この記事は
この記事は ACCESS Advent Calendar 12日目の記事です。
はじめましてACCESSで電子書籍関連(現在はHTML5アプリ)の開発をしている@aTomoyaKuboです。
Windows10に開発環境を移行したのでの便利だなと思った機能や
Windowsの設定や導入したアプリ、便利なショートカットについて紹介を交えつつ私の環境や利用方法をまとめます。
一部Windows7やWindows8に存在する機能も含まれています。
※12/12 12:30に導入の参考になりそうな記事を追記しました。
想定読者
- 今現在Windows10を使っていて、ほかの人がどんな環境なのか気になる人
- Windows7で開発をしていてWindows10がどんなもんか気になる人
- 他のOSを使っていてこの記事を見かけた人
利用環境
- Windows10(10.0.10586.20)
- Let's Note SZ5
環境のポリシー
導入するアプリを減らしてクリーンな環境を保ちたいので、できるだけOSで提供されている機能を利用します。
ここからが本編です。
ざっとまとめていますので目次から気になる項目を目を通していただくのがいいと思います。
便利だなと思って使っているWinodwsの新機能
- 仮想デスクトップ でコンテキストごとにデスクトップを分ける
- アクションセンター で通知や設定変更に容易にアクセス
- MicrosoftIMEががとりあえず使ってみようかなと思う程度になったので試用してます
- Hyper-V(仮想マシン環境)が搭載されたのでちょっとしたものは利用している
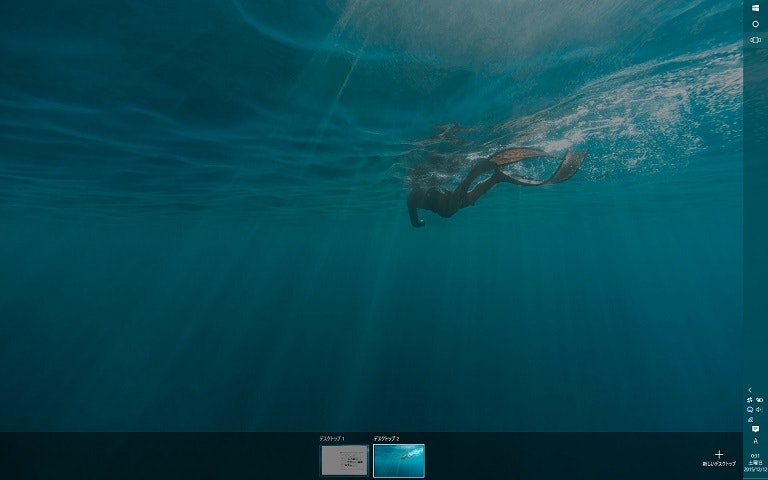
仮想デスクトップ でコンテキストごとにデスクトップを分ける
作業用、遊び用など状況に合わせたデスクトップを作成しています。
ようやくMacやLinuxのデスクトップ環境に追いつきました。
Win + Tabで仮想デスクトップ一覧、Win + Ctrl + ← or →で仮想デスクトップを移動できます。
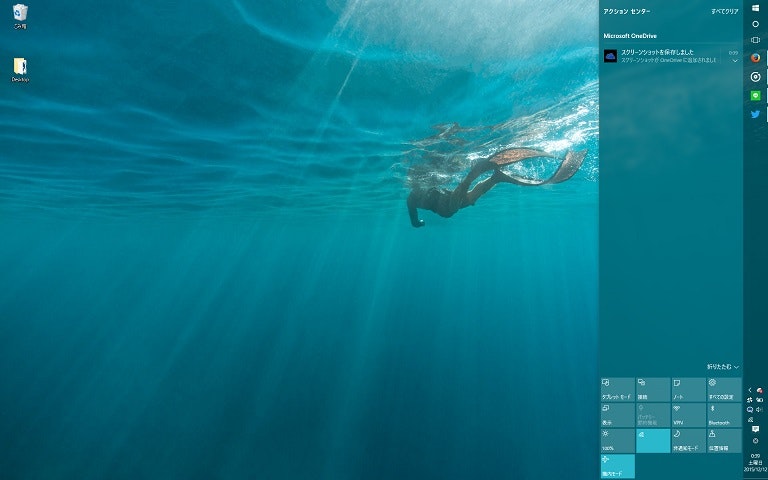
