最近の気になった記事をまとめました。
チートシート・ガイドライン
助けてください!!!
○○をすると、××になってしまい、困っています。
<求める結果>
・○○をすると、○○になる
<行った手順>
1.
2.
3.
お手数おかけいたしますが、アドバイスよろしくお願いいたします。
Web制作者が備えておきたい最新版チートシートのまとめ
:2018年11月7日
Zeplinがかなり便利!Adobe XDやPhotoshopからデザインの指示書やスタイルガイドを簡単に自動作成できる:2018年10月26日
テキスト・フォント
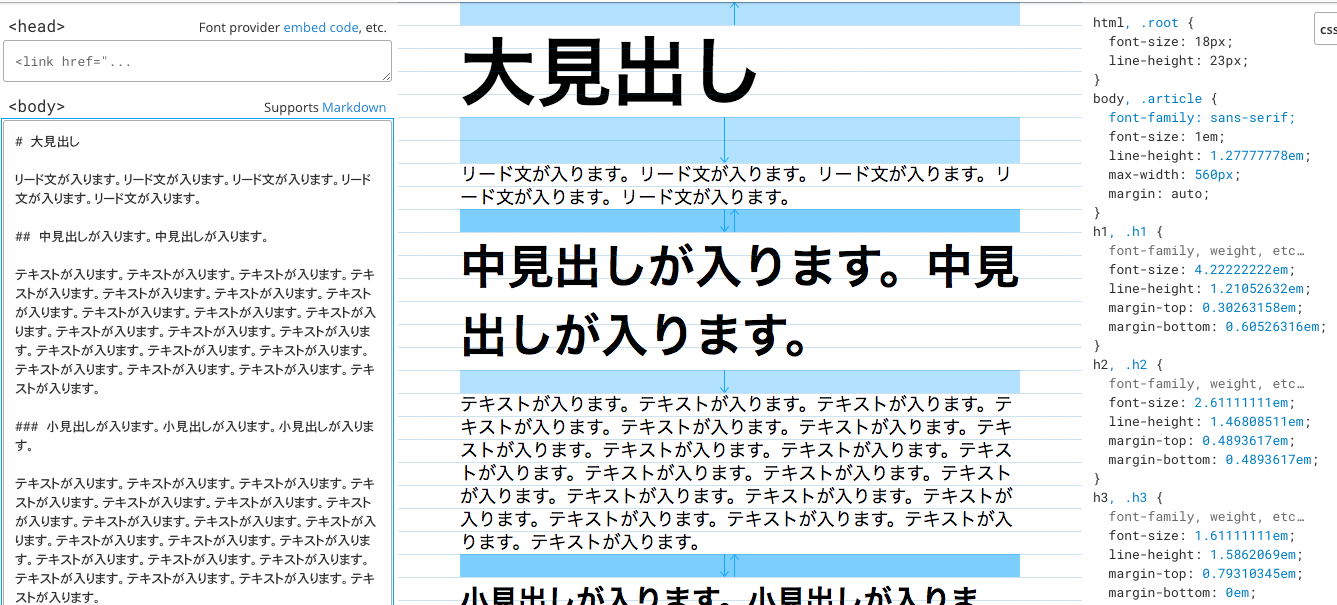
[CSS]見出し、本文、リストなど、文字周りをrem指定で簡単に設計できる便利なオンラインツール
# 大見出し
リード文が入ります。リード文が入ります。リード文が入ります。リード文が入ります。リード文が入ります。
## 中見出しが入ります。中見出しが入ります。
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
### 小見出しが入ります。小見出しが入ります。小見出しが入ります。
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
#### 見出しが入ります。見出しが入ります。見出しが入ります。見出しが入ります。見出しが入ります。
- リストが入ります。
- リストが入ります。リストが入ります。リストが入ります。リストが入ります。リストが入ります。
- リストが入ります。リストが入ります。リストが入ります。リストが入ります。リストが入ります。
テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。
レスポンシブルにフォントサイズを変更するための SASS Mixin を作った
計算式が複雑で使い回すのが大変だったので、SASS のミックスインとして作ってみた。
引数から単位を除去して数値のみにしたかったので、その部分を strip-unit() 関数として用意した。SASS って @if とか使えるのね…。
Fluid-responsive font-size calculator
フォントが画面幅の増減において可変します
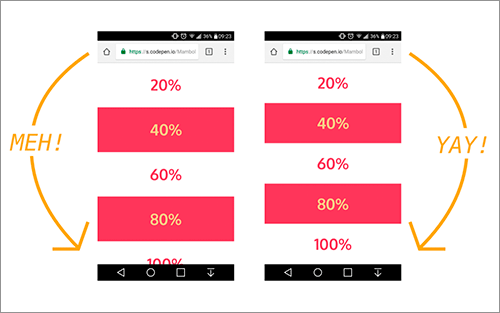
[CSS]テキスト要素の先頭行だけline-heightを取り除き、上ぴったりに揃えるスタイルシートのテクニック
SASS
プログラマーから見た、SCSSの正しい(かもしれない)使いかた:2018年02月09日
@extendと@mixinは、大根とニンジンくらい違う
つまり、形はちょっとだけ似ているけど、用途はまったく違う
んなわけで、使い分けとかそもそも意味不明
【Sass】Mapの値が連想配列となるデータを、eachループ内でmap-get()を使い取得:2018/11/22
// CSSで使用する値を、2次元連想配列のデータとして指定
$sns_list: (
twitter: (
icon: "\f099",
icon-color: #fff,
bg-color: #00acee,
txt-color: #fff
),
fb: (
icon: "\f09a",
icon-color: #fff,
bg-color: #3b5998,
txt-color: #fff
),
pocket: (
icon: "\f265",
icon-color: #fff,
bg-color: #f03e51,
txt-color: #fff
)
);
// 2次元連想配列のデータを、eachループ内でmap-get()を使い取得
@each $site_name, $property in $sns_list{
.sns-#{$site_name} {
background-color: map-get($property, bg-color);
a{
color: map-get($property, txt-color);
&:before{
content: map-get($property, icon);
color: map-get($property, icon-color);
}
}
}
}
[CSS]GlidとFlexbox
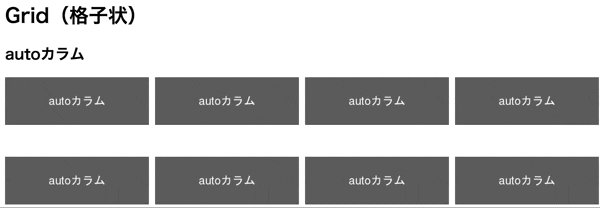
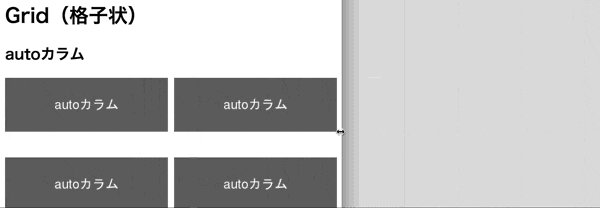
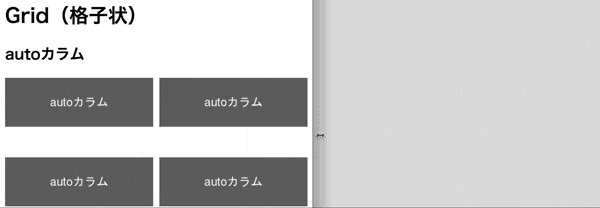
【今日から携わる】CSS Gridの使い方。テンプレートを使って、さっくり実装しよう。

