今回vuetifyのv-calendarを使用した中で、土日のカレンダーの背景色を変えることに苦労したので書いてみようと思います。
前提
vue: 2.6.11
vuetify: 2.6.0
手順に行き着くまでの過程
当初は、vuetifyのカレンダーのAPIで何かしら用意されているのでは ![]()
いや!あるはず!!!と思い、ひたすらv-calendarのコンポーネントページやAPIのページを見てました。
↓
一度思ってしまった考えを転換するのってなかなか難しくて
ひたすらvuetifyのドキュメントの中で探してました。
↓
もう流石にわからん!!と、上司に相談したところ、「HTML見に行けば?」と1分で解決策をいただきました ![]()
なかなか自力でなんとかするところと、人に相談するところとの境界線が
リモートも相まって、まだまだ手探りな駆け出しエンジニアです。
前置きが長くなってしまいました ![]()
手順
v-calendarでカレンダーを出力させる
![]() Vue CLIから作る場合には、必ずvue CLI2で作ってください。
Vue CLIから作る場合には、必ずvue CLI2で作ってください。![]()
Vuetifyの現在のバージョンはVue 3をサポートしていません。
導入方法については、下記をご覧ください。
vuetifyから提供されているので、カレンダー自体を出すのは簡単でした。
下記はカレンダーを表示するための最小のコードです。
<template>
<v-app>
<div>
<v-sheet height="94vh">
<v-calendar></v-calendar>
</v-sheet>
</div>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>
