Unreal EngineのLandscapeでマテリアルのブレンドの挙動がよくわからず思ったようにペイントできなかったので、それに関わるマテリアルのLandscapeLayerBlendノードのBlend TypeとランドスケープレイヤーのWeight Blendについて調査しました。
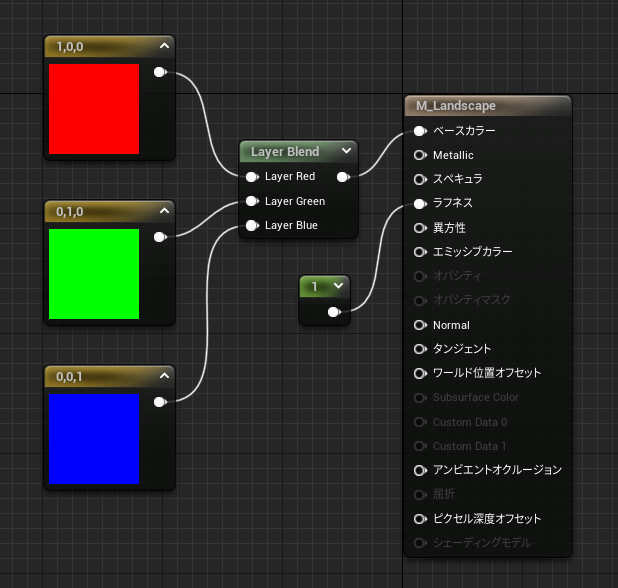
LandspaceLayerBlendノードのBlend Type
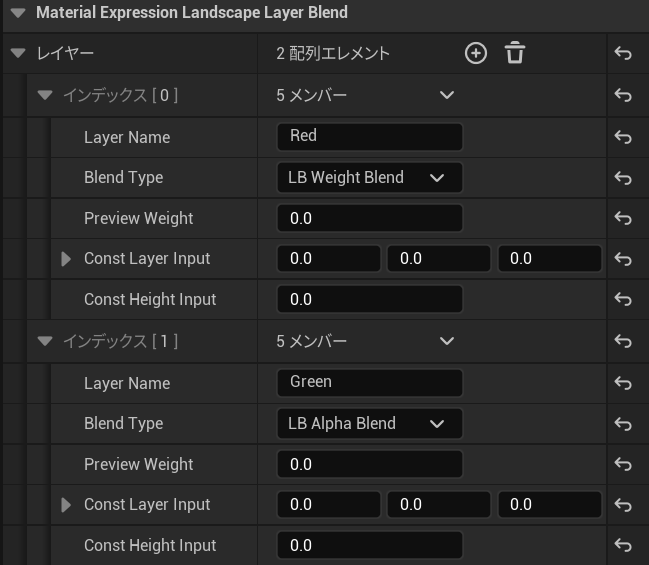
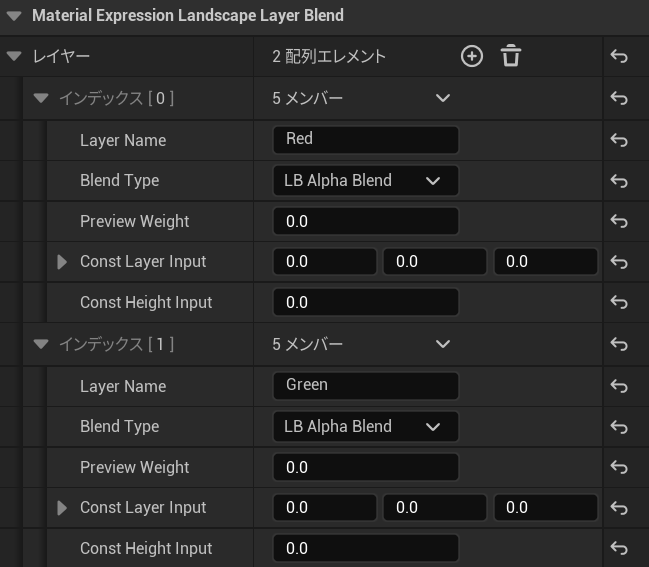
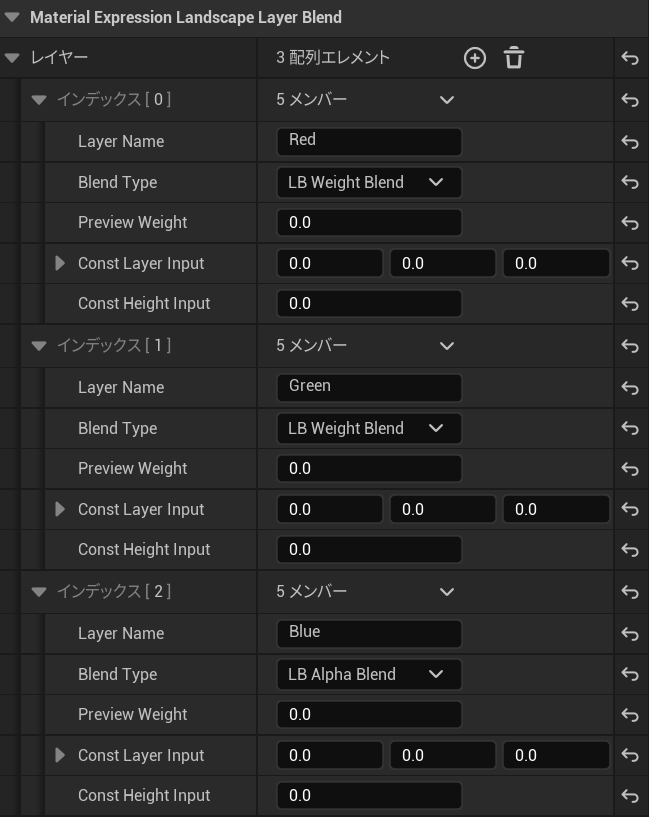
LandscapeLayerBlendのBlend Typeプロパティには3つの選択肢LB Weight Blend、LB Alpha Blend、LB Height Blendがあります。公式ドキュメントの解説はそれぞれ次のようになっています。
LB Weight Blend
このモードは、World Machine などの外部プログラムのレイヤーを使用している場合や、レイヤーの順序を気にすることなく相互に独立したレイヤーをペイントできるようにしたい場合に使用します。
LB Alpha Blend
細部にペイントしたい場合や、レイヤーの順序が定義されている必要がある場合に、使用します。例えば、岩や草の上の雪をペイントすると、それらをオクルードできますが、雪を消すとその下の岩や草があらわれます。
LB Height Blend
