こんにちは!
あっという間に12月。
またアドベントカレンダーの季節がやってまいりました。
そしてSketchからAdobeXDに切り替えたよー。という記事を書いてからはや一年。
プロジェクト1つはXDで進めましたが、その後Photoshopでの作成が多く、実はXDまだ初心者状態です。
そんな中、「なんて便利なんだ!」と思った機能を2つご紹介します!
XDを使いこなしている方には当たり前といいますか、これこそXDと言うような機能かと思いますが、まだXD使ってないよという方にはぜひ知っていただきたい機能です!
01 繰り返し要素が簡単に! -リピートグリッド-
リピートグリッドは繰り返しの要素を簡単に作成できる機能です。
コンテンツを作成する時によくあるこんなくり返しの要素。
Photoshopだったら画像・タイトル・本文を選択してコピーを作成していきますね。
XDではその必要はありません。
さっそく見ていきましょう。

使い方
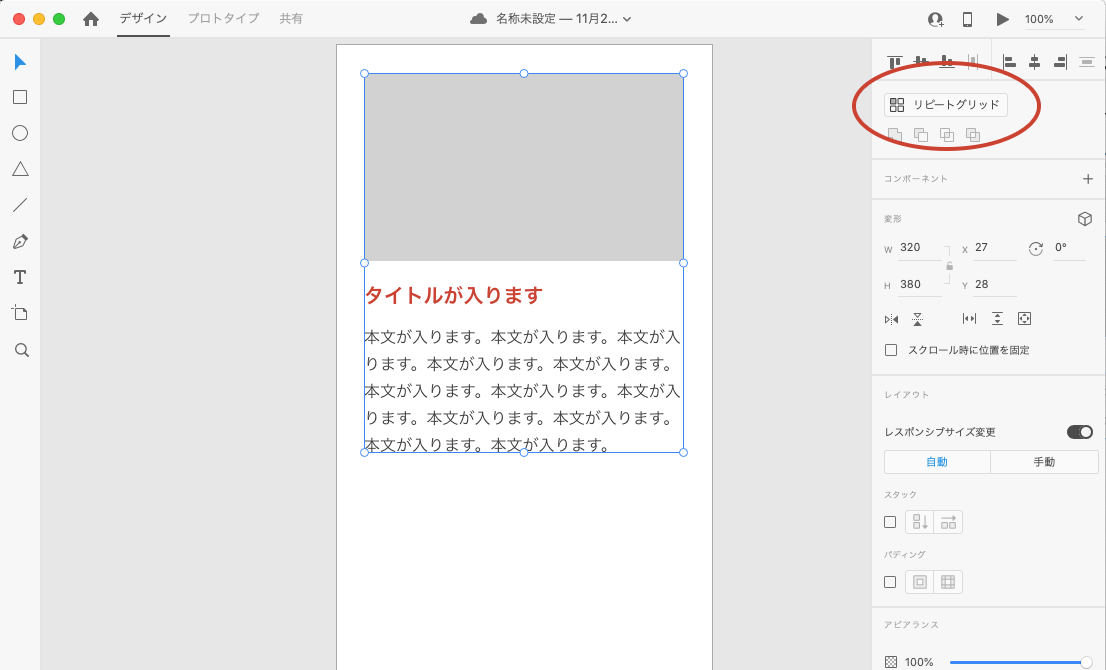
01 要素を選択して「リピートグリッド」ボタンをクリック
繰り返したい要素を選択ツールで選択し、右上にある「リピートグリッド」ボタンをクリックします。

02 枠を下に引き延ばす
「リピートグリッド」ボタンをクリックすると選択した要素の枠が緑色になるので枠の下にカーソルを合わせて引き伸ばします。

03 要素が繰り返される
選択してボタンをクリック。そして引き伸ばすだけで、引き伸ばした分だけ要素が繰り返されます。
なんて簡単便利!ちなみに、右に引き伸ばすと右に要素が繰り返されます。
なので、レスポンシブページを作るときにもとっても便利です。

