概要
tranfrom属性のscaleを使って図表を拡大した際に、図形のストロークまで太くなってしまうのを防ぐ。
エレメントの「vector-effect」属性に「non-scaling-stroke」を指定する。
例
<svg>
<g transform="scale(3)">
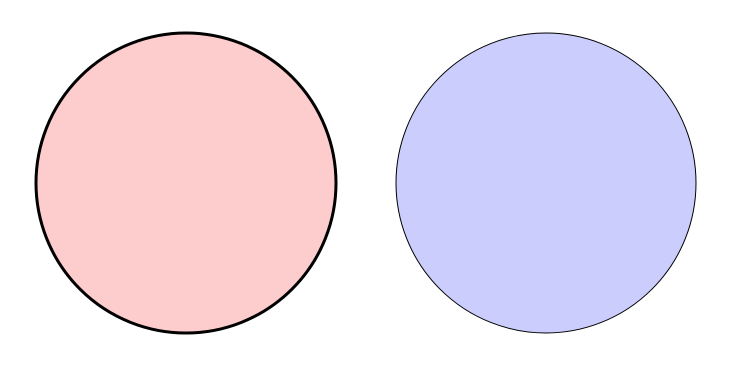
<circle cx="60" cy="60" r="50" fill="#ffcccc" stroke="black"></circle>
<circle cx="180" cy="60" r="50" fill="#ccccff" stroke="black" vector-effect="non-scaling-stroke"></circle>
</g>
</svg>
実行結果

何に使うのか
D3でパン・ズーム実装していると必要になることが多い。