AWS Amplify を試してみた
はじめに
こんにちは、株式会社TechoesのKです(アプリエンジニア3年目)
今回はAWS Amplifyを使用してみたので導入方法についての記事となります
AWS Amplifyについて
AWS Amplifyは、フロントエンドおよびモバイルアプリケーションの開発を加速させるためのフルスタックな開発プラットフォームである
AWS Amplifyは、以下の特徴を持つツールとサービスのセットを提供する:
-
簡単なバックエンド構築
認証、データベース、ストレージ、APIを簡単にセットアップできる -
フロントエンド統合
React、Vue.js、Angular、Next.jsなど、主要なフロントエンドフレームワークに対応している -
ホスティングサービス
静的ウェブサイトやシングルページアプリケーション(SPA)を簡単にデプロイできる -
開発者向けCLI
Amplify CLIを使用すると、インフラストラクチャのプロビジョニングが簡単に行える
このように、AWS Amplifyは、開発の初期段階からスケールに至るまで、迅速かつ効率的なアプリケーション開発をサポートする
実際に導入してみる
導入するコード
今回はNext.jsの初期状態のコードをデプロイしてみます
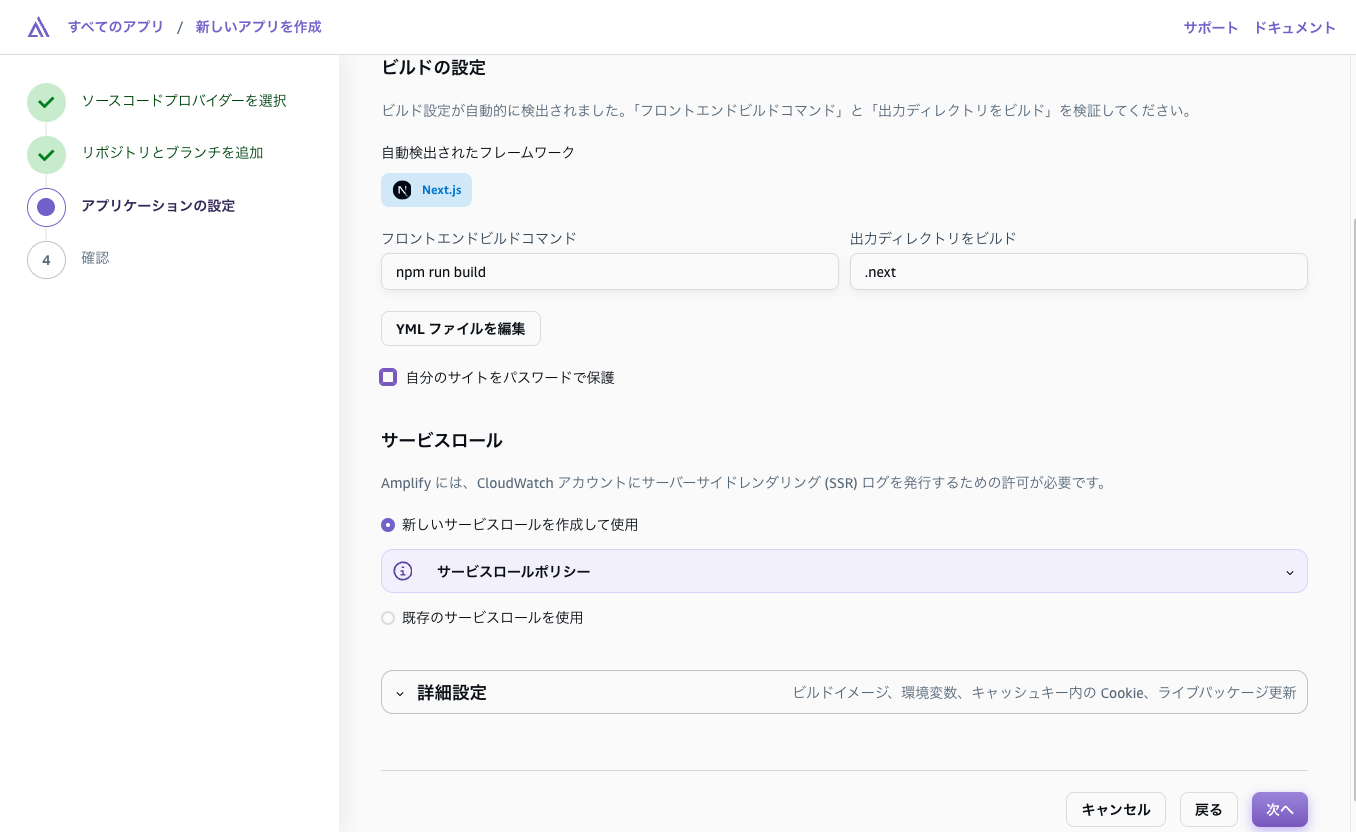
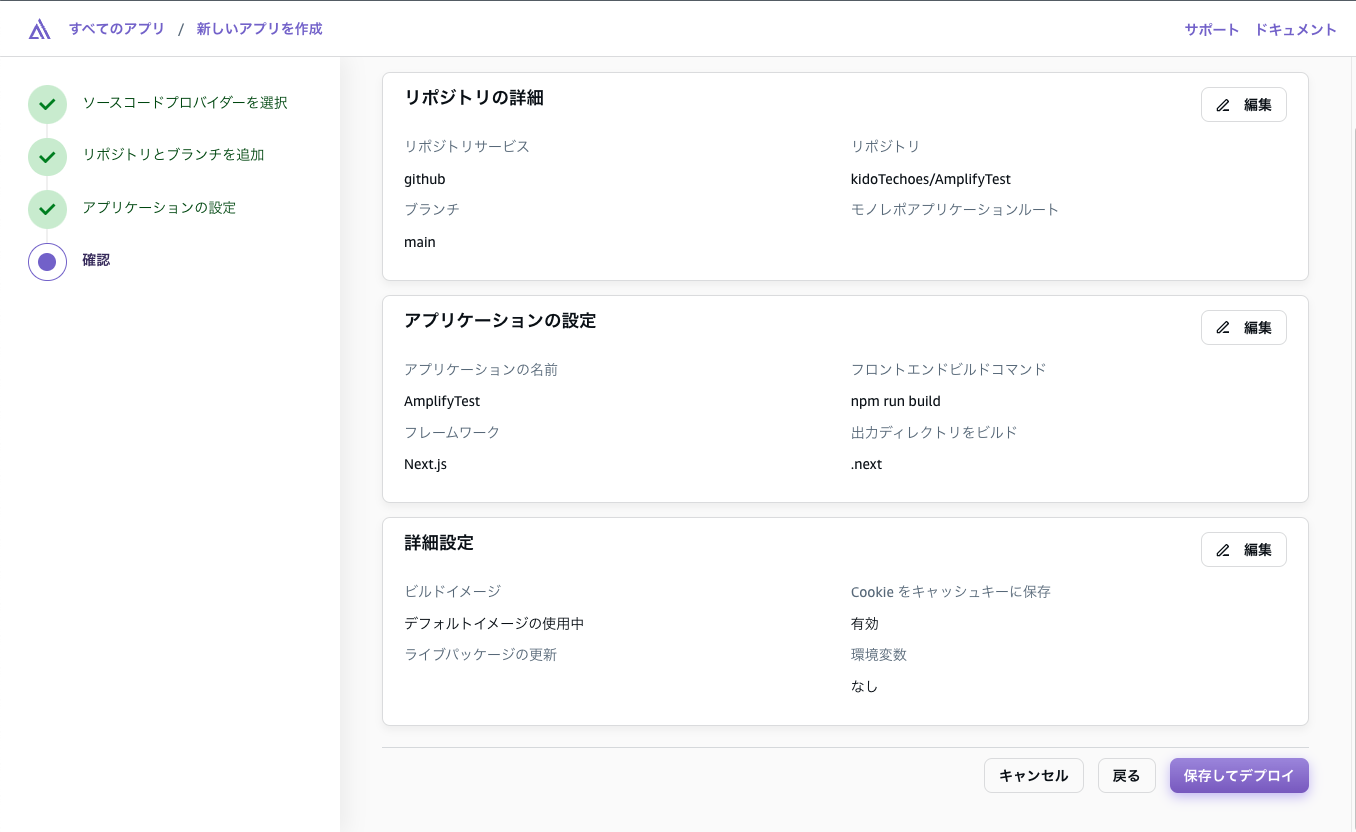
導入手順
今回はブラウザのAWSコンソールからデプロイする方法で導入する
