フロントド素人ですがLaravel8から採用されている
TailwindCSSに入門してみたのでメモ✏️
TailwindCSSとは
Tailwind CSSはユーティリティファーストのCSSフレームワークです。
Tailwind CSSの特徴は、「1つのクラス名は1つのstyleに対応する」です。
〜中略〜
Bootstrapとの違いは「button」のようなコンポーネントが存在しないことです。
Tailwind CSSは、ユーティリティとして提供されるクラスを組み合わせてコンポーネントを作り上げるのです。
参考:https://panda-program.com/posts/recommend-developers-use-tailwind-css
おばあちゃん👵🏻(自分)にも分かるように更に噛み砕いていきます。
ユーティリティファーストのCSSフレームワークって?
既存で用意されているclassを組み合わせることで、
自分でcssを書かずにデザインをカスタムできるフレームワークのこと
TailwindCSSの書き方は?
上記の通り、用意されているclassを埋め込みながらスタイルを構築していきます。
例えば、この送信ボタンを表現する場合。

必要なclass名を記述していくだけでそれっぽいボタンが完成しました。
<button id="submit"
class="bg-green-500 hover:bg-green-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline"
type="submit">
送信
</button>
ユーティリティファーストCSSフレームワークを使うと何が良いの?
公式にはこんなことが書いてありました。
- クラス名を決めることにエネルギーを消費しなくて良い
- CSSの成長(増加)し続けることはない
- 変更を恐れなくて良い
クラス名考えるのは面倒くさいし、
classを繰り返し使いながらスタイリングすることでCSSの量が増えることを抑えれるし、
スタイルを変更したい際は要素のclassを変更すればいいから影響度は少ないし、要素毎に自由にカスタマイズできる。
確かにイイかもしれない。
実際に使ってみた
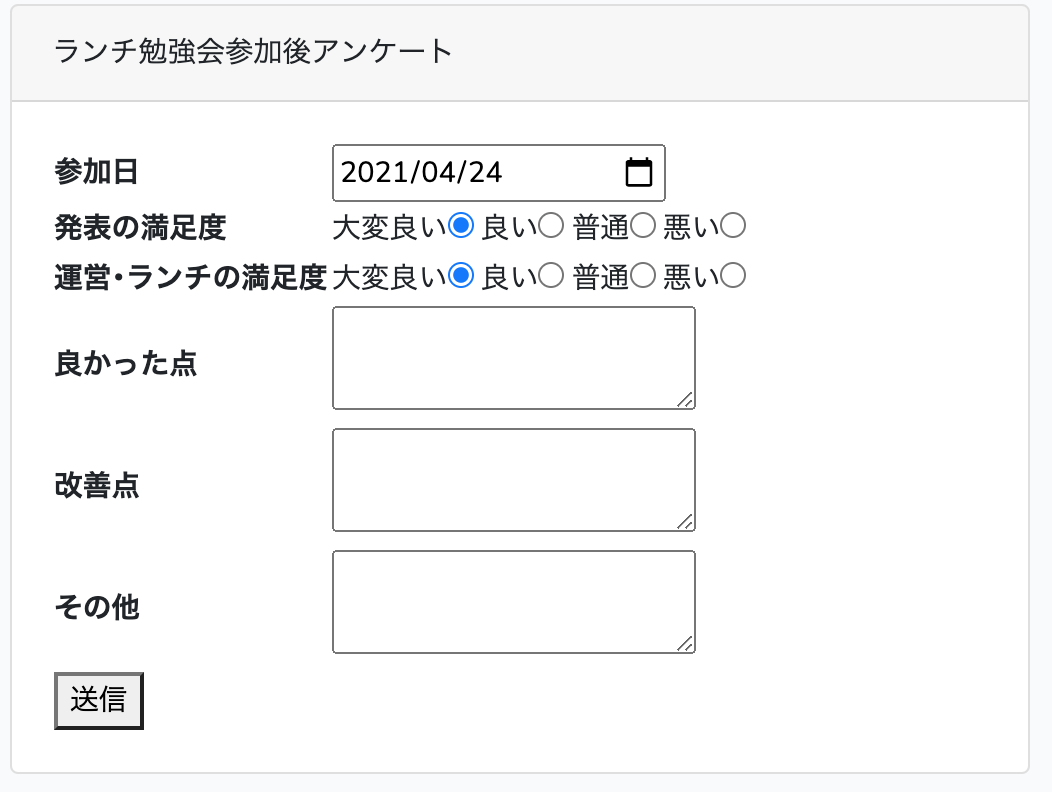
この殺風景なアンケートフォームを、サンプルを使ってそれっぽくしていきます。

使ったコンポーネントのサンプルはこちら。
https://tailwindcomponents.com/component/cuestionario-de-preguntas
<div class=" flex items-center justify-center">
<form class="bg-white shadow-md rounded px-8 pt-6 pb-8 mb-4">
<br>
<h1 class="block text-gray-700 font-bold mb-2 text-xl text-center">ランチ勉強会参加後アンケート</h1>
<br>
<div class="mb-4">
<label class="block text-gray-700 text-sm font-bold mb-2" for="Date">
参加日
</label>
<input
class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
name="date" type="date" value="{{ $today }}" required>
@if ($errors->has('date'))