これは LB_WeightBlend と同じですが、高さマップに基づいたレイヤー間の遷移に詳細も追加します。これを使用すると、例えば、岩と泥との間のスムーズなブレンドの代わりに、レイヤーの遷移点にある岩どうしの隙間に土が現れるようにすることができます。
引用: ランドスケープ マテリアル | Unreal Engine ドキュメント
解説によるとLB Weight Blendはレイヤーの順番によらず各レイヤーのウェイトに基づいてブレンドを行います。推測ですが、3つのレイヤーA、B、Cがあり、それぞれのウェイトが1.0、0.5, 0.3のときA、B、Cそれぞれの影響は1.0/(1.0+0.5+0.3)=0.555...、(0.5)/(1.0+0.5+0.3)=0.277...、(0.3)/(1.0+0.5+0.3)=0.166...のようになるのだと思います。
LB Alpha Blendはレイヤーの順番が影響し、上のレイヤーが下のレイヤーを隠すようになるということが想定できます。上のレイヤーのウェイトが0.8のとき、(1.0-0.8)*(下のレイヤー)+0.8*(上のレイヤー)みたいな計算が行われるのだと思います。
LB Height Blendは高さも考慮したLB Weight Blendなようです。基本的にはLB Weight Blendと同じで応用的な利用方法のようなので、この記事ではこれ以上は触れません。
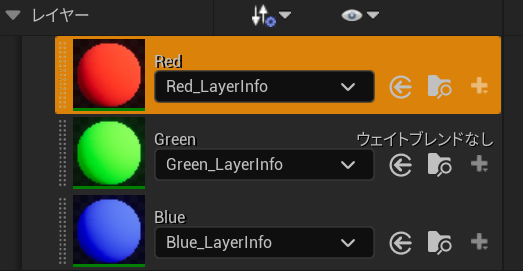
ランドスケープレイヤーのWeight Blend
ランドスケープレイヤーのWeight BlendにはWeight Blended LayerとNon Weight Blended Layerの2つがあります。公式ドキュメントの解説はそれぞれ次のようになっています。
