俺は、バカなのか...
swiperでのカルーセル案件、今までに何度もやってきただろ...
なんで見切れさせるのに毎回苦戦しているんだよ...!
二度とこいつに時間をかけなくてもいいように、ここに私の奮闘記を残します。
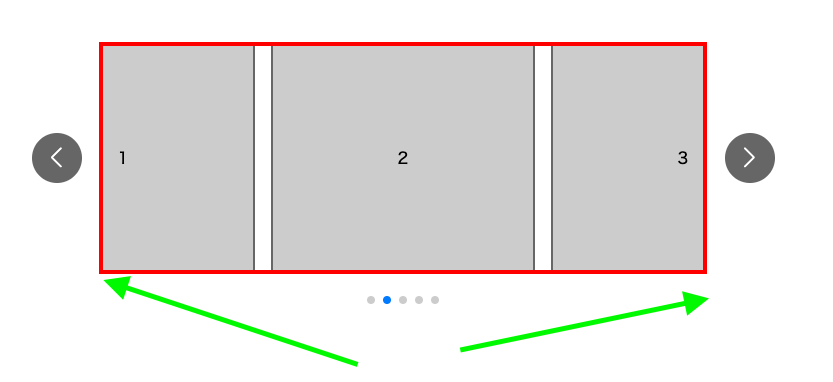
やりたいのはこういうカルーセル。

端っこのコンテンツがちょっと見切れちゃってるようなのを実装したい時のお話です。
slidesPerViewは小数が使えるんだ!!
つまりこう。
var myswiper = new Swiper ('.swiper-container', {
centeredSlides: true,
slidesPerView: 2.2,
spaceBetween: 16,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
この小数が使えるってことと、
「centeredSlides: true」で中央寄せにしてあげるってことがわかってれば一瞬。
なんてことはない。
なんだこれはぁぁぁあ!

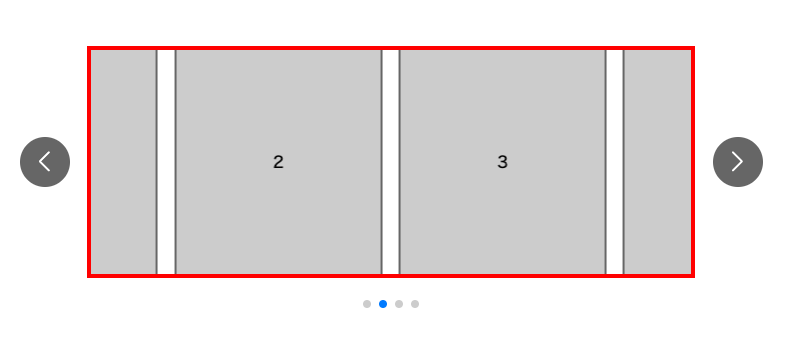
中央寄せじゃなくなったとき(偶数個見せたいとき)。
これが微妙にめんどくさかった。
こうしなさい。
var myswiper = new Swiper ('.swiper-container', {
slidesPerView: 2.2,
spaceBetween: 16,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
js側ではやることはあまりない。
さっきのと比べると中央寄せの**「centeredSlides: true」を消した**くらい。
大事なのはcssで、「.swiper-container」に対してpadding-leftを当ててあげること。
.swiper-container {
padding-left: 125px;
}
みたいに。
ちゃんとそれっぽい位置になるように微調整が必要だったり、
SPとかだとpx→vwにして、、とか必要になるけど、
やり方を検討するとこまでは上でもう解決したから簡単だよね