こんにちは&はじめまして。READYFORのQAエンジニアのあふらっかと申します。
これは READYFOR Advent Calendar 2020 23日目の記事です。
イントロダクション
READYFORのシステムは、約9年間開発され続けてきた長寿アプリケーションであったため、エンジニア組織が拡大期に突入し、様々なプロダクト機能開発が並行して行われ始めた2020年始めには、リグレッションテストの工数が大きなボトルネックかつリスクとなり始めていた。。。
そのため、スピーディーな開発に安心安全をもたらすe2eテストの導入は必須要件となっていたのである、、、(壮大な物語の書き出し風)
このような背景から、e2eテストを自動化していくにはどのようなサービスやツールがいいのか?
ということを社内で色々検討していくうちに、DatadogブラウザテストとAutifyの2つに絞り込まれたので、それぞれを使用して比較してみることになりました。
Datadogブラウザテスト とは
言わずと知れた有名なシステム監視サービスですね。
システム監視だけかと思いきや、API test や e2eブラウザテストもできるようになっています。
詳しく知りたい方は、Datadog社の概要ページを確認してみてください。
Autify とは
最近では大分メジャーなサービスになってきているのでご存じの方も多いのではないでしょうか?
オーティファイ株式会社さんが出してくれている自動テストツールです。
詳しく知りたい方は、オーティファイさんにデモを申し込んで使ってみてください。
Datadogブラウザテストを使ってみる
弊社ではすでにDatadogを契約していたこともあり、まずはDatadogブラウザテストから試してみることにしました。
