はじめに
Visual Studio Codeを使っているので、オススメの使い方やプラグイン、設定などを紹介します。
環境
Mac macOSHighSierra 10.13.4
Visual Studio Codeをインストール
おすすめの設定
日本語化

その他の設定
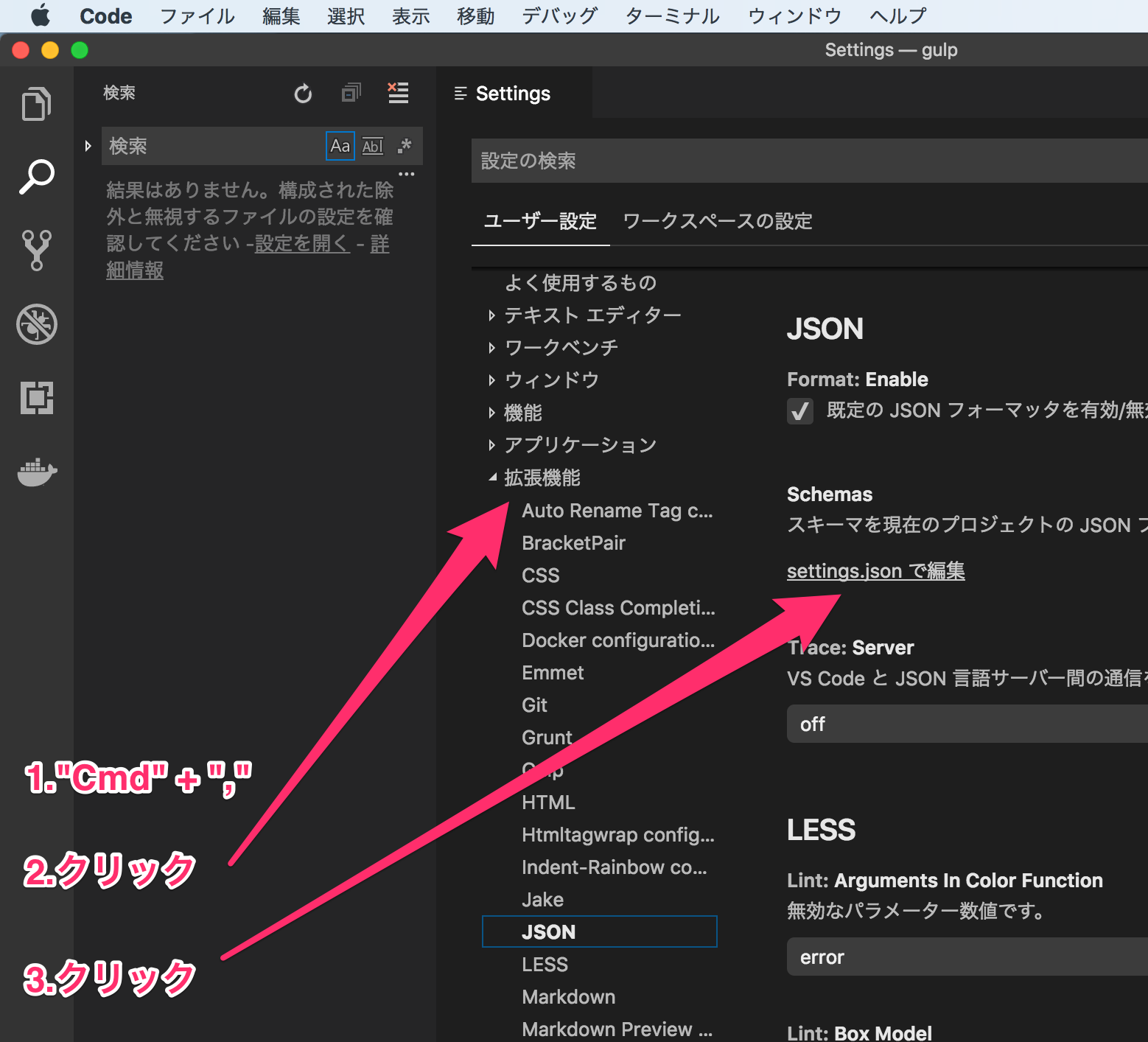
「Code -> 基本設定 -> 設定」または「Cmd + ,」

{
"editor.renderIndentGuides": true, // インデントのガイドの表示
"editor.renderLineHighlight": "all", // 選択行のハイライト
"editor.renderWhitespace": "all", // 半角スペースの表示
"editor.snippetSuggestions": "top", // スニペット候補の表示(Emmet)
"editor.tabSize": 4, // タブのサイズ変更
"editor.wordWrap": "false", // エディターの幅で折り返し
"emmet.showSuggestionsAsSnippets": true, // Emmet の候補を表示
"emmet.triggerExpansionOnTab": true, // TAB キーで Emmet を展開
"emmet.variables": {
// Emmet で展開される言語を変更
"lang": "ja"
},
"explorer.confirmDelete": false, // ファイル削除時の確認を表示しない
"files.associations": {
// ファイルと言語の関連付けを変更
".*lintrc": "json"
},
"files.exclude": {
// エクスプローラーから非表示にするファイル
"**/*.map": true,
"**/node_modules": true
},
"files.insertFinalNewline": true, // ファイルの保存時に末尾を改行
"files.trimFinalNewlines": true, // ファイルの保存時に最終行以降をトリミング
"files.trimTrailingWhitespace": true, // ファイルの保存時に行末の空白をトリミング
"[markdown]": {
"files.trimTrailingWhitespace": false // Markdown のファイルは行末の空白をトリミングしない
},
"html.format.contentUnformatted": "pre, code, textarea, title, h1, h2, h3, h4, h5, h6, p", // タグ内の記述はフォーマットしない
"html.format.extraLiners": "", // head, body, /html タグの前に改行を入れない
"html.format.unformatted": null, // フレージング・コンテンツ(旧インライン要素のようなタグ)はフォーマットしない
"html.format.wrapLineLength": 0, // 行の文字数制限を無くし自動で改行させない
"search.exclude": {
// 検索対象外にするファイル設定( files.exclude のファイルも含む)
"**/tmp": true
},
"window.openFoldersInNewWindow": "on", // 新規ワークスペースを別ウインドウで開く
"window.title": "${activeEditorMedium}${separator}${rootName}", // ウインドウ上部に表示する文字列の設定
"workbench.editor.labelFormat": "short", // タブに表示する文字列の設定
"workbench.editor.tabSizing": "shrink", // タブの表示設定
"workbench.startupEditor": "none", // Welcome Page を表示しない
"editor.insertSpaces": true,
"explorer.confirmDragAndDrop": false,
"window.zoomLevel": 1,
// HTML タグの自動クローズを有効/無効にします。
"html.autoClosingTags": false,
"window.title": "${dirty}${activeEditorMedium}${separator}${rootName}",
"editor.minimap.enabled": false,
"workbench.editor.enablePreview": false
}
おすすめのプラグイン
