私の最初のアプリ(WalCal)をAppStoreにリリースしてから、約9ヶ月が経ちました。リリースから今まで計7回AppleReviewの審査リジェクトされました。今回はそのリジェクト内容を紹介します。
1. 画像が鮮明ではない
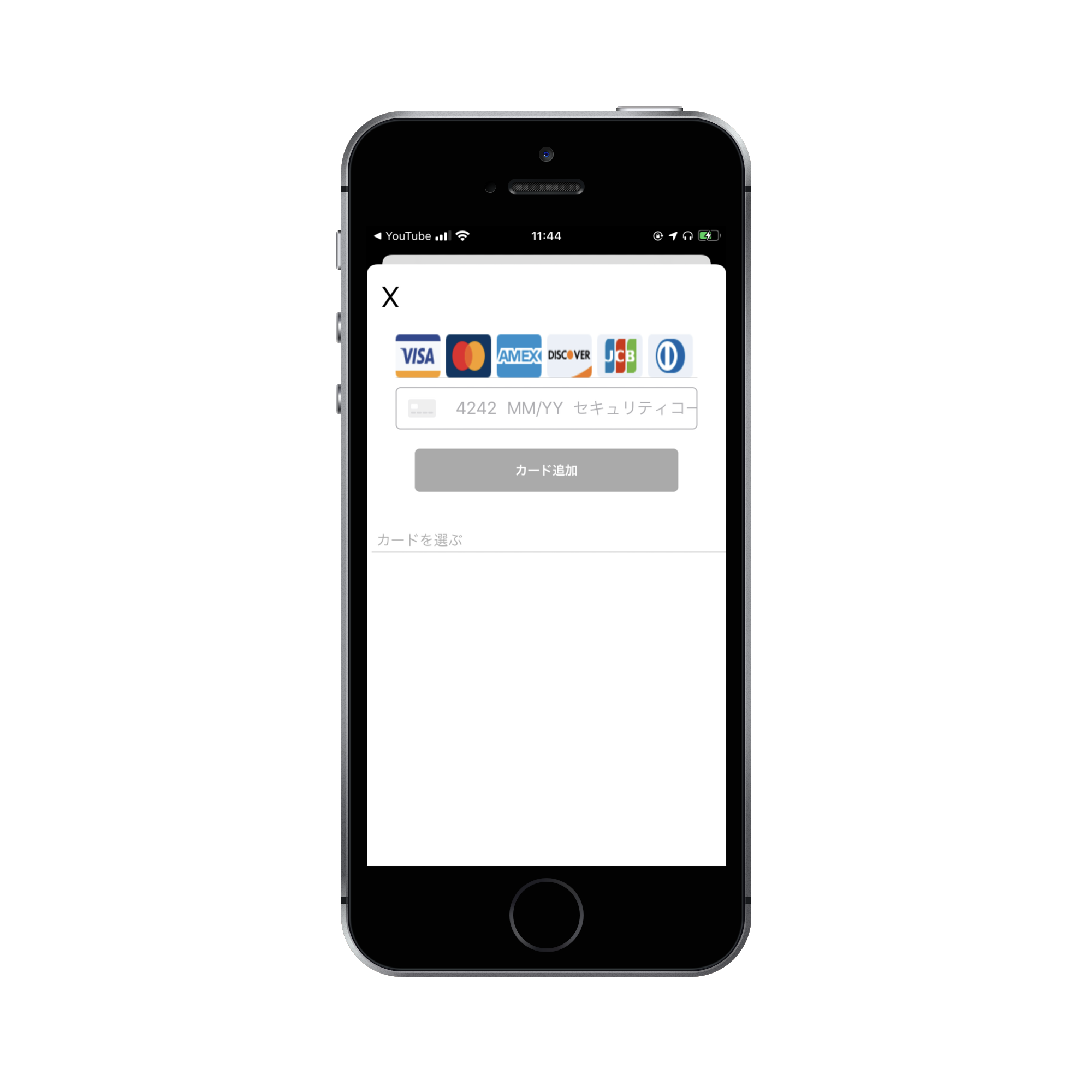
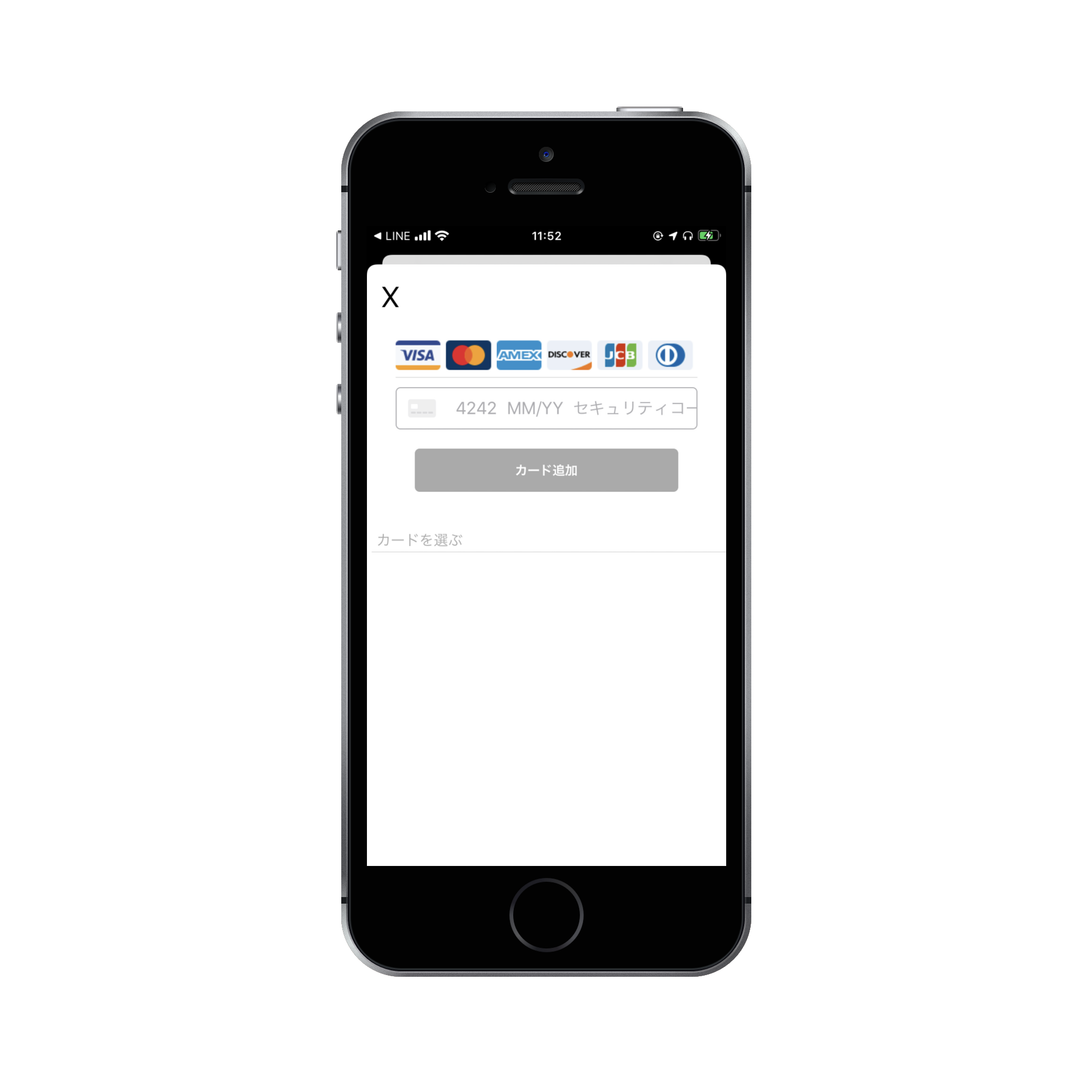
WalCal(ウォーカル)の決済画面に利用可能なクレジットカード会社(VISA, JCB, MasterCard)のロゴ(UIImageView)をStackviewを使い表示しているのですが、これが全体的に伸びてしまったいたためでデザイン面でApple Reviewチームからリジェクトを食らいました。

対処法はUIImageViewのContentModeをScaleAspectFillで設定していたのを、scaleAspectFitに変更しました。

以下がコードです。
func setupView() {
//StripeSDK内のクレジットカード画像アセットを使用しています
let visa = UIImageView(image: STPImageLibrary.visaCardImage())
let master = UIImageView(image: STPImageLibrary.masterCardCardImage())
let amex = UIImageView(image: STPImageLibrary.amexCardImage())
let discover = UIImageView(image: STPImageLibrary.discoverCardImage())
let jcb = UIImageView(image: STPImageLibrary.jcbCardImage())
let diners = UIImageView(image: STPImageLibrary.dinersClubCardImage())
let cardBrands = [visa, master, amex, discover, jcb, diners]
//修正前のコード
cardBrands.forEach{($0.contentMode = .scaleAspectFill)}
//修正後のコード
cardBrands.forEach{($0.contentMode = .scaleAspectFit)}
let cardsStackView = UIStackView(arrangedSubviews: cardBrands)
cardsStackView.axis = .horizontal
cardsStackView.spacing = 1
cardsStackView.distribution = .fillEqually
let cardContainerView = UIView()
addSubview(dismissButton)
dismissButton.anchor(top: topAnchor, left: leftAnchor, bottom: nil, right: nil, paddingTop: 10, paddingLeft: 10, paddingBottom: 0, paddingRight: 0, height: 0, width: 0)