操作感の確認観点として、以下の3つのポイントで見ていきました。
- テストシナリオを作成する
- 作ったシナリオを修正する
- シナリオの実行結果を確認する
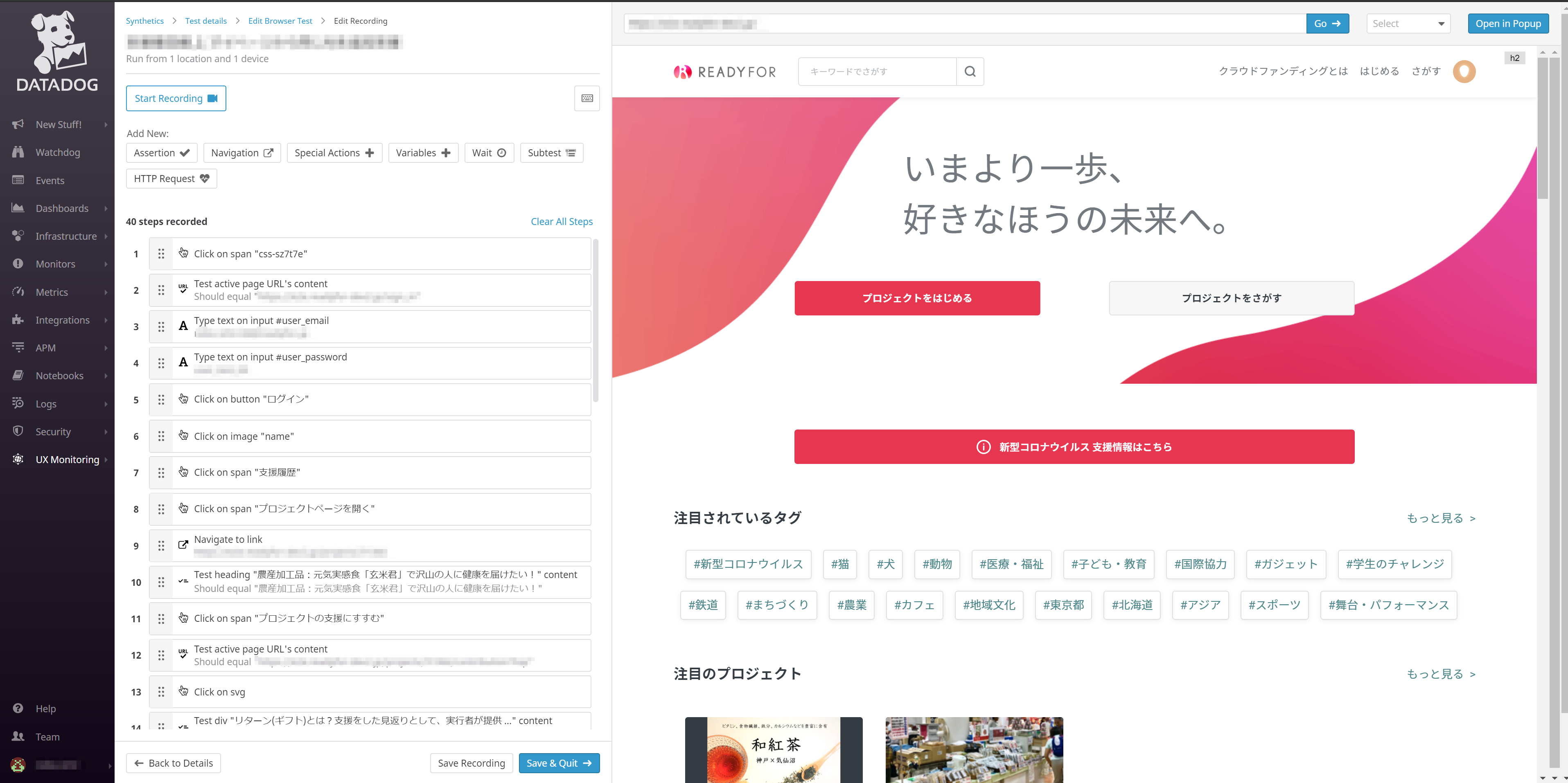
テストシナリオの作成
- 使用感
- 画面操作をそのままレコーディングできる ○
- Assertionチェックの登録が少し面倒(メニュー一覧から都度選択)△
- ボタンのenable・disableのチェックはできない ×
- シナリオ作成時に毎回Basic認証の設定の登録があることが少し面倒 △
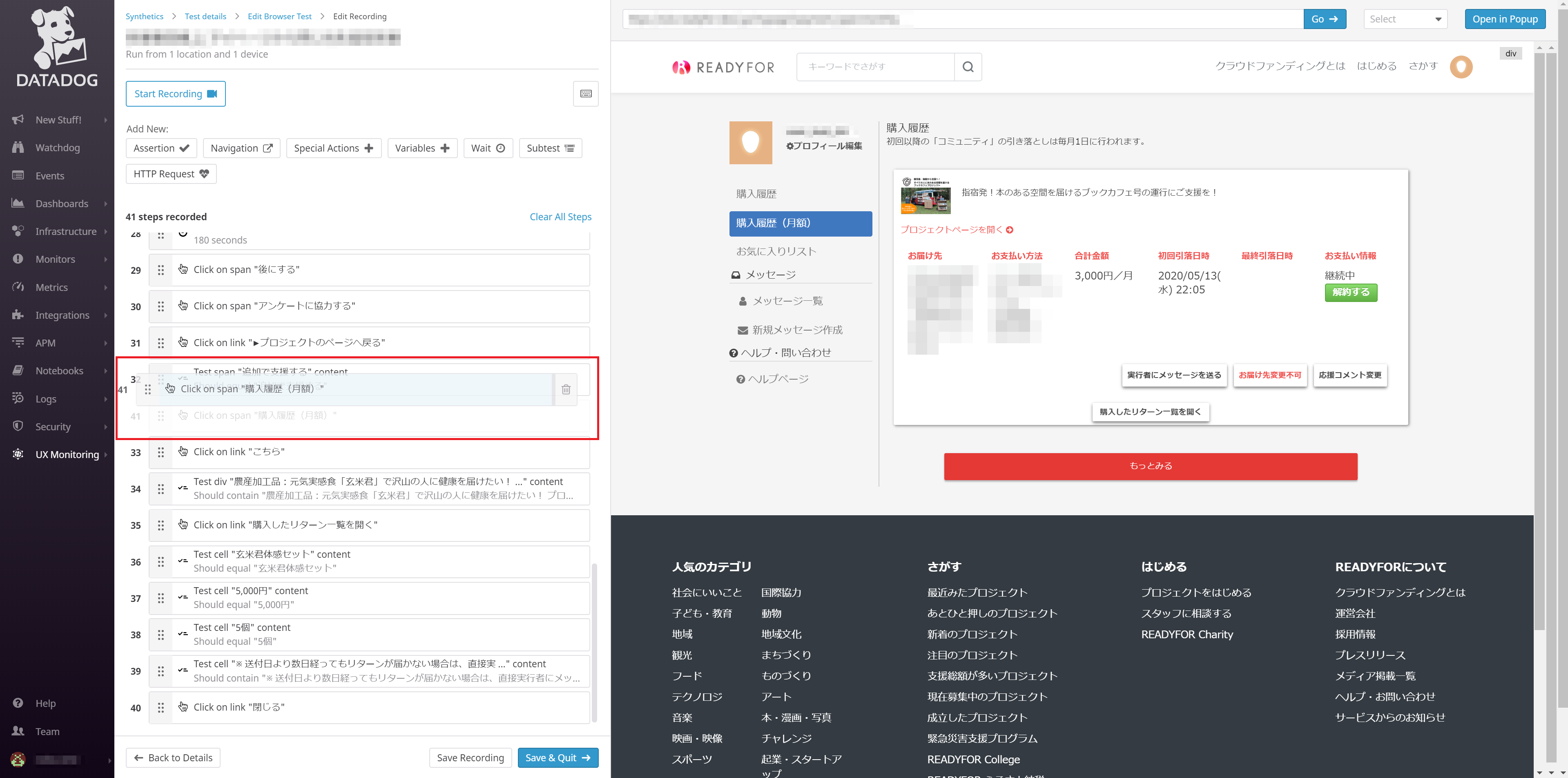
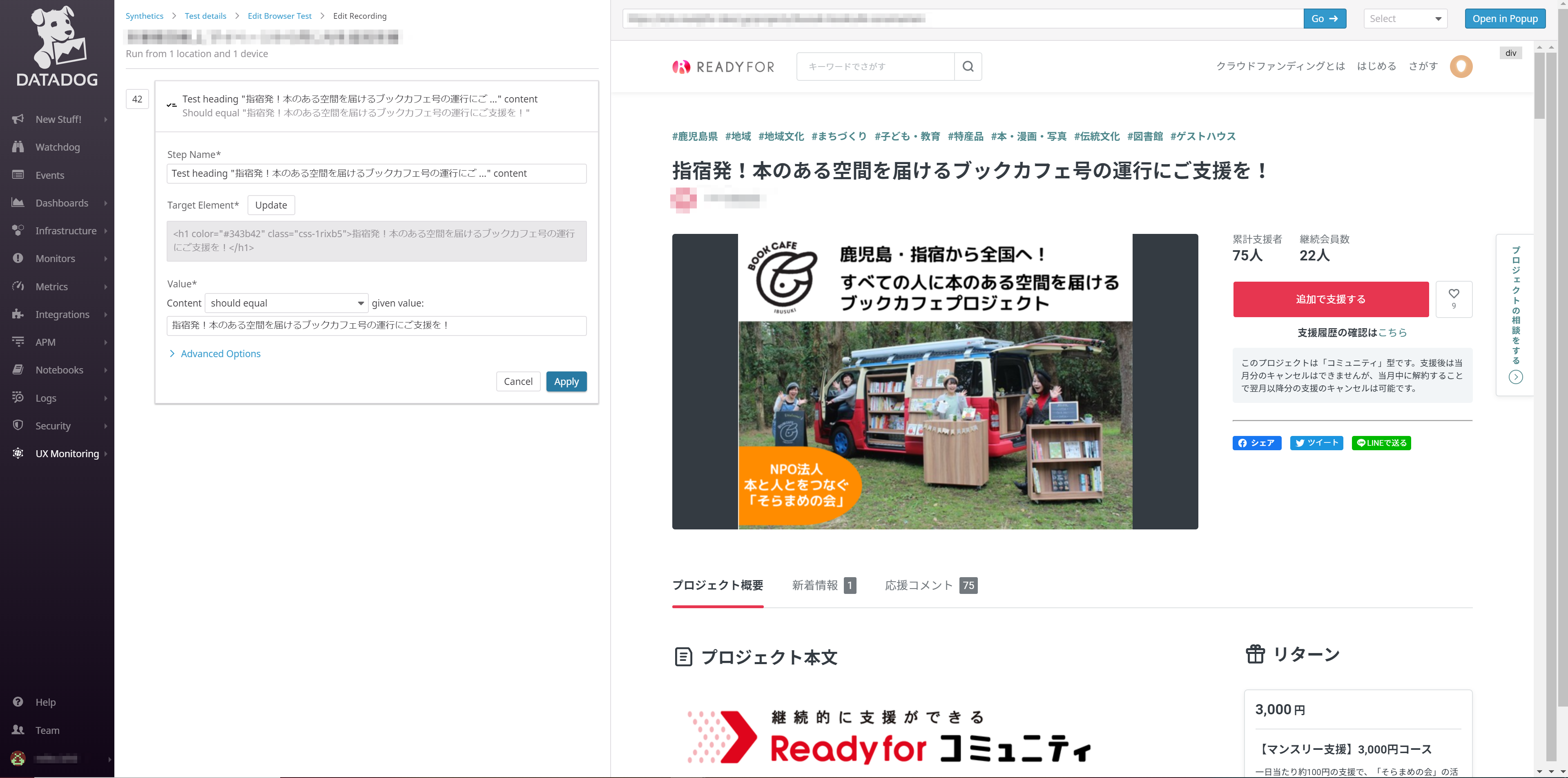
作成したテストシナリオの修正
- 使用感
