前置き
前回のTODOリストに
オプション機能をつけていきます♪
https://note.com/aliz/n/n8411db2c9a20
今回はログイン機能を追加🌟
実際にサービスを運用するには
必須の機能ですね!👍
以前の記事をやっていない方でも
仕組みと書き方が分かれば大丈夫です🙆♀️
内容が濃いのでお知らせした通り、
有料記事になりました💰
【使うもの】
・Firebase Authentication
・Vuex(ログイン状態の保持)
【流れ】
ボリュームがあるため2回に分けます!
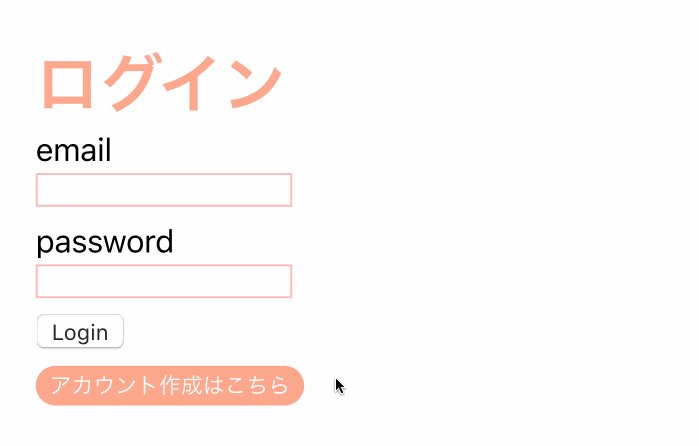
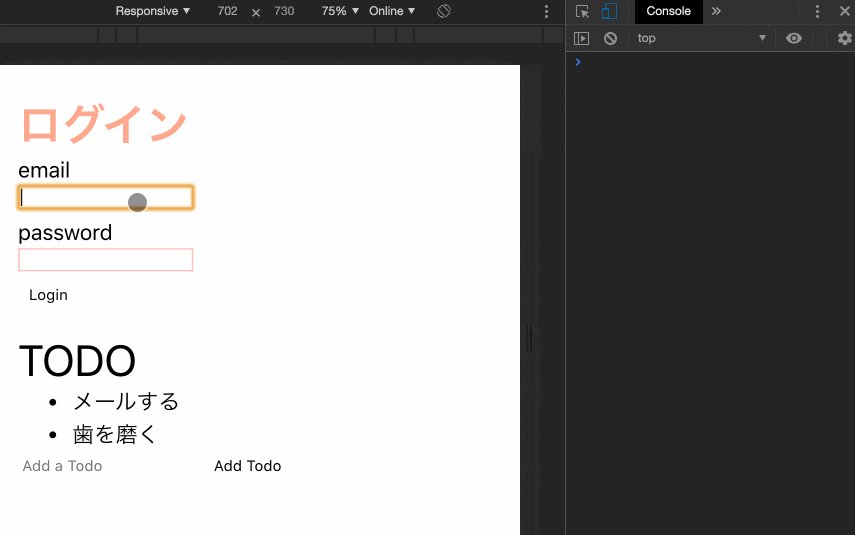
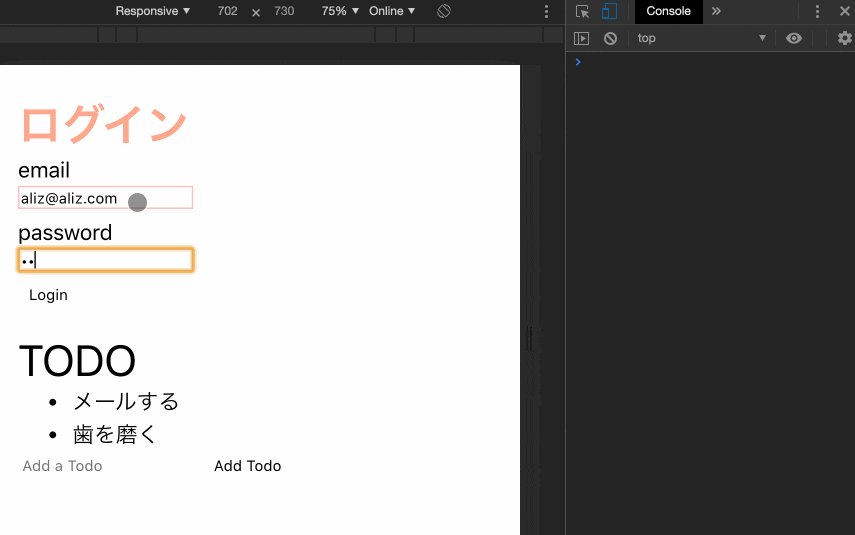
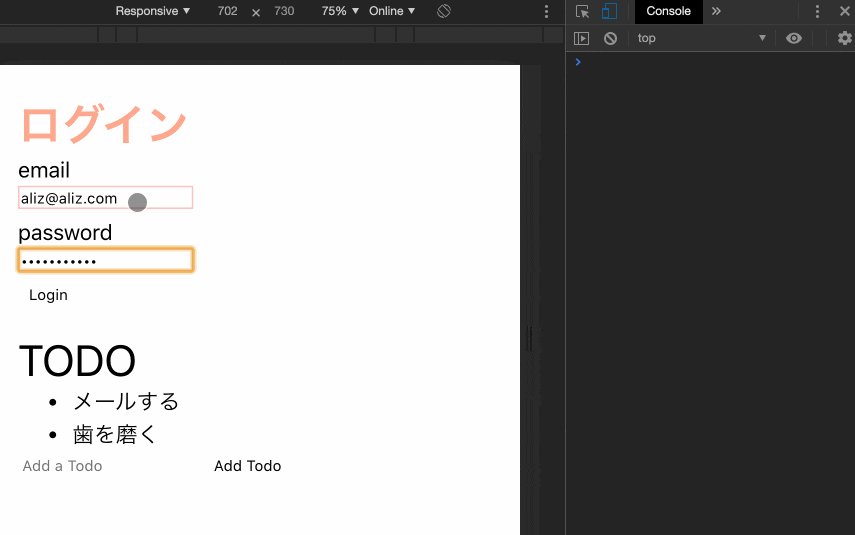
・ログイン画面の作成
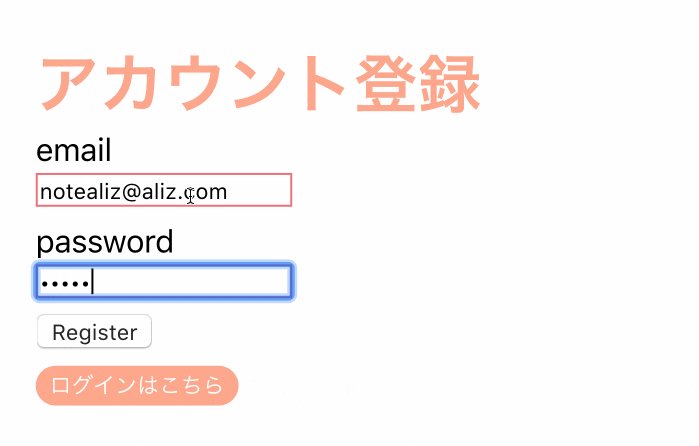