<p class="error-message">{{ $errors->first('date') }}</p>
@endif
</div>
<div class="mb-4">
<label class="block text-gray-700 text-sm font-bold mb-2" for="name">
発表の満足度
</label>
<label class="inline-flex items-center">
<input name="presentationScore" class="form-radio" type="radio" value="4" checked>
<span class="ml-2">大変良い</span>
</label>
<label class="inline-flex items-center">
<input name="presentationScore" class="form-radio" type="radio" value="3">
<span class="ml-2">良い</span>
</label>
<label class="inline-flex items-center">
<input name="presentationScore" class="form-radio" type="radio" value="2">
<span class="ml-2">普通</span>
</label>
<label class="inline-flex items-center">
<input name="presentationScore" class="form-radio" type="radio" value="1">
<span class="ml-2">悪い</span>
</label>
</div>
<div class="mb-4">
<label class="block text-gray-700 text-sm font-bold mb-2">
運営・ランチの満足度
</label>
<label class="inline-flex items-center">
<input name="operationScore" class="form-radio" type="radio" value="4" checked>
<span class="ml-2">大変良い</span>
</label>
<label class="inline-flex items-center">
<input name="operationScore" class="form-radio" type="radio" value="3">
<span class="ml-2">良い</span>
</label>
<label class="inline-flex items-center">
<input name="operationScore" class="form-radio" type="radio" value="2">
<span class="ml-2">普通</span>
</label>
<label class="inline-flex items-center">
<input name="operationScore" class="form-radio" type="radio" value="1">
<span class="ml-2">悪い</span>
</label>
</div>
<div class="mb-4">
<label class="block text-gray-700 text-sm font-bold mb-2">