addSubview(cardContainerView)
cardContainerView.anchor(top: dismissButton.bottomAnchor, left: leftAnchor, bottom: nil, right: rightAnchor, paddingTop: 10, paddingLeft: 30, paddingBottom: 0, paddingRight: 30, height: 50, width: 0)
cardContainerView.addSubview(cardsStackView)
cardsStackView.anchor(top: cardContainerView.topAnchor, left: cardContainerView.leftAnchor, bottom: cardContainerView.bottomAnchor, right: cardContainerView.rightAnchor, paddingTop: 0, paddingLeft: 0, paddingBottom: 0, paddingRight: 0, height: 0, width: 0)
let separatorView1 = UIView()
separatorView1.backgroundColor = UIColor(white: 0, alpha: 0.2)
cardContainerView.addSubview(separatorView1)
separatorView1.anchor(top: nil, left: cardContainerView.leftAnchor, bottom: cardContainerView.bottomAnchor, right: cardContainerView.rightAnchor, paddingTop: 0, paddingLeft: 0, paddingBottom: 0, paddingRight: 0, height: 0.7, width: 0)
addSubview(stpCardTextField)
stpCardTextField.anchor(top: cardContainerView.bottomAnchor, left: leftAnchor, bottom: nil, right: rightAnchor, paddingTop: 10, paddingLeft: 30, paddingBottom: 0, paddingRight: 30, height: 0, width: 0)
addSubview(addButton)
addButton.anchor(top: stpCardTextField.bottomAnchor, left: leftAnchor, bottom: nil, right: rightAnchor, paddingTop: 20, paddingLeft: 50, paddingBottom: 0, paddingRight: 50, height: 45, width: 0)
addSubview(chooseLabel)
chooseLabel.anchor(top: nil, left: leftAnchor, bottom: nil, right: rightAnchor, paddingTop: 0, paddingLeft: 10, paddingBottom: 0, paddingRight: 0, height: 0, width: 0)
