やりたいこと#
外部サイトで入力したデータをマスタ(kintone)に登録
動作確認環境#
作業端末:windows10
マスタデータ:kintone
テストの流れ#
- kintoneアプリ作成
- AWS Lambda関数の作成
- AWS Lambda環境構築
- AWS API Gateway環境構築
- 外部ページの作成
1.kintoneアプリ作成#
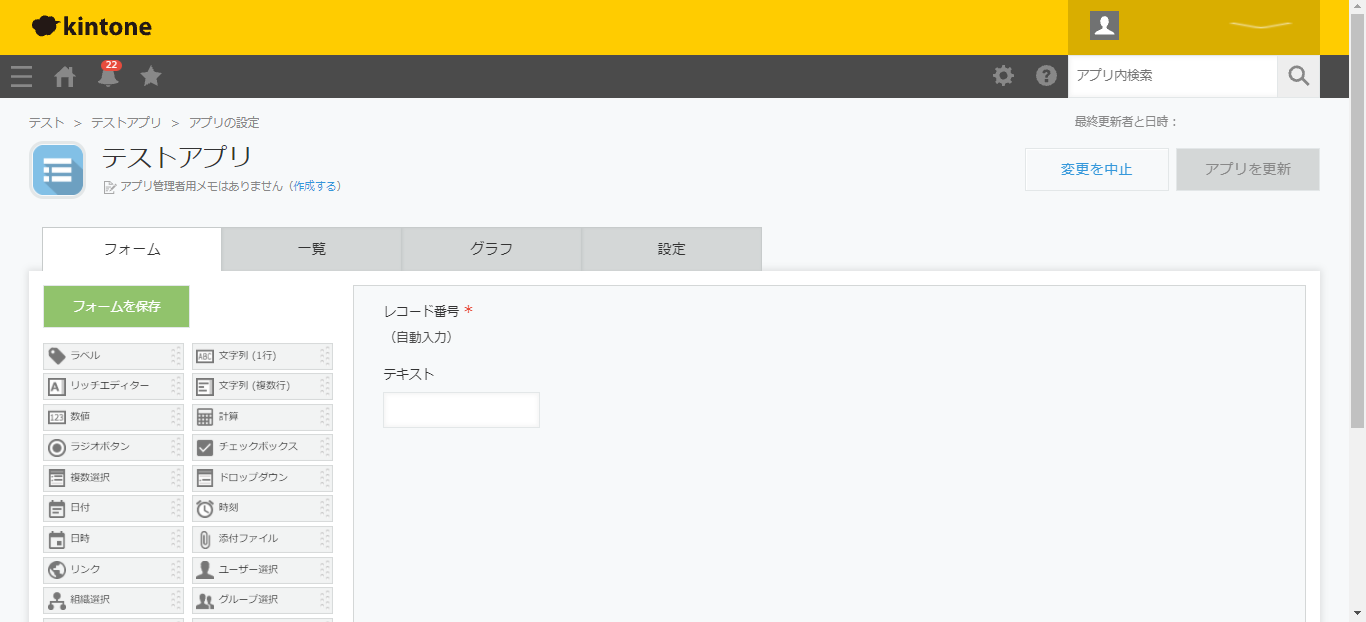
1-1.テスト用のアプリを作成####
○アプリ名:テストアプリ
○項目1:レコード番号
○項目2:文字列(1行)
➤フィールド名:テキスト
➤フィールドコード:text

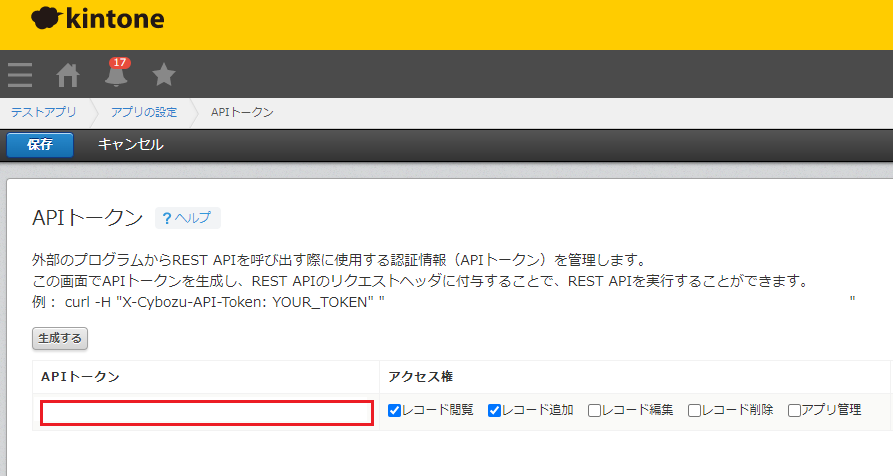
1-2.APIトークンの生成####
アプリの設定>設定>APIトークンからレコード閲覧アクセス権有りのAPIトークンを生成し保存(APIトークンを控える)

2.AWS Lambda関数の作成#
