事件はAndroidの文字入力で起きました.
PCとスマホで入力文字の挙動が違う
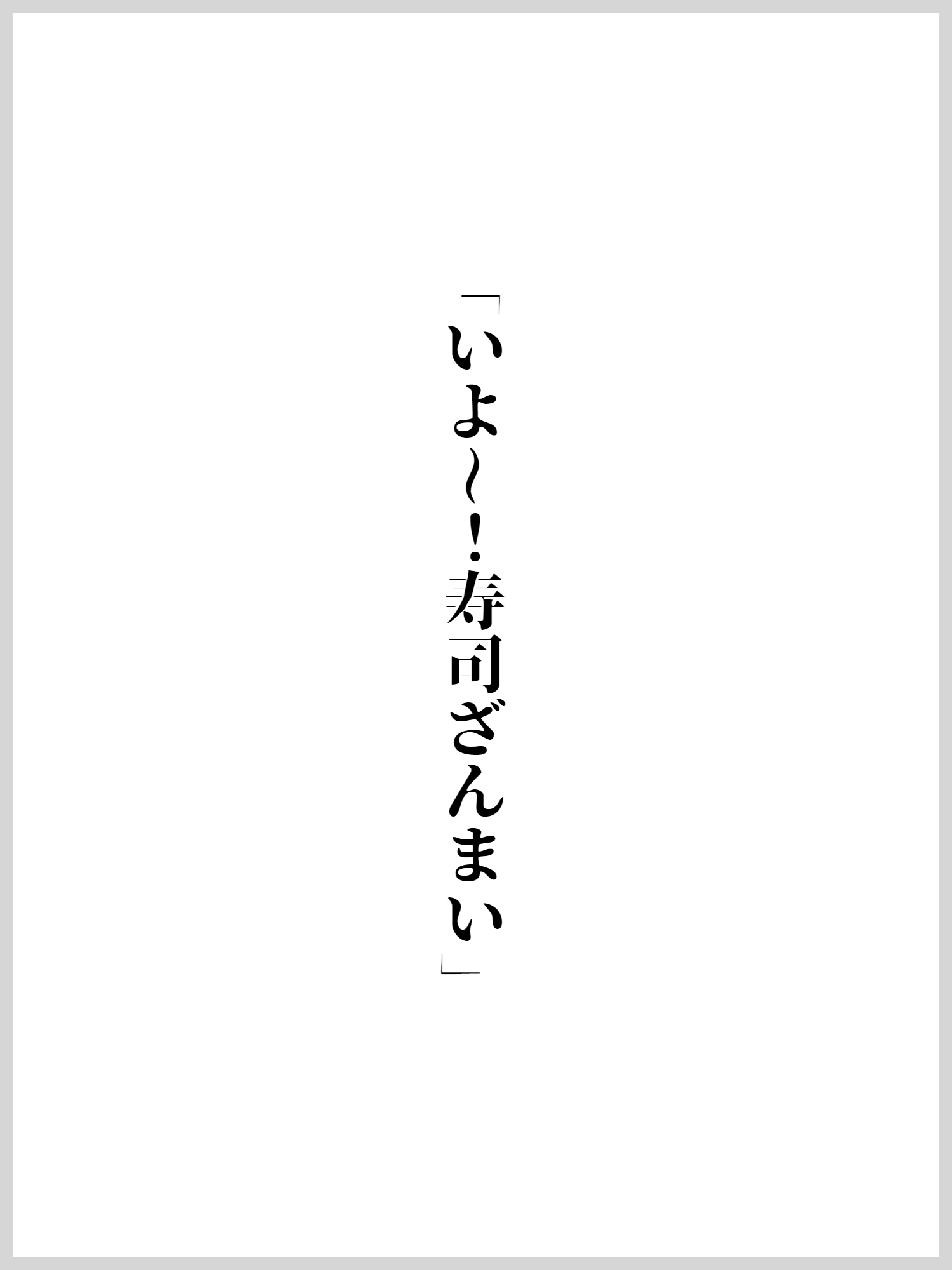
依頼を受けてブラウザ上で縦書き画像を簡単に作れるサービスを開発していました.
textareaから文字の入力を受けて,それをcanvas上にjavascriptで縦書き文字として描画するっていうシンプルなロジックのものでした.
