はじめに
むかし、「HTMLやCSS等の(ウェブページを構成する)主要技術をひとつひとつテストしたら母数はどれぐらいなのかが知りたい」と言われたときに計算した結果です。
簡単に言うと、HTMLタグ × CSS 1要素 × DOM 1要素 の組合せっていくつなの? ということです。
注意点
- 2010年の頃 に計算した結果です。HTMLなどの仕様は日に日に更新されています。最新の、或いは信頼できる情報は、W3Cなどをご参照ください
- HTML5 ではなく、HTML4.01 です
- 因子および水準はあくまで一例です 。かなり簡略化しています(逆に、簡略化してこの結果です)
- 本ページに記載している内容について、私は責任を持てません。。。
当時の結果
472,587,930
計算方法
[HTML4.01] * [CSS2.1] * [DOM Level2] = 1530 * 499 * 619 = 472,587,930
- [HTML4.01]
= sum(1つのタグにつき適応できる属性 * 各属性が取り得る値の種類)
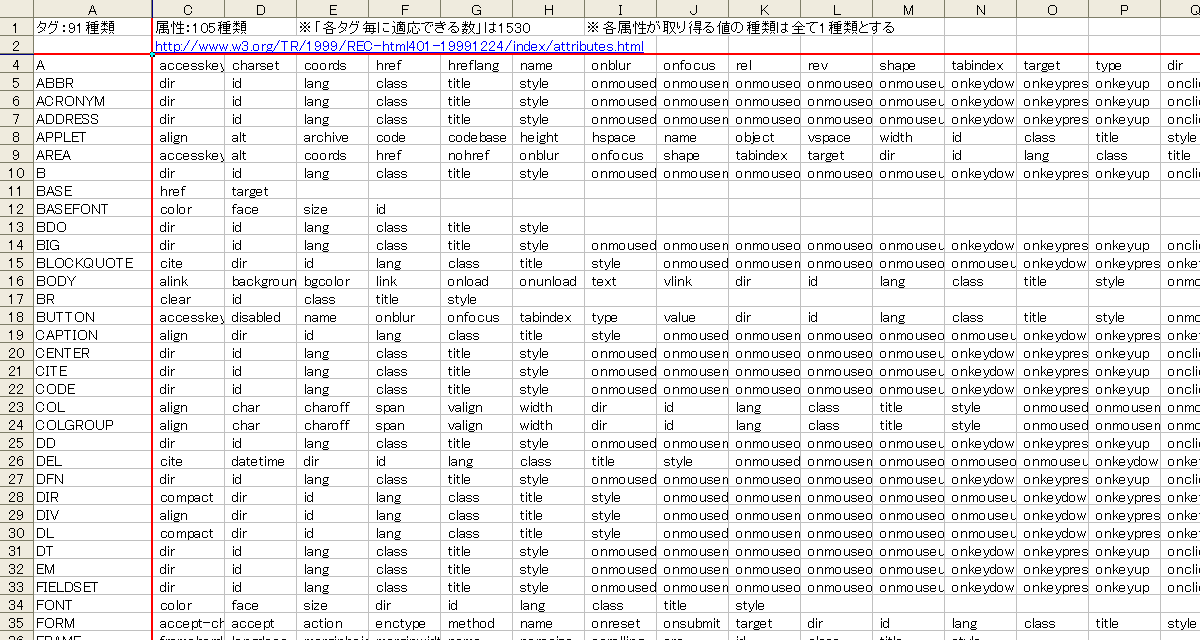
= (Aタグの href が取り得る値の種類 + Aタグの name が取り得る値の種類 + Aタグの...) + (ABBRタグの... + ABBRタグの...) + (ACRONYMタグの... + ...) + ...
= 1530
※タグは91種類、属性は105種類でしたが、例えば "color"属性は "BASEFONT"タグと "FONT"タグに適応できるので「2つ」とカウント
※今回「各属性が取り得る値の種類」は全て1種類とした

- [CSS2.1]
= sum(1つのプロパティにつき、取り得る値の種類)
= 499
※http://www.w3.org/TR/CSS21/propidx.html
※各プロパティが取り得る値の種類は499種類
※ただしBrackets ([ ])によるグルーピング、double bar(||)による複数の値の指定などは考慮していない。
純粋にbar(|)またはBrackets([ ])で区切られたものを1つとカウント
- [DOM Level2]
= (DOM 2 Coreのメソッド+属性) + (DOM 2 HTMLのメソッド+属性) + (DOM 2 CSSのメソッド+属性)
= 94 + 329 + 196 = 619
※http://www.w3.org/TR/DOM-Level-2-Core/idl/dom.idl
※http://www.w3.org/TR/DOM-Level-2-HTML/idl/html2.idl
※http://www.w3.org/TR/DOM-Level-2-Style/idl/stylesheets.idl
※http://www.w3.org/TR/DOM-Level-2-Style/idl/css.idl
※計算方法
計算規則を作成し、機械的に算出。計算規則は割愛
結論
むり。
動的な要素を含んでいない、静的な要素だけでこのオーダーのレベルになってしまう。
そもそも、CSS も DOM も取りうる値を 1要素ずつ取り出しているだけ。
ほんの少し計算方法を変更するだけで、簡単に発散してしまう。