前置き
前回の続きです!
基礎編の復習と思ってもらえれば⭕️
値を見てみよう!
consoleの値と
実際画面上でどうなるか
確認していきましょう🎈🧸
_idでどんな文字列がきても
良い状態にしておきます。
【ディレクトリ 】
pages/
--| _id/
-----| index.vue
<template>
<div class="page">
<p>params: {{ $route.params.id }}</p>
<p>query: {{ $route.query.id }}</p>
</div>
</template>
<script>
export default {
fetch ({ params, query }) {
console.log(params, query)
}
}
</script>
【URL】
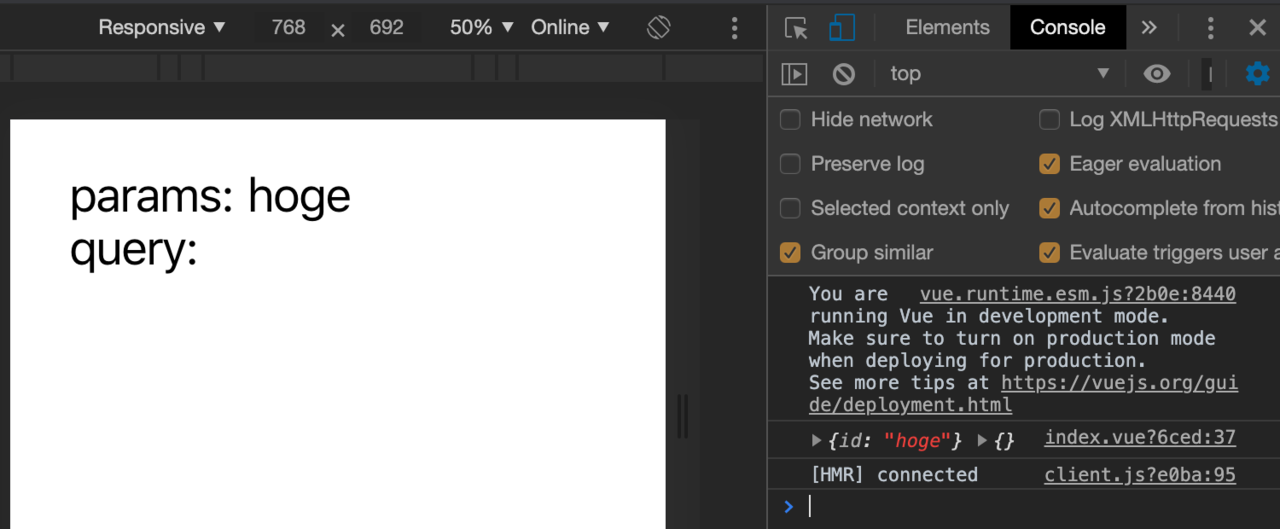
localhost:59037/hoge
【解説】
consoleを見ていきましょう👀
・paramsが{id: "hoge"}
urlのpath部分がhogeのため
templateの参照も
route.params.idで一致し
うまく表示されています🤗
これが$route.params.userにしてみると
一致せず何も表示されません。。。
・queryが{}
urlに?がないためqueryは空
✅$router.pushを追加してみます!
https://router.vuejs.org/ja/guide/essentials/dynamic-matching.html
<template>
<div class="page">
<p>params: {{ $route.params.id }}</p>
<p>query: {{ $route.query.user }}</p>
<button
type="button"
@click="$router.push({ path: 'hogehoge', query: { user: 'private' } })"
>
移動!
</button>
</div>
</template>
<script>
export default {
fetch ({ params, query }) {
console.log(params, query)
}
}
</script>
【URL】
ボタンを押す前
localhost:59037/hoge
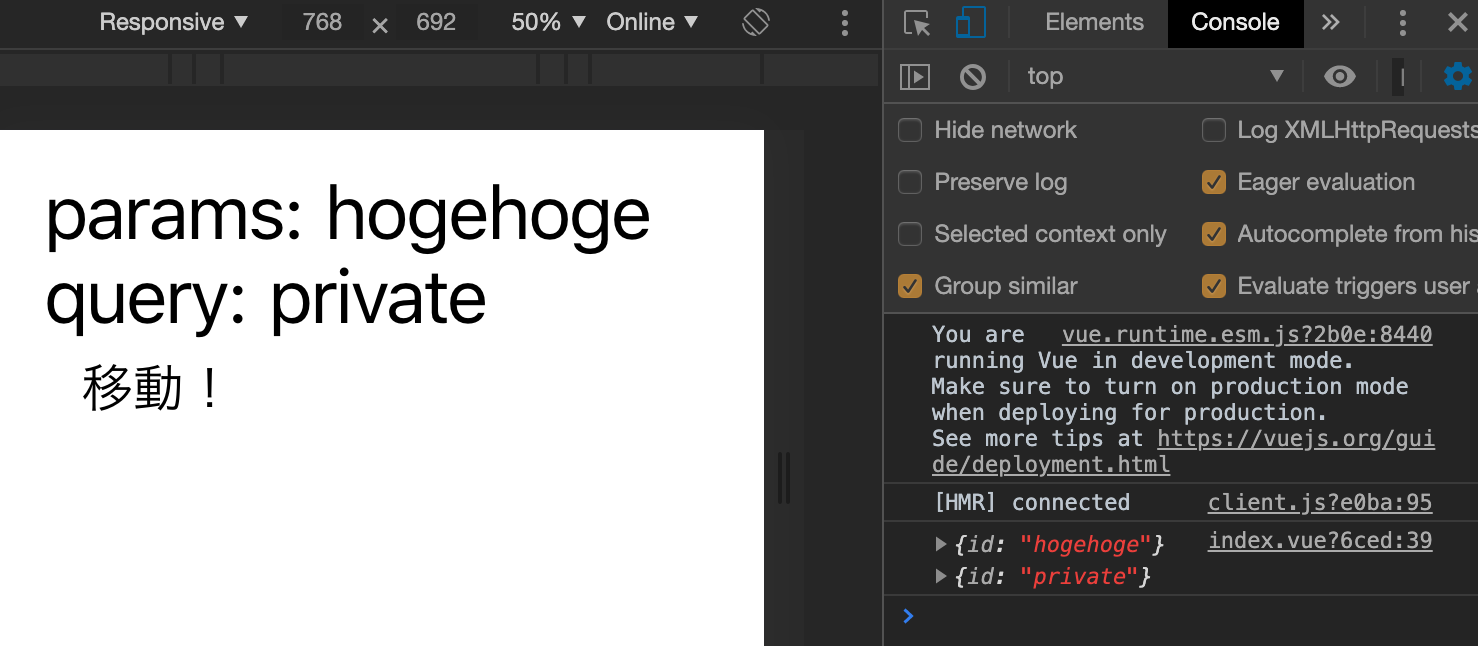
ボタンを押した後
localhost:59037/hogehoge?user=private
queryをuser=privateにしているので
{{ $router.query.user }}と変更したことで
privateが表示されていますね🌟
pagination
ページネーションも
考え方はこれと同じです!
paramsは同じまま、
queryだけを変えていきます。
これにより同じページ内でソートを書け
1ページ目だけを表示、ということができます🔍
liの1を押せば1ページ目にいきます💡
【基礎構文】
変数を使う時は**${変数}**にします。
テンプレートリテラルについては
ここが分かりやすいです!
https://qiita.com/kura07/items/c9fa858870ad56dfec12
userIdをpropsとして渡し
親でuserId=123とすれば
/user/123へ飛びます。
https://router.vuejs.org/ja/guide/essentials/navigation.html
router.push({ path: `/user/${userId}` }) // -> /user/123
【飛びたいURL】