Weight Blended Layer (normal)
相互に影響を及ぼす従来のレイヤーです。ウェイトがブレンドされたレイヤーのペイントは、他のウェイトがブレンドされたレイヤー全てのウェイトを減少します。例えば泥のペイントは草を取り除いて、草をペイントすると泥が取り除かれます。レイヤー情報オブジェクトの中で最もよく使用されます。
Non Weight Blended Layer
互いに独立しているレイヤーです。ウェイトがブレンドされていないレイヤーをペイントしても、その他のレイヤーのウェイトに影響は及びません。このレイヤーは別のレイヤーに雪をブレンドするなど、より高度なエフェクトの作成に使用します。草、泥、岩 _または雪を作成する代わりに、重みがブレンドされていない雪レイヤーを「草、泥または岩」とブレンドして、「雪の積もった草、泥、または岩」を作成します。
引用: Paint モード | Unreal Engine ドキュメント
Weight Blended LayerとNon Weight Blended Layerの違いはペイントした際に他のレイヤーのウェイトに影響するかどうかのようです。Weight Blend Layerの場合はペイントするとそのレイヤーのウェイトを増加させるだけでなく、他のレイヤーのウェイトを減少させます。それに対してNon Weight Blended Layerは、ペイントしてもそのレイヤーのウェイトを増加させるだけで、他のレイヤーのウェイトには影響しないみたいです。例示されている使用方法を考慮するとNon Weight Blended LayerはLB Alpha Blendと組み合わせて使用すると良さそうです。
