私は普段業務で、Webページの保守・運用を主にしております。
特にスマホブラウザメインのサイトを扱っているため、スマホでの表示崩れや仕様に対応しなければならないことが多いです。
そのなかでも、今年1年の間で直すのにてこずったスマートフォン向けの対応について、今回は備忘録もかねて紹介してみようと思います。
本記事は、NorthDetail ブログにも投稿しています。
![]() https://www.northdetail.co.jp/blog/543/
https://www.northdetail.co.jp/blog/543/
1. iOS編
1-1. 横画面表示に切り替えると、文字の大きさがバラバラになる
文字サイズがバラバラになってしまったコード
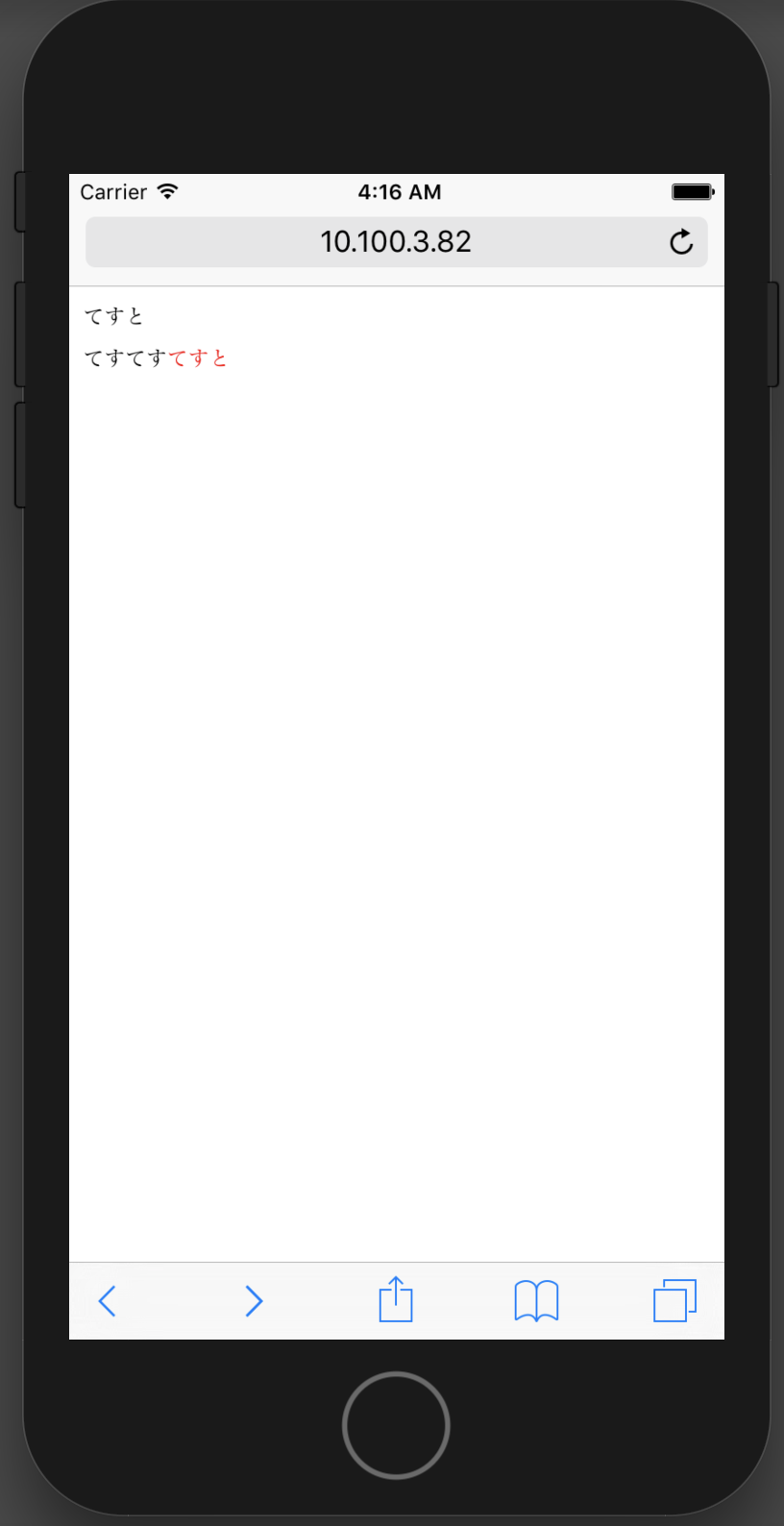
まずは、実際に横画面にして崩れてしまっていた箇所を、最小限のコード量で再現してみます。
<p class="line-height-big">てすと</p>
<p class="line-height-big">てすてす<span class="red">てすと</span></p>
<style>
*{
line-height: 1;
}
.line-height-big {
line-height: 1.2;
}
.red {
color: #ff0000;
}
</style>
- まずすべての要素(
*セレクタ)にline-height:1を指定。 - 異なる値の
line-heightを指定したクラス(今回は.line-height-big)を作成。 - pタグを2つ用意し、片方に
.line-height-bigを指定 -
.line-height-bigで囲った要素の子要素にただのテキストとspanで囲ったテキストを配置


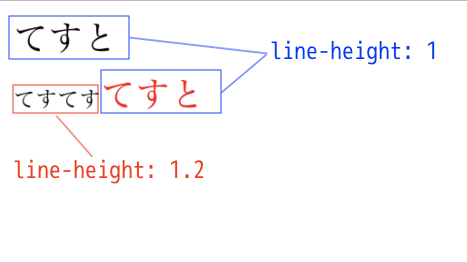
横画面表示にすると、なぜか.line-height-bigの中のspanの中の文字だけ小さくなってしまいました。
ちなみにclass="red" はみやすくするためにつけたので、文字を赤くしなくても同じことが起こります。
原因
ブラウザを横画面にした時に、文字サイズを調整する機能がうまく動作せずにサイズがバラバラになってしまいます。
下記のコードのように-webkit-text-size-adjust: 100%; を指定すれば、横画面にしても文字サイズが変わらず、大きさがバラバラになることもありません。
body {
-webkit-text-size-adjust: 100%;
}


だけど、横画面にした時、文字が大きくなってほしい