02 レイアウト替えが一瞬 -スタック-
スタックは簡単に要素を入れ替えることができる機能です。
長い長いページを作成した後に、やっぱりこの要素は上に持っていきたい!
そんなことを言われたら、今までならもう大変!
ですが、スタックを使えば一瞬で要素を入れ替えることができます!
使い方
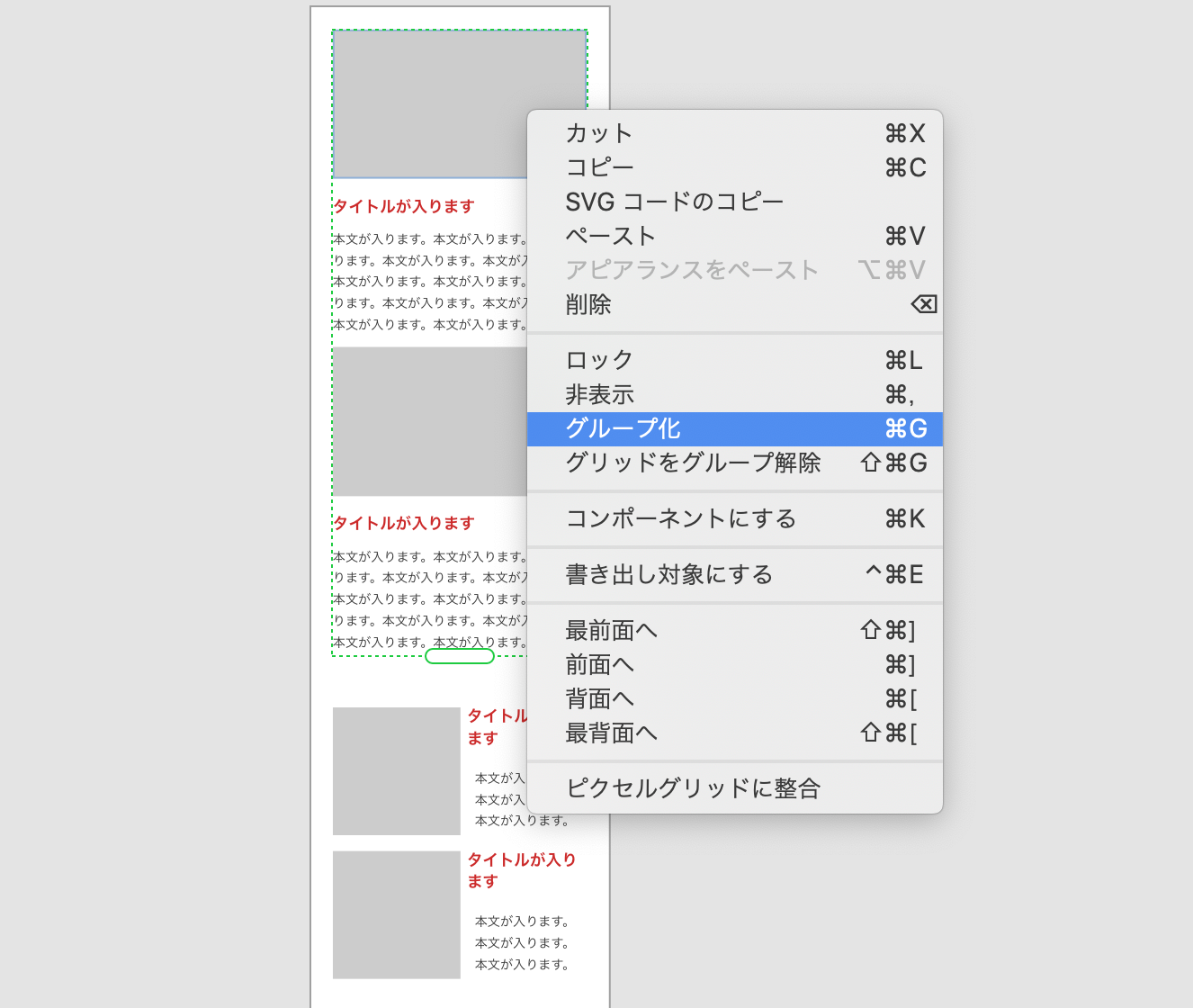
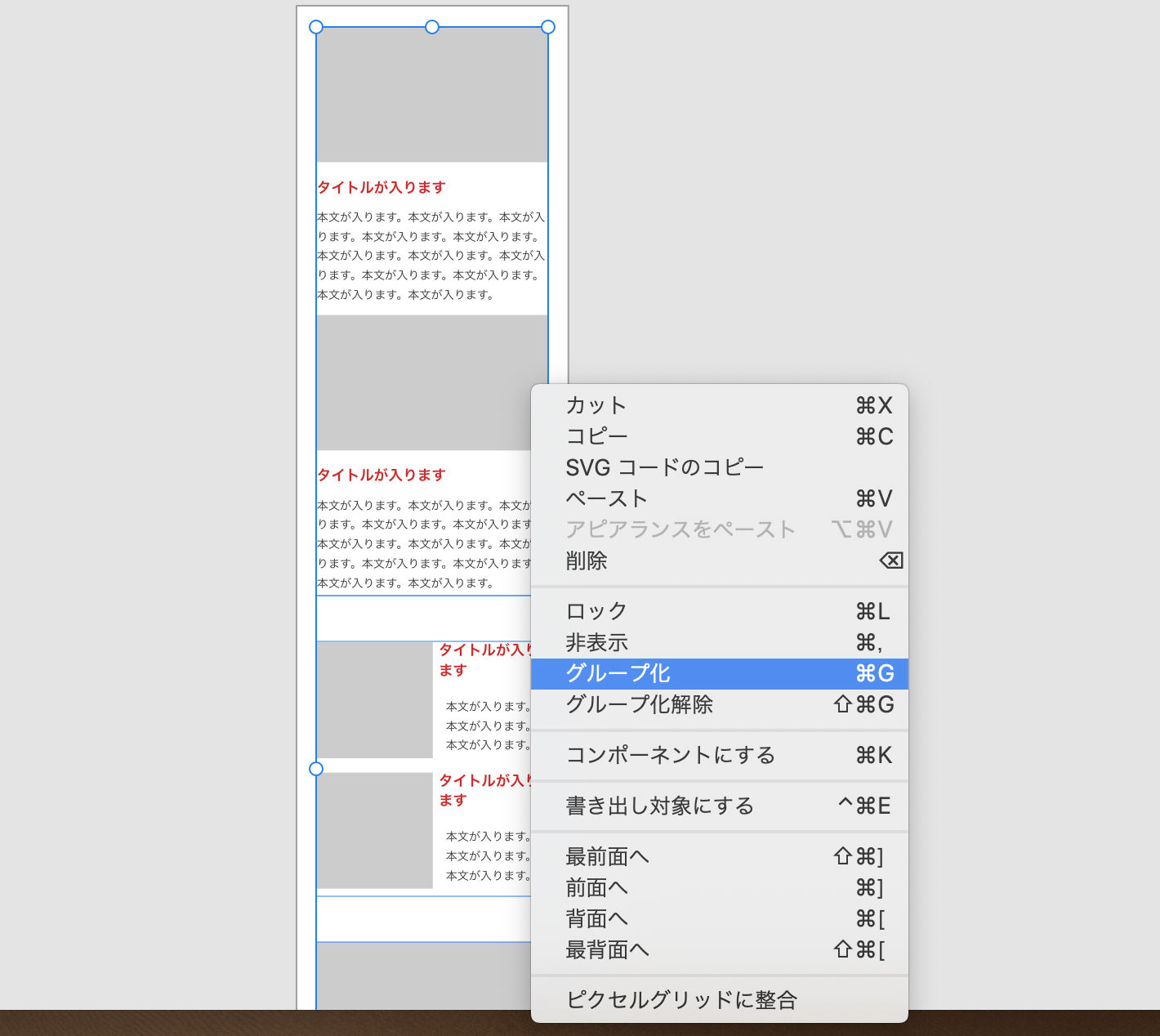
01 ブロックごとにグループ化
02 全てのブロックをグループ化
それぞれグループ化したブロックを全て選択してさらにグループ化します。