Reactをベースにして,特にこれと言ったライブラリは一切使っていませんでした.

事件はそのとき起きました
依頼者の方から,
「~が横のままになってるのでそこだけ修正お願いします~!」
と連絡がきました.
これはまずいと思い,急いでPCから修正を行おうと思いましたが・・・
まったく縦のままでした・・・.
いやいや依頼者の方,なんの文字を入力したんだと思いその環境を聞くと
「スマホのChromeです~!」
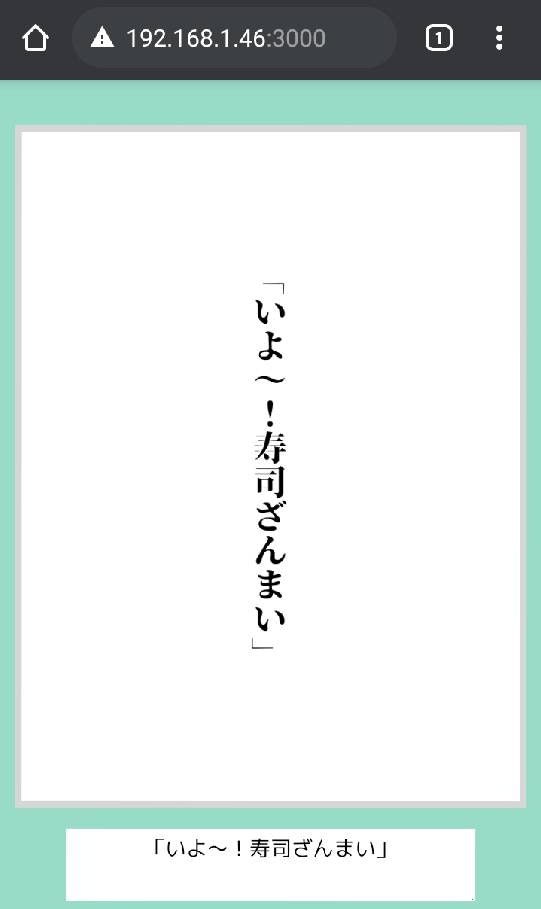
とのこと.ふむふむなるほどと思い私もスマホのchromeで確認すると
あああああああああああああああああああああああああああああああああああああああああ(断末魔)
はい,PCとスマホで挙動が違うじゃありませんか.
検証
原因はなんとなく推測がつきます.
文字コード
これしかないやろと.
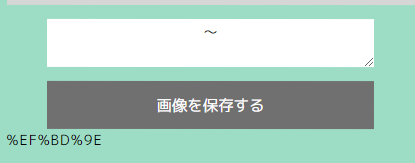
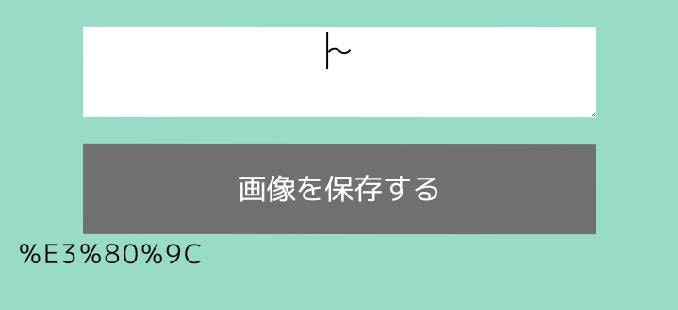
ということでtextareaで受け取った文字を比較しました.
encodeURIComponent(input)
結果
やった!原因合ってた!!!!!!!!
あああああああああああああああああああああああああああああああああああああああ(断末魔)
修正
文字をそのまま比較していたところを文字情報で比較することにしました
// 修正前
if(ch === "~"){
//
}
//修正後
if(["%EF%BD%9E","%E3%80%9C"].includes(encodeURIComponent(ch)){
//
}
結果
スマホ