しかし今回は、横画面にした時に文字サイズが大きくなって欲しかったため、``````-webkit-text-size-adjust: 100%;```は使わずに対応するために挙動について検証してみました。
パターン1
<p class="line-height-big">てすと</p>
<p class="line-height-big">てすてす<span class="red">てすと</span></p>
<style>
*{
line-height: 1;
}
.line-height-big {
line-height: 1.2;
}
.red {
color: #ff0000;
}
</style>
 ```line-height```の値が異なる要素だけ小さくなってしまっているようでした。
```line-height```の値が異なる要素だけ小さくなってしまっているようでした。
パターン2
<p>てすと</p>
<p class="line-height-big">てすてす<span class="red">てすと</span></p>
<style>
*{
line-height: 1;
}
.line-height-big {
line-height: 1.2;
}
.red {
color: #ff0000;
}
</style>
 この場合も同様、文字が小さくなってしまっている箇所は```line-height```の値が他と異なっています。
この場合も同様、文字が小さくなってしまっている箇所は```line-height```の値が他と異なっています。
解決方法
ということで、line-heightの値が一定になるように修正します。
<p class="line-height-big">てすと</p>
<p class="line-height-big">てすてす<span class="red line-height-big">てすと</span></p>
<style>
*{
line-height: 1;
}
.line-height-big {
line-height: 1.2;
}
.red {
color: #ff0000;
}
</style>
上記のコードのようにline-heightの値を揃えれば、文字の大きさが一定になりました。

でも、下記のようにpタグが1つだけの場合だと
<p class="line-height-big">てすてす<span class="red">てすと</span></p>
<style>
*{
line-height: 1;
}
.line-height-big {
line-height: 1.2;
}
.red {
color: #ff0000;