※node.jsのインストールはこちらを参考にしました。
2-1.作業フォルダ作成####
コマンドプロンプトからnpmを実行し作業フォルダを作成
$mkdir <作業フォルダを作成> (例:c:\temp\kintone_postなど)
$cd <作業フォルダのパスを指定>
$npm init --yes
$npm config set strict-ssl false
$npm install express ejs request
$npm install axios --save
※「npm config set strict-ssl false」は証明書エラー回避のため
2-2.index.jsを編集####
2-1で作成した作業フォルダにindex.jsを作成し編集
var aws = require('aws-sdk');
const axios = require('axios');
var request = require('request');
/* kintone用のパラメータ(変更が必要) */
var DOMAIN = '<サブドメイン名>.cybozu.com'; //kintone環境のドメイン
var APP_ID = <kintoneアプリのID>; //アプリID
/* 変更は不要 */
var BASE_URL = "https://" + DOMAIN + '/k/v1/';
var headers = {'X-Cybozu-API-Token': '<kintoneのAPIトークン>'};
exports.handler = function(event, context, callback) {
/* リクエスト本文取得 */
const body = JSON.parse(JSON.stringify(event.body));
var body_postrecords = {
app: APP_ID,
record:{
text:{value:body.text}
}
}
}
//レコードの作成
var options_postrecords = {
