こんにちは、まめぞうです。
本日はとても盛り沢山な内容でお届けします。
- Nuxt.js
- Netlify
- MicroCMS
これらを使ってJamstackにチャレンジしてみましょう!
手順をなぞって、カスタムドメインでブログサイトを公開するところがゴールです!しかも完全無料!
マイクロサービスへの応用も利くのでチャレンジして損はないと思います。
休日に何か取り組みたいあなた、是非この手順でチャレンジしてみませんか?
※クレジットカードは不要です。
ここがポイント!
- 完全無料で自分のブログサイトが作れる。(ポートフォリオサイトやマイクロサービスでもOK!)
- GitHubが更新されると、自動でNetlifyがビルドし直すので、自動でサイトが更新される!
- 色々な技術を活用するので良い勉強になる!
対象読者
- Vue.js とか React.js などを勉強し始めてウェブ上にアプリをリリースしてみたい方。
- ちょっとしたポートフォリオやブログを作りたいかた。
- JamStackデビューしたい方。
- 自動ビルドとか少し憧れている方。
用意しておくもの
- GitHubのアカウント
手順
- Netlify登録
- ドメイン取得&Netlifyにドメイン追加
- GitHub連携&テンプレートから新規作成&ドメイン連携
- MicroCMSアカウント作成
- axiosでAPI連携
少々ボリュームのある記事となっておりますが、図解しつつなるべくわかりやすく手順を解説していますので是非チャレンジしてみてください。
1.Netlify登録
Netlifyは静的サイトを高速で提供できるWebサービスです。詳細は割愛させていただきます。
※NetlifyではGoogleChromeの自動翻訳でサービスを利用すると、エラーが発生する場合がありますのでご注意ください。

GitHubで登録すると、レポジトリの紐付けもカンタンにすることができます。
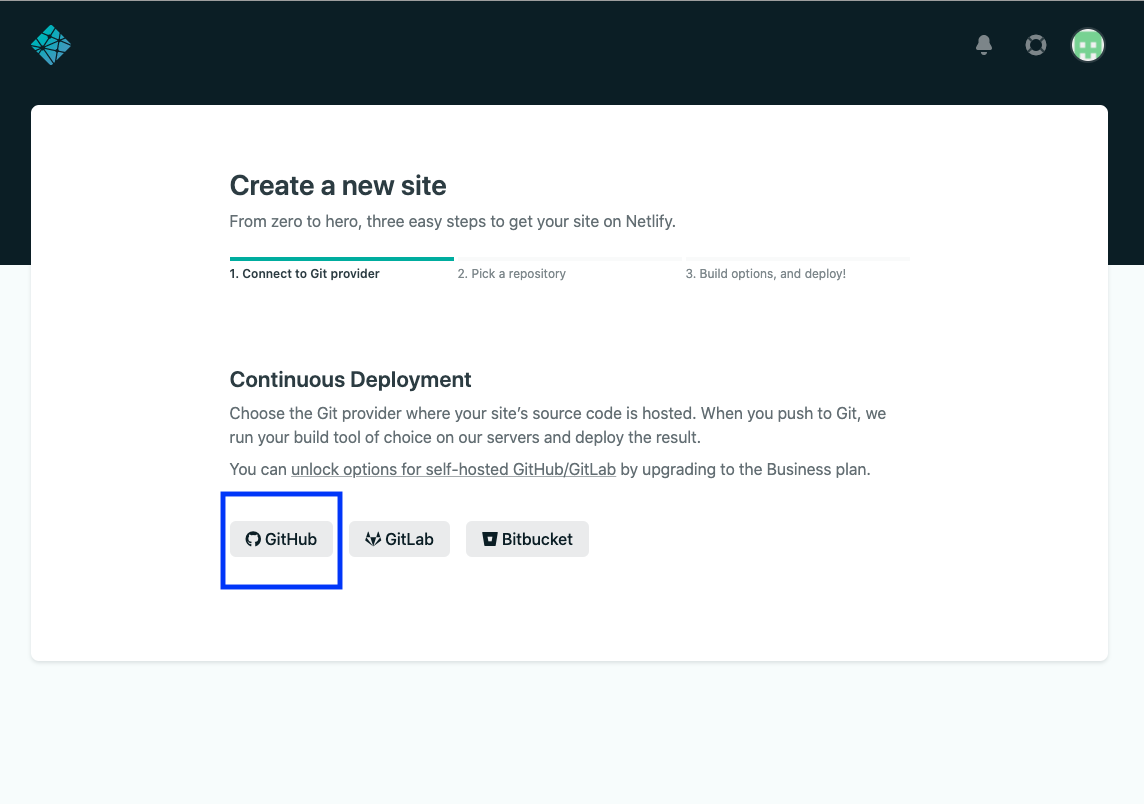
サインアップからGitHubを選択して

アカウント連携しましょう!