let separator = UIView()
separator.backgroundColor = UIColor(white: 0, alpha: 0.2)
addSubview(separator)
separator.anchor(top: chooseLabel.bottomAnchor, left: leftAnchor, bottom: bottomAnchor, right: rightAnchor, paddingTop: 2, paddingLeft: 5, paddingBottom: 0, paddingRight: 0, height: 0.5, width: 0)
}
2. ボタンを押しても反応しない
ボタン(UIButton)を設置したあとにそのボタンが機能していなかった時にもらったリジェクトです。
テスト環境ではうまく動いたのに本番では出来ていなかったというのがありました。
3. 機能のデモ動画を用意してくれい
これはリリースから半年過ぎたあたりに、起きた出来事です。
WalCalはホスト登録や、クレジットカードの追加&購入など機能があり、レビューチームは登録しないので、それぞれのデモを用意してくれとの事。
シュミレーターでは不可なので、スクリーン録画でそれをYouTubeにあげて、そのリンクをApp Reviewチームに渡しました。
QuickPlayerで録画して、MOVファイルでも可能です。
参考動画:https://reiver.blog/quicktime/
4. アップルIDサインアップが必須です
2カ月ぶりのアプデをしようとした際に起きたリジェクト内容。
なんとサードパーティーサインインを実装する場合は必ずApple ID sign in を実装しないといけなくなりました。
実装までにちょいと時間がかかりました。
Apple Reviewガイドライン4.8に記載されてあります。
https://developer.apple.com/jp/app-store/review/guidelines/#sign-in-with-apple
5. 最低限機能をつけてくれい
ARKitの実装テストをしてみたく、WalCalのファイル内に入れました。
ただ、アプリでARKitコードは一切実装させなかったのですが、Reviewチームに“ARKitのコードがあるので、ARKitの最低限の機能を満たしてください“と言われてしまいレジェクトです。
対処法はただコードをコメントアウトしました。
Apple Reviewガイドラインの4.2に記載されてあります。
https://developer.apple.com/jp/app-store/review/guidelines/#minimum-functionality
最後にこれからiOSアプリ開発を考えている方へ
初めてアプリを申請した時は審査に通らずリジェクトされるんじゃないかとかなり緊張しました。
そして、しっかりリジェクトされました!笑
初申請の時に3回連続でリジェクトされました。
ただiOSアプリ開発者はほぼ100%リジェクトされた経験があると思うので、皆が通る道だと思ってください。
申請する->リジェクトされる->修正し、再度申請する->リジェクトされる->修正し、再度申請する。->やっと通る
こんな感じです。
審査が通るまで頑張るのみです💪