- シナリオstepの追加はシナリオの一番下(最後)に追加されるため、該当位置に移動するのがかなりの手間 ×
- レコーディングスタートしなくてもAssertionの追加は可能 ○
- ボタン操作系のstepの場合、stepそのものを修正できるのは○だが、場合によっては再レコーディングした方が良いこともある・・・ ×
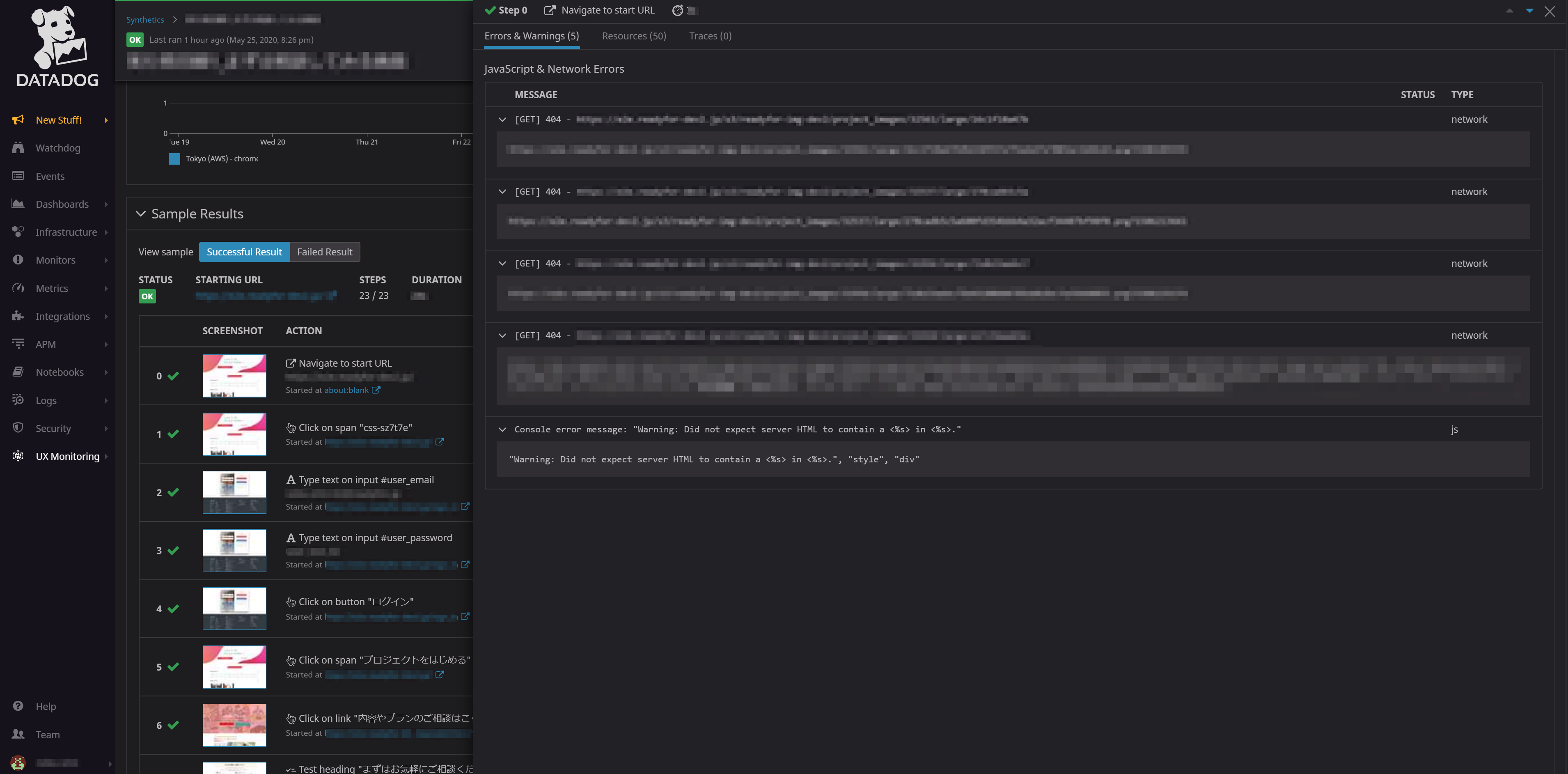
テストシナリオの実行結果確認
- 使用感
- シナリオの結果(OK/NG)が履歴を含めて一覧化しているので見やすい ○
- 画面内の jsエラーも記録されている ○
- 実行結果がNGになったシナリオのエラー原因表示がかなりわかりずらいため、画面スクリーンショットから推測しながら修正していくことになる ×
Autifyを使ってみる