検証
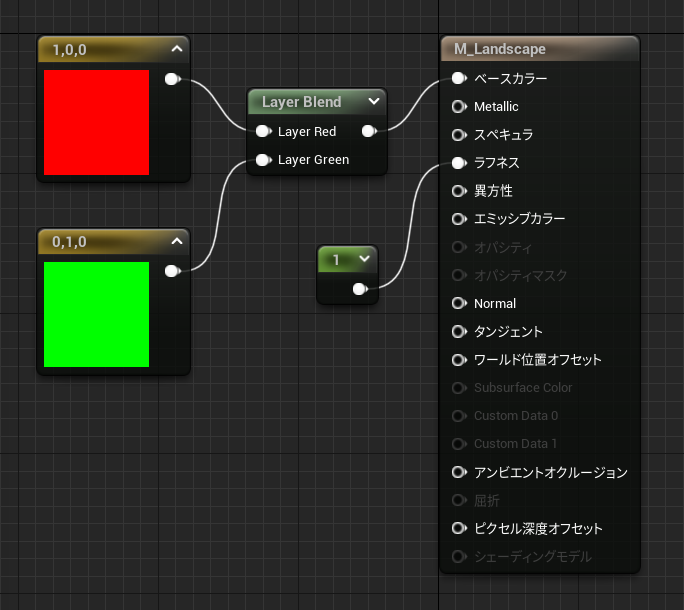
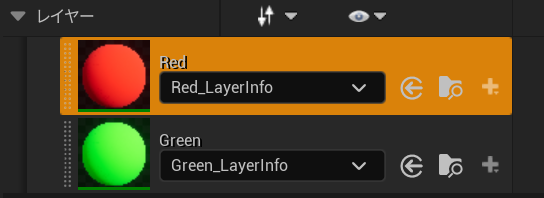
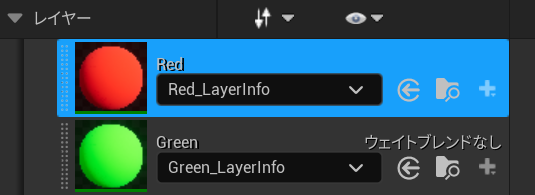
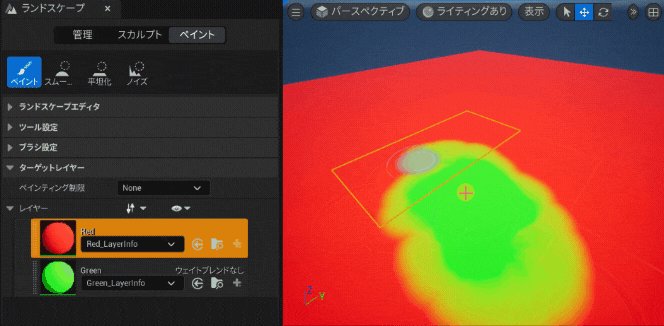
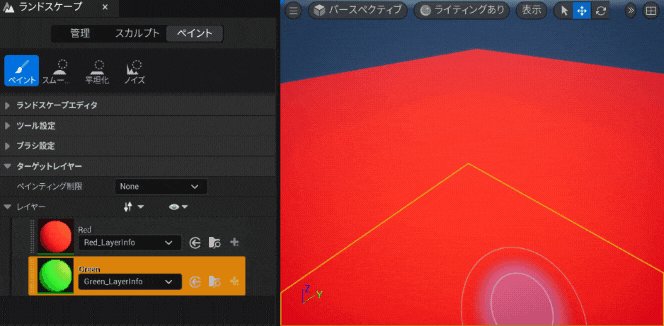
以下のようにRedとGreenという2つのレイヤーを持つシンプルなマテリアルを使って検証していきます。

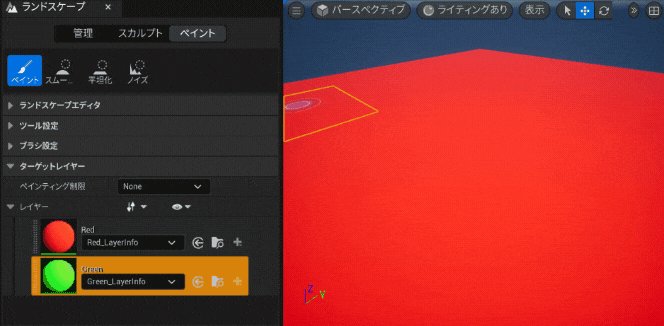
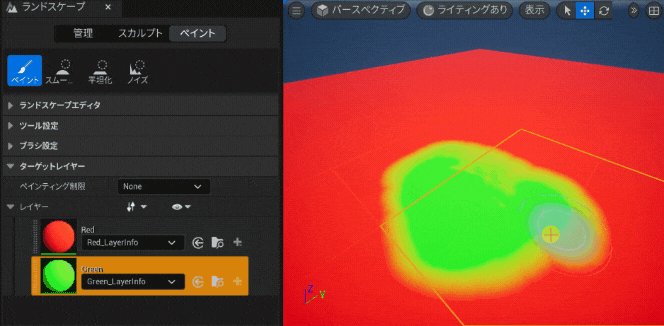
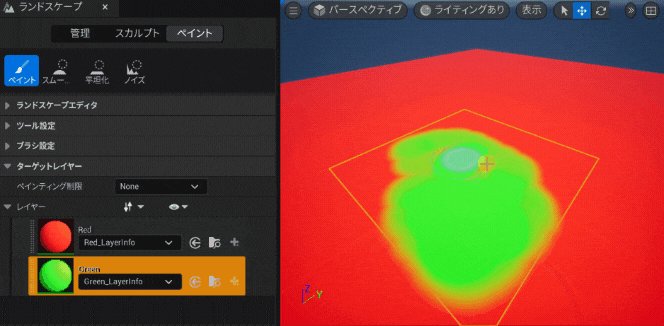
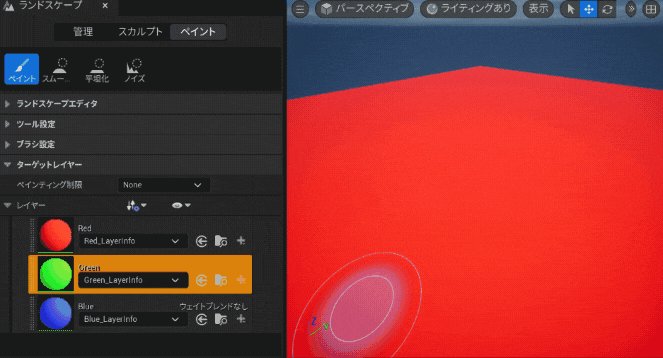
まず、RedとGreenの設定を両方ともLB Weight Blend、Weight Blended Layerにして試してみます。


Redが塗りつぶしの状態(赤色)でGreenをペイントすると緑色になり、その上にRedをペイントすると赤色になります。Greenをペイントすると赤色の成分がなくなることから、Weight Blended Layerの解説通り、ペイントしているレイヤー(Green)のウェイトを増加させるだけでなく他のレイヤー(Red)のウェイトを減少させていることがわかります。

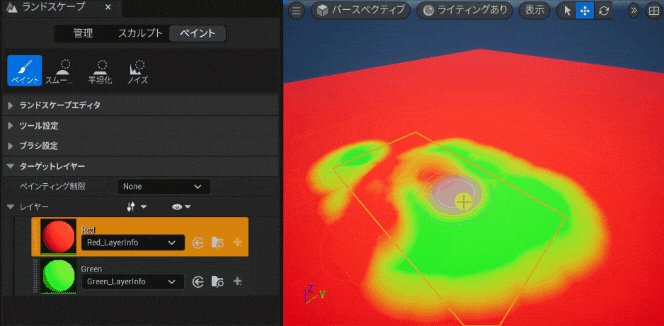