・新規アカウント作成画面の作成
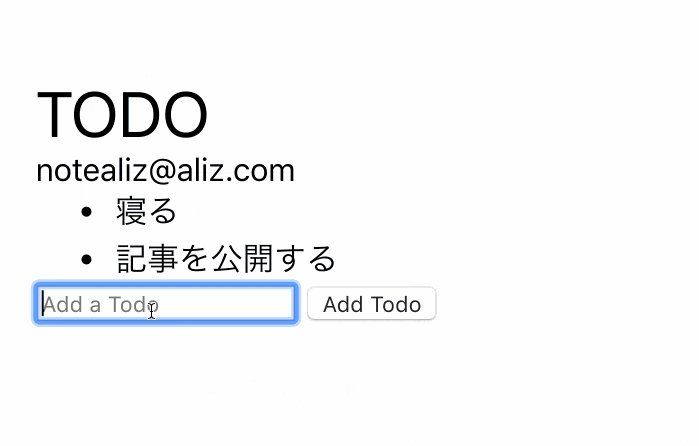
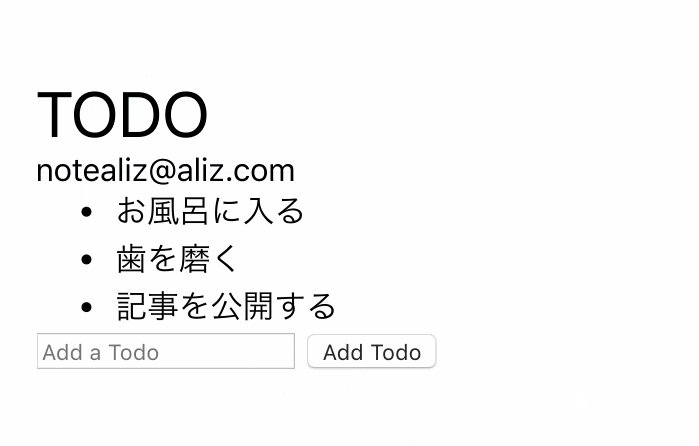
・ログイン時とログアウト時の
表示の出し分け
・+a
メールアドレス以外のログイン
エラー時の処理や
アカウント作成時にメール送信
❓公式guides, Referenceの読み方
基本的にfirebaseのreferenceは