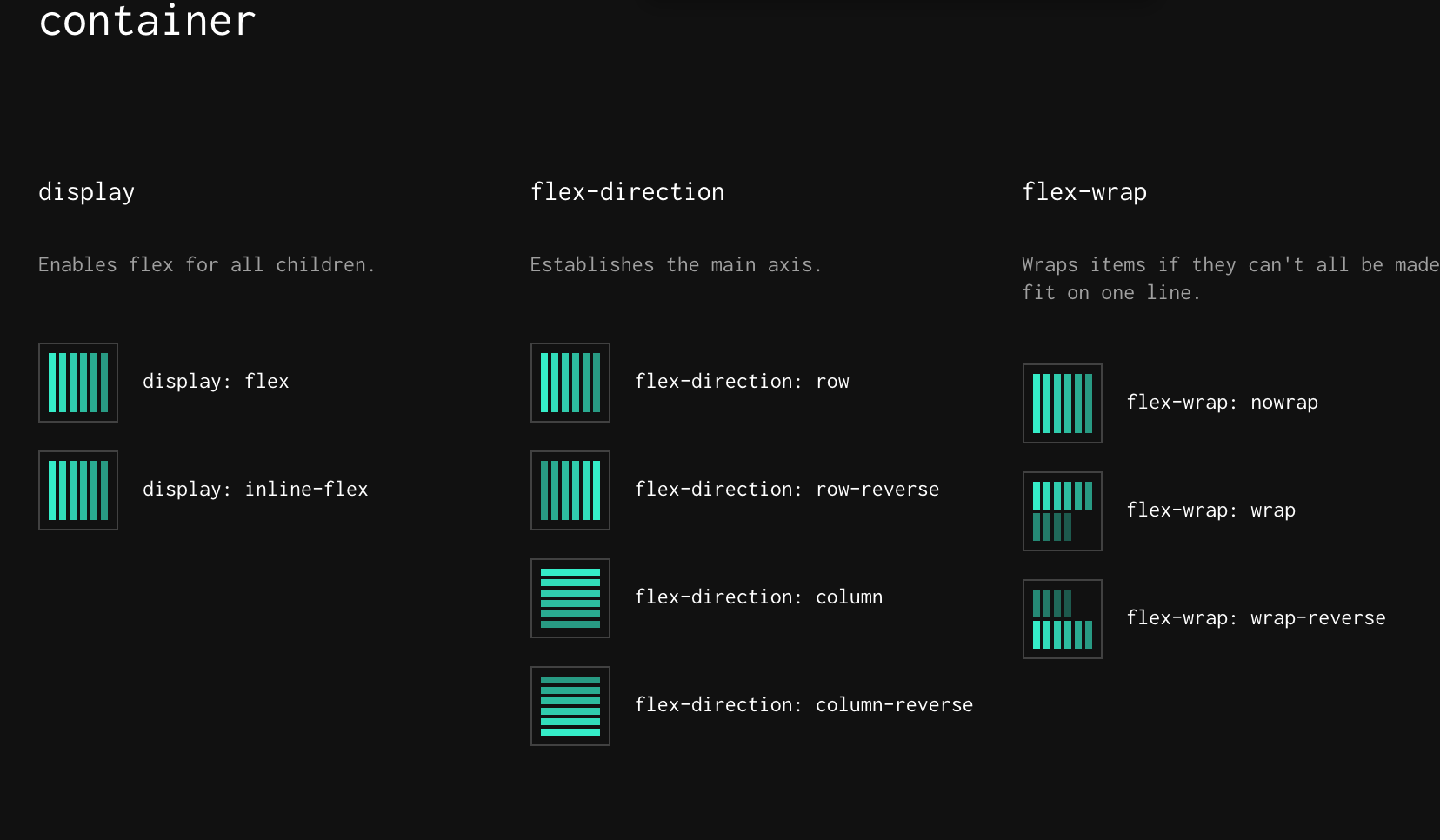
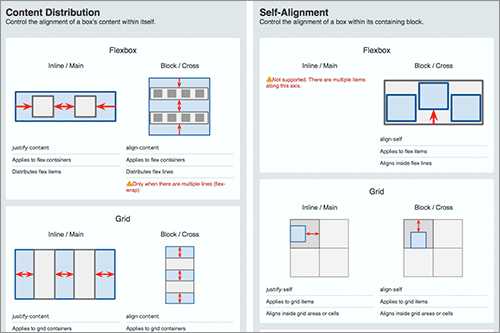
CSS GridとFlexboxでの実装で役立つ!各プロパティの役割が、ぱっと見てすぐ分かる簡単便利なチートシート:2018年9月10日