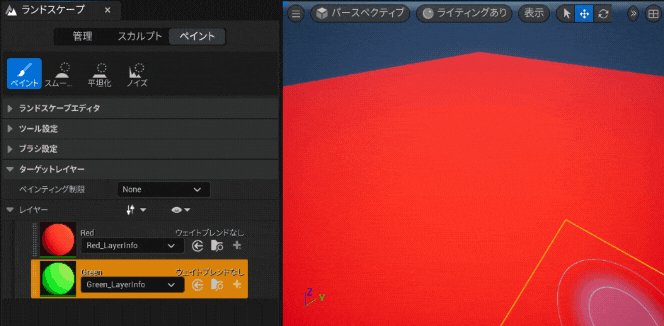
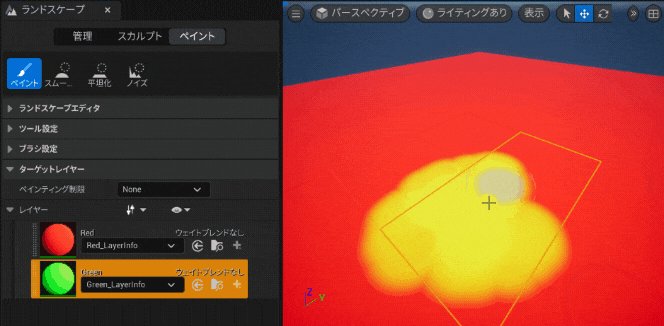
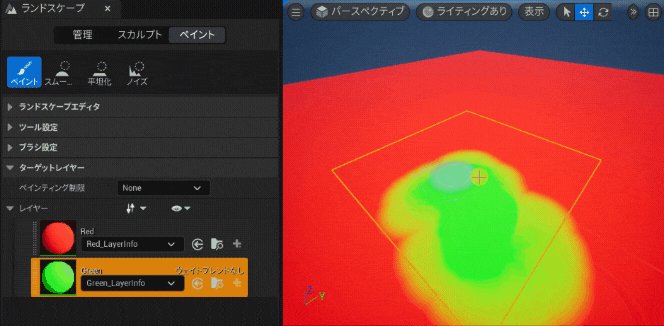
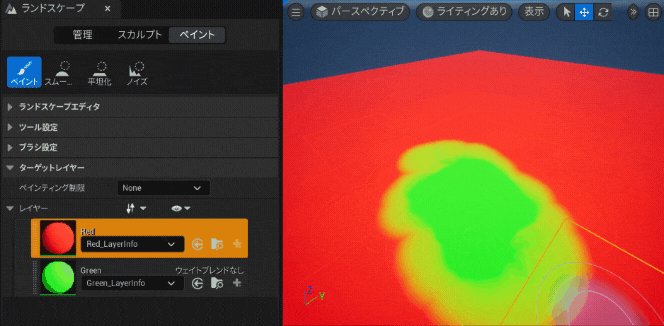
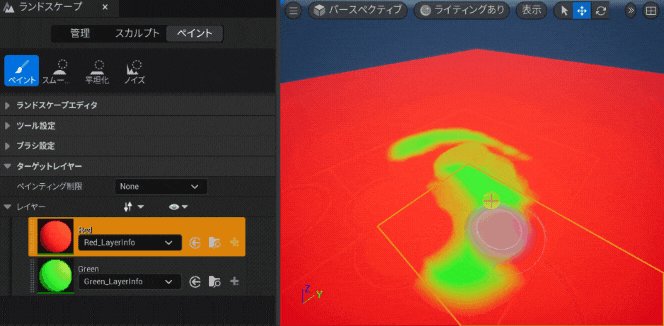
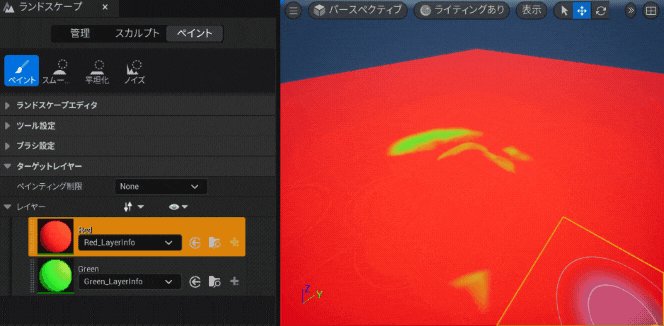
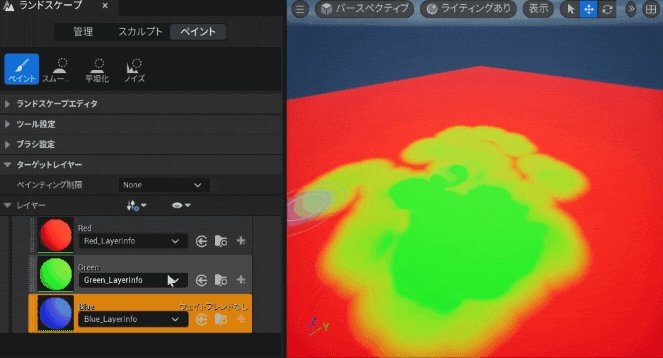
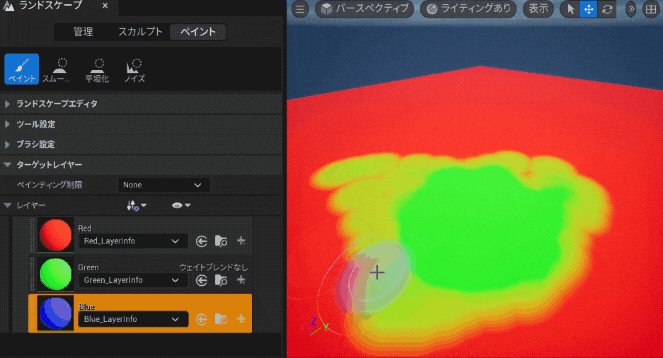
Blend TypeはLB Weight Blendのままで、RedとGreenの両方をNon Weight Blend Layerにした場合を試します。


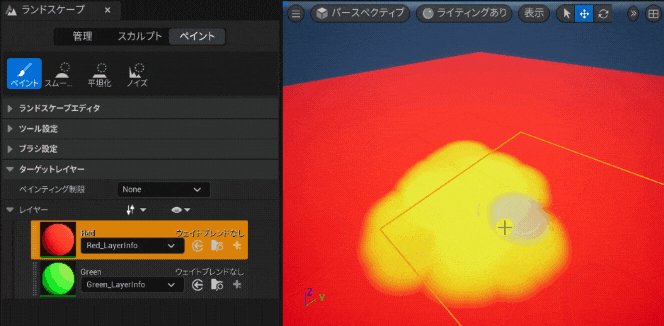
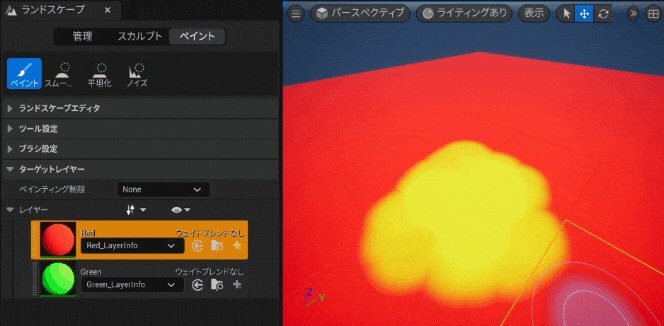
この場合は、Redが塗りつぶしの状態(赤色)でGreenをペイントすると黄色になり、その上からRedをペイントしても変化が起きませんでした。先の解説の通りNon Weight Blend LayerではGreenをペイントしてもGreenのウェイトが増加するだけでRedのウェイトは減らないので、両方のウェイトが最大となった結果、赤色と緑色を足した色である黄色になりました。すでにRedのウェイトは最大なので、この状態でRedをペイントしても何も変わりません。