url: BASE_URL + 'record.json',
method: 'POST',
headers: headers,
'Content-Type': 'application/json',
data: body_postrecords
}
//レコードを送信
axios.request(options_postrecords).then((res) => {
callback(null, res.data["id"]);
}).catch((err) => {
console.log(err);
});
};
2-3.ZIPファイルに圧縮####
$zip -r kintonepost.zip index.js node_modules/
3.AWS Lambda環境構築#
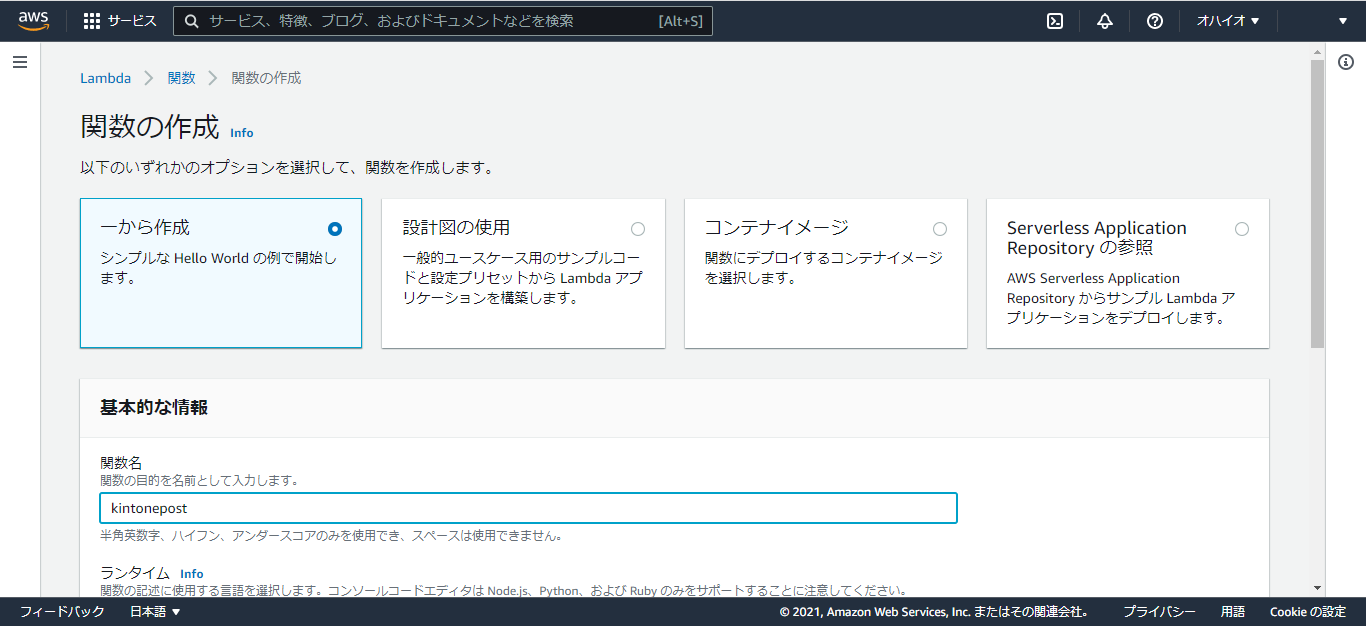
3-1.関数の作成####
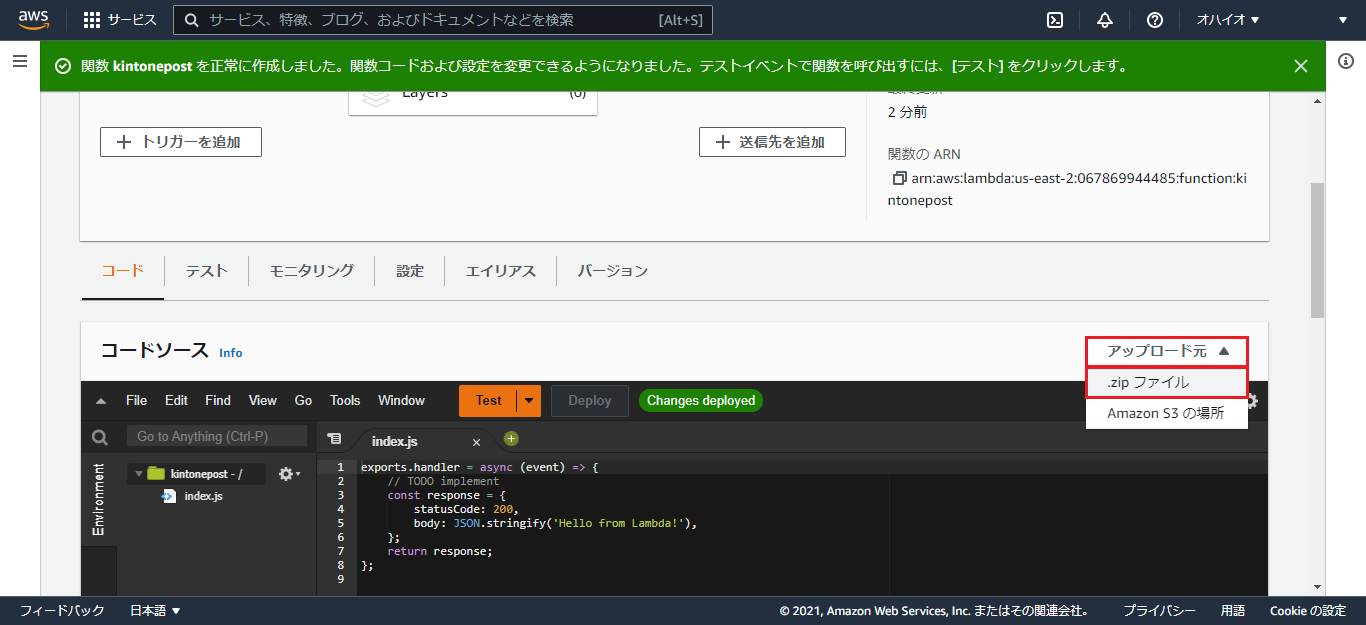