}
</style>

line-height の値が異なるものが混じっていますが、文字サイズはバラバラになりません。
line-heightの値が異なる要素が3つ以上ある場合、バラバラになってしまう?ように思えますが
どの文字が小さくなってしまうのかなどは、規則性がわからずじまいでした、、、
しかし今回のように、同じブロックの中に、さまざまなline-heightが混在しないようにすれば、他の原因で文字サイズがバラバラになってしまう事象には遭遇していません。
詳しい仕様などがわかる方がもしいらっしゃれば、コメントでぜひ教えていただけると助かります😿
横画面にした時のフォントサイズ拡大を自分で設定する(2020年4月7日追記)
現状、-webkit-text-size-adjust: auto; の場合の文字拡大の条件がはっきり断定できないので、
横画面の場合の文字サイズ拡大を確実に行う場合は自力で設定することになると思います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title</title>
<meta name="description" content="description">
</head>
<body>
<p class="line-height-big">てすと</p>
<p class="line-height-big">横画面時のフォント設定を自分で設定する<span class="red">てすと</span></p>
</body>
</html>
<style>
html{
font-size: 62.5%; /* 相対指定でキリがよくなるように */
}
body {
-webkit-text-size-adjust: 100%;
}
p {
font-size: 1.6rem; /* 16px相当 */
}
.red {
color: #ff0000;
}
@media (orientation: landscape) and (hover: none) and (pointer: coarse) { /* スマホかつ横画面の場合 */
html {
font-size: calc(62.5% * 1.3) /* 1.3倍の大きさ */
}
}
</style>


body要素に -webkit-text-size-adjust: 100% を指定してフォントサイズの自動調節を止め、font-size を rem で相対指定し、横画面の時にルートのhtml要素の%を変更しフォントサイズを変更しています。