「Shift + Cmd + X」 → 拡張機能の名前を入力して検索する
タグ簡単入力
VS CodeでHTMLの
タグを[shift+enter]で入力するエクステンション作った
https://marketplace.visualstudio.com/items?itemName=1natsu.insert-br-tag
CSSクラスの入力補完
IntelliSense for CSS class names in HTML
https://marketplace.visualstudio.com/items?itemName=Zignd.html-css-class-completion
開始タグ変更で、閉じタグも変更
Auto Rename Tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
選択範囲を新規タグで囲む
htmltagwrap - Visual Studio Marketplace
タグで囲みたい文字列を選択してAlt + Wを押す。
https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap
HTMLHint拡張機能
括弧に色を付けてくれる
Bracket Pair Colorizer
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
インデントの背景色を変えて見やすくする
indent-rainbow
https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
scssの整形(フォーマット)
Sass Formatter
https://marketplace.visualstudio.com/items?itemName=sasa.vscode-sass-format
コマンド:sudo gem install sass --no-user-install
キーボードショートカット:Shift+Option+F
TypeScriptの整形(フォーマット)
https://qiita.com/yasu_yyy/items/70963d26309ea6ceb605
https://qiita.com/akisx/items/4b90106c7faca4965852
おすすめ使い方
移動
Cmd + P ーーー ファイルのパスを記述してファイルを開く
検索
Cmd + F エディタ内の検索
Cmd + H エディタ内の置換
Cmd + Shift + F ファイル内の検索
Cmd + Shift + H ファイル内の置換
F3 / Shift + F3 次の/前の検索結果にジャンプ
複数選択/マルチカーソル系
Alt + クリック ーーー カーソル追加。
Alt + Cmd + ↑/↓ ーーー マルチカーソルを上/下に追加
Cmd + D ーーー ハイライトされた文字列を選択に追加し、マルチカーソルモードにする。
Cmd + Shift + L ーーー ハイライトされた文字列と一致する文字列をすべて選択し、マルチカーソルモードにする。
Alt + Shift + ドラッグ ーーー 矩形選択後、マルチカーソルモードになる。
Esc ーーー マルチカーソルを解除する。
HTMLのコード整形(フォーマット)
(全体)Shift+Option+F
(部分)Cmd+K→Cmd+F
重複チェック
名前順にする(重複を目視でチェックする)
Cmd + A ーーー 範囲選択
Cmd + Shift + P ーーー コマンドパレットを開く
>Sort Lines Ascending 昇順に並び替える
重複を目視でチェックする
正規表現で重複行を削除
Cmd + F ーーー 検索
Cmd + Option + R ーーー 正規表現を使用 > 正規表現を入力
$1 ーーー 置換ボックスへ入力
Cmd + Option ーーー すべて置換
テキストの大文字・小文字を切り替える
Cmd + Shift + P ーーー コマンドパレットを開く
Transform to Uppercase:大文字に変換
Transform to Lowercase:小文字に変換
snake_case、camelCaseに変換
change-case拡張機能をインストール
Cmd + Shift + P ーーー コマンドパレットを開く
snake_case:単語は全て小文字、アンダースコアでつなぐ
camelCase:単語間に何も挟まずに全ての単語をつなぐ。先頭以外の単語の最初の文字を大文字に
kebab-case:単語は全て小文字でハイフンつなぎ
title:各単語の最初の文字だけ大文字に
おすすめブログ
Visual Studio Code の初期設定と最低限必要な拡張機能 - フロントエンド向け -
vscodeおすすめ拡張
Visual Studio Code 入門~オススメ設定と拡張機能編~
VS Code の便利なショートカットキー