3-2.ZIPファイルをアップロード####
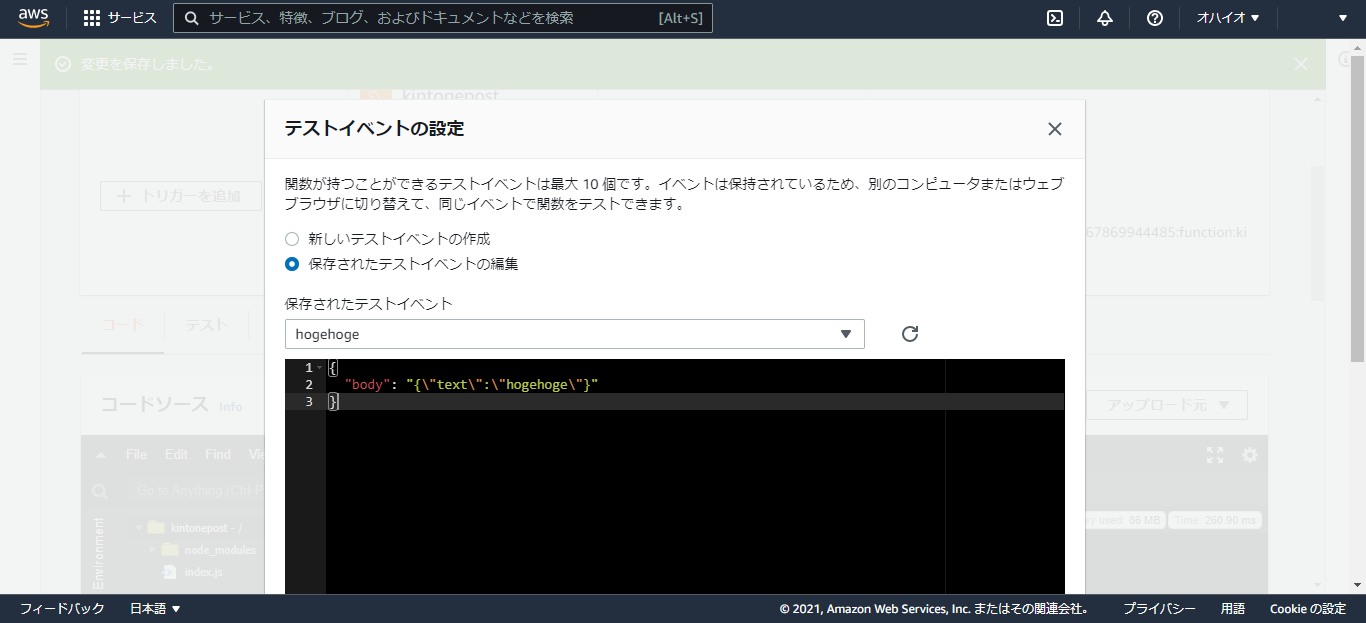
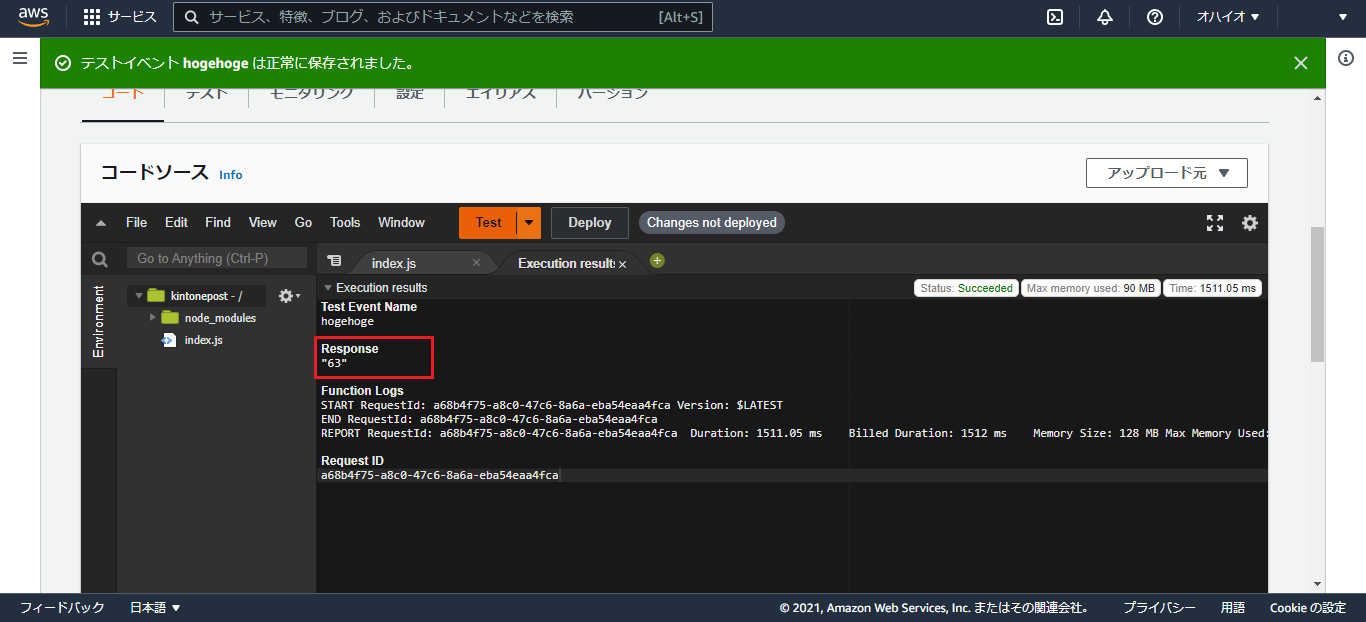
3-3.関数の動作確認####
テストを実行し、エラーのレスポンスがないことを確認
エラーが出た場合は、index.jsの内容やLambda関数の設定のタイムアウト値などを見直してみる…


4.AWS API Gateway環境構築#
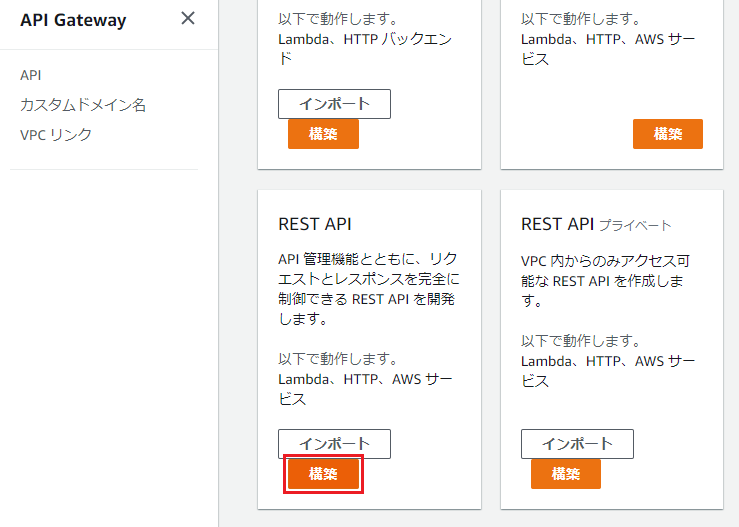
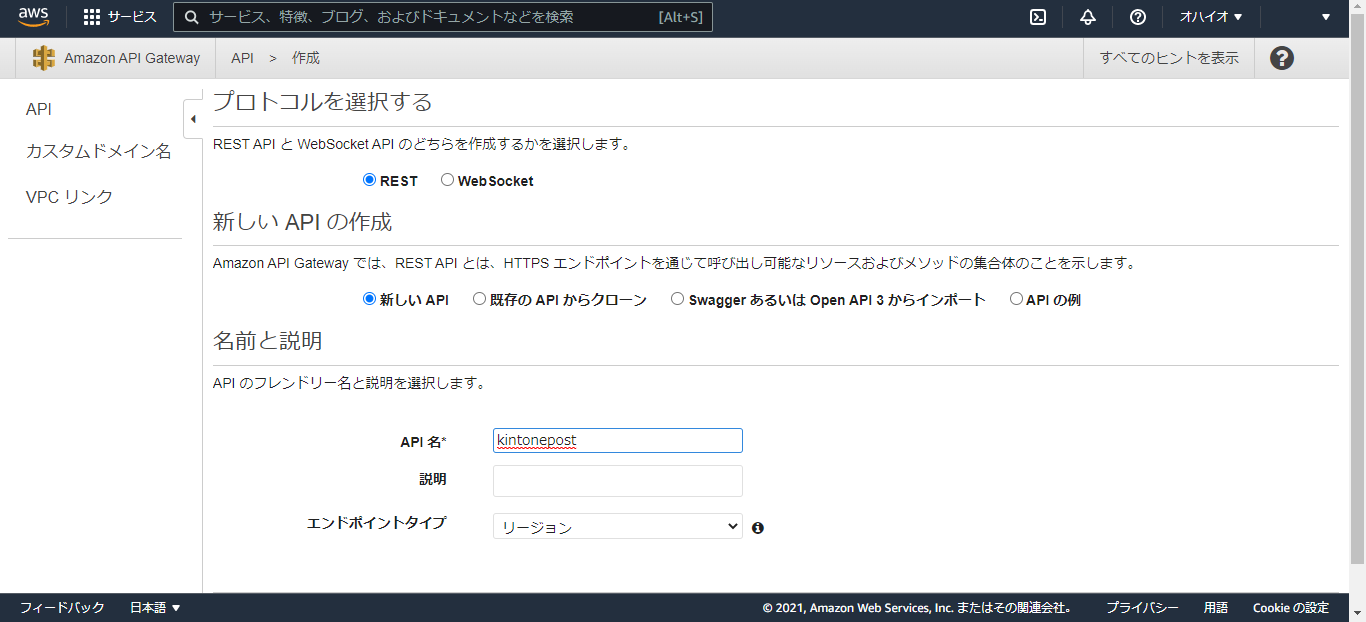
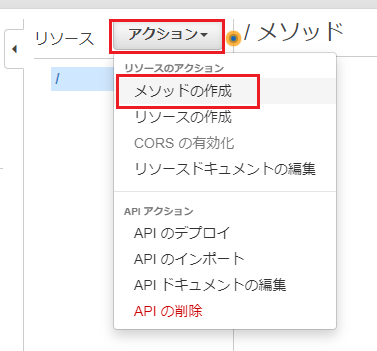
4-1.APIの作成①####
4-2.APIの作成➁####
4-3.APIの作成③####
4-4.APIの作成④####
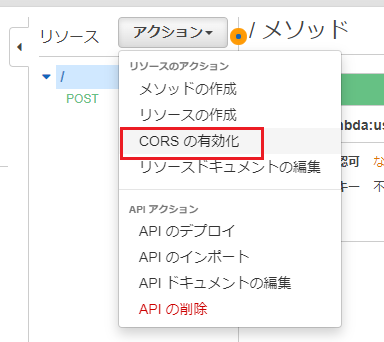
4-5.CORSの有効化####
