たまに記事で見かけてた、「GitHubにpushでデプロイ」。
これ、すごいなーって思いながら難しい設定がいるんだろうなとちょっと踏み出せなかったんですけど、
案外やってみるとめちゃくちゃ簡単だったので、同じような人がいればと思いこの記事書きます。
GitHubにpushしたらプロジェクトを自動でビルドしてくれて、その結果をNetlifyに反映してくれる設定まで書きますね。
環境
今回はReactを使ったサービスをデプロイする想定で、進めます。
(他のフレームワークもたぶん同じ感じでいけます。)
デプロイ先にはNetlifyを選ばせていただきました。
GitHubにリポジトリを用意
とりあえずgithubにリポジトリを作って、何かしらサービスがpushされてるところまで進めてください。
Reactなら「create-react-app」でできたものをそのままpushしちゃったものでいいです。
Netlify設定
まだアカウントを持ってない方はまずアカウントを作ってみてください。
https://app.netlify.com/
GitHubアカウントでアカウントを作るとデプロイ設定がスムーズにできる気がします。
ログインしたらトップページに「New site from Git」ってボタンが現れるので、こちらをクリック。

次のページで何のサービスと紐付けるか尋ねられるので今回は「GitHub」を選択。
GitHubが別ウィンドウで立ち上がるので認証を済ませてください。
次にデプロイ対象のリポジトリを尋ねられます。
もし対象のリポジトリが表示されていない場合は下の方にある
「Configure the Netlify app on GitHub」
からGithub側でリポジトリのアクセス設定を変更してあげると表示されるようになるはずです。

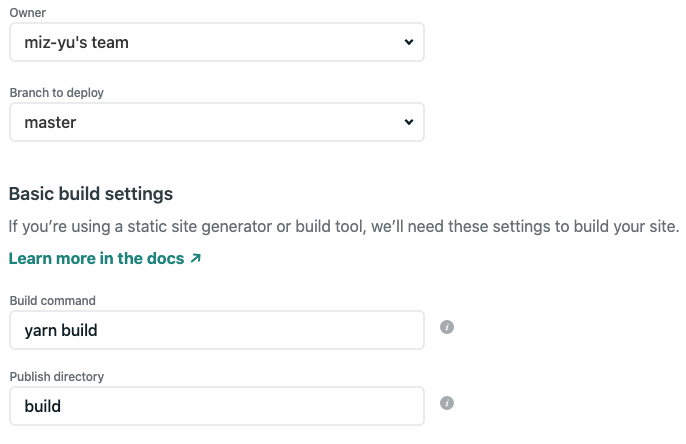
最後にデプロイ設定です。
大事なのは下記の3つ。
- Branch to deploy:デプロイ対象のブランチ
- Build command:ビルドを実行するコマンド
- Publish directory:公開するディレクトリ
僕の場合は今回は
「master」、「yarn build」1、「build/」を設定しました。

これで全部設定完了です。
「Deploy site」ボタンを押すと、デプロイ作業を始めてくれます。
数分待つと、デプロイ完了されて実際にページにアクセスすることができるようになります^◡^

以上でGitHubとNetlifyを紐付けてデプロイするまでの設定完了です!
以降はGitHubのmasterにpushするたびに自動でNetlify側がそれを検知し、再度ビルド&デプロイを実行してくれるようになります。
お疲れ様でした!!
おまけ
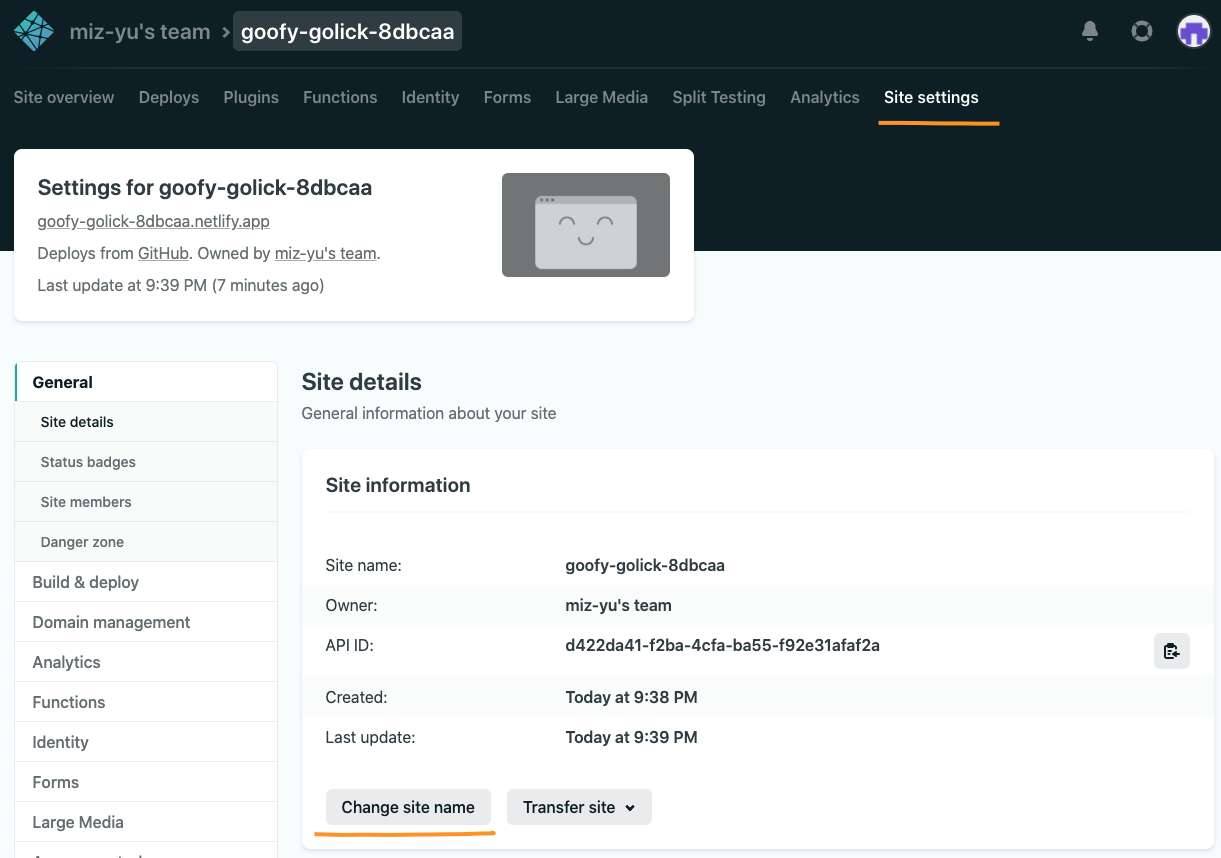
ちなみにデプロイ先のURLは変更することが可能です。
上の場合「goofy-golick-8dbcaa.netlify.app」とランダムな文字列になっちゃってるんですが、
「Site settings」 > 「Change site name」から好きにサブドメインを変更すること可能です。

興味ある方ぜひ。
-
Reactだけの現象か分かりませんがたまにビルドがうまく行かなくなる時があります。それも急に。そんな時はビルドコマンドを「CI= npm run build」としてみると直るかもしれません。(参考:https://answers.netlify.com/t/netlify-not-building-command-failed-with-exit-code-1-npm-run-build/16999) ↩