RedをWeight Blended Layerにしても同じ挙動になりました。このことからWeight Blend Layerでのペイントも、Non Weight Blend Layerのウェイトには影響しないことがわかります。
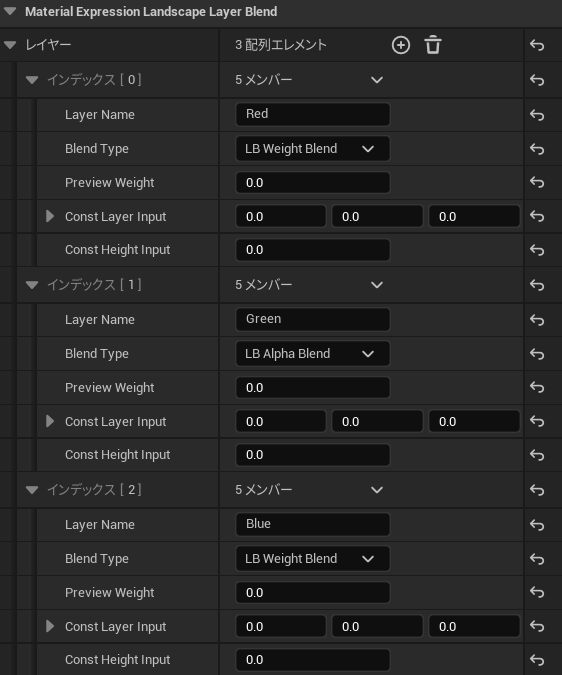
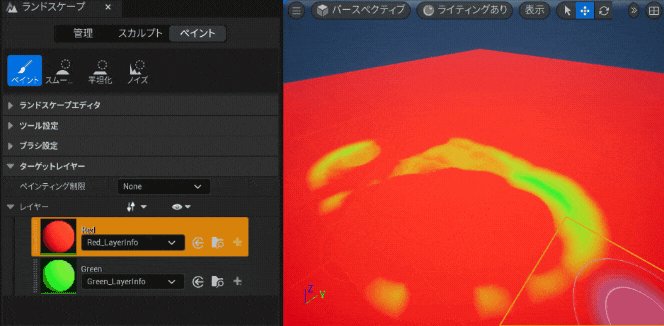
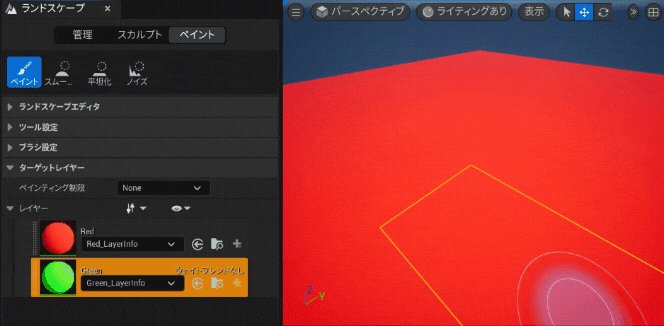
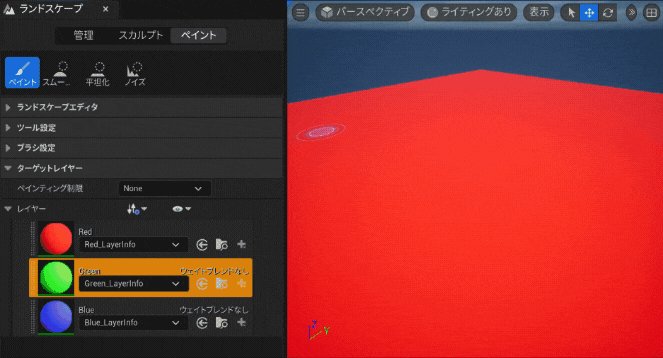
RedをLB Weight BlendでWeight Blended Layer、GreenをLB Alpha BlendでNon Weight Blended Layerにして試してみます。


Redが塗りつぶしの状態(赤色)でGreenをペイントすると緑色になり、その上からRedをペイントしても変化が起きませんでした。GreenはNon Weight Blended LayerなのでペイントによりRedのウェイトを減少させませんが、Redに対して上のレイヤーであるGreenのウェイトが増加したことでLB Alpha Blendにより赤色が隠されて緑色になります。

RedのBlend TypeをLB Alpha Blendにした場合や、RedをNon Weight Blend Layerをした場合でも同じ結果になりました。
Red、Greenを両方ともLB Alpha Blend、Weight Blended Layerにしてみます。


