1.はじめに
前回の投稿『独学でプログラミングを始めて一か月の成果』から更にひと月経過し、私のプログラミング学習の進捗及び、自身の脳内を整理するためにここに記録として残します。
この1か月もひたすら例題やチュートリアルのアプリ製作を行いました。
プログラムを書くことが慣れることに繋がると考えたからです。
今回も、内容としては全く誇れるものでもなく、無知・恥を晒しているレベルのものばかりですが、
同じようなプログラミングを始めた方々のモチベ維持にも多少なりとも貢献できれば幸いです。
2.学習期間と学習時間
学習期間
2019年4月9日~2019年6月6日(全く学習できていない日も含みます)
##### 学習時間 およそ 1~2時間/日 ##### 総学習時間 約130時間3.学習環境
使用PC:
東芝製ノートPC OS:Windows
###### 使用しているテキストエディター: Atom ###### 学習している言語: JavaScript, HTML, CSS, jQuery4.主な学習内容
最初の一か月間ほどはweb教材の学習がメインでした。理由は前回の記事にも記載した通り、
『書籍は著者によってプログラミングの書き方も多少変わってきますし、初見のコードが突如現れます。
これに何度も翻弄され、その度に一旦手を止めてググる作業を繰り返すことに。(そして調べ終わった頃には途中経過が頭から全部抜けちゃっててまた1から確認しなおし…)』
という風に感じたからです。
また、本によっては誤記が有り、まだ慣れていない初心者のうちはそれに気づくことが出来ず、解決方法の探し方も慣れていない為、なぜか演習問題などがエラーから進まなくなる事態が起こる可能性も比較的高いです。
その点、web教材はユーザーから誤記の指摘があればすぐにフィードバックされているので、資料の内容が全体的に信頼性が高いと感じたからです。
しかし、二か月目に突入してからの私は、web教材の学習も多少は行いましたが、メイン教材を書籍の方に切り替えました。
理由は、上記のような問題に遭遇しても多少は対応できるようになったかな?と少し自信がついてきたためです。(実際にはボロボロでしたが)
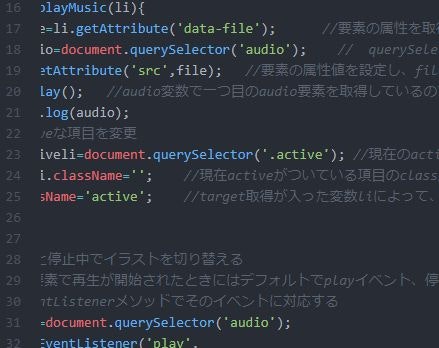
最近の学習方法の傾向としては、チュートリアルのコードを打ち込む際に、過剰なくらいにメモを書き込むことを心がけています。これは、自分なりの言葉にすることでより理解が深まる効果を期待しているのと、サンプルを見ながらだと何となくわかった気になってしまいますが、数日後に見直したらサッパリわからなくなってしまう事を避けるためです。
例として、以下のような感じで打っています↓↓↓
前置きが長くなりましたが、以下へ、二か月目の主な学習内容を述べていきます。
1. web教材
- Progate (有料登録)
- JavaScriptの復習 (主にオブジェクトについての部分)
- jQuery (網羅的にサラッと一周のみ)
- TechAcademy (無料視聴)
- 初心者向けCSS関連の動画を視聴
2. 書籍
- できるキッズ 子供と学ぶJavaScriptプログラミング入門 (大澤文孝&できるシリーズ編集部 著)
- JavaScript1年生 (リブロワークス 著)←この本結構わかりやすくて個人的に良かったと思いました。
