先日自分のポートフォリオを業務委託先に渡す前に作り直そうと思いました。
しかし、PHPでお問い合わせフォームを実装するのがめんどくさい、、。
PHPファイルにして、MAMP起動して、、って、
今のPFにしてから一時期googleフォームを埋め込むスタイルにしてたのですが、コーダー、エンジニアのPFにするにはダメかしら、、と。
そして調べてみるとhtmlだけでも実装できる方法が。
Simple HTML from your websiteを使ってみる
Simple HTML form for your website
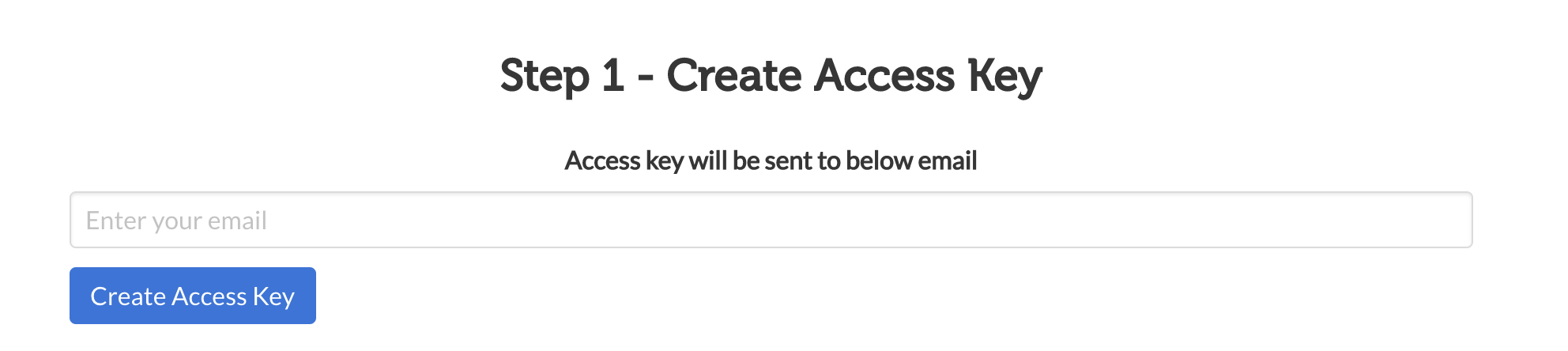
必要なのは上記のサイトのCreate Access Keyでアクセスキーを取得して、フォームに入れ込むだけです。

チートです。むしろgoogle formよりチートかもしれない。
見た目だけでも、、って人ならひとまずこの方法でもいいんじゃ無いか、、と思います。(でも一度はphpで作ってみた方が良いとは思いますが)
<form action="https://api.staticforms.xyz/submit" method="post">
<input type="text" name="name" placeholder="Your Name">
<input type="text" name="email" placeholder="Your Email" />
<textarea name="message"></textarea>
<input type="hidden" name="accessKey" value="取得したアクセスキー">
<input type="hidden" name="redirectTo" value="リダイレクトしたい画面のurl">
<input type="submit" value="Submit" />
</form>
気をつけなければいけないのが、
リダイレクト先を相対パスで書いてしまうと上手くいきません。
https~から書いてあげましょう。
リダイレクト先は私は別でファイルを用意しました。
同じフォルダの中にsuccess.htmlを作り、リダイレクト先のvalueに入れます。
同じホームに戻ってきてJSでアラートなり表示させても良いかと思います。
cssはよしなに書いてみてください。
ご参考までに、、
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<h1>お問合せ</h1>
<form action="https://api.staticforms.xyz/submit" method="post">
<input type="text" name="name" placeholder="Your Name" />
<input type="text" name="email" placeholder="Your Email" />
<textarea name="message"></textarea>
<input type="hidden" name="accessKey" value="取得したアクセスキー" />
<input
type="hidden"
name="redirectTo"
value="リダイレクトしたい画面のurl"
/>
<input type="submit" value="Submit" />
</form>
</body>
</html>
style.css
h1 {
text-align: center;
}
form {
display: flex;
flex-direction: column;
width: 300px;
margin: 0 auto;
}
input,
textarea {
margin-top: 10px;
}
success.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>送信完了</title>
</head>
<body>
<p>送信が完了しました</p>
<button class="back__btn">
<a href="ホームのurl">戻る</a>
</button>
</body>
</html>
時間がないんだ〜!って時は試してみてください。