Reduxを勉強したので備忘録としてまとめました。
目次としては以下の順で書いていこうと思います。
- Redux入門 その1 Reduxとは ← いまここ
- Redux入門 その2 Actionsについて
- Redux入門 その3 Reducersについて
- Redux入門 その4 Storesについて
- Redux入門 その5 非同期処理用ライブラリ redux-thunk
Reduxとは
ReduxはReactJSが扱うstate(状態)を管理するためのフレームワークです。
Reactではstateの管理するデータフローにFluxを提案しています。
ReduxはFluxの概念を拡張して設計されています。
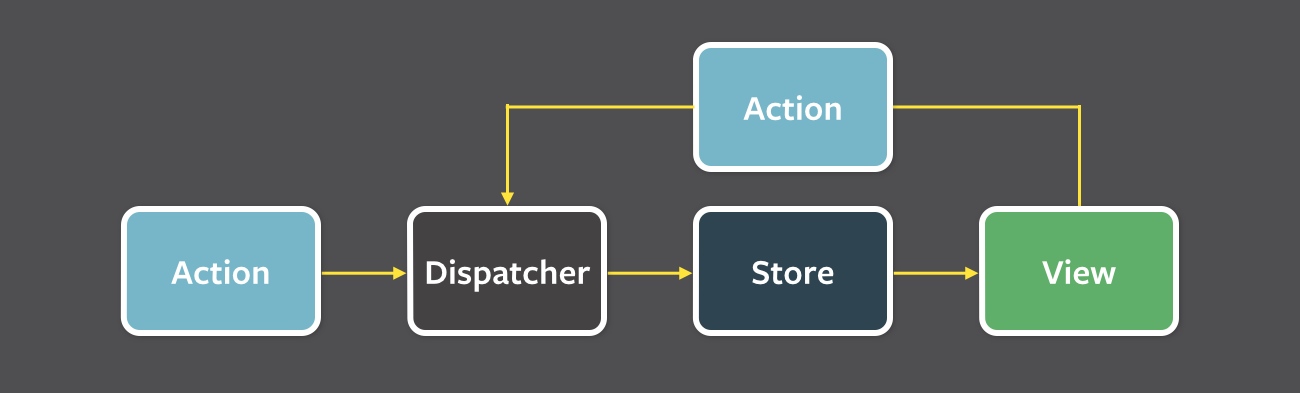
Fluxデータフローとは
- データフロー設計の1つ
- データが常に1方向に流れる
- イベントによってデータが変化(イベント駆動)
- Store: アプリケーション全体のデータとビジネスロジック(必ずActionによってデータを更新する)
- View: React等のコンポーネント
- Action: View等から発火されて作られるイベント
- Dispatcher: 全てのアクションを受けてStoreにイベントを発火する
Fluxのいいところ
全データのオペレーションがDispatcherに集約されている点です。
Dispatcherにはデータを処理する関数が登録されていて、
その処理で変更された値がStoreに格納されるので状態変更の予測が容易になるというメリットがあります。
なぜReduxを使うのか?
- stateの見通しをよくするため
- どこからでもstateを参照、変更可能にするため(propsのバケツリレーetc...)
- モジュールを疎結合にするため
- テストを簡単にすることができるため
- データ更新に制約が生まれるので品質が上がる
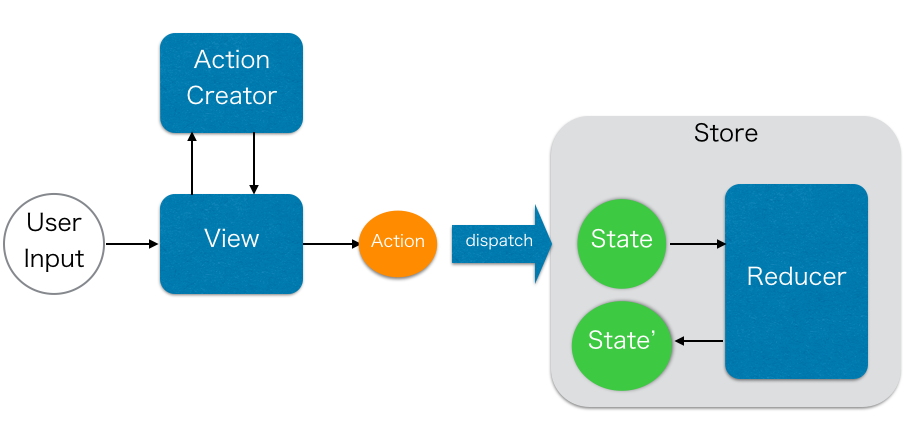
Reduxのデータフロー
ReduxはFluxの概念を拡張して設計しています。
Reduxでは以下の要素が存在しています。
- Action
- ActionCreator
- Store
- State
- Reducer
Action
Actionは「何をする」といった情報をもったオブジェクトです。
Actionはtypeプロパティを必ず持っていて、「何をする」ために必要な情報を渡すことも可能。
{
type: SETNAME,
payload: 'Taro',
}
ActionCreator
ActionCreatorはActionを作成するためのメソッドです。
function setName(name) {
return {
type: SETNAME,
name: name,
}
}
Dispatch
ActionCreatorで作成したActionをDispatchを用いてStoreに送ります。
dispatch(setName('Taro'));
Store
Storeはデータの状態(State)を保持している場所です。
State
Stateはアプリケーションでの状態を表しています。
Reducer
ReducerはActionとStateから新しいStateを作成して返すメソッドです。
Reducerのメソッドは副作用を起こさないpureな関数でなければならず、
Aというstateに対して毎回必ずBというstateを返すような関数でなければなりません。
Reducerの実装は、actionのtypeに応じて処理を書く事になります。
type Person {
name: string,
age: number,
}
function PersonReducer(state = initialState, action) {
switch (action.type) {
case SETNAME:
return {
name: action.payload,
age: state.age,
};
case INIT:
return {
name: '',
age: 0,
}
}
}
最後に
Reduxとは〜各要素についての説明をさせて頂きました。