Redが塗りつぶしの状態(赤色)でGreenをペイントすると緑色になり、その上からRedをペイントすると赤色になります。GreenはLB Alpha Blendですが、Weight Blended Layerになっているので、先ほどの挙動とは異なりRedをペイントするとGreenのウェイトが減り赤色が表示されます。

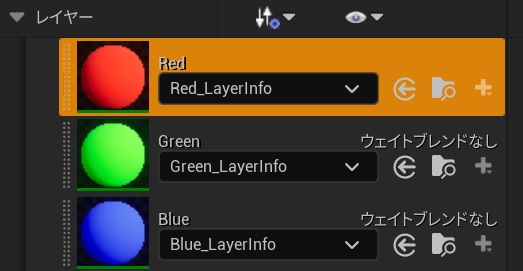
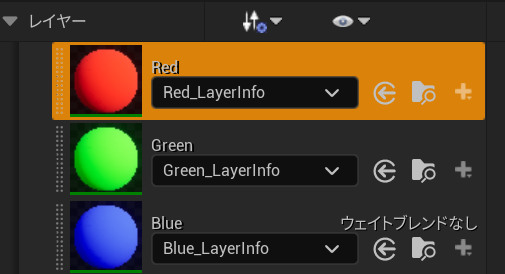
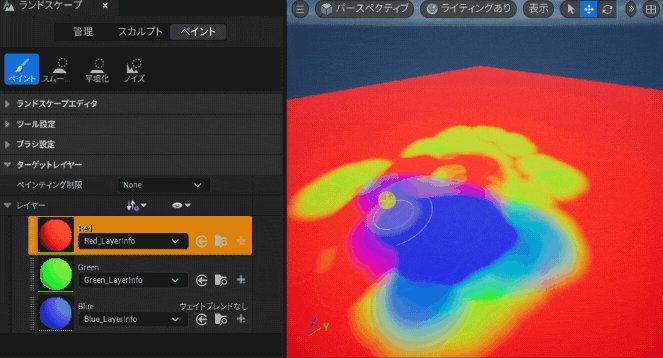
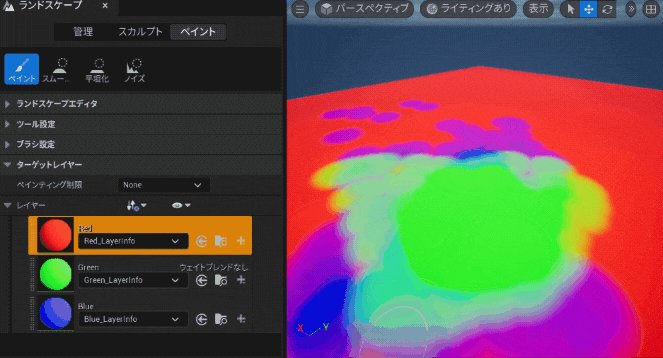
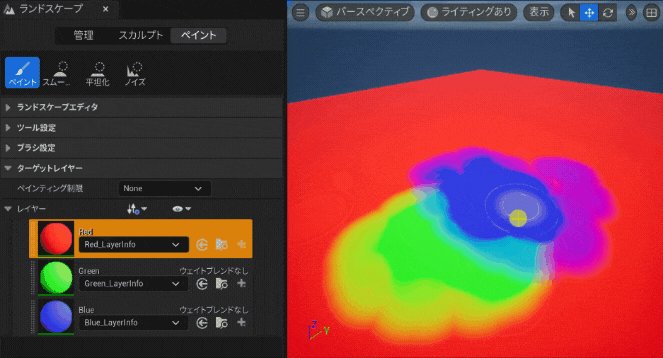
Red、GreenがLB Weight BlendでWeight Blended Layer、BlueがLB Alpha BlendでNon Weight Blended Layerの場合です。


RedとGreenがウェイトに基づいてブレンドされ、その上にBlueがオーバーレイされます。

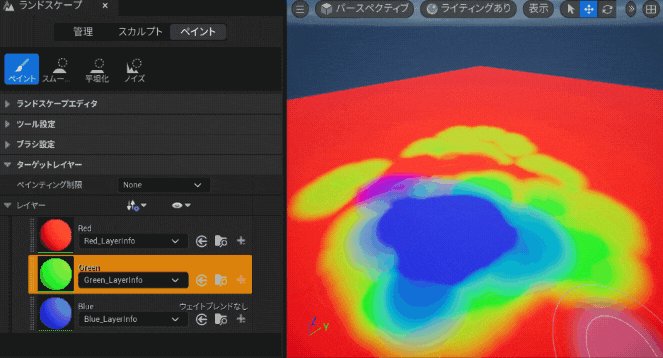
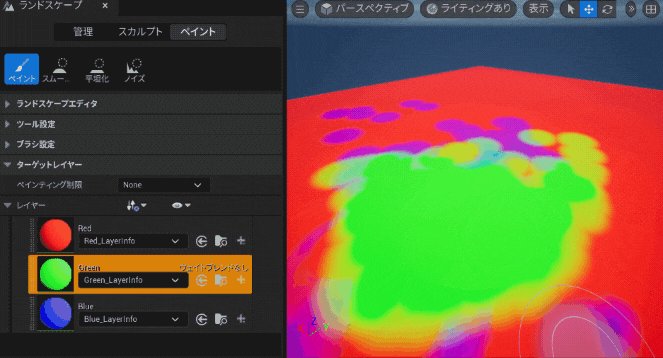
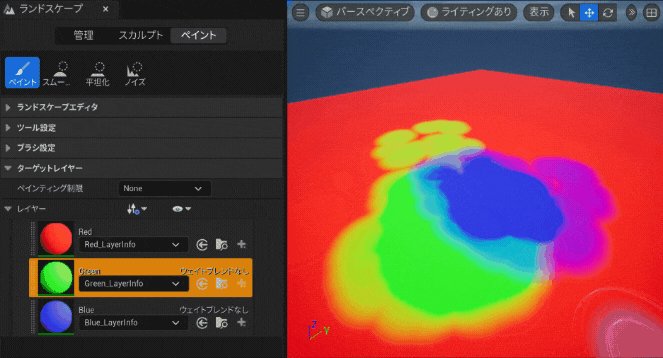
Red、BlueがLB Weight BlendでWeight Blended Layer、GreenがLB Alpha BlendでNon Weight Blended Layerの場合です。