デモを申し込んで使用感を試してみました。
こちらも同じように以下の3つのポイントで見ていきます。
- テストシナリオを作成する
- 作ったシナリオを修正する
- シナリオの実行結果を確認する
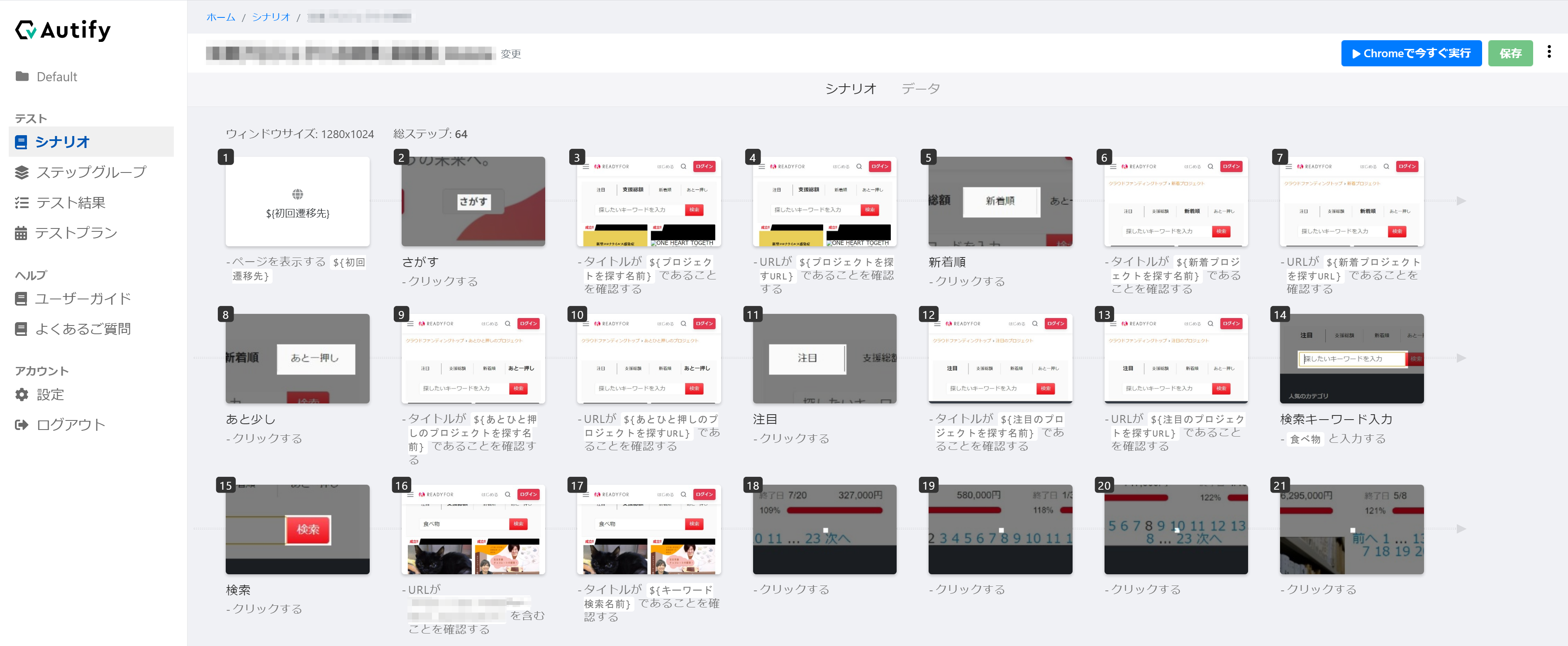
テストシナリオの作成
- 使用感
- 画面操作をそのままレコーディングできる ○
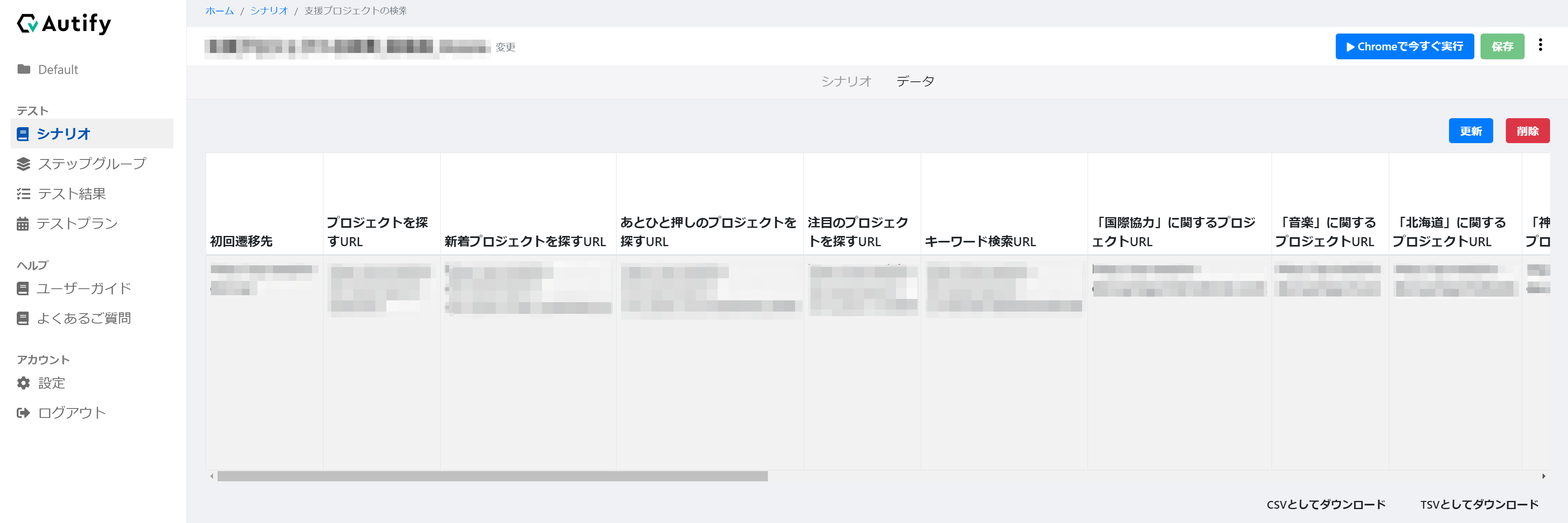
- データシートを用意して、操作同一&値のバリエーションがあるシナリオの作成が簡単 ○
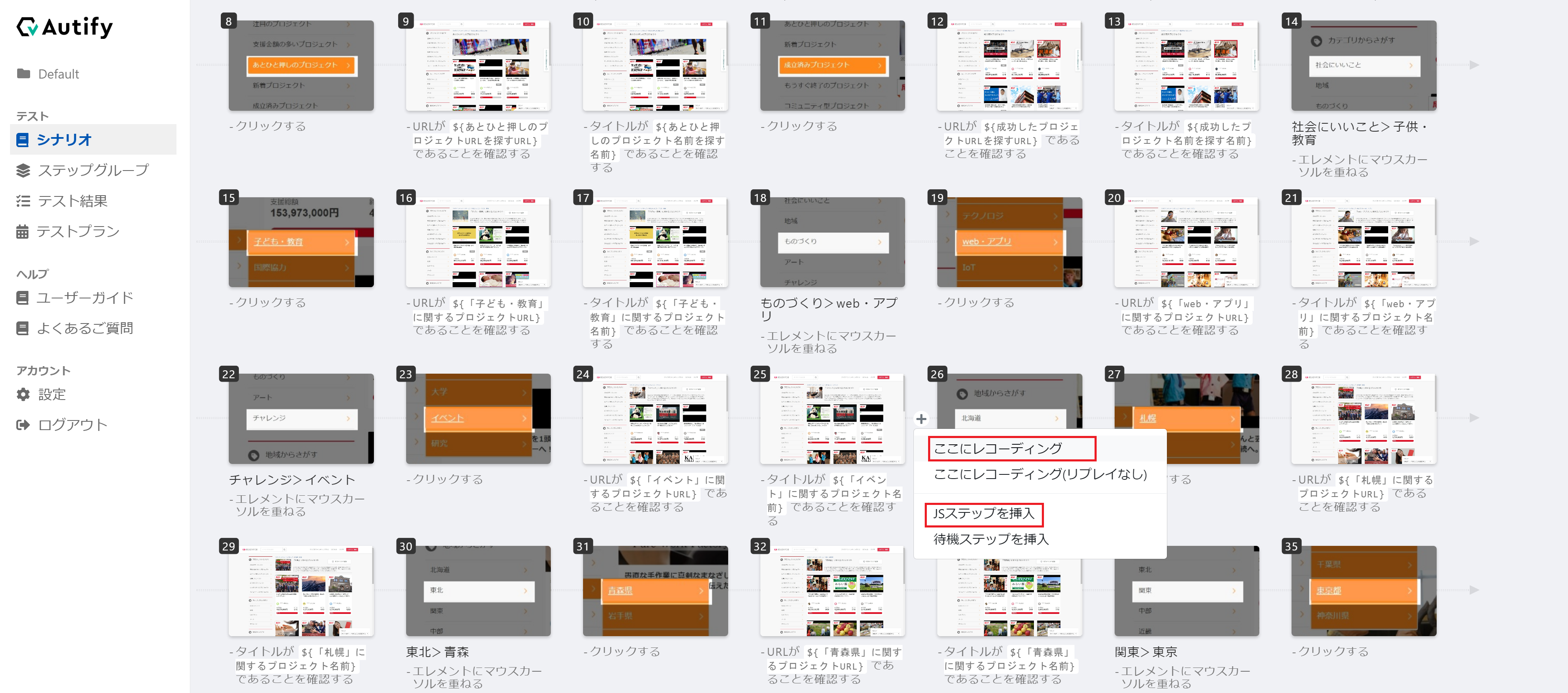
作成したテストシナリオの修正
- 使用感
- stepを挿入したい位置からレコーディングを開始することができる ○
- シナリオ変更・修正箇所までのstepを再生することが可能 ○
