はじめに
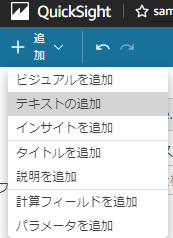
先日のQuickSightのアップデートで、テキストボックスが追加できるようになりました。
ダッシュボード等では数値やビジュアルでは表せられない、前提や洞察などの説明文を記載する欄が必要と思われますが、以前はそれをインサイトを使うことで実現する記事を書きました。
今回のテキストボックスは、インサイトより手軽に説明文を追加できるパーツのようです。
やってみた
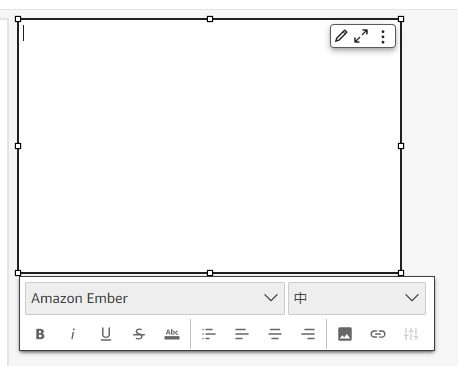
文字列
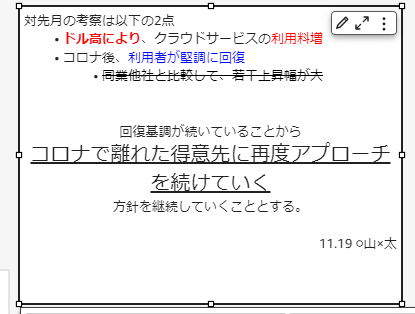
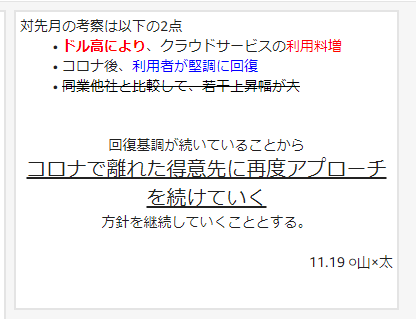
一般的な装飾は出来ました。ただ箇条書きのネストは、入力の段階ではできるのですが、フォーカスを外して確定状態にすると、フラットな段組みになっていました。
入力時は3つ目の箇条書きをネストしています。

確定すると、3つ目の箇条書きが、親と同じ階層になってしまいました。

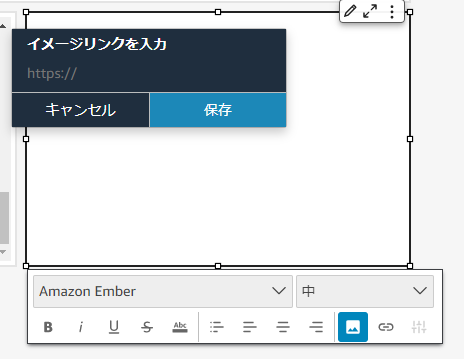
画像
画像だけだと反映されませんでした。適当に文字列も入れておくことで反映されました。

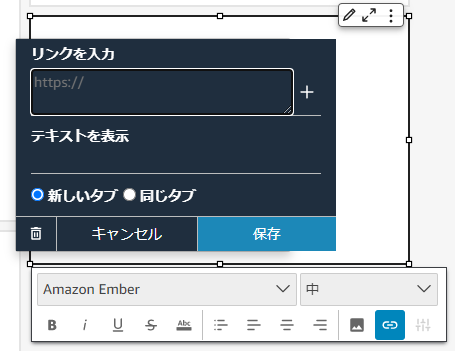
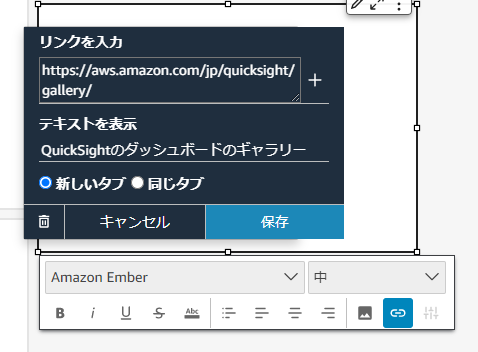
リンク
パラメータ
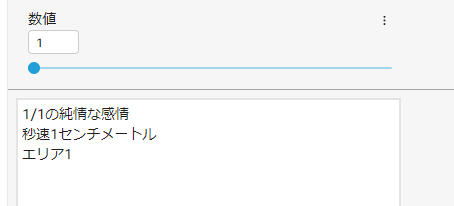
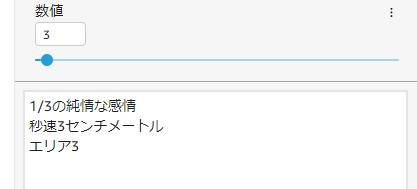
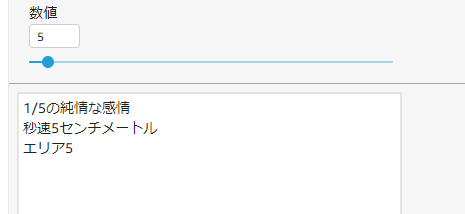
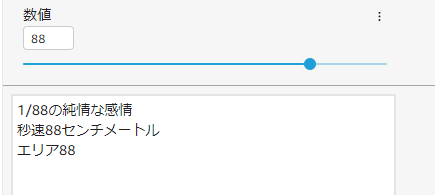
試しにスライダーのパラメータを作成し、テキストボックス内に配置してみました。

スライダーの値に連動して、テキストボックスの中身も変わりました。



URL+パラメータ
このパラメータは以下のページによりますと、URLにも埋め込めるようです。
なので少し試してみました。
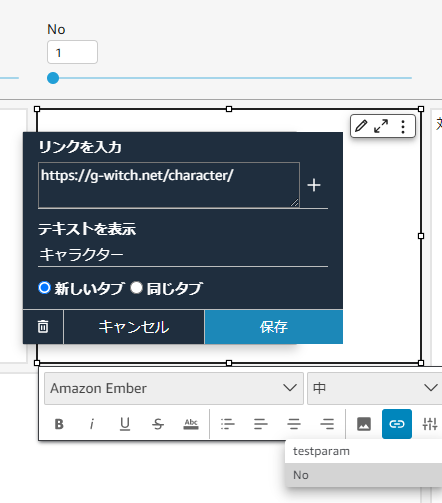
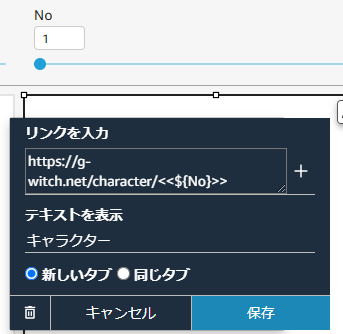
URLのボックスでパラメータを選択すると、URLに埋め込むことができます。


保存をしてリンクを押してみます。
パラメータに静的デフォルト値を設定せずに(または設定していても保存直後の段階において)生成されるURLは、埋め込んだパラメータの部分が別の文字列になっていました。

一度でもスライダーを動かすと、数値に置き換わります。なので静的デフォルト値はセットしておくのがいいでしょう。

ちゃんとパラメータが反映されたURLをクリックすると、該当のページに遷移できました。

おわりに
以前紹介した、インサイトの中にただの文字列を記載する方法は、若干用途外と感じていました。
今回ちょうどよいアップデートがあり、大変喜ばしいです。