2. ドメイン取得
今回は無料というコンセプトなので [.tk]や[.ga]という無料ドメインを活用します。無料でドメインを取得できる海外のサービスfreenomを利用します。
※もちろん有料ドメインでも代用可能です。
まずはGoogleアカウントなどで登録してください。
ドメイン管理サービス:freenom

2-1 ドメインの取得
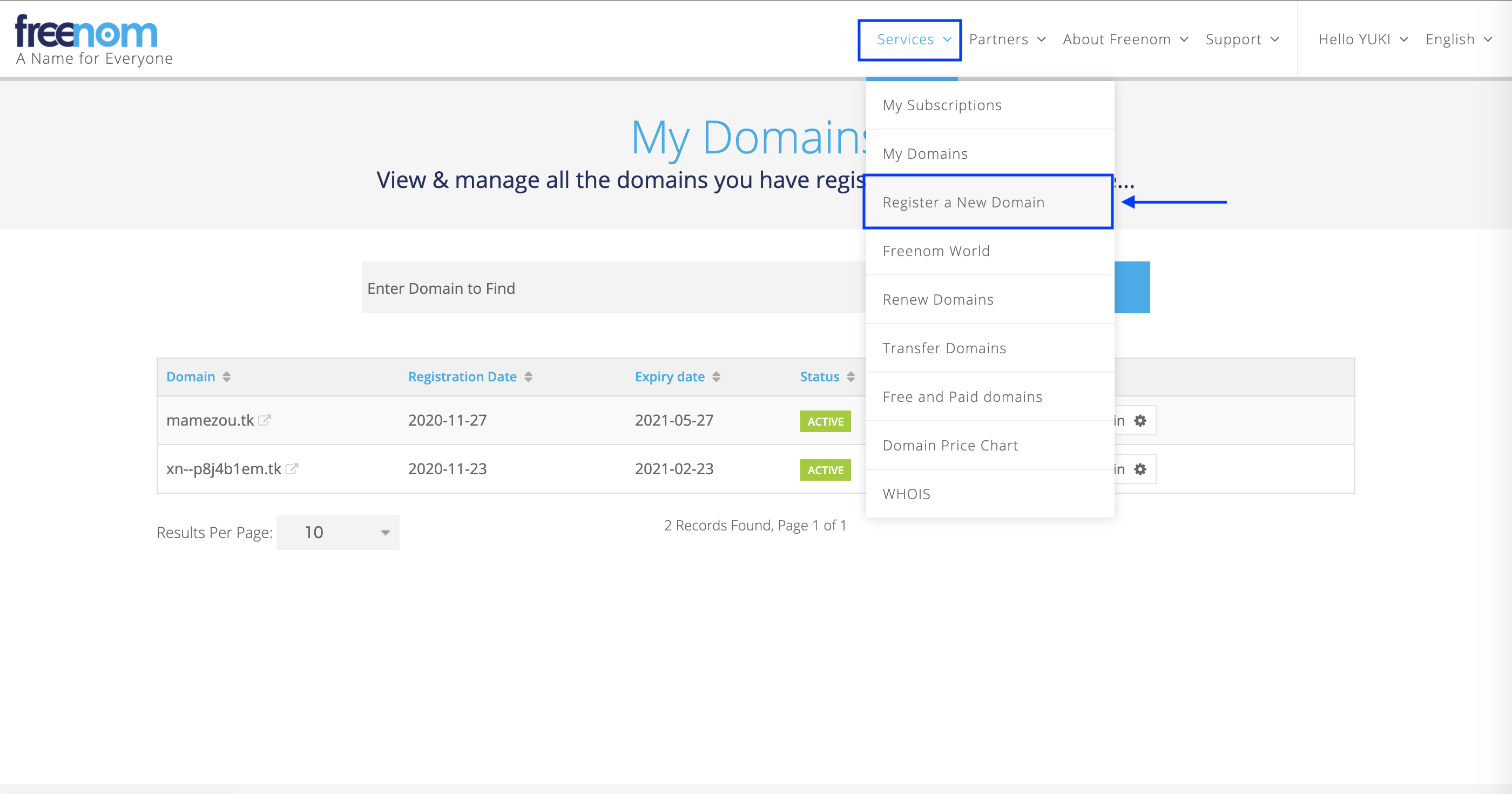
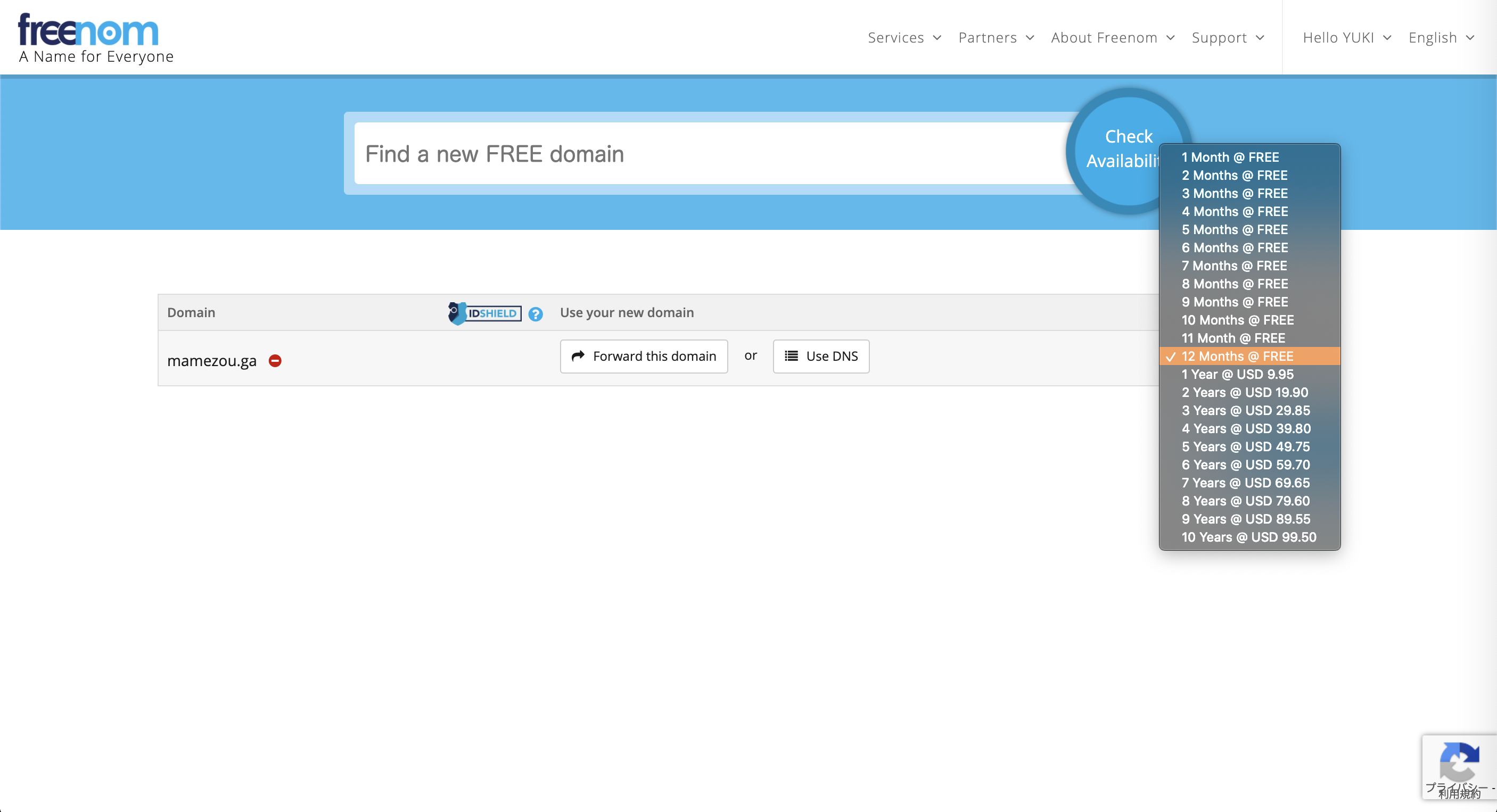