メディアクエリの orientation: landscapeで画面の比率で横画面であることを判定し、hover でホバーをサポートしているか、 pointer でポインターの状態を判別して擬似的に判断して条件分岐しています。
しかし、この対応はfontサイズを相対指定をしている場合でしか使用するのが難しいですし、ブラウザ対応の壁もあります。
上記の実装をするより-webkit-text-size-adjust: 100%を指定して、あまりに小さい場合は個別に対応するなどの方が現実的かもしれません。
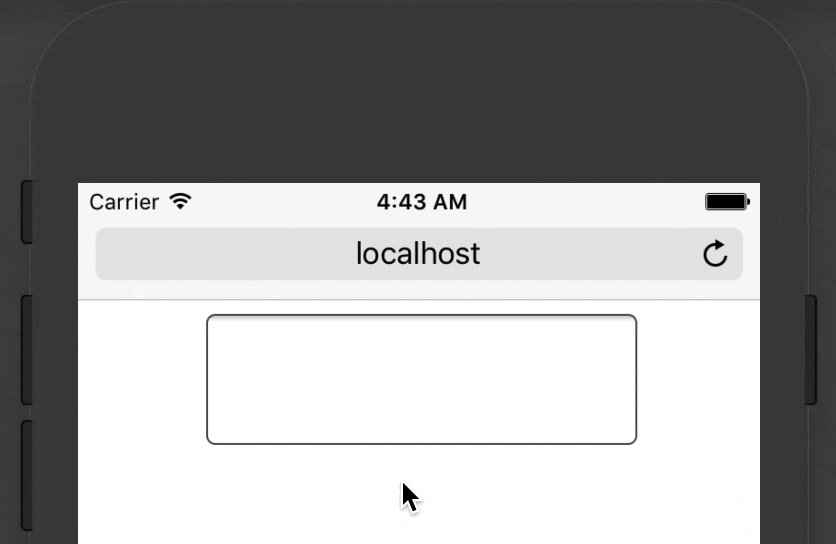
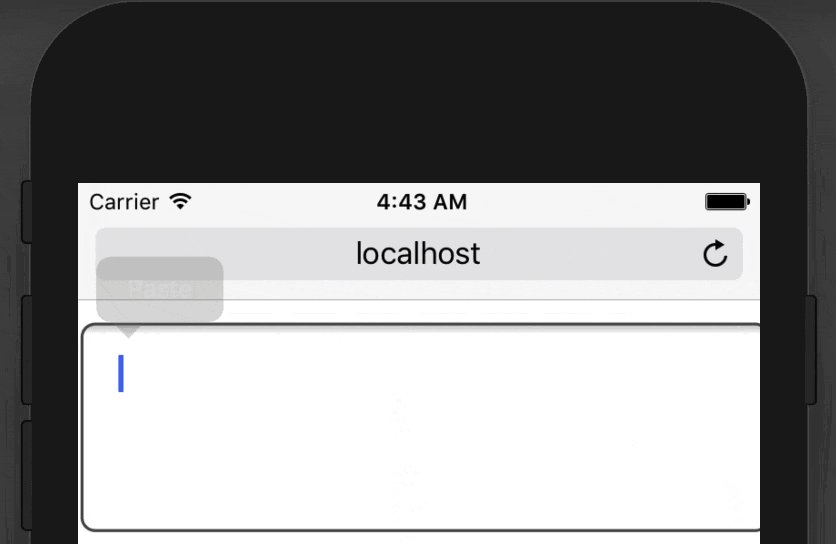
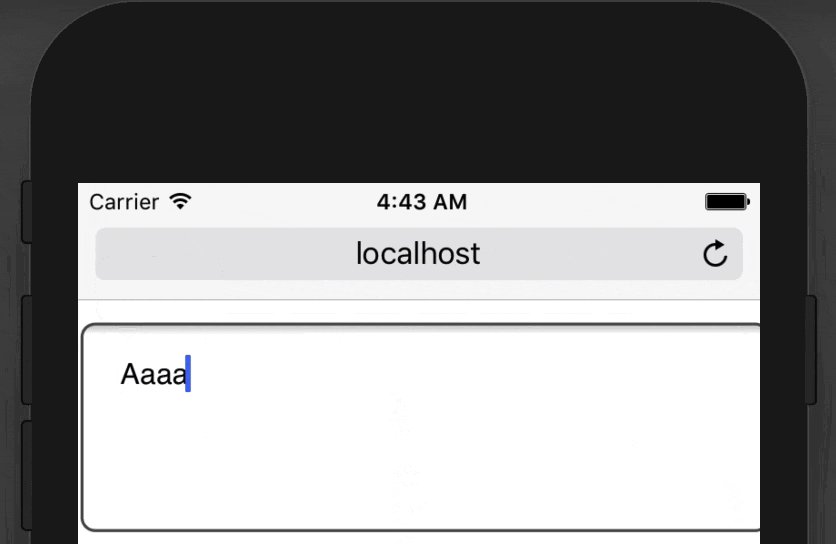
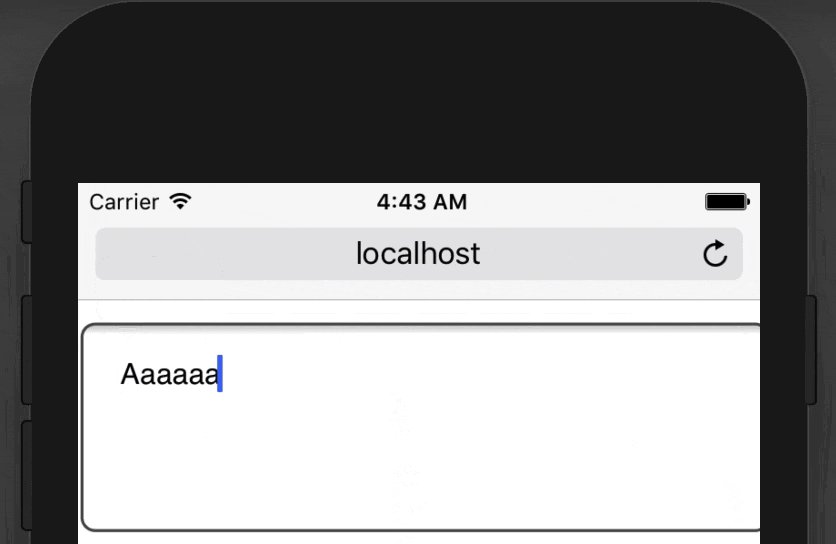
1-2. 入力フォームにカーソルを合わせたときにズームしないでほしい
iOS端末では、input要素のフォントサイズが16px以下だと、入力フォームびカーソルを合わせたときに拡大表示される機能があります。
textarea {
font-size: 10px;
width: 60%;
height: 50px;
margin: 0 20%;
padding: 10px;
resize: none;
}
font-sizeを16px以上にすれば拡大されないようになります。
textarea {
font-size: 16px;
width: 60%;
height: 50px;
margin: 0 20%;
padding: 10px;
resize: none;
}

font-size 16px以下で、拡大しないように実装したい場合は、scaleを利用します。
textarea {
/* scale(0.5)で半分の大きさになってしまうので、全て2倍の値にする */
font-size: 20px;
width: 120%;
height: 100px;
margin: 0 40%;
padding: 20px;
resize: none;
transform: scale(.5);
transform-origin: left top;
}

scale によって文字以外も縮小されてしまい、見た目が少し変わってしまうので、縮小率に合わせて大きい値を指定するか、入力フォームをdiv などで括って、そこにcssを当てるなどで対応できると思います。
こちらの方法使用する場合は、標準の機能を動作させないようにすることになるため、フォントサイズが小さくても操作性に問題がないか、要検証です。
2. Android編
2-1. Android4以下の一部ブラウザでFlexが崩れる