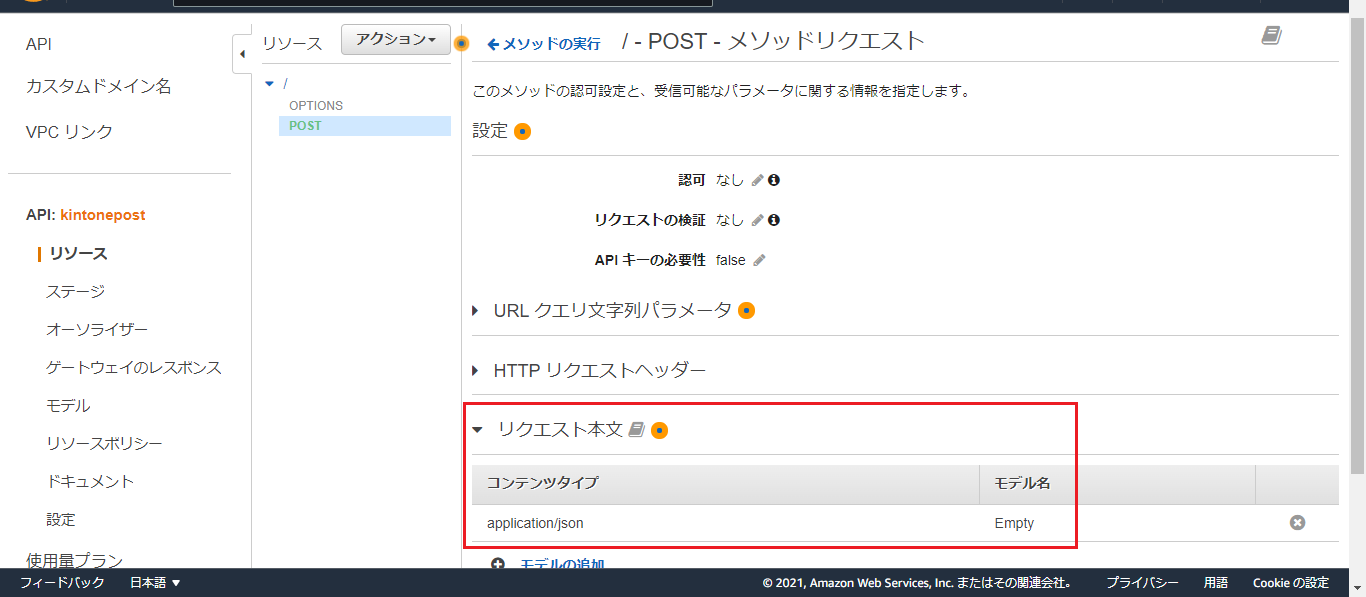
4-6.メソッドリクエストの設定####
メソッドリクエストのリクエスト本文にコンテンツタイプを追加
コンテンツタイプ:application/json
モデル名:Empty

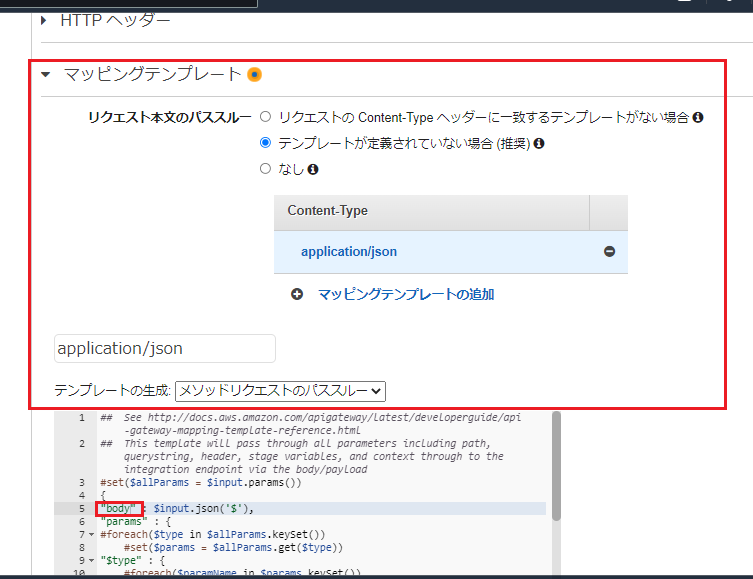
4-7.統合リクエストの設定####
統合リクエストのマッピングテンプレートを追加し、テンプレートを「メソッドリクエストのパススルー」で生成しbody-jsonをbodyにしてから保存する

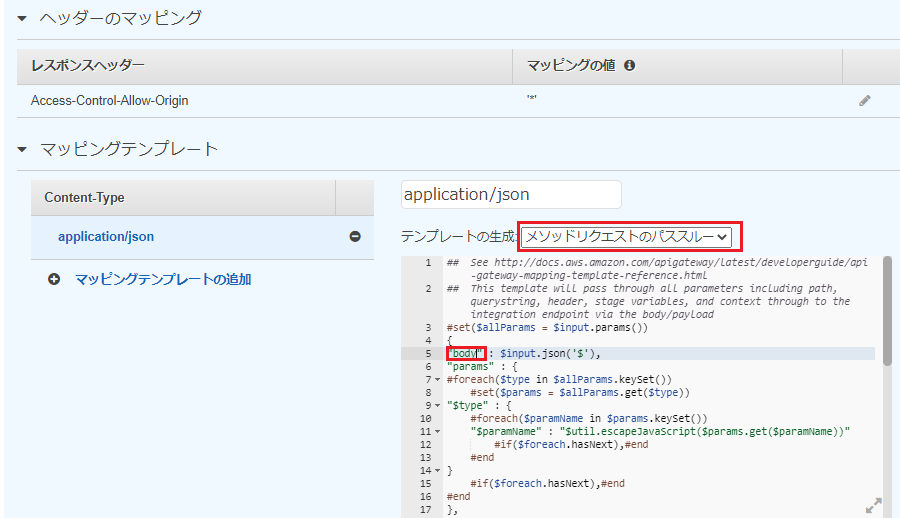
4-8.統合レスポンスの設定####
統合レスポンスにもマッピングテンプレートを「メソッドリクエストのパススルー」で生成し保存する
さっきもbody-jsonを変更した場合はこちらも直す

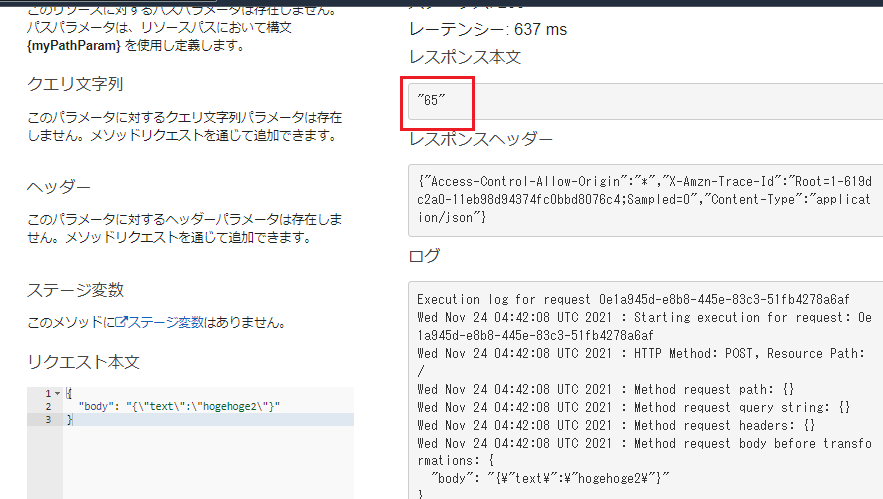