- jsコードを実行するstepの挿入も可能 ○
- 修正step数が多いとそれなりに時間はかかる ×
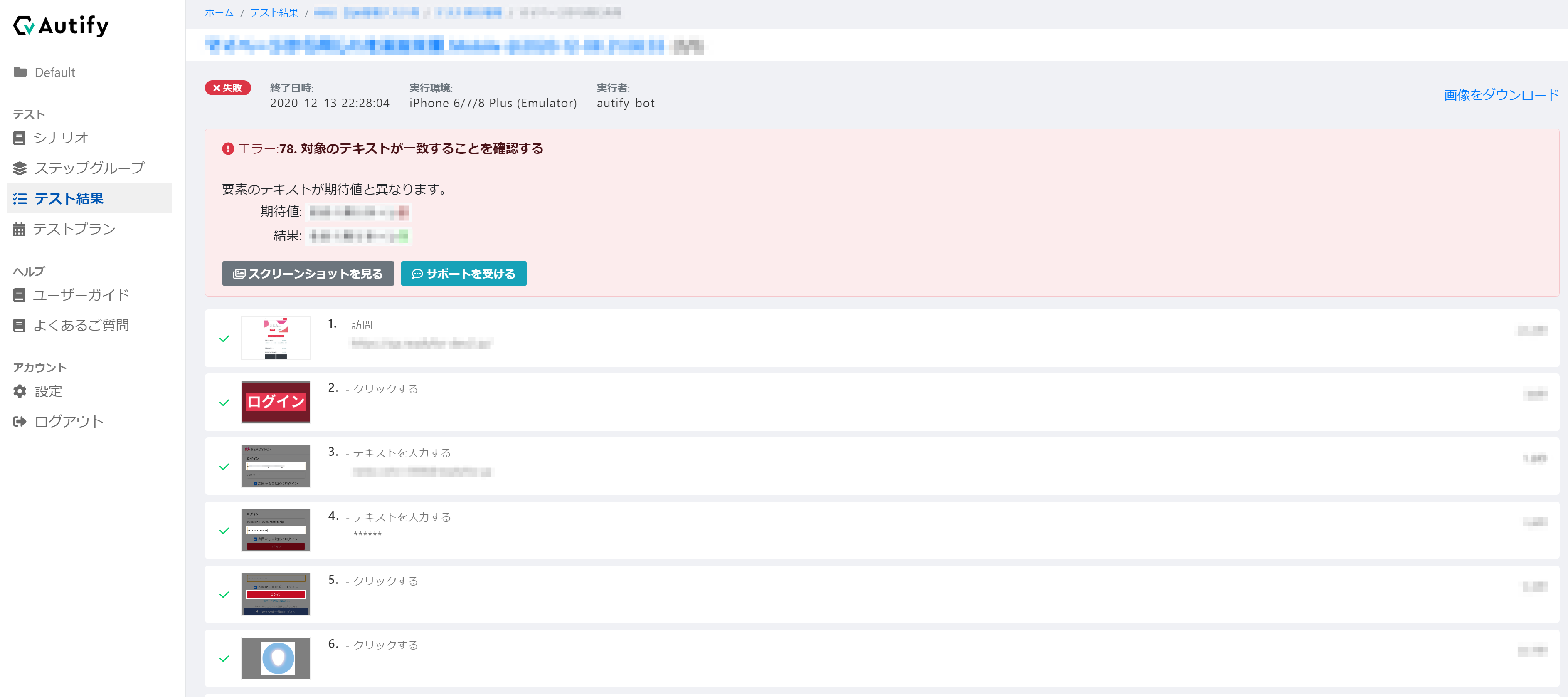
テストシナリオの実行結果確認
- 使用感
- 実行結果のスクリーンショットとシナリオ操作内容が表示されている ○
- 前回/今回比較でスクリーンショットの確認ができる ○
- 結果NGのエラーメッセージから修正内容をすぐに判断できるので、エラー内容に悩む時間が少ない ○
- 実行結果からテストシナリオへのリンクあり ○
結果
両方を使用してみて感じたこととして、以下のような違いがあることがわかりました。
Datadogブラウザテストの方は jsのエラーが出ているので、フロントエンドエンジニアがトラブルシューティングしやすい点はメリットだと思います。