英語の状態で表示し、
自分でgoogle翻訳で翻訳しましょう📚🔍
言語を日本語にすると
古いバージョンだったりするので、
最新の英語を翻訳していくのがベスト!⭕️
ただいきなり全部英語だと
欲しい情報がどこにあるか分からないので
最初は日本語で表示させて
ある程度検討をつけてから英語にしてます🍬
(英語も理解できるように頑張ろう…💪)
Step1: firebaseAuthの準備
まずはfirebaseで既に作成したプロジェクトに
ログイン方法の設定をしていきます🍒
簡単にできるメールアドレスから!✉️
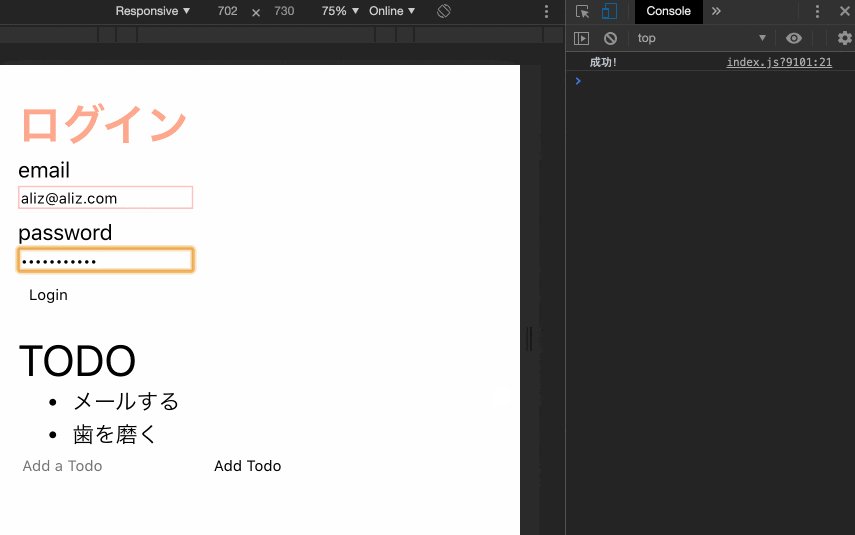
ログインできるかどうか判断するため
firebase上でアカウントを作成してみます🌟
💡後からアカウント作成画面も作ります
💡Googleアカウントでの
ログインなども追加していきます
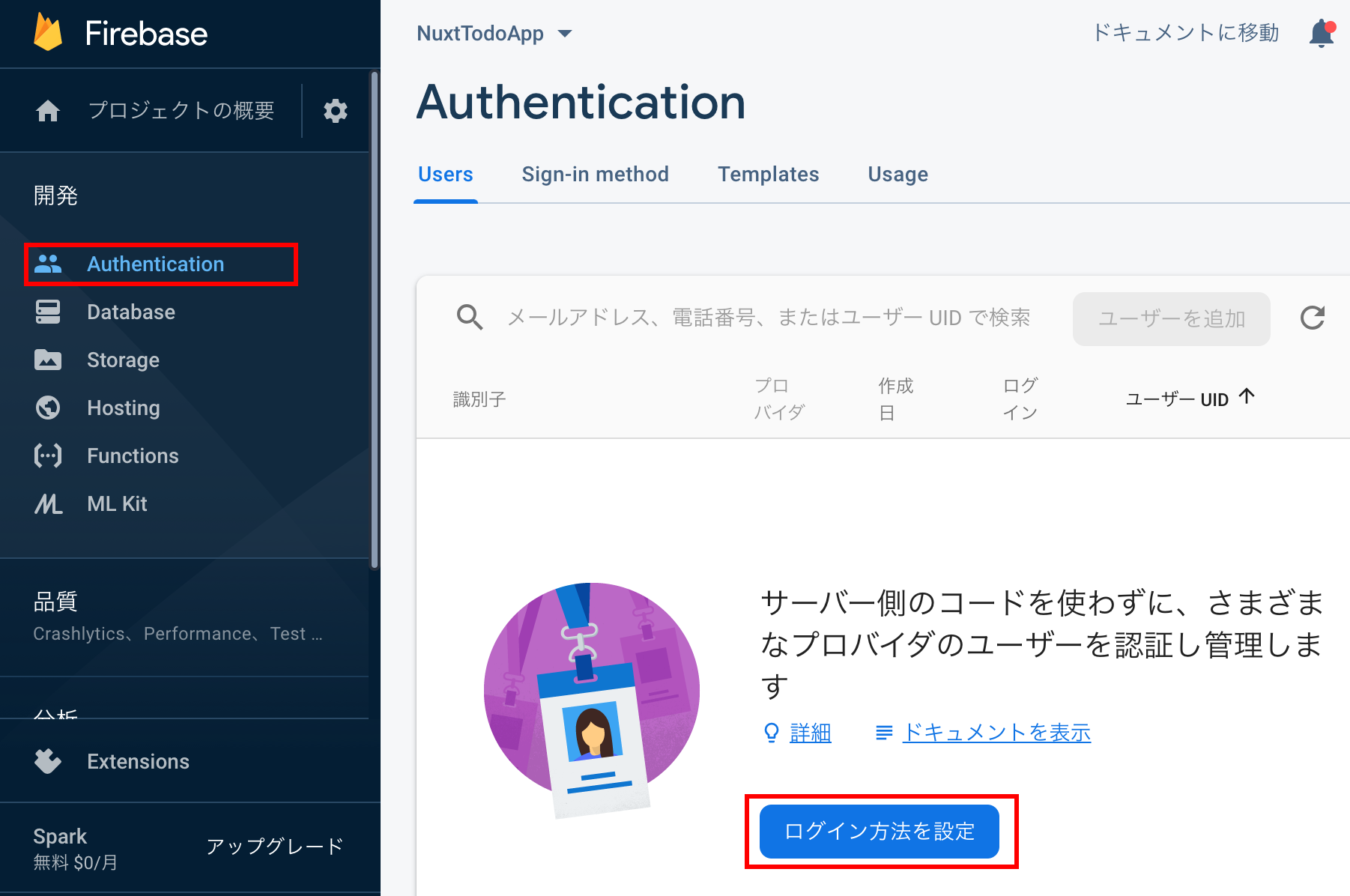
・プロジェクトの概要ページから