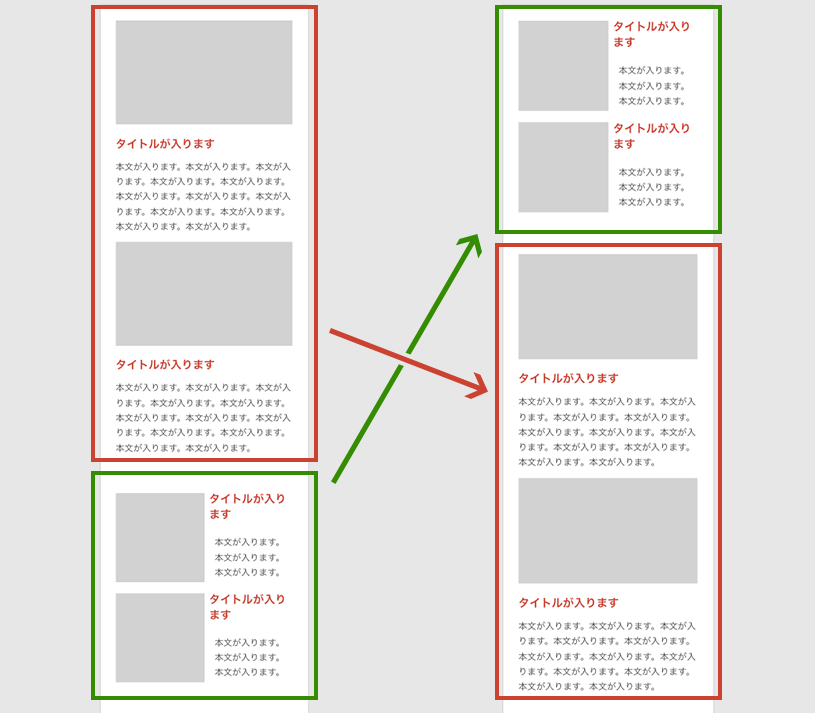
03 動かしたいブロックを移動
動かしたいブロックをダブルクリックで選択し、shiftキーを押しながら移動させます。
ブロックごとにあけたマージンはそのままで要素を入れ替えることができます。