RedとBlueがウェイトに基づいてブレンドされ、その上にGreenがオーバーレイされます。レイヤーの順番的にはGreenよりもBlueの方が上ですが、それには関係なくLB Alpha Blendがオーバーレイするようです。

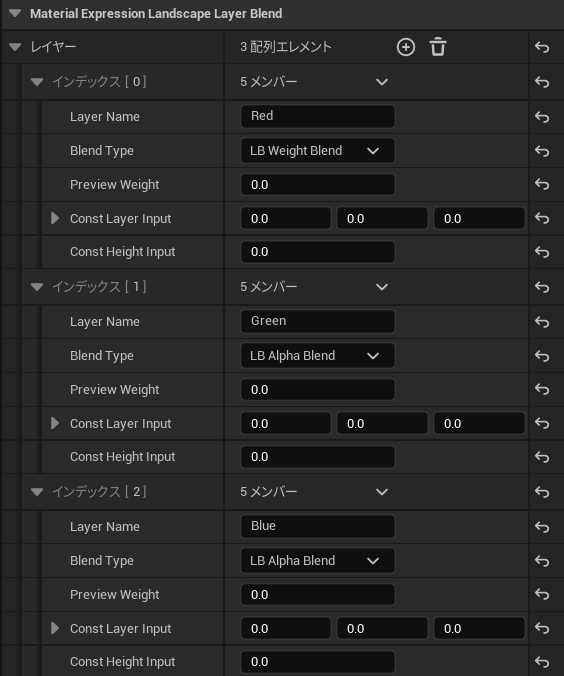
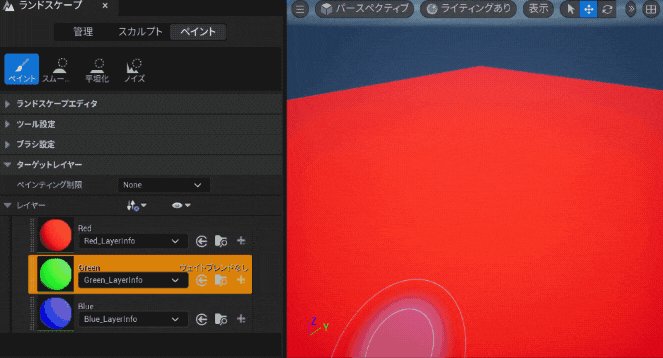
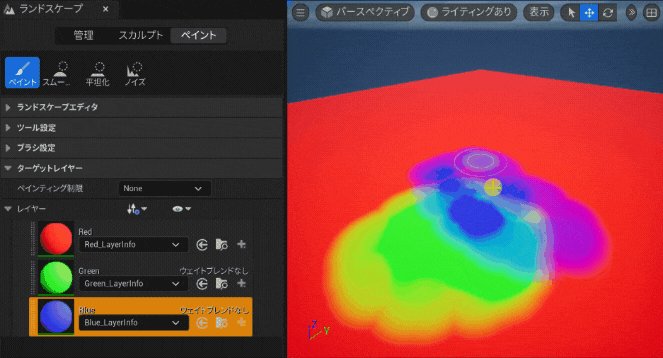
RedがLB Weight BlendでWeight Blended Layer、Green、BlueがLB Alpha BlendでNon Weight Blended Layerの場合です。
Redの上にGreenが、Greenのさらに上にBlueがオーバーレイします。LB Alpha Blendが複数ある場合はレイヤー順にオーバーレイされていくようです。

まとめ
検証結果を踏まえてわかったことです。
-
LB Weight Blendはウェイトに基づいて他のLB Weight Blendのレイヤーとブレンドされる。 -
LB Alpha Blendはレイヤー順に関わらずLB Weight Blendでブレンドした値の上にオーバーレイされる。複数のLB Alpha Blendがある場合はレイヤー順でオーバーレイされる。 -
Weight Blended Layerはペイントすると自レイヤーのウェイトを増加させるだけでなく、他のWeight Blended Layerのウェイトを減少させる。 -
Non Weight Blended Layerはペイントすると自レイヤーのウェイトを増加させるだけで、他のレイヤーのウェイトには影響しない。