Swift(OS X App)でCALayerを使いたくなったのでメモ。
事前準備
- QuartzCoreをインポートする
- ViewをLayer Backed Viewにする
import QuartzCore
class MyView: NSView {
// ...
override func awakeFromNib() {
self.wantsLayer = true // Layer Backed Viewにする
self.layer.delegate = self
}
}
レイアウト設定
レイアウトの設定はlayout()で行うと良いようです。
これはレイアウトを設定する必要がある時に呼ばれます。
override func layout() {
// 諸々レイアウト
}
サンプルでは全部入れていますが、
変更する予定の無いプロパティは別にすると無駄が無くて良いかもしれません。
レイヤーの追加
CALayerのfunc addSublayer(layer: CALayer!)で追加します。
NSViewのメンバ layer をルートとして、階層を作って行きます。
var bgLayer = CALayer()
self.layer.addSublayer(bgLayer)
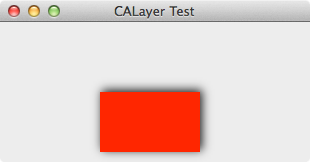
とりあえず何か表示してみる例
ドロップシャドウ付きのレイヤーを表示してみます。
なお、CALayerではデフォルトだと座標系が左下原点で、
右/上がそれぞれX/Yの+方向となります。
import QuartzCore
class MyView: NSView {
var bgLayer = CALayer()
init(frame: NSRect) {
super.init(frame: frame)
// Initialization code here.
}
init(coder: NSCoder) {
super.init(coder: coder)
}
override func awakeFromNib() {
self.wantsLayer = true // Layer Backed Viewにする
self.layer.delegate = self
self.layer.addSublayer(bgLayer)
}
override func layout() {
// 諸々レイアウト
super.layout()
bgLayer.frame = CGRectMake(100, 10, 100, 60)
bgLayer.backgroundColor = NSColor.redColor().CGColor
bgLayer.shadowOffset = CGSizeMake(2, 2)
bgLayer.shadowRadius = 5.0
bgLayer.shadowColor = NSColor.blackColor().CGColor
bgLayer.shadowOpacity = 0.9
}
override func drawLayer(layer: CALayer!, inContext ctx: CGContext!) {
super.drawLayer(layer, inContext:ctx)
}
override func drawRect(dirtyRect: NSRect) {
super.drawRect(dirtyRect)
// Drawing code here.
}
}
まとめ
CALayerを使う事でNSViewでは難しいデザインを実現できるようになります。
たとえばmail.appの本文みたいな見た目とか。
というか、こういうのCALayerを使わないで作れたりするんでしょうか・・・。