Service → Register a New Domainをクリック。
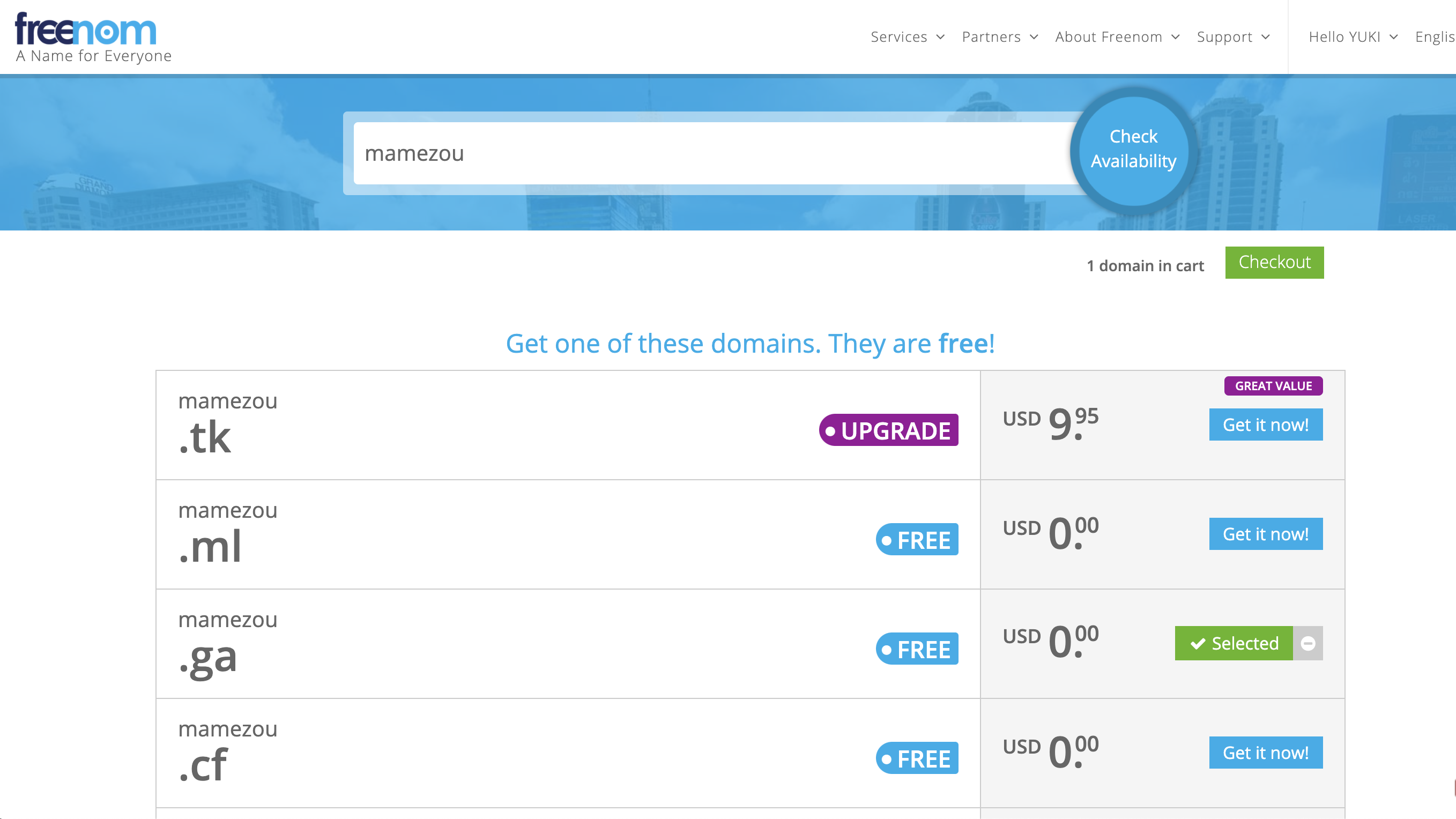
有効期限の設定をします。