アクションセンター で通知や設定変更に容易にアクセス
アクションセンターから通知や一部機能の有効無効などにアクセスできます。
Win + Aで開けます。通知を確認したいときに使っています。
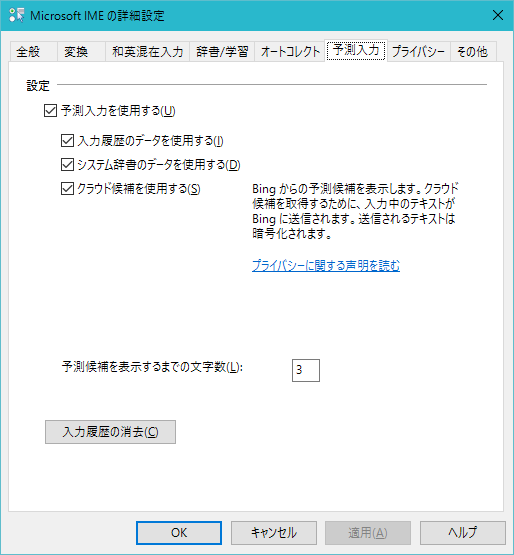
MicrosoftIMEががとりあえず使ってみようかなと思う程度になったので試用してます
今までは即GoogleIMEやATOKをインストールしていましたが、
使ってみてもいいかなと思う程度に変換はよくなったと思います。
(ATOK持ってるならATOKでいいと思います。)
クラウド辞書機能があるのでそちらを有効にして利用しています。

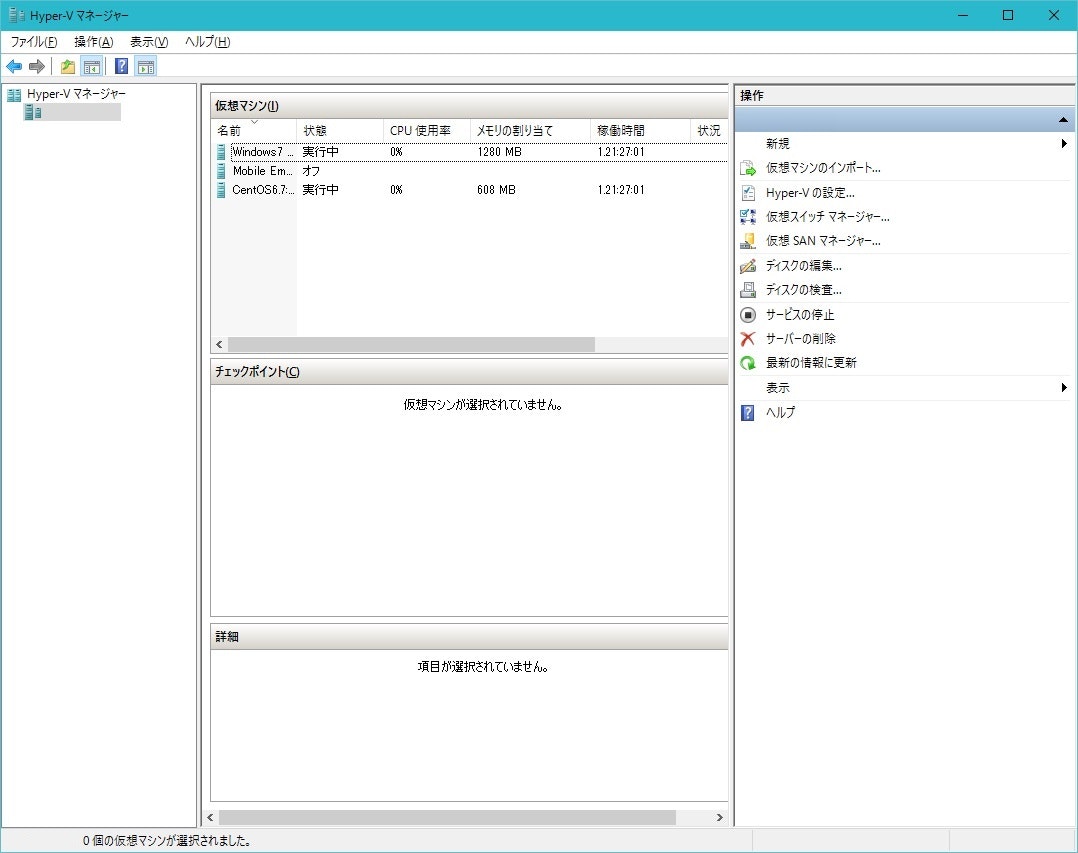
Hyper-V(仮想マシン環境)が搭載されたのでちょっとしたものは利用している
ちょっとLinux使いたい場合やWindows7で確認したい時などにHyper-Vを利用しています。
別途仮想マシン環境を導入しないで済みます。
Windowsで設定していること
- キーボードレイアウトを変更している
- テキスト、アプリ、その他の項目のサイズを100%に変更している
- Caps LockをCtrlにしている
- スタートメニューからのWeb検索をBingからGoogleに変更している
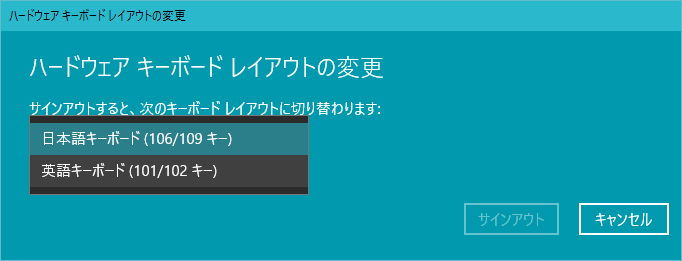
キーボードレイアウトを変更してる
US配列が使いたい人も多いと思います。スクショのように変更が容易になりました。
残念ながら日本語入でDvorak配列は選べませんでした。レジストリから変更しました。
下記記事で丁寧に説明されています。※12/12 12:30に追記
Windows10日本語版で英語配列キーボードを使用する
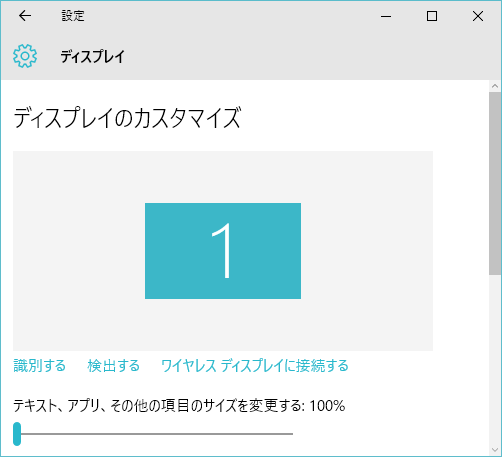
テキスト、アプリ、その他の項目のサイズを100%に変更している
Windows10では画面サイズと解像度によっては200%などが設定されています。
字や画像が小さくなりすぎず見やすいのですが、開発環境としては情報量が多い方がいいので100%に設定しました。