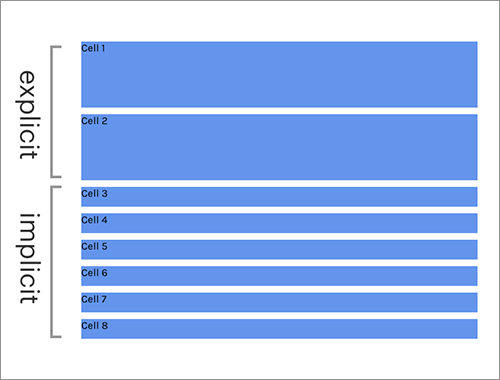
CSS Gridでレイアウトする時はこのプロパティが重要!「grid-template-」と「grid-auto-」の使い方を解説

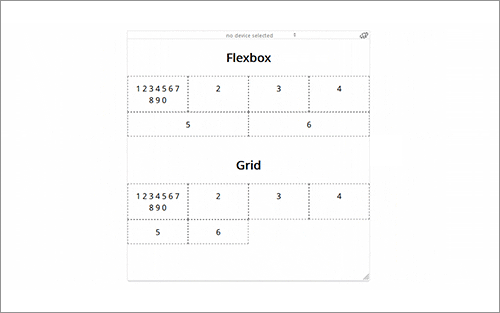
CSS Gridが適しているレイアウト、Flexboxが適してるレイアウトを詳しく解説
:2018年9月28日

