modalのデフォルトの背景色を特定のmodalのみ変更したかったので対応したときのメモ。
modalを開くとbodyに下記div要素が追加される。
<div class="modal-backdrop fade in"></div>
.modal-backdropで
background-color: #000
が設定されているので黒系の背景となる

特定のmodalの時だけカラーを変えたかったのでshowとhiddenイベントでbodyにclassを追加して対応する
hideだと途中で黒に戻ってしまうのでhiddenで設定。
sample.js
var _openDefaultModal = function() {
$('#bg-test1')
.modal('show');
};
var _openBlueModal = function() {
$('#bg-test1')
.on('show.bs.modal', function(e) {
$('body').addClass('modal-bgcolor-blue');
})
.on('hidden.bs.modal', function(e) {
$('body').removeClass('modal-bgcolor-blue');
})
.modal('show');
};
sample.css
.modal-bgcolor-blue .modal-backdrop {
background-color: #428bca;
}
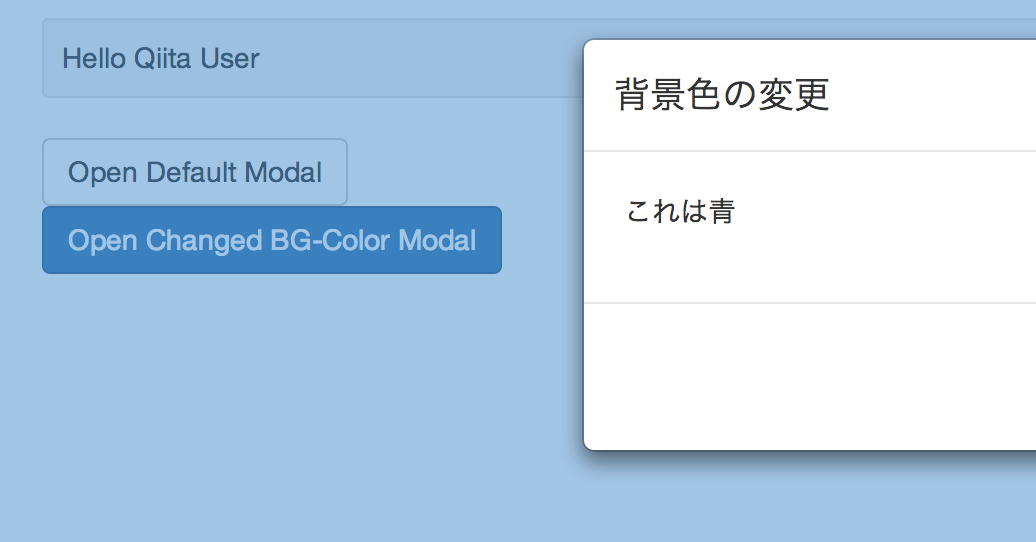
こんな感じでbackdropの色が変更できた