良かった点
</label>
<textarea class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" name="goodMessage" type="text">
{{ old('goodMessage') }}
</textarea>
@if ($errors->has('goodMessage'))
<p class="errormessage">{{ $errors->first('goodMessage') }}</p>
@endif
</div>
<div class="mb-4">
<label class="block text-gray-700 text-sm font-bold mb-2">
改善点
</label>
<textarea class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" name="improveMessage" type="text">
{{ old('improveMessage') }}
</textarea>
@if ($errors->has('improveMessage'))
<p class="errormessage">{{ $errors->first('improveMessage') }}</p>
@endif
</div>
<div class="mb-4">
<label class="block text-gray-700 text-sm font-bold mb-2">
その他
</label>
<textarea class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" name="other" type="text">
{{ old('other') }}
</textarea>
@if ($errors->has('other'))
<p class="errormessage">{{ $errors->first('other') }}</p>
@endif
</div>
<div class="flex items-center justify-between">
<button name="submit"
class="bg-green-500 hover:bg-green-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline"
type="submit">
送信
</button>
</div>
</form>
</div>

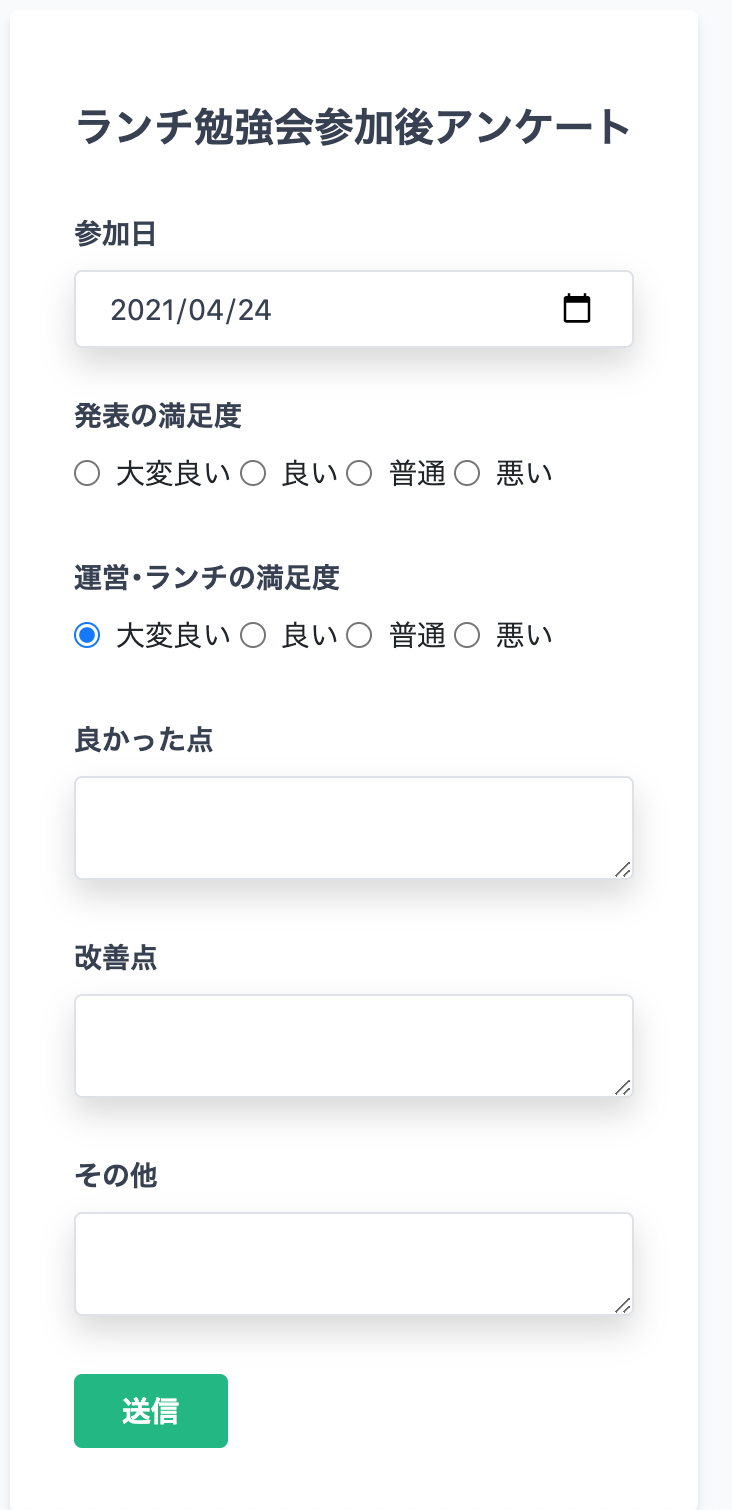
いい感じにそれっぽくなりました!
使ってみた感想
フロントドドドド素人の私からしたら、
Tailwindので命名されているclassを見てもパッと分からず、Tailwindの恩恵を受けれていません。。
また、自由度が高いため逆にどこから手を付けていけばいいのか分からないし、
HTMLがぐちゃぐちゃになっていく感も否めない。
ただ、豊富なコンポーネントのサンプルを組み合わせたり参考にすることで楽に画面のスタイルを作ることができるのはステキ!と思いました。これから使って理解深めていきます。
参考サイト
Tailwind導入
https://note.com/code82/n/n5620fe9c31f0
チートシート
https://nerdcave.com/tailwind-cheat-sheet
TailwindPlay
https://play.tailwindcss.com/