最近主流になっている、CSS GridやFlexboxでコンテナ内の要素を揃えるテクニックのまとめ:2018年1月26日

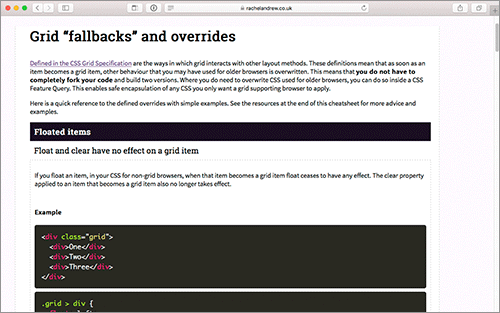
CSS Gridを使う前に知っておきたい、floatやflexboxなど既存の実装にどのような影響を与えるか:2017年3月29日

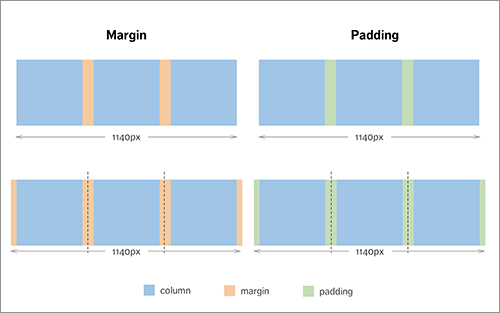
[CSS]レスポンシブ対応のグリッド システムを実装する時に絶対覚えておきたいテクニックを詳しく解説:2016年11月17日

CSS
CSSの「calc()関数」を使うとすごく便利に!レスポンシブ対応のレイアウトで高さを最適化するテクニック:2018年11月14日

[CSS]知っておくと便利!スマホで要素を高さいっぱいに表示したいのに、期待通りに表示されない時の解決方法:2018年8月8日

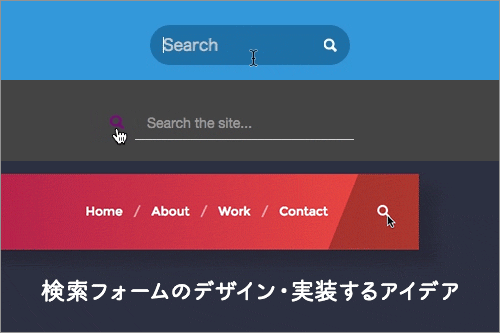
レスポンシブ対応、検索フォームのデザイン・実装するアイデアのまとめ:2016年7月20日

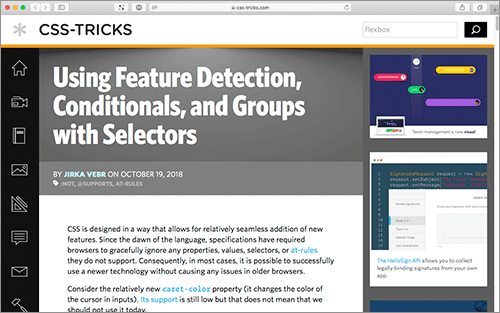
[CSS]これは知らなかった!セレクタを使った条件分岐のテクニック
:2018年11月2日

CSSでスクロールのスナップが可能に!scroll-snapプロパティの基礎知識と便利な使い方
:2018年9月14日
jsライブラリ
プログレスバーの実装もこれなら簡単!複数ファイルにも対応した超軽量JavaScriptライブラリ -preload-it:2018年11月8日
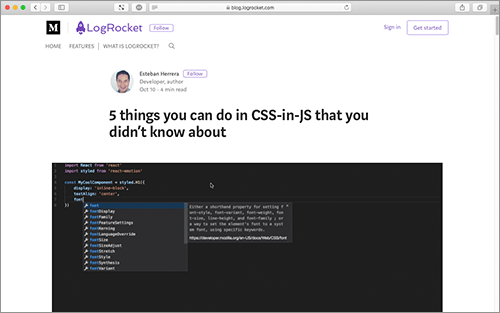
あまり知られていないかもしれない、CSS-in-JSを実装するライブラリでできる5つの便利なテクニック:2018年11月6日

便利なのが登場!フォームのバリデーションをシンプルな記述で実装できる超軽量JavaScriptライブラリ -v8n:2018年10月24日
LaravelとjScrollで、Infinite Scrollをやってみた:2018年02月28日
色
カオス化したスタイルシートから卒業!CSSでカラーを管理する効率的な方法
デザイン
- ハイテクな演出
- 他とは異なるソリューション
- 日本独自の配色
- 縦書き
- 自然の風景
- 巧妙なヒーローエリア
- アニメに影響を受けたイラスト
- キャラクター
- 日本の漢字
- 日本の伝統的な音
デザインの勉強にもなる!ロゴのデザインをさまざまな面から検証し、改善点が分かるオンラインツール -Logo Lab:2018年10月19日