サイドメニューのAuthenticationを選択
ログイン方法を設定を選択

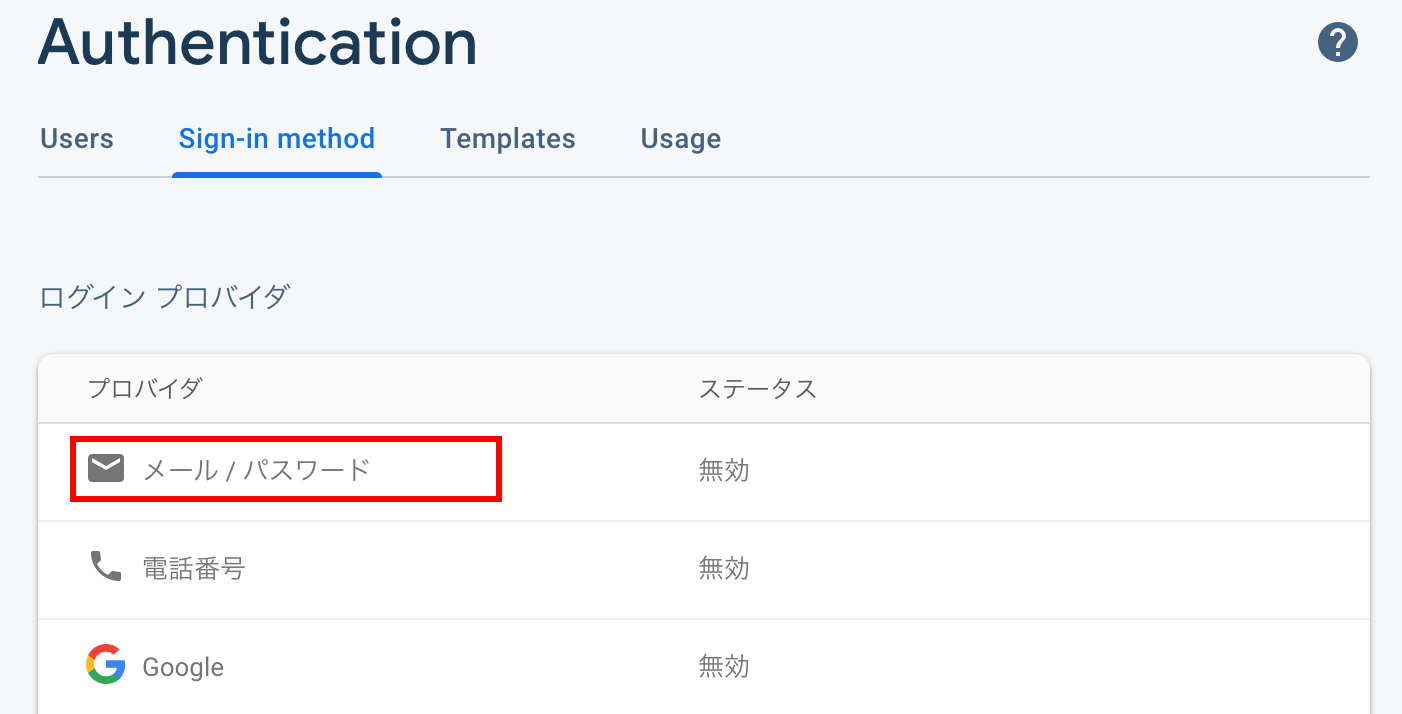
・メールを選択

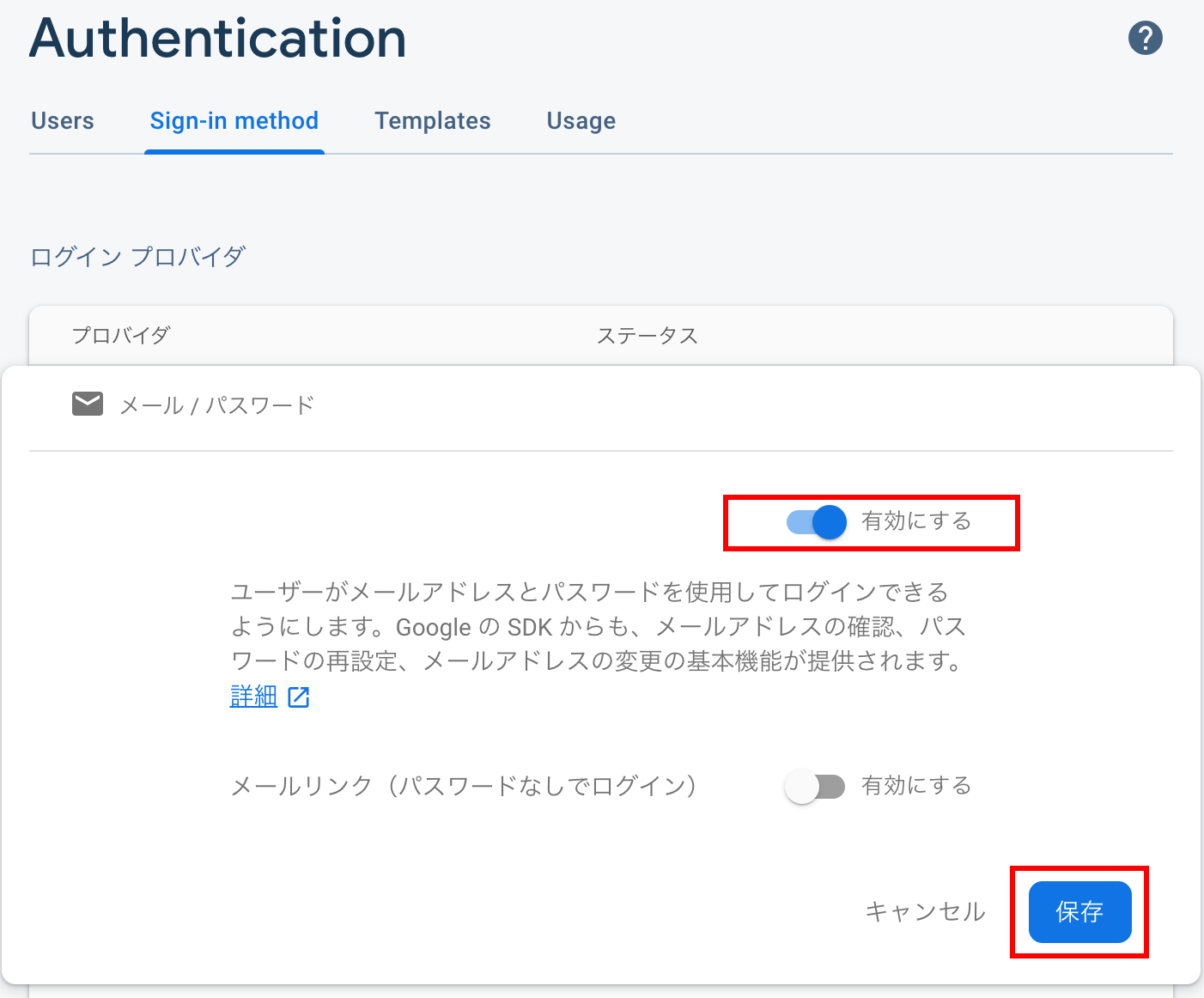
・メールでのログインを有効にし、保存

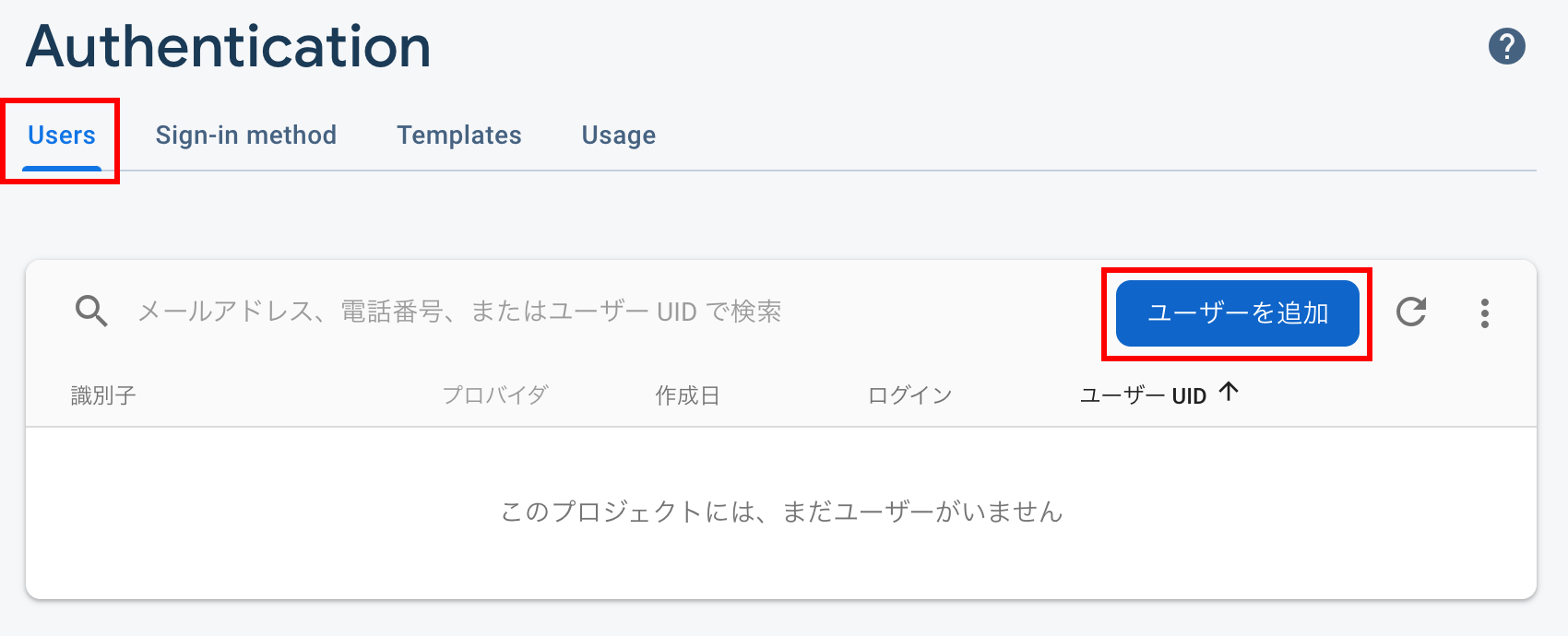
・usersタブに戻りユーザーを追加

登録できるとユーザー情報が表示されます🌟