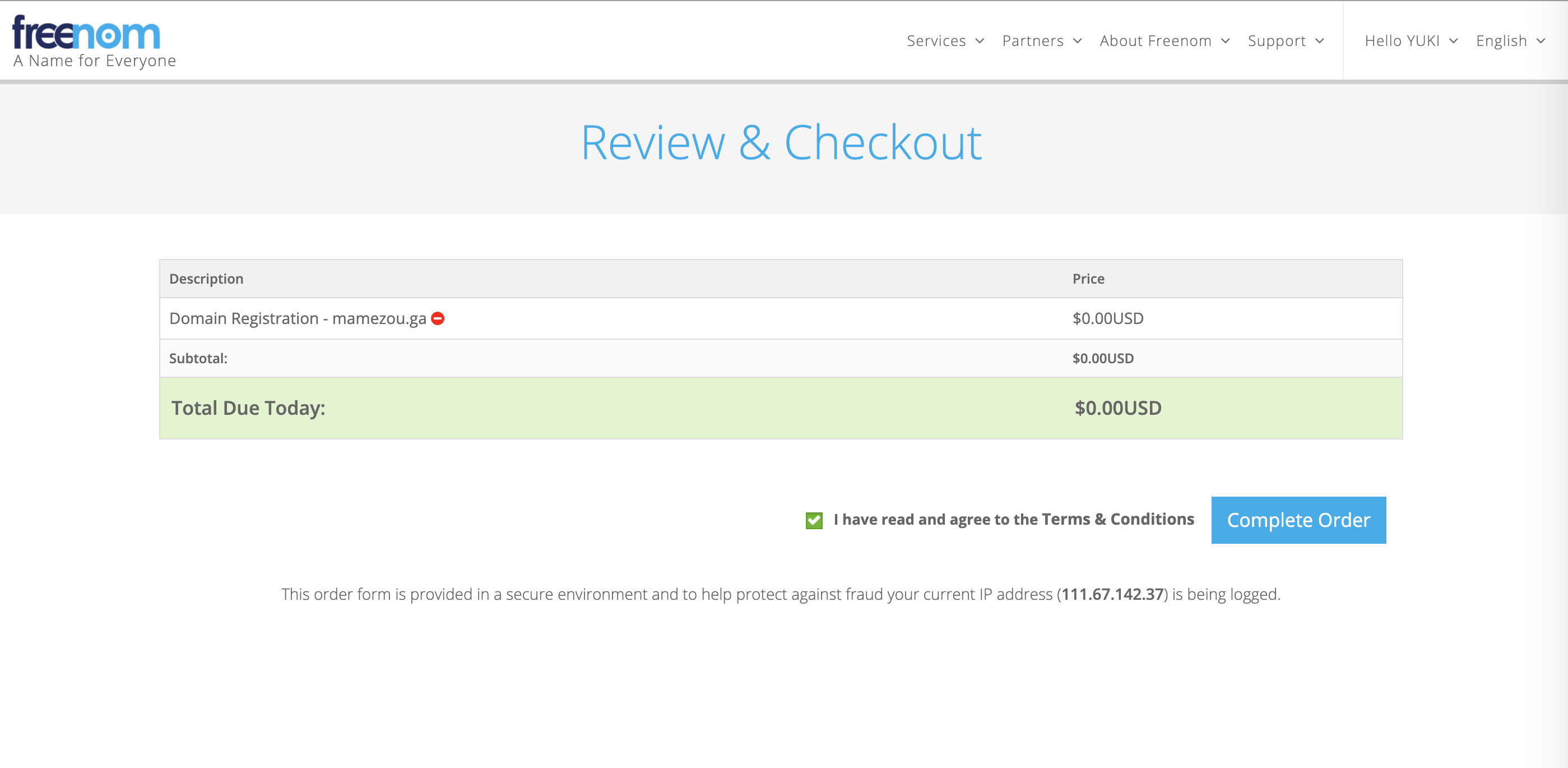
12 Months 0 FREEを選択してチェックアウトに進みましょう。

取得できました!続いてNetlifyへの連携を行います。
2-2 Netlifyにドメインを追加
