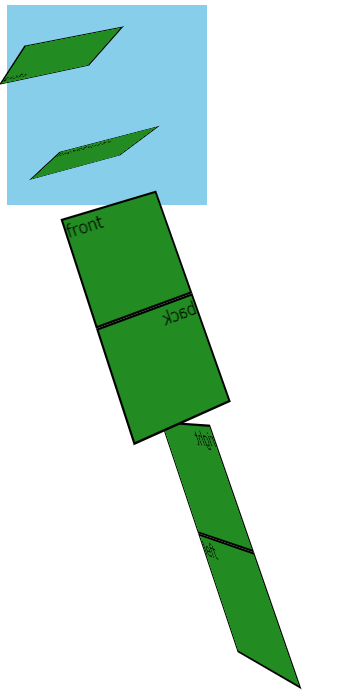
②面の回転
配置にあたって各面をそれぞれ回転させる。
回転にはtransform: rotate**(**deg);を使用する。
今回は3D表現にしたいためspaceにperspective: **px;を適用してZ軸を追加する。
faceを3D空間に配置するためにboxにはtransform-style: preserve-3d;を適用する。
(boxを回転させたのは見やすくするため)
/* 追記内容 */
.space {
perspective: 800px;
}
.box {
transform-style: preserve-3d;
transform:
rotateX(20deg)
rotateY(20deg)
rotateZ(-20deg);
}
.face.top {
transform: rotateX(90deg);
}
.face.bottom {
transform: rotateX(-90deg);
}
.face.front {
}
.face.back {
transform: rotateY(180deg);
}
.face.right {
transform: rotateY(90deg);
}
.face.left {
transform: rotateY(-90deg);
}
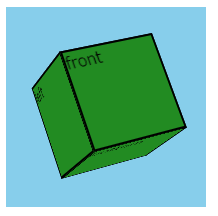
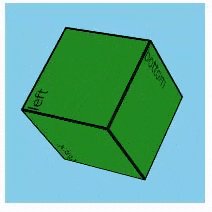
③配置を整える
positionとtranslate**を活用してそれぞれの面の配置を整える。
また、boxがspaceの中央に配置されるようにspaceに追記する。
枠線が綺麗に重なるようにfaceにbox-sizing:border-box;を適用する。
/* 追記内容 */
.space {
display: flex;
justify-content: center;
align-items: center;
}
.box {
position: relative;
}
.face {
box-sizing: border-box;
position: absolute;
}
.face.top {
transform: translateZ(50px);
}
.face.bottom {
transform: translateZ(50px);
}
.face.front {
transform: translateZ(50px);
}
.face.back {
transform: translateZ(50px);
}
.face.right {
transform: translateZ(50px);
}
.face.left {
transform: translateZ(50px);
}
立方体自体はこれで完成。
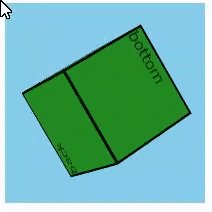
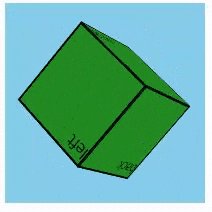
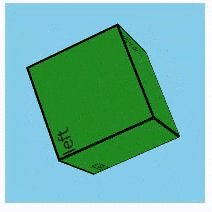
立方体を回転させる
boxにanimationを適用して立方体に動きをつける。
animation: キーフレーム名 動作時間 イージング 遅延時間 ループ回数 再生方向 プロパティ引継 状態;で指定する。
/* 追記内容 */
.box {
animation: rotation 5s linear 0s infinite normal none running;
}
@keyframes rotation {
0% {
transform:
rotateX(0deg)
rotateY(-90deg)
rotateZ(-180deg);
}
25% {
transform:
rotateX(90deg)
rotateY(0deg)
rotateZ(-90deg);
}
50% {
transform:
rotateX(180deg)
rotateY(90deg)
rotateZ(0deg);
}
75% {
transform:
rotateX(270deg)
rotateY(180deg)
rotateZ(90deg);
}
100% {
transform:
rotateX(360deg)
rotateY(270deg)
rotateZ(180deg);
}
}
サンプルコード全文
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css.css">
<title>3Dbox</title>
</head>
<body>
<div class="space">
<div class="box">
<div class="face top">top</div>
<div class="face bottom">bottom</div>
<div class="face front">front</div>
<div class="face back">back</div>
<div class="face right">right</div>
<div class="face left">left</div>
</div>
</div>
</body>
</html>
.space {
width:200px;
height:200px;
background-color:skyblue;
perspective: 800px;
display: flex;
justify-content: center;
align-items: center;
}
.box {
width: 100px;
height: 100px;
transform-style: preserve-3d;
transform:
rotateX(20deg)
rotateY(20deg)
rotateZ(-20deg);
position: relative;
animation: rotation 5s linear 0s infinite normal none running;
}
@keyframes rotation {
0% {
transform:
rotateX(0deg)
rotateY(-90deg)
rotateZ(-180deg);
}
25% {
transform:
rotateX(90deg)
rotateY(0deg)
rotateZ(-90deg);
}
50% {
transform:
rotateX(180deg)
rotateY(90deg)
rotateZ(0deg);
}
75% {
transform:
rotateX(270deg)
rotateY(180deg)
rotateZ(90deg);
}
100% {
transform:
rotateX(360deg)
rotateY(270deg)
rotateZ(180deg);
}
}
.face {
width: 100%;
height: 100%;
border: solid 2px black;
box-sizing: border-box;
background-color:forestgreen;
position: absolute;
}
.face.top {
transform:
rotateX(90deg)
translateZ(50px);
}
.face.bottom {
transform:
rotateX(-90deg)
translateZ(50px);
}
.face.front {
transform: translateZ(50px);
}
.face.back {
transform:
rotateY(180deg)
translateZ(50px);
}
.face.right {
transform:
rotateY(90deg)
translateZ(50px);
}
.face.left {
transform:
rotateY(-90deg)
translateZ(50px);
}