🎈 この記事はWP専用です
https://wp.me/pc9NHC-AQ
前置き
layoutの実践編です🤗💕
基礎は文法編でご確認ください👀
https://wp.me/pc9NHC-A4
タブレット以下のサイズになったら
ハンバーガーメニューを表示させましょう🌟
Let's try!
構成を考える
まずは全体の構成をイメージしましょう🤔💭
Headerはlayouts/default.vueで固定
タブレット以下でメニューの切り替えをするから…
ticktack…
大体のイメージはできましたか?💡
それではまずディレクトリ から
まとめてみましょう!
⬇️
ディレクトリ
assets/
--| scss/
----| _variables.scss
----| reset.scss
components/
--| templates/
----| headers/
-----| HeaderDefault.vue
----| menus/
-----| MenuDefault.vue
layouts/
--| default.vue
pages/
--| index.vue
nuxt.config.js
componentsは
アトミックデザイン に基づいて分けています🌟
使用するファイルはたくさんありますが、
今回のメインはメニューの切り替えを
layouts/default.vueでやることです🔄🌠
💥そのためスタイリングは丁寧ではありません💥
あくまでlayoutsでの切り替えのためだけに
超サラッと書いております…!
layoutsでメニューの切り替え
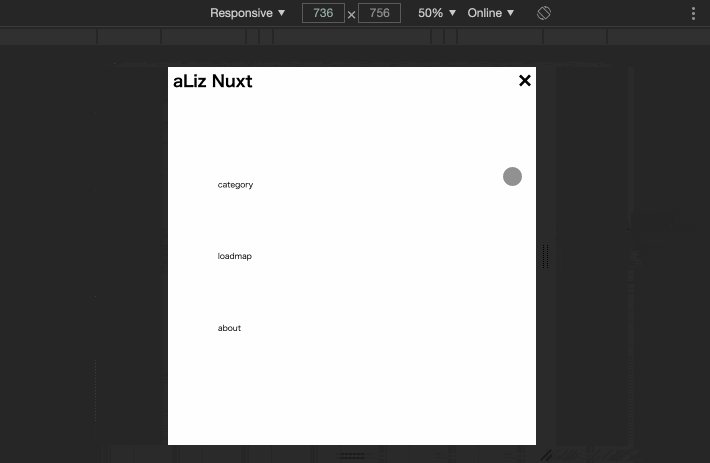
HeaderDefault.vueのハンバーガーメニューを開くと
専用メニューのコンポーネントが表示される…
クリックイベントを検知する必要があるので
HeaderDefault.vueでは$emitを使用しますね💡
そしてそのイベントで真偽値を切り替え
メニューの表示/非表示を行います。
このイメージができれば、ほぼ完成です☺️笑
<template>
<div class="layout layout-default">
<MenuDefault
v-show="isMenu"
class="menu"
@clickMenu="clickMenu()"
/>
<HeaderDefault
:isMenu="isMenu"
class="header"
@clickMenu="clickMenu()"
/>
<div class="content">
<nuxt />
</div>
</div>
</template>
<script>
import Header from '~/components/templates/headers/Header.vue'
import MenuDefault from '~/components/templates/menus/MenuDefault.vue'
export default {
components: {
HeaderDefault,
MenuDefault,
},
data () {
return {
isMenu: false,
}
},
methods: {
clickMenu () {
this.isMenu = !this.isMenu
},
},
}
</script>
assetsの下準備
まずはscssで下準備🌟
メディアクエリ の作成と
余計なcssをリセットしておきます。
🎈 続きはWPでご覧ください👀
https://wp.me/pc9NHC-AQ