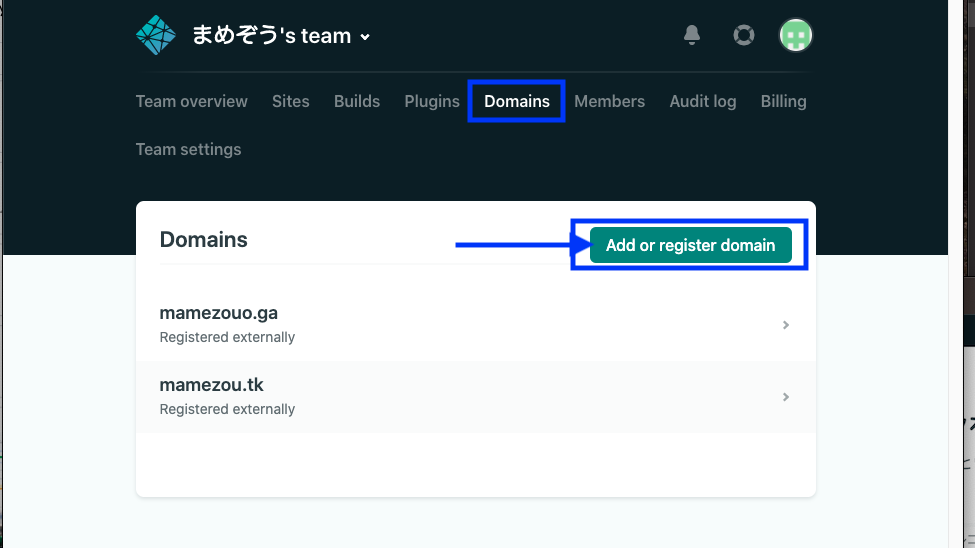
Netlify管理画面からドメインを追加しましょう。
Domains → Add or register domain をクリック。

