最近、Gridでレイアウトをするようになったため、よく使うスタイルをテンプレート化して共有したいと思います。
実際にはgulpのAutoprefixerなどを使用しないと、gapがIEに対応しなかったりするので注意が必要です。
CSS Gridで、カラムを分けて格子状にする方法
See the Pen CSS Grid(格子状) by abenosite (@abenosite) on CodePen.
よくある格子状の2次元レイアウトです。
親要素にクラスをするだけで、簡単に実装できます。
2カラム
アイテムが1:1に並び、下に追加されていきます。
スマホ時の指定もすれば、4カラム→2カラムも簡単に実装できます。

.grid-2 {
display: grid; //Gridレイアウトのコンテナにする
grid-template-columns: 1fr 1fr; //アイテムを2カラムに並べる(1:1)
gap: 10px; //アイテム同士の余白は10px
}
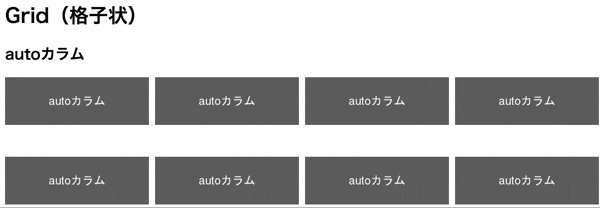
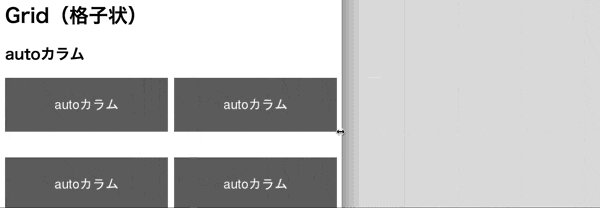
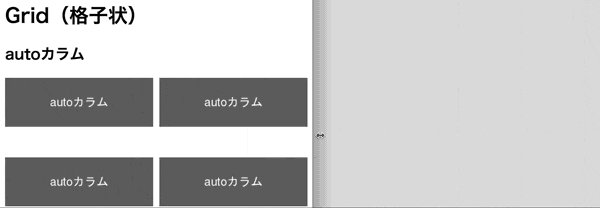
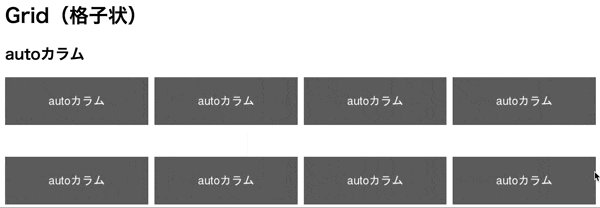
autoカラム
auto-fitを使うことで、@media screenを書かずにレスポンシブに対応させることができます。
.grid-auto {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
grid-auto-rows: minmax(120px, auto);
gap: 10px;
}
//auto-fit:レスポンシブ時に、Gridアイテムの幅を変化させることで余った余白を埋めることができます。
CSS Gridで、ページテンプレートをつくる方法
See the Pen CSS Grid(ページレイアウト) by abenosite (@abenosite) on CodePen.
CSS Gridで、新着記事一覧をつくる方法
See the Pen QzYLMx by abenosite (@abenosite) on CodePen.