Caps LockをCtrlにしている
Caps Lockは基本使わないのでCtrlにします。
Windows自体にGUIから簡単に変更できる方法が提供されていると思ったのですが見つかりませんでした。
レジストリエディタから変更しました。
スタートメニューからのWeb検索をBingからGoogleに変更している
標準ブラウザをFirefoxやChromeにしてもスタートメニューの検索を利用するとBingに繋がってしまいます。
ブラウザにアドオンを追加することでGoogleで検索することができます。
- firefoxはBing-Googleアドオンをインストール
- ChromeはNo-Bingアドオンをインストール
アプリの導入
- Windowsストアによりインストールやアップデートが楽になったのでできるだけ利用したい
- Windowsアプリはやっぱり必要なのでパッケージマネージャーでインストールやアップデートを楽にしている
- コマンドライン関係
Windowsストアによりインストールやアップデートが楽になったのでできるだけ利用したい
Windowsストアによりソフトウェアの導入やバージョン管理が楽になりました。
TwitterやAdobe Reader Touch、Evernote Touchなど様々なものがあります。
しかし使い勝手はWindowsストアアプリよりもWindowsアプリのほうが機能が豊富な状況です。
EvernoteはWindowsアプリ版を導入しました。
残念ながらNode.jsやRubyなどは提供できないのでされていません。
Slack for Windowsなどもストア上にないのでWindowsアプリは必要です。
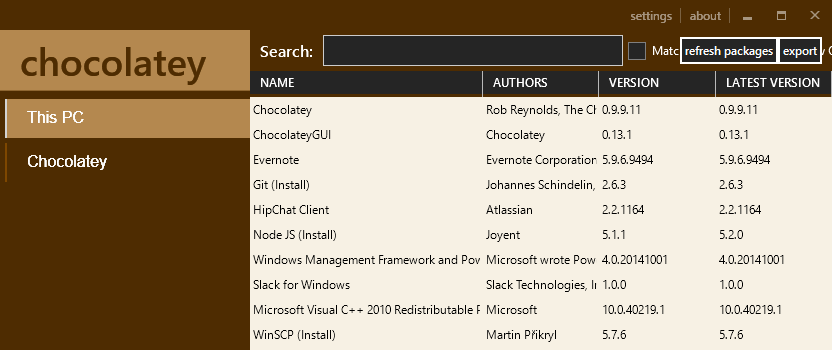
Windowsアプリはやっぱり必要なのでパッケージマネージャーでインストールやアップデートを楽にしている
ネット上からアプリを自分でダウンロードしてインストールするのは大変なのでWindows向けのパッケージマネージャーを導入しました。
今回導入したのはChocolateyとGUIフロントエンドのChocolateyGUIです。