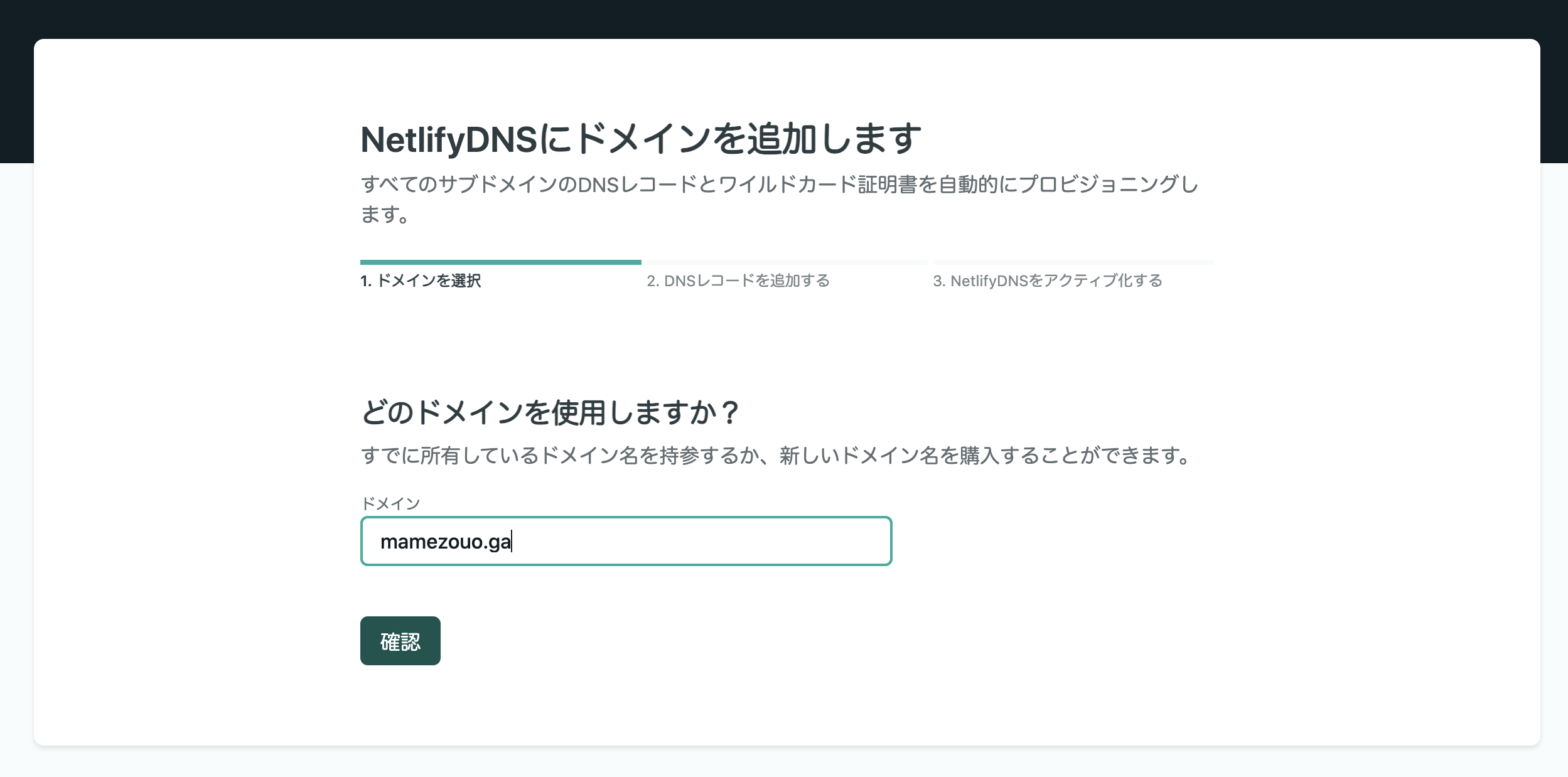
先ほど取得したドメイン名を入力します。

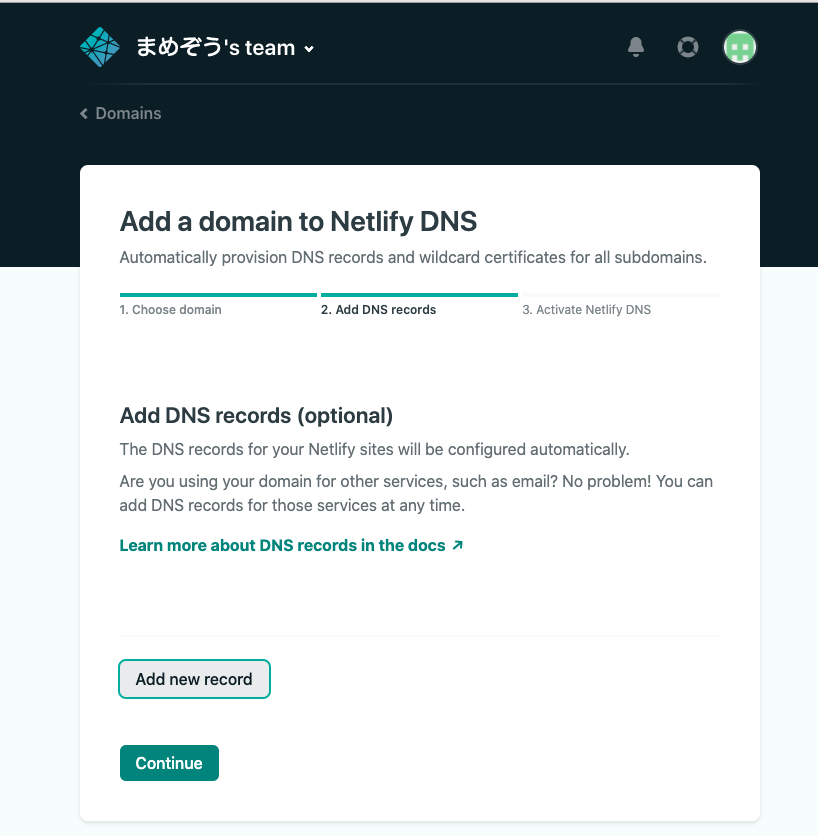
画面下のContinueをクリックします。