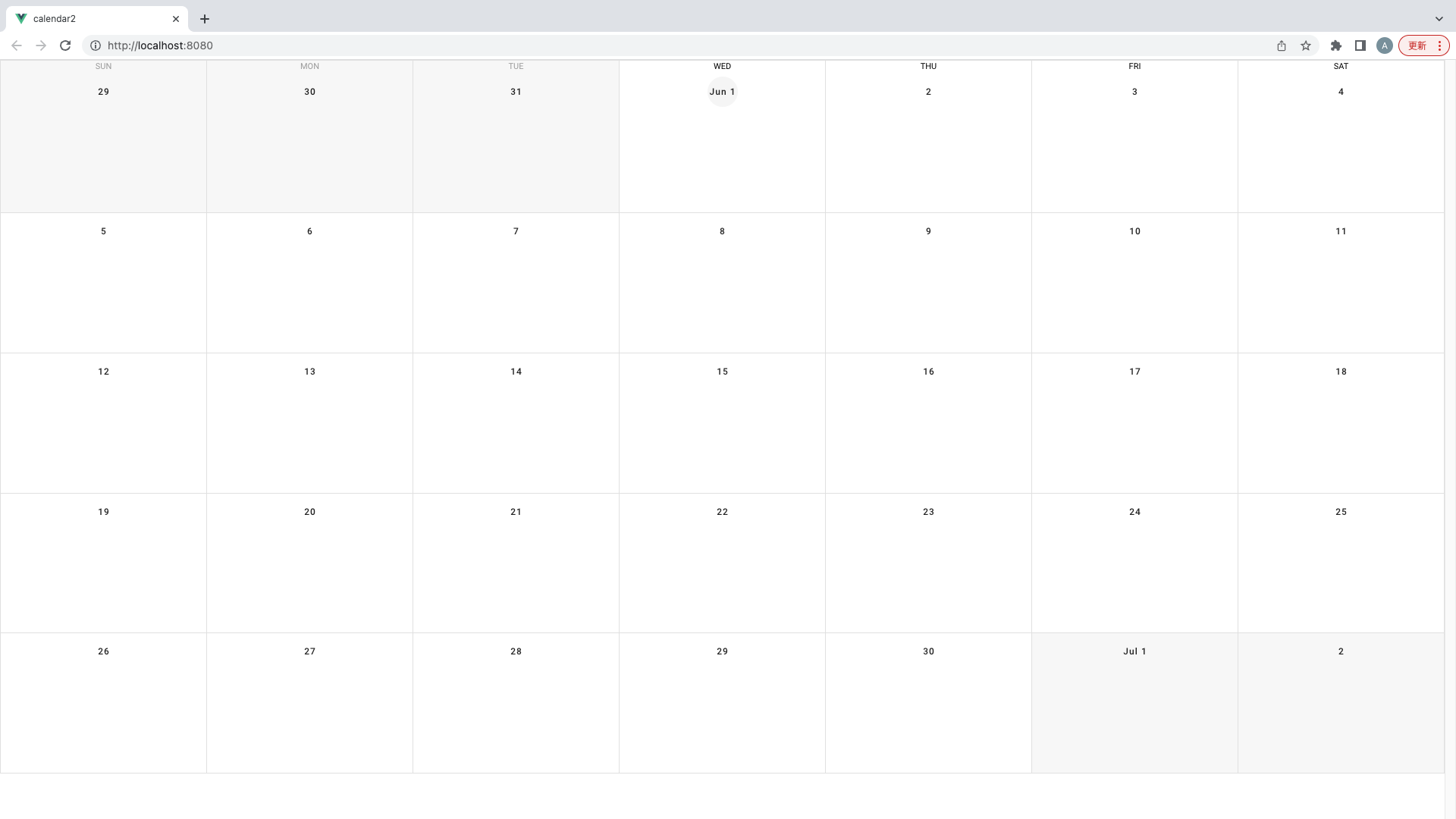
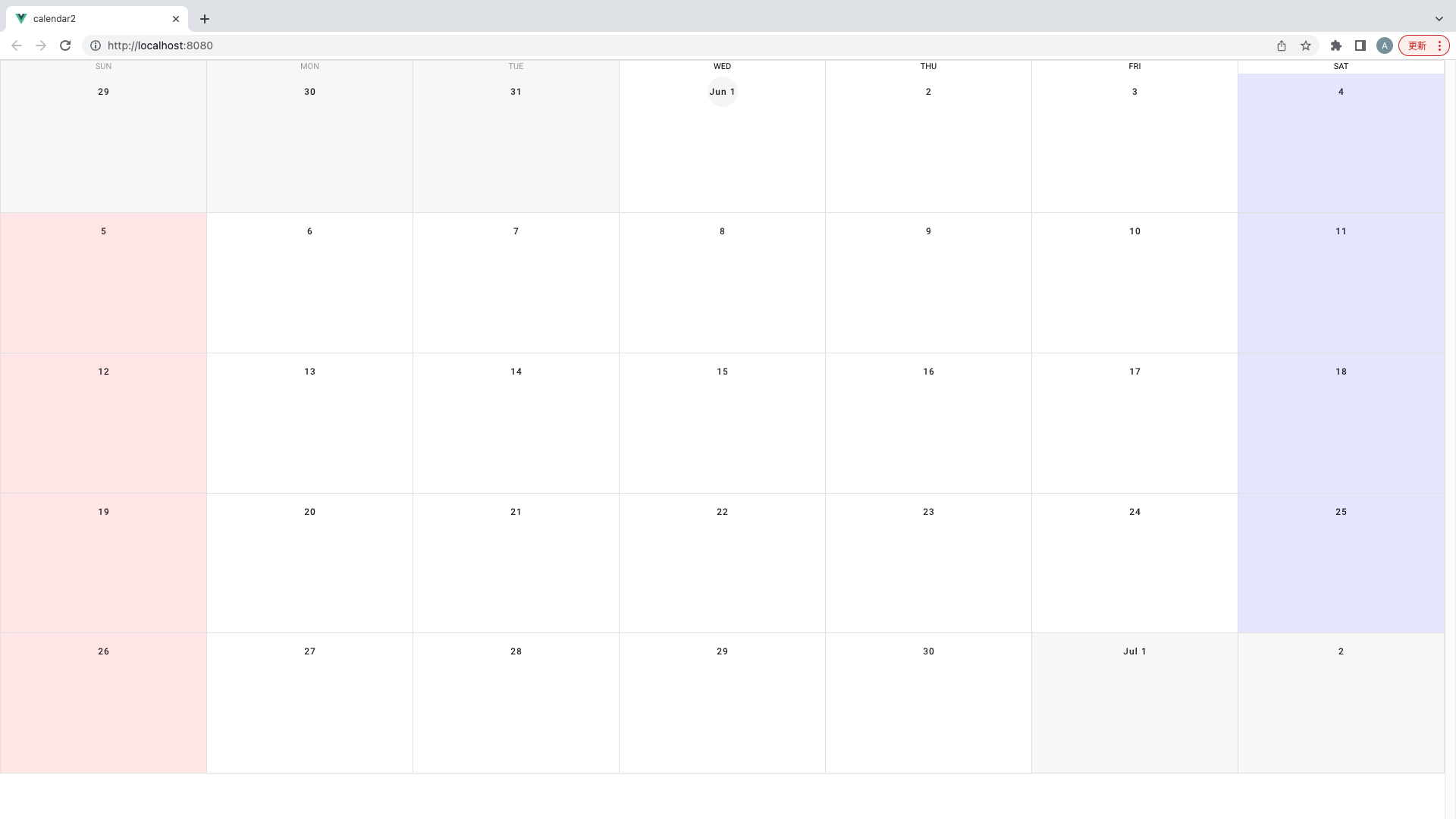
土日の設定をする
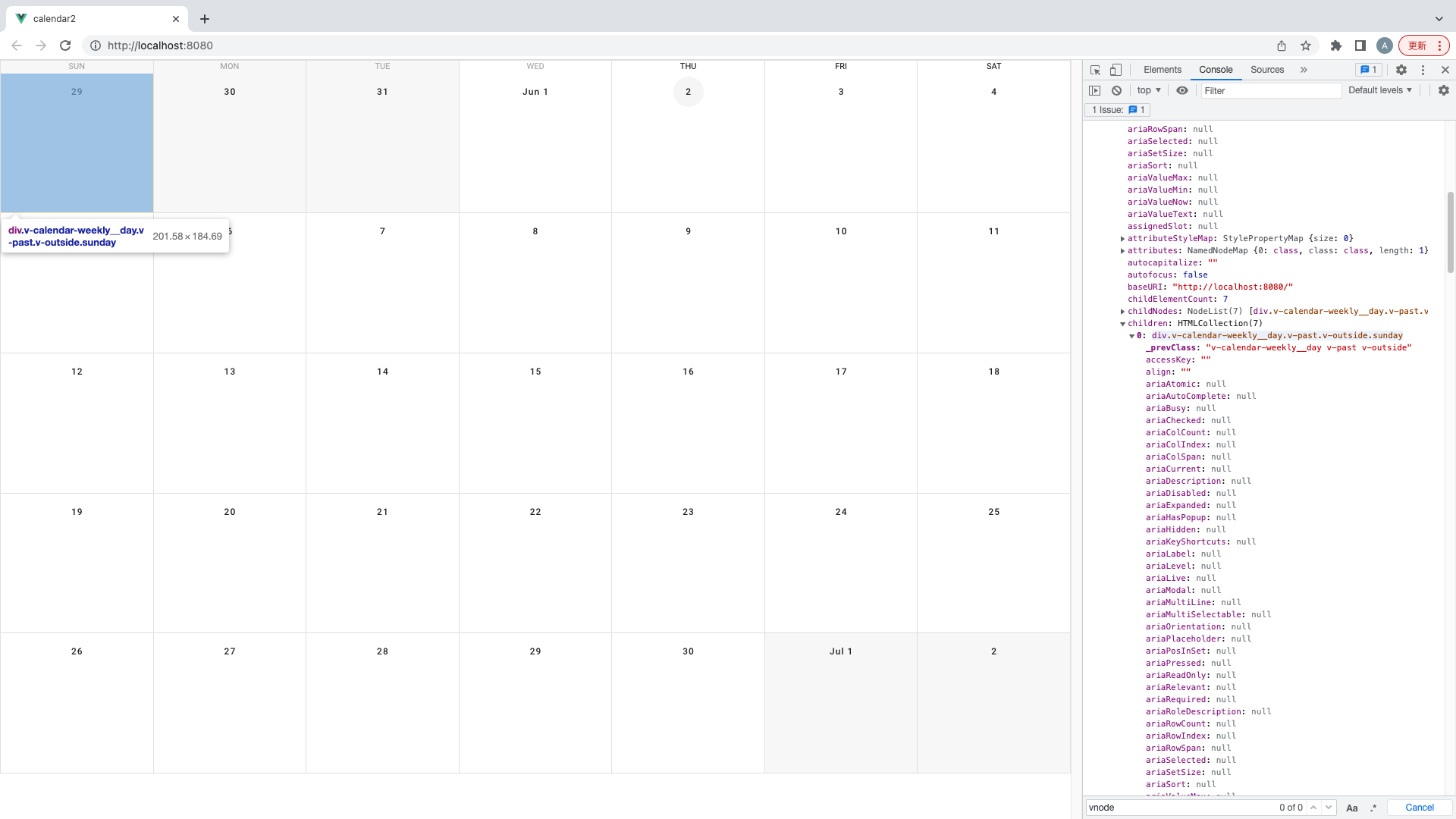
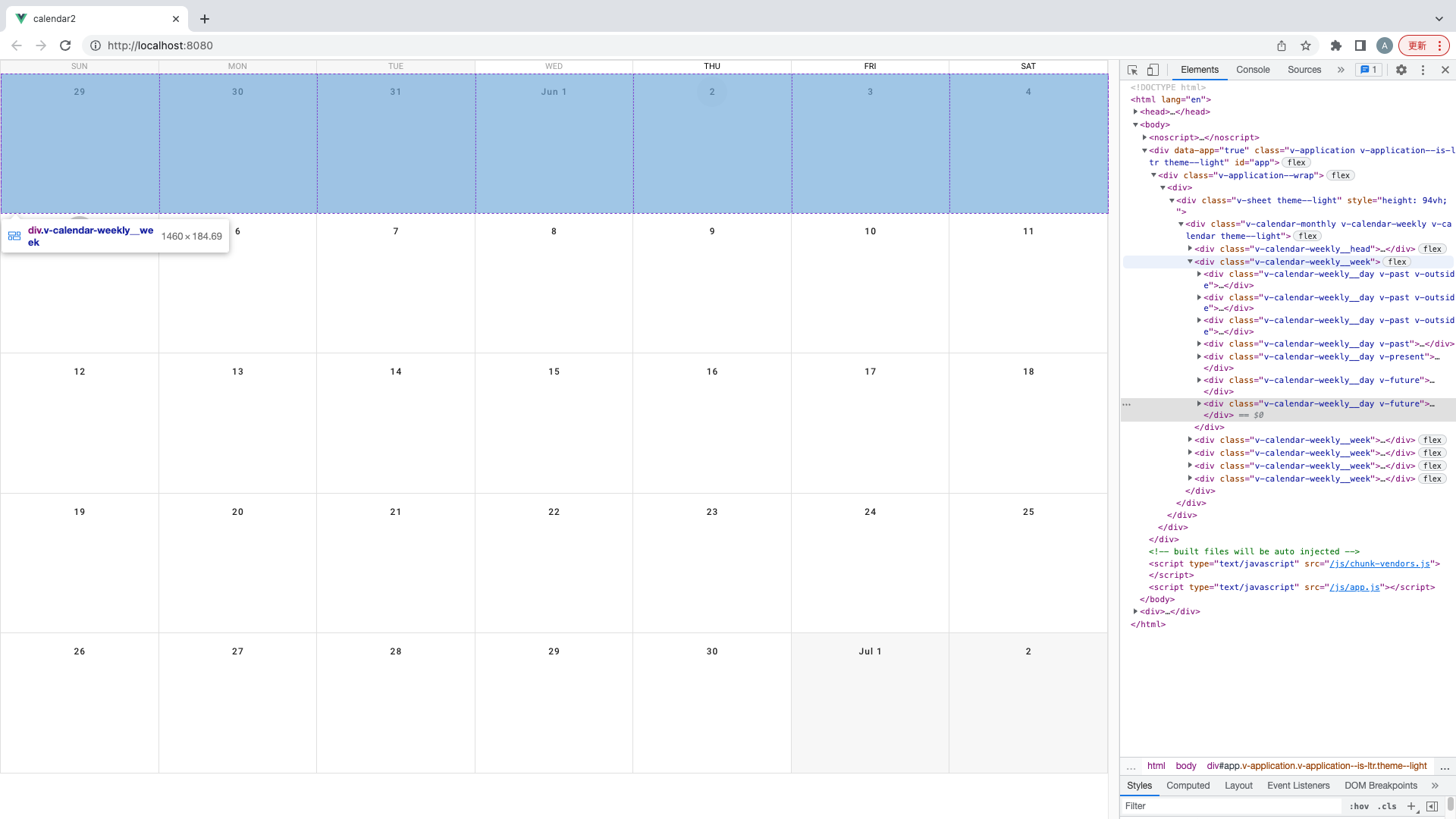
イメージとしては、週ごとに持っているv-calendar-weekly__weekをgetElementsByClassNameでとってきます。

classListにそれぞれ、sundayもしくはsaturdayを追加してあげて、styleの色を反映します。
コードは以下になります。
<template>
<v-app>
<div>
<v-sheet height="94vh">