03 おまけ
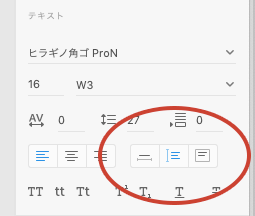
幅の自動調整

テキストの量に応じて幅が伸びるものです。
今までもありましたね。
高さを自動調整 NEW!
エリア内テキスト

幅も高さも固定。
エリアよりテキストが多くなるとテキストが見えなくなります。
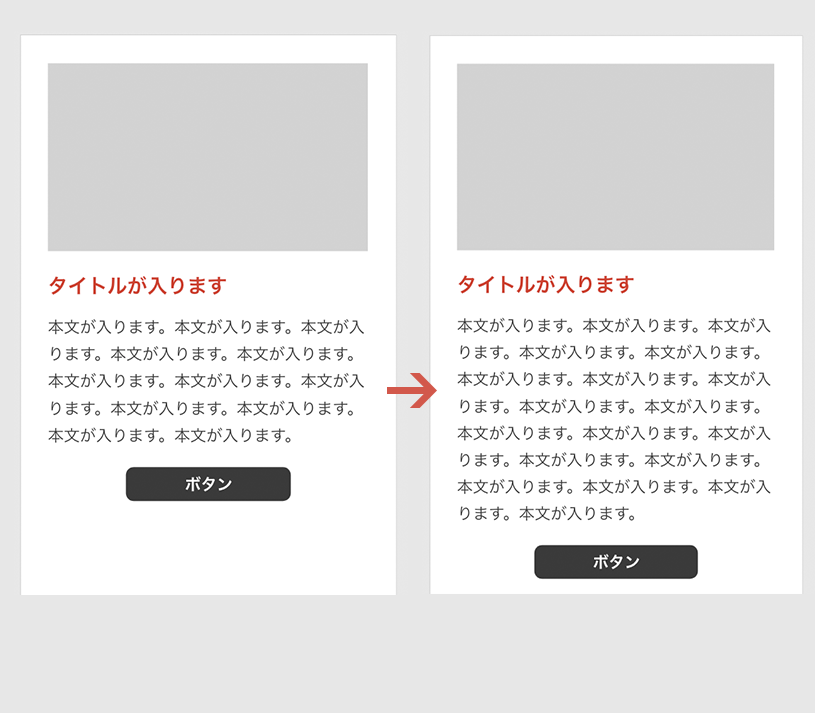
高さの自動調整とスタックを組み合わせてみる
スタックの機能を使うとマージンは固定になるので、文章が伸びるのに合わせてボタンの位置も下に下がります。

まとめ
今回はこれぞXDという機能を紹介しましたが、いかがでしたでしょうか?
紹介した機能のほかにも、画像やテキストをパッと挿入できたり、
アトミックデザインをするときに便利なツールなど、
あったらいいなと思う機能が充実しているなと感じました。
XDはアップデートされるたび、魅力的な機能がどんどん追加されていくので
今後もっとサイトを作りやすく、使いやすくなっていくのではないでしょうか。
楽しみですね!
では、みなさまよいお年をお迎えください!