Iwate Developers Advent Calendar 2014参加です。(遅くなってすみません!)
http://qiita.com/advent-calendar/2014/iwate-dev
師走ですね。みなさんいかがお過ごしでしょうか。
忘年会や年末納期など忙しいと思いますが、寒さに負けず頑張りましょう!
さて、ロマンティックな光を放つ盛岡駅裏のマリオスのライトアップご存知でしょうか。
クリスマス前に駅の裏のビルの窓が気の利いた感じになります。
これを見ながら盛岡の恋人たちは肩を寄せ合います。
こちらをHTMLとCSSだけで描いてみたいと思います。
HTMLソース
<body>
<!--Lightup-->
<div id="Lightup">
<!--♡の記述-->
<div id="objHeart">
</div>
<!--マリオス-->
<div id="objBuilding">
<table>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<!--×20行省略-->
</table>
<!--/objBuilding--></div>
<!--/Lightup--></div>
</body>
背景の設置(3分)
背景はグラデーションを使用しました。
こちらのジェネレーターで作成します。
夜のイメージで。青から黒のグラデーションです。
body{
margin : 0;
padding : 0;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.88, #101c65), color-stop(0.00, #050505));
background: -webkit-linear-gradient(top, #050505 0%, #101c65 88%);
background: -moz-linear-gradient(top, #050505 0%, #101c65 88%);
background: -o-linear-gradient(top, #050505 0%, #101c65 88%);
background: -ms-linear-gradient(top, #050505 0%, #101c65 88%);
background: linear-gradient(to bottom, #050505 0%, #101c65 88%);
}
ビルの背景 (1分)
要素を囲むLightupクラスにビルの背景を敷きます。
横幅500pxから左右のpaddingの分マイナスにします。
#Lightup{
position:relative;
width: 300px;
padding:100px 100px;
height:600px;
background:#333333;
margin:100px auto 0;
}
ハートの描画(3分)
ハートのマークです。
http://css-tricks.com/examples/ShapesOfCSS/
こちらを参考に、色とサイズを変更しました。
#objHeart {
position: relative;
width: 300px;
height: 280px;
}
#objHeart:before,
#objHeart:after {
position: absolute;
content: "";
left: 150px;
top: 0;
width: 150px;
height: 260px;
background: #FFFF99;
-moz-border-radius: 150px 150px 0 0;
border-radius: 150px 150px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
}
#objHeart:after {
left: 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin :100% 100%;
}
border-radiusは角丸、transformは回転で
うまく組み合わせてハートが作られていますね!
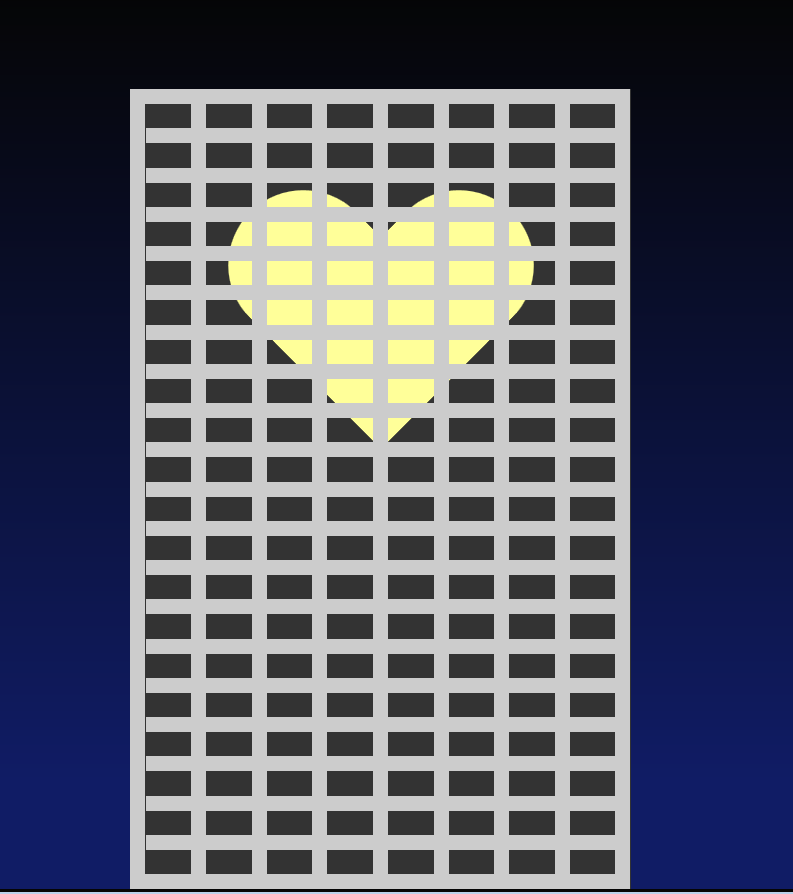
ビル (2分)
マリオスの建物部分を作成します。テーブルで作成しました。
HTMLの方でtableタグを使用しました。
行は20行(マリオスは20階建てなので)
列は8個です。
/* objBuilding */
#objBuilding{
position:absolute;
top:0;
left:0;
}
#objBuilding table{
width:500px;
height:800px;
}
#objBuilding table td{
border:#CCCCCC solid 15px;
}
さて、出来ました!やったー!
前出の写真と見比べても完全に一致ですね!

きれーい!
CSS3マスターになると、マックのデスクトップなどを作成したりできちゃいます。
また、マリオスのライトアップは以下の期間だそうです。
2014年12月22日~12月24日 点灯時間未定
(意外と短い・・・)