<v-calendar ref="calendar" @change="changeColor"></v-calendar>
</v-sheet>
</div>
</v-app>
</template>
<script>
export default {
name: 'App',
methods:{
changeColor: function () {
setTimeout(() => {
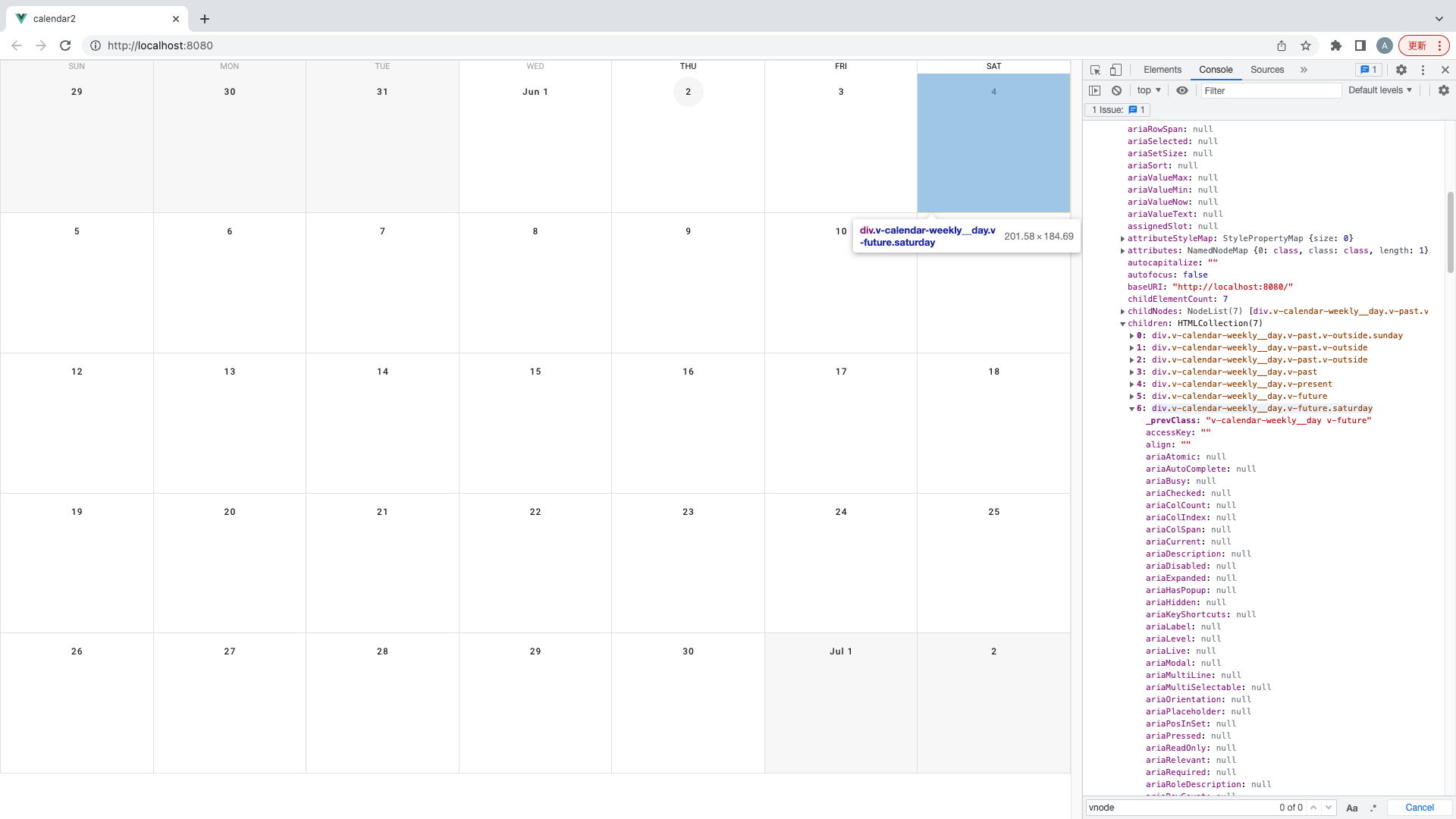
const dayList = Array.from(this.$refs.calendar.$vnode.elm.getElementsByClassName('v-calendar-weekly__week'))
dayList.map(el => {
el.children[0].classList.add('sunday')
el.children[6].classList.add('saturday')
})
}, 200)
}
},
};
</script>
<style>
.saturday {
background: rgba(0, 0, 255, .1);
}
.sunday {
background: rgba(255, 0, 0, .1);
}
</style>
感想
v-calendar-weekly__weekをどうとってくるのか非常に苦戦しました。
(結果的に、アドバイスという名のほぼやってもらった感じではありますが・・)
説明が拙くて、コードを見た方がわかるとは思いますが
自分の備忘録とし、またどなたかの参考になれば幸いです ![]()
祝日の設定の仕方もかければいいなと思っております。