ただ、ソースコードをわかっている人が使うには便利ですが、それ以外の人が使う(例:QAが別チームの場合)には利用へのハードルが少し高いと思いました。
Autifyの方は作成シナリオへの追加検証stepの挿入や追加箇所までのリプレイも行えるため、メンテナンスがかなり楽にできる点がメリットだと思います。
また、操作感が直感的なので、開発未経験or非エンジニアでも利用へのハードルはだいぶ低いと感じました。
この辺りを社内で協議し、最終的にシナリオメンテナンスのしやすさという点からAutifyを導入することになりました。
その後、Autifyを実際に導入・運用し始めたところ、QA環境での定期実行やリリース前最終確認時の実行で不具合を検出できるようになり、最終確認工程の工数を大幅に減らしたスピーディーな開発と、安心・安全な本番リリースが両立できるようになりました。
また、今後の運用課題としてCIの流れに入れてソフトウェア開発サイクルに組み込んでいきたい(実装からリリースまで一気通貫でやりたい)とも考えているので、この辺りのAPI開発をサクッとやっていただけないですかね?Autifyさんw(←無茶な要求する人ww)
あとがき
実はこの話、今年の春~夏にかけてやっていたお仕事になります。
本当はここまで寝かさずにoutputした方が良かったものなのかもしれませんが、実は私・・・
これが初ブログ(かつ世間への初output)なのです。
@itohiro73 さんからお声がけいただいて、この話はこうして日の目を見ることになったのでした(@itohiro73 さん ありがとうございます!)
ということで、明日12月24日は そんな @itohiro73 さん(なんと2回目!)のお話です。お楽しみに~!