localhost:3000/home?members=1
【Pagination.vue】
queryをpropsとして渡します。
queryは?から始まるので?から始まり
その後ろに変数のqueryを入れます。
変数を使う時は${変数}にします。
<template>
<div class="page">
<ul class="list">
<li
@click="$router.push(`?${query}=1`)"
>
<span class="text">
1
</span>
</li>
</div>
</template>
<script>
export default {
props: {
query: {
type: String,
required: true,
},
},
}
</script>
<template>
<div class="page">
<Pagination
query="members"
/>
</div>
</template>
queryを親で指定して
members一覧部分の
1ページ目でソートすることができます🔍
💥router.pushの文頭に/を追加し
$router.push(/?${query}=1)
にしてしまうと
【飛びたいURL】
pages/home.vue内で
メンバーの一覧部分をソート
localhost:3000/home?members=1
【実際のURL】
pages/index.vue内で
メンバーの一覧部分をソート
localhost:3000/?members=1
となってしまいます!🤯
理解度チェック
✅あまり実用的ではないですが
理解度チェックのためのクイズです👀
飛びたいURLから
足りない部分を書き足しましょう✍️
【飛びたいURL】
localhost:3000/user/hoge
【ディレクトリ 】
components/
--| RouterPush.vue
pages/
--| user/
-----| _id.vue
--| index.vue
<template>
<button
type="button"
@click="$router.push(`${query}`)"
>
home
</button>
</template>
<template>
<div class="page">
<RouterPush
/>
</div>
</template>
<script>
import RouterPush from '~/components/RouterPush.vue'
export default {
components: {
RouterPush
},
}
</script>
…
…
分かりましたか?💡
書き足す部分はこちらです!
<template>
<div class="page">
<RouterPush
query="user/hoge"
/>
</div>
</template>
<script>
import RouterPush from '~/components/RouterPush.vue'
export default {
components: {
RouterPush
},
}
</script>
【解説】
RouterPush.vueで
${変数}を使っているため
親で変数queryを行きたいURLに指定します🎈🧸
行きたいURLはuser/_id.vueで
_idはhogeとしているのでquery="user/hoge"
文字列をそのまま渡しているので
:queryにする必要はありません。
:query="変数"の場合は使用します🌟
これで復習もバッチリですね!!
記事が公開したときにわかる様に、
note・Twitterフォローをお願いします😀
https://twitter.com/aLizlab