これは単純にブラウザが対応していないだけでした。
ベンダープレフィックス付与すれば、Android4以下でもFlexを使用できます。
Flexコンテナ
.flex {
display: -webkit-box; /* Android用 */
display: flex;
}
Flexカラム
.flx-column{
-webkit-box-flex: 1; /* Android用 */
flex: 1 1 0;
}
justify-contentプロパティ
.flex-start{
-webkit-box-pack: start; /* Android用 */
justify-content: flex-start;
}
.flex-end{
-webkit-box-pack: end; /* Android用 */
justify-content: flex-end;
}
.flex-center{
-webkit-box-pack: center; /* Android用 */
justify-content: center;
}
.flex-space-between{
-webkit-box-pack: justify; /* Android用 */
justify-content: space-between;
}
align-itemsプロパティ
.flex-start{
-webkit-box-align: start; /* Android用 */
align-items: flex-start;
}
.flex-end{
-webkit-box-align: end; /* Android用 */
align-items: flex-end;
}
.flex-center{
-webkit-box-align: center; /* Android用 */
align-items: flex-center;
}
.flex-baseline{
-webkit-box-align: baseline; /* Android用 */
align-items: baseline;
}
.flex-stretch{
-webkit-box-align: stretch; /* Android用 */
align-items: stretch;
}
align-content は使えません。
制作のときは、開発者ツールを使ってAndroid用のベンダープレフィックスが付いているcssのみを有効にして表示確認をすれば、Flexが未対応の実機でも崩れず表示できました。
まとめ
以上、対応に手こずったスマホブラウザ対応についてまとめてみました。
同様の現象で困っている人のヒントになれば幸いです。