どうしたかったか
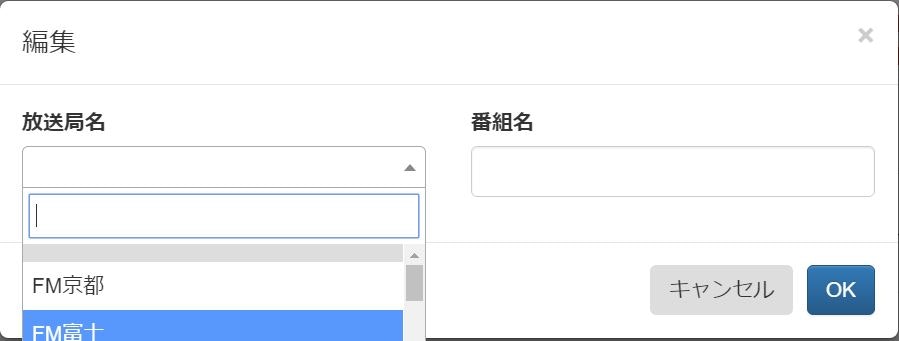
Bootstrap3のModal上にSelect2を使った選択項目を配置して、検索文字を入力させたかった。

どういう不具合があったのか
入力項目に文字が入力できない状態になってしまった。
何が原因だったか
Modalのtabindex="-1"が、どうやらSelect2の入力を遮っていたことを確認した。
どう対処したか
<div class="modal fade" id="dialog" tabindex="-1" role="dialog" aria-labelledby="dialog" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
・・・
これを下のように変えた。(tabindex="-1"を削っただけ。)
<div class="modal fade" id="dialog" role="dialog" aria-labelledby="dialog" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
・・・
結果
狙い通りに動くようになった。