他に有名なパッケージマネージャーとしてNpackdがありますが、
Chocolateyよりもバージョンが古いアプリがいくつかあったのでこちらにしました。
ただし、NpackdにあるのにChocolateyにないものもあります。
両方使うことにするかもしれません。
下記記事で丁寧に説明されています。 ※12/12 12:30に追記
Chocolateyを使った環境構築の時のメモ
こちらは知らなかったので試してみたい。 ※12/12 12:30に追記
Windows10のパッケージ管理を試した(仮)
コマンドライン関係
Windows10からコマンドプロンプトがフリーサイズになりました。
利用も検討しましたが、タブがないので利用を見送りました。
ターミナルはCmder miniを使用しています。
シェルはCygwinのものを利用しています。
よく使っているショートカット
本文中でもいくつかは紹介しましたが最後によく使っているショートカットをまとめます。
仮想デスクトップ関連
- 仮想デスクトップの移動:Win + Ctrl + ← or →
- 仮想デスクトップ一覧 : Win + Tab
ウィンドウ配置
- ウィンドウを左右半分に表示する:Win + ← or →
- ウィンドウを隅に表示する:Win + ← or → => Win + ↑ or ↓
- ディスプレイ間のウィンドウの移動(前からあるけど) : Win + Shift + ← or →
ウィンドウ切り替え
- タスクバー上で切り替える : Win + T
Alt+Tabよりも効率よく切り替えられるのでよく利用しています。 - ウィンドウ一覧で切り替える : Alt + Tab
その他
- アクティブウィンドウのスクリーンキャプチャ : Alt + PrtSc
加えてOneDriveの設定でスクリーンショットが自動で保存されるようにもできます。 - アクションセンターを開く : Win + A
- Cortanaを開く : Win + S
最後に
急ぎ足でざっとまとめました。少しでも楽しんでいただけてれば幸いです。
もう少し丁寧にまとめなおしたい。
明日(12/13)は @aRyoKurodaさんの記事です。お楽しみに!