- まず、AWS Amplify コンソールにログインする
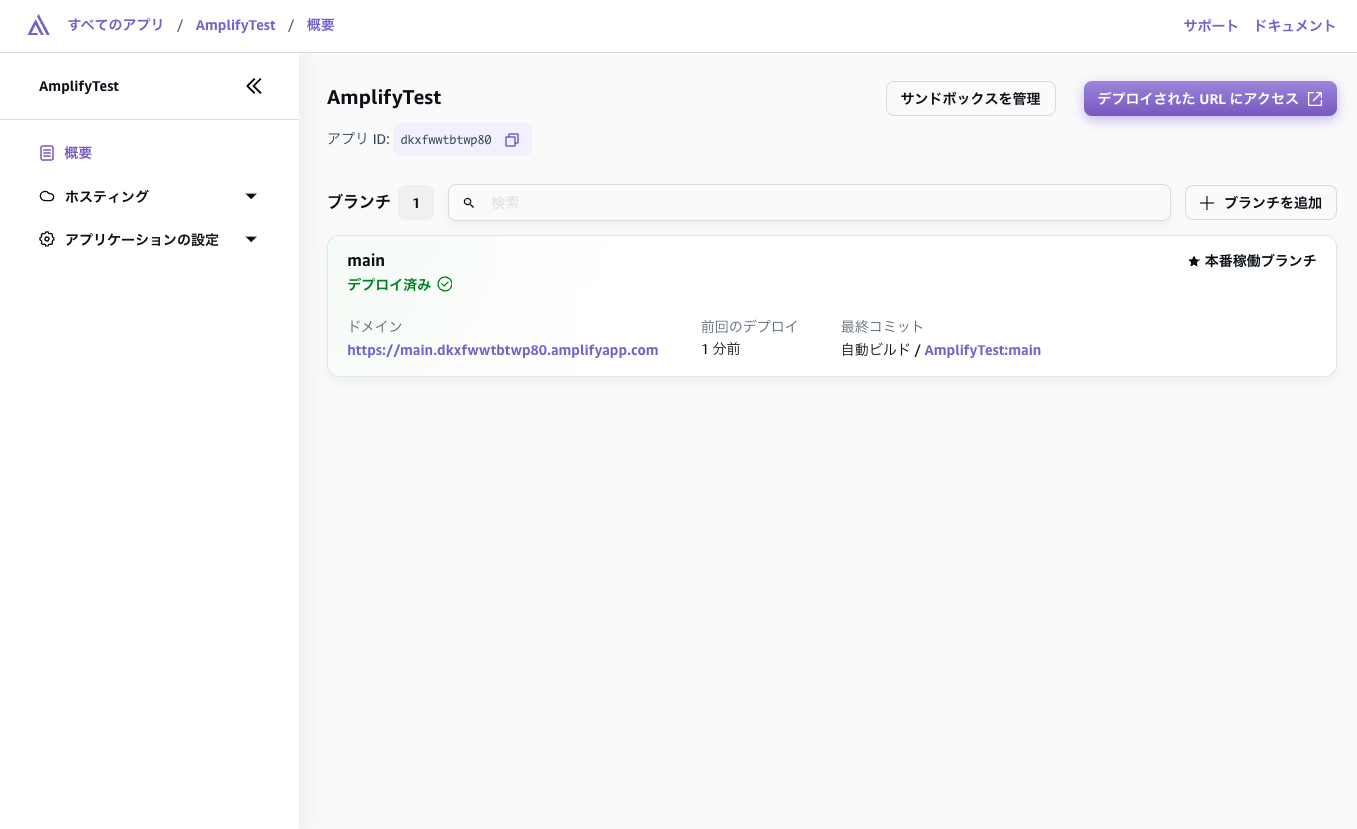
導入後の最終状態
URLがデプロイ画面に対応したものとなっている
無事デプロイできていることが確認できた
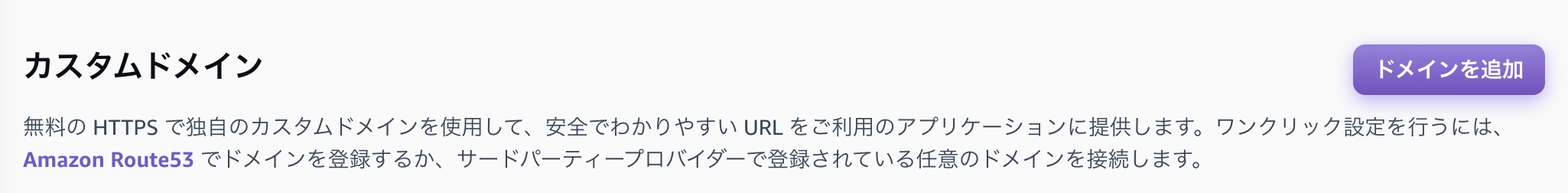
おまけ
AWS Amplifyではカスタムドメインを設定することができる、以下にAWSコンソール上の設定手順を紹介する
感想
Githubのリポジトリ、ブランチを選択するだけでデプロイできるほか、カスタムドメインの設定も簡単にできるため、フロントエンドデプロイの選択肢としてかなり優れている印象を受けた
今後も積極的に利用していきたい