最近,TabMemFreeという拡張を導入しました.これは一定時間毎に使っていないタブのメモリを開放するという動きをしてくれます.
このおかげで大量のタブがあっても重たくならないのですが,その副作用として望んでいないサイトまでメモリ開放してしまいます.結果,裏で流しているYoutubeだとかPlayMusicだとかが止まってしまいます.
この回避のためにWebサイトをデスクトップアプリ化しようと思いたち,ついでなのでまとめてみました.
Fluid
一番有名どころではないでしょうか.
MacAppなのでMacでしか使えませんがBookmark機能やHistory機能等があります.
特定のWebページ専門ブラウザを作成するイメージです.
以前はライセンス購入しないとCookieがFluidApp内で共有されていたのですが,Sierraからそれがなくなりました.
One other note: in Sierra, Apple has made a change that forces all of
your Fluid Apps to use Separate Cookie Storage by default. This is
actually great news! You no longer have to purchase a license for this
feature, and when running Fluid on Sierra or later, there is no longer
an option to change this feature.
使い方
- アプリをインストールする
- 起動して画像の通り入力する.

Chromeアプリ化
WebページをChromeアプリ化することもできます(ただし2018年までに提供終了?)
Chromeアプリ化には二つの方法があります.
Applicationizeを使う
- リンク先に飛んでWebサイトのURLを入力します

- Generateするとファイルをダウンロードできるので,それをchrome://extensionsにドラッグアンドドロップ
Chromeの隠し機能を使う
実はChromeの隠し機能を使うことでWebページをChromeアプリ化することもできます.
- chrome://flags/ に飛ぶ
- Allow hosted apps to be opened in windowsをEnable
- disable-new-bookmark-appsをEnable
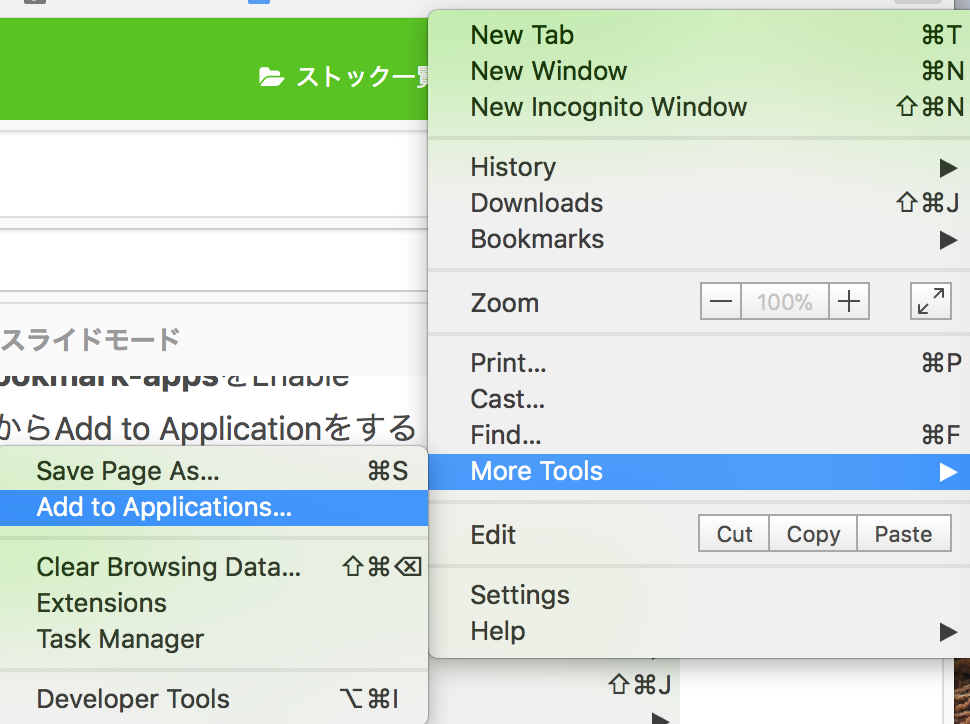
- その他のツールからAdd to Applicationをする

- chrome://apps/ にアプリが追加されている
Nativefier
CLIを使えるかたはNativefierもおすすめです.
nodeのインストールが必要になります.
Nativefierは内部でElectronを使ってWebページを開くアプリを作成します.ElectronなのでLinuxやWindowsでも同様のことができます.
使い方
- nativefierをinstall
$ npm install -g nativefier
- 実行(詳細はnativefierのhelp参照)
$ nativefier https://www.dropbox.com/paper --counter --fast-quit --icon test.icns --name "Dropbox Paper"
- カレントディレクトリにMacAppができます
epichrome(追記 2018/02/28)
アプリ化したwebサイトでchrome拡張を使いたい場合epichromeがおすすめです.
詳細は以下の記事をご覧ください
使ってみて気づいた利点&欠点
- Fluid
- アイコン探す必要あり
- 機能は一番多い?
- Chrome隠し機能
- Chrome Canaryとか入れてるとアプリが二つできる
- HyperSwitch使用していると切り替え時に表示されるアイコンが全部Chromeになる
- アイコンの画質が低い
- 独自のアイコンを設定しようとすると少し手間
- Nativefier
- 120MBぐらいのアプリができる
- Iconを自動で検索してくれる
- 対応していれば探してくれます.現在バグ有り?
- 外部サイトを開く際の動作がいまいち
- 右クリックで開くか,作成時のinternal-urlsオプションを使う
- png画像をアイコンに登録できない
私はFluid->Applicationize->Chrome隠し機能→Nativefierの経過をたどり,結局Fluidに戻りました.
最近epichromeを見つけたちょっと試してみています.
あとちなみにアイコンの適用方法と探し方紹介しておきます.
アイコン画像を探す
アイコンの画像取得にはnativefierの作者がライブラリを公開しています.使わさせていただいましょう
ただし,サイトによっては正しく取得できません場合があります.これで取得できない画像はPlayStoreから取ってきたりしています
$ npm install --save page-icon
- 以下スクリプトを作成
const pageIcon = require('page-icon');
const URL = 'https://www.google.co.jp/inbox/' // Iconを取得したいURL
pageIcon(URL)
.then(function(icon) {
// do things with icon object
console.log(icon);
})
.catch(error => {
console.error(error);
})
- 実行
$ node hoge.js
画像をicnsに変換する
nativefierの場合,画像をicns形式に変換する必要があります
nativefier-iconsを使いましょう
予めImageMagickをインストールする必要があります.
$ brew install ImageMagick
$ git clone https://github.com/jiahaog/nativefier-icons
$ cd nativefier-icons
$ ./bin/convertToIcns hoge.png hoge.icns
以上で完了です.