はじめに
最近になって初めてGraphQLを知りました。やっぱりまずは触ってみたい気持ちがあったのでメモ書き程度でDjangoでGraphQLの実装方法をまとめました。
記事では、ローカル環境の想定で書いておりますが、元のソースはコンテナを利用しているので環境構築は面倒な方はそちらをご利用ください。
パート解説
Part1 : 入門向け環境構築と基本的な書き方 ←イマココ
Part2 : GraphQLでリレーションなしの絞り込み実装
Part.3 : データの追加、削除、編集(Mutation)を実装
環境構築
まずはdjangoでプロジェクトを作成するときのおまじないです。
% django-admin startproject mysite .
% django-admin startapp graphql_sample
上記コマンドを実行後、mysite/settings.pyのINSTALLED_APPSを更新することを忘れないでください。(私は忘れて1時間解決策を探しました)
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles', # GraphQLを使うために追加する
'graphene-django', # GraphQLを使うために追加する
'graphql_sample', # 追加したapp名を追記する
]
# GraphQLを適応させたいスキーマを選択する
GRAPHENE = {
# これから書くschema.pyの場所を追記する
"SCHEMA": "graphql_sample.schema.schema",
}
urlsにGraphQLを使うところを追記しましょう。
from django.contrib import admin
from django.urls import path
from graphene_django.views import GraphQLView
urlpatterns = [
path('admin/', admin.site.urls),
# /graphqlでは、GraphQLを使う宣言
path("graphql", GraphQLView.as_view(graphiql=True)),
]
All()だけのGraphQLを一旦実装
実装部分を全て書くと大変なので、schema.pyのみ抜粋します。
他のコードはこちらにありますので、参考にしていただけると嬉しいです。
import graphene
from graphene_django import DjangoObjectType
from graphql_sample.models import User, Item
class UserType(DjangoObjectType):
class Meta:
model = User
class ItemType(DjangoObjectType):
class Meta:
model = Item
class Query(graphene.ObjectType):
user = graphene.List(UserType, id=graphene.Int())
item = graphene.List(ItemType, id=graphene.Int())
def resolve_user(self, info, **kwargs):
return User.objects.all()
def resolve_item(self, info, **kwargs):
return Item.objects.all()
schema = graphene.Schema(query=Query)
サンプルデータも今回作成したので、以下のコマンドを打って初期設定を行います。
% python3 manage.py makemigrations
% python3 manage.py migration
% python3 manage.py loaddata ./graphql_sample/fixtures/test.json
もし、force_textを含むエラーが出たら以下を試してみるか、コンテナでの利用をおすすめします。
https://qiita.com/abemaru/items/b5cdfb136306b3203ca2
正常にテストデータを入れることができたらrunserverを実行して、localhost:8080/graphqlへアクセスしましょう。
% python3 manage.py runserver
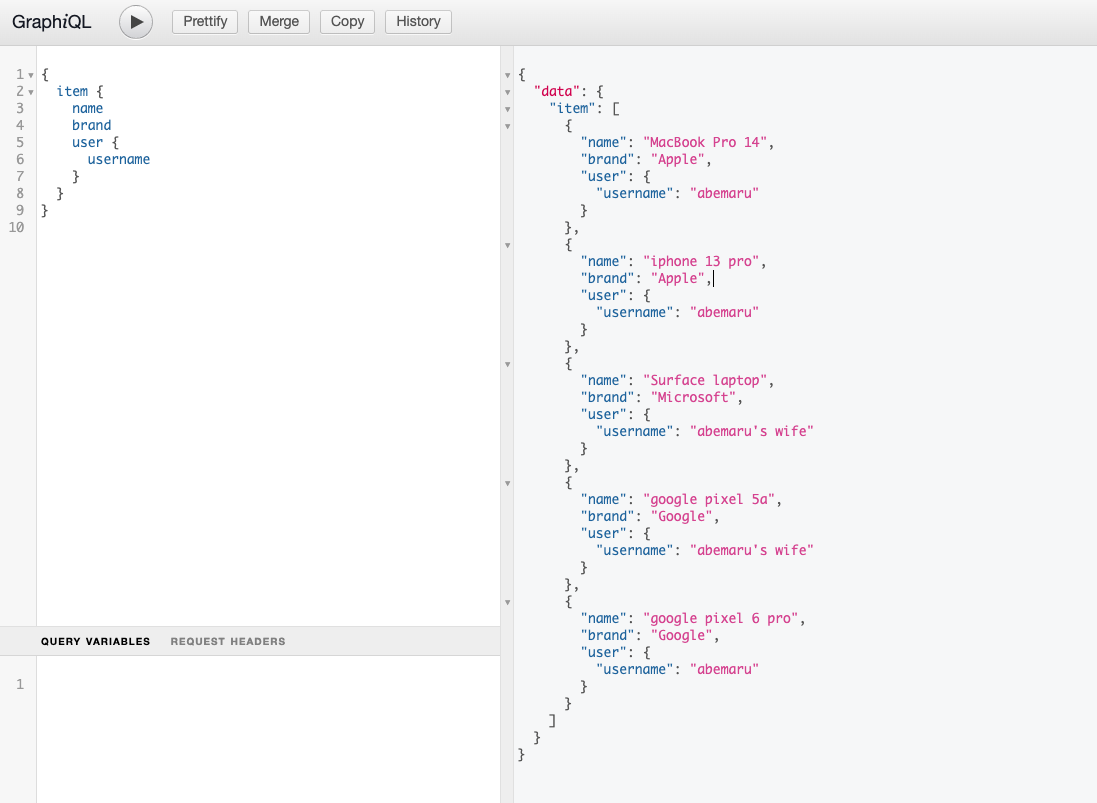
左上の枠を記入して再生ボタンを押すと、クエリの結果が返ってきます。以下のようになれば成功です。

さいごに
全部やろうとしたら思ったより時間がかかったので、Part2で、本格的にクエリを書こうと思います。