🎈 この記事はWP専用です
https://wp.me/pc9NHC-MQ
前置き
コンポーネントの分類の仕方についてと
少しですがサンプルコード集です🎈🧸
この要素はどこ❓
molecules❓
それともorganisms❓
なんて時にチェックしてください✅🌟
フォルダ分けはアトミックデザインを推奨しています。
Atomic Designとは
サンプルコードもあるので
コンポーネントの命名や
中身の構成などの参考にも
お役立てください❤️
コードを書き始める前のチェックリストを
見ておくと尚良いと思います✨👀
分け方
アトミックデザインに基づく分け方
アトミックデザイン は、
要素の大きさや機能ごとに
ファイルを分けるやり方です✨🗂
それに乗っ取って分けていますが、
確実な正解・ルールは存在しないので
あくまでも私たちの分け方として
参考にしてくださいね♪
それぞれ、
どの階層のコンポーネントを
読み込んでもOKです🙆♀️
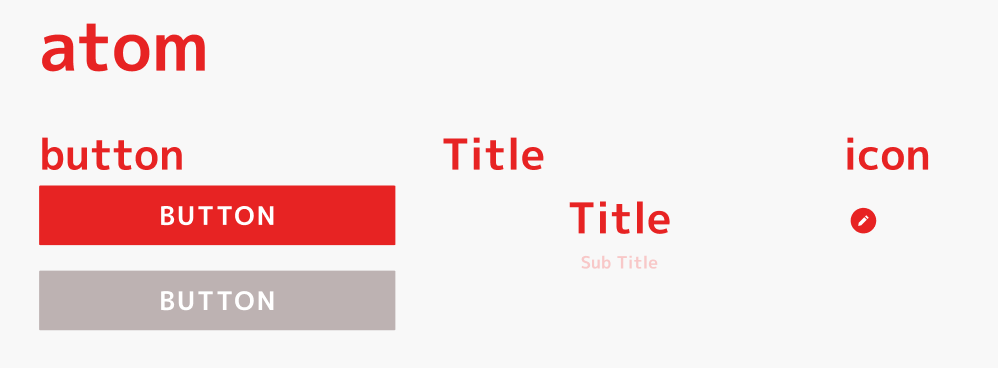
atoms
UIの最小要素。
button, icon, inputなど。
タイトルのh1と、
サブタイトルのpでセットの場合なんかも
1つのまとまりなのでatomsへ🍎
molecules
atomsを2, 3つ貼り付けたような物🧩
ul > li のliや
formに入れるlabelつきのinputなど。
organismがformやulなどの
まとまりなので
それを分解した要素です💡
InputDefault.vueを
atomで作っていた場合はimportし、
作っていない場合は
FormItemInput.vueで
直接inputを使ってもOKです⭕️
organisms
formやulなど、
ある程度のまとまり。
modalの中身もココ💫
templates
modalやnav, Header, Footer
sectionなどの大きなまとまり🍓
atoms
🎈 続きはWPでご覧ください👀
https://wp.me/pc9NHC-MQ