次に行おうと考えていること
jQueryを実際に使ってコードを書き、何か一つ成果物を作る。
時間をかけて有名なサイトのたったの1ページでいいので模写する。
リファレンスサイトから学ぶ。 (現在は主にHTMLクイックリファレンスさんを利用させていただいています)
5.チュートリアルで作成したアプリ
二か月目に入ってからの学習教材のチュートリアルで作ったアプリです。(二つ紹介)
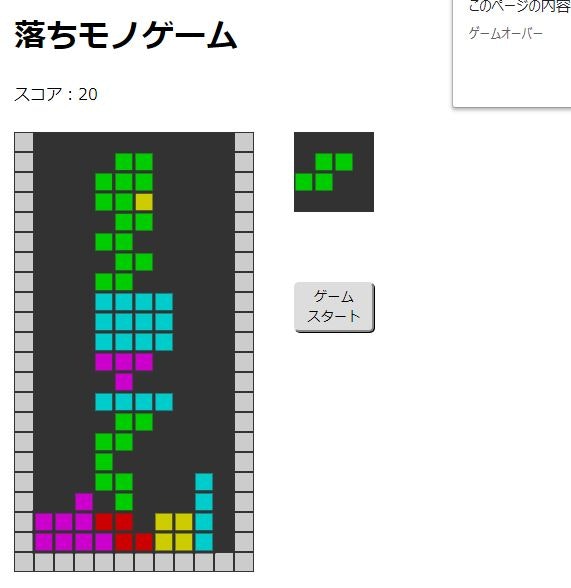
- 落ちものゲーム

某ゲームを教材に沿って作成しました。
audio要素による効果音の取り込み。
ページの読み込みスピード(や順番)を考慮するためのscript要素の記入位置やonload属性、ブロック描写のcanvas要素と、canvas上に描写するconTextとfillRectやstrokeRectなど、これまで学習に出てこなかった要素と、CSSではなく、javascriptで描写を行う方法を学びました。
また、すべてのゲームは単純に動いているように見えて、”消える→移動→映る”の繰り返しで動いているように見せていると言う事実も知ることができ、作っていて楽しかったです。
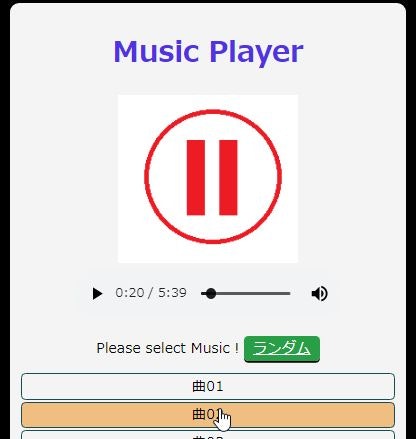
- ミュージックプレイヤー

こちらもaudio要素による音の取り込みと、audio要素のcontrols属性によって簡単にミュージックを再生させることが可能であることを学びました。
htmlの属性をjavascriptで取得/セットするgetAttribute/setAttributeで再生する音(src)を置き換えることで、選択した音へ変更できました。
また、学習を始めてからこれまで、htmlから属性を取得する際にはgetElementByしか知らず、それしか使用してきませんでしたが、この学習ではより便利なquerySelector/querySelectorAllの存在を知りました。これは、idやclass以外の方法で要素をcss(.class名,#id名)のような書き方で取得することができ、使い勝手が良いです。
欠点としては、比較的新しいセレクタなので、未対応のブラウザがある可能性と、getElementByよりも処理が遅いらしいです。
そして、自分のセンスで色合いを調整した時に、自身のwebデザイン力の無さを痛感しました。
6.おわりに
私がJavaScriptを学び始めてから約2か月の進捗は以上となります。
独学でマイペースに学習した内容であり、残念なことに先月よりも学習に割ける時間が大幅に落ちています。
しかし、もっとガッツリと勉強したい!と言う欲が出てきているので、まだまだ続けられそうです。
元々あまり物覚えが良い方では無かった(中学等の成績では下から数えた方が圧倒的に早い)ので、一般的な方々であればもっと成果があるかもしれません。
価格は徐々に上がってきていますが、プログラミングスクールに通えば更に学習速度は上がる事でしょう。
今後も引き続きJavaScriptを学習していきたいと思います。3歩進んで2.9歩下がる貧弱脳で頑張りますので、同じような初心者の方や、これから学習を始めようとしている方、一緒に頑張りましょう!