4-9.テスト####
APIの動作確認を行い、レスポンス本文にkintoneに追加したレコード番号が返ってきたらOK
エラーが発生するようならLambda関数のタイムアウトやAPIのLambdaプロキシ統合の使用にチェックが入っていないかなどを疑う

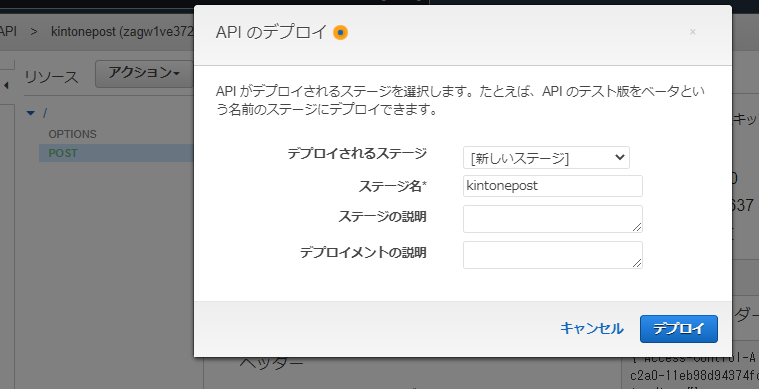
4-10.APIのデプロイ####
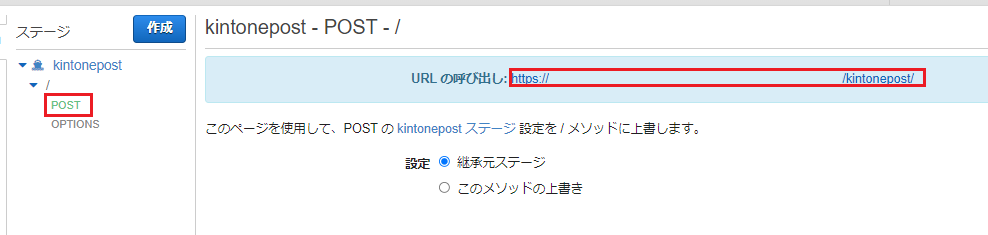
4-11.URIのチェック####
5.外部サイト側の設定#
5-1.APIの送信####
PHPの場合…
// APIのURI
$url = '<APIのURI>';
// リクエストヘッダ: パラメータを json で渡す
$content = json_encode(array(
'text' => 'hogehoge3'
));
$context = array(
'http' => array(
'method' => 'POST',
'header' => "Content-Type: application/json\r\n"
// APIキーの設定がある場合はコメント外す
// . "x-api-key:<APIキー>\r\n"
. "Content-Length: " . strlen($content) . "\r\n" ,
'content' => $content
)
);
// APIのコール
$resultJson = file_get_contents($url, false, stream_context_create($context));
// レスポンス確認
$json = mb_convert_encoding($resultJson, 'UTF8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
$arr = json_decode($json);
$record_no = $arr->body;
参考サイト#
参考にさせていただき、ありがとうございました。