この記事はたまたま集まった技術&もの作りが好きな人たち Advent Calendar 2019 25日目の記事です。
はじめに
初めまして!25日目を担当させていただきます@a2ureと言います
クリスマスですね!あと30分切ってますがw
(ギリギリの投稿です)
今回はテレビアニメ「蒼穹のファフナーEXODUS」に登場するデジタル時計のデスクトップアプリを作ってみました!
作成にHTML,CSSやEletron等を利用しているのですが、私はHTML,CSSといったフロント周りの経験がない、ほぼ初心者なので至らない点が沢山あると思います。
完全にノリと勢いで作ったものなので、「こんなのを作りたかったのね」というゆるい感覚で見ていただければと思っております…!
注意
この作品が好きな人間が「個人の範囲内で楽しむため」に作成したものになります。
公式とは一切関係ございません。
作成するデジタル時計について
そもそも「蒼穹のファフナー」という作品を知らない方もいると思うので、軽く説明を。
「蒼穹のファフナー」は2004年から放送されているロボットアニメシリーズです。
「ファフナー」というロボットに乗り、宇宙からきた生命体「フェストゥム」と戦い・対話し平和を掴もうと生きる人々の物語です。
今回作るのはこの作品のTVシリーズ第2弾にあたる「蒼穹のファフナーEXODUS」に登場するデジタル時計です。
ファフナーのコックピット内で登場し、日時等を教えてくれます。
デザインが好きだったので「こんなデスクトップアプリとかあったらなー」と思ったのがきっかけ。
「ないなら作ればいい」精神でCSS,electronを利用してこれのデスクトップアプリを作っていきます。
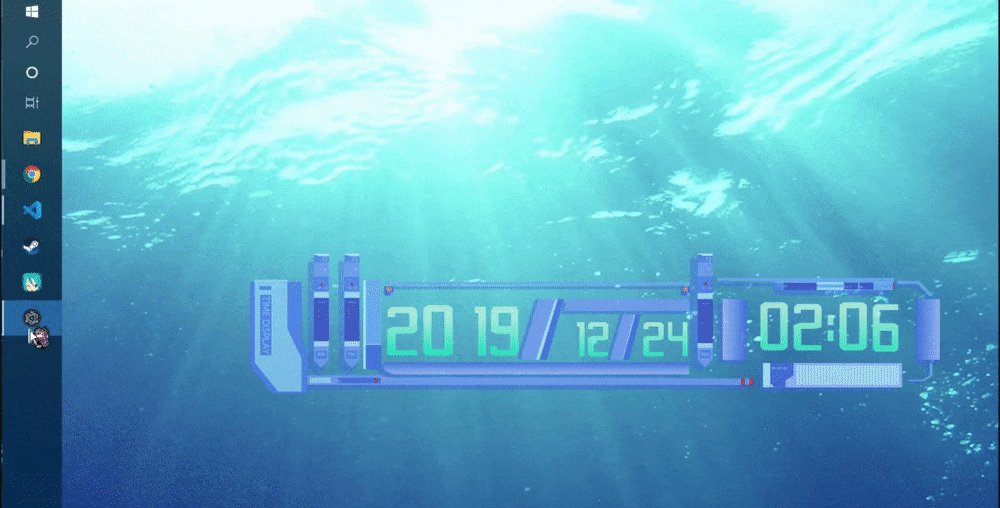
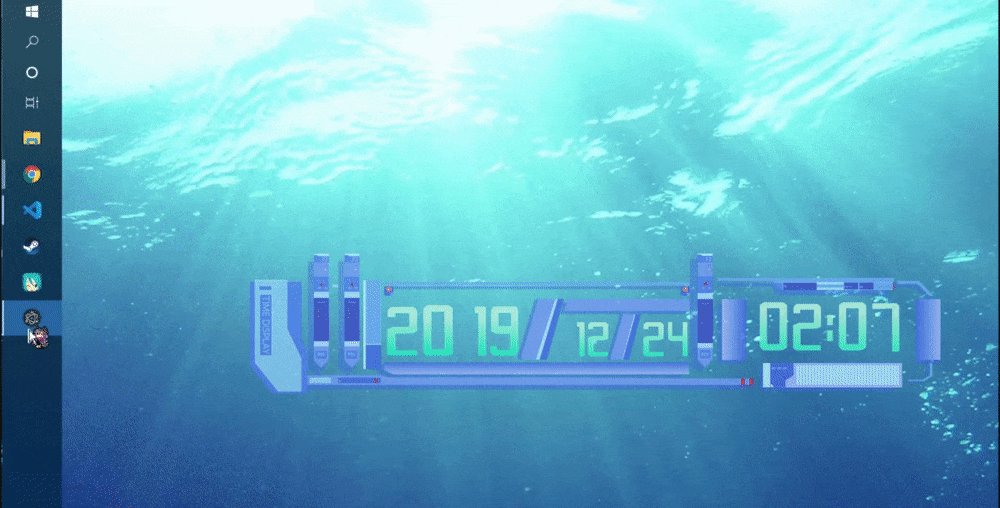
完成品
先に、(GIFになりますが)完成品はこちらになります。
ちなみに今年の6月に作成開始して7月に完成。
約1か月ほどかかりました。

作成の流れ
今回は下記3つの工程で作成しました。
- HTML,CSSで再現する
- 時計用のフォントを作成する
- Electronでデスクトップアプリ化
HTML,CSSで再現する
本編の画像を見ながら、HTML,CSSで模写していきます。
日時を表示する部分はjavascriptを利用しました。
ブラウザ向けにgithubにあげたものがこちらになります。
- 完成品
-
ソースコードはこちら
※ chromeでは表示が少し崩れてしまっているようで、今後修正予定です。(safariでは崩れず表示ができることを確認できました)
再現のために主利用したのは下記になります。
- clip-path
- z-index
- flexbox
- Grid Layout
基本的には
- clip-pathでパーツを作る
- z-indexでパーツを重ねる
- 2で作ったものをflexboxで並べる
- flexでの配置が難しそうな部分はGrid Layoutを利用
といった事を繰り返しました。
なんと、画像は一切使っておりません!
なんでCSSだけで頑張ろうと思ったのか私にもわかりません!!
本当は色々コードについて解説したいのですが、完全にノリと勢いで作っていたので記憶がないです。。
フォントを作成する
日付を表示しているデジタル文字のフォントを作成していきます。
作成にはCalligraphrを利用しました。
本編からデジタル時計の登場するシーンを「0~9」の数字分さがして、ペイントツールで描きました。
作業の様子↓

Electronでデスクトップアプリ化
最後にElectronを利用してデスクトップアプリ化していきます。
-
Electron
いつもはmacでプログラミングや作業をしていますが、今回はWindowsで動かしてみたかったのでWindowsにElectronの環境を構築してみました。 - 2019 年版:Electron の環境構築(Windows 向け)
これで完成です。
まとめ
完全に勢いで始めたのですが、CSSを触たり、フォントを1から作ってみたり、とても楽しかったです!
でも全部CSSは少し疲れました…🤤
また機会があった際はなにか作ってみようかなと思います!