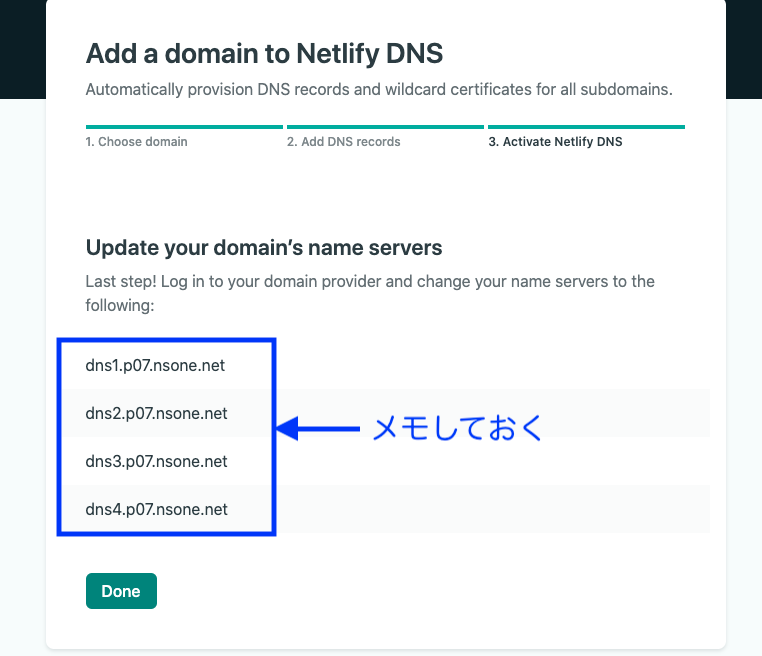
すると以下の画面が表示されますので、dnsから始まる4行をメモしておきます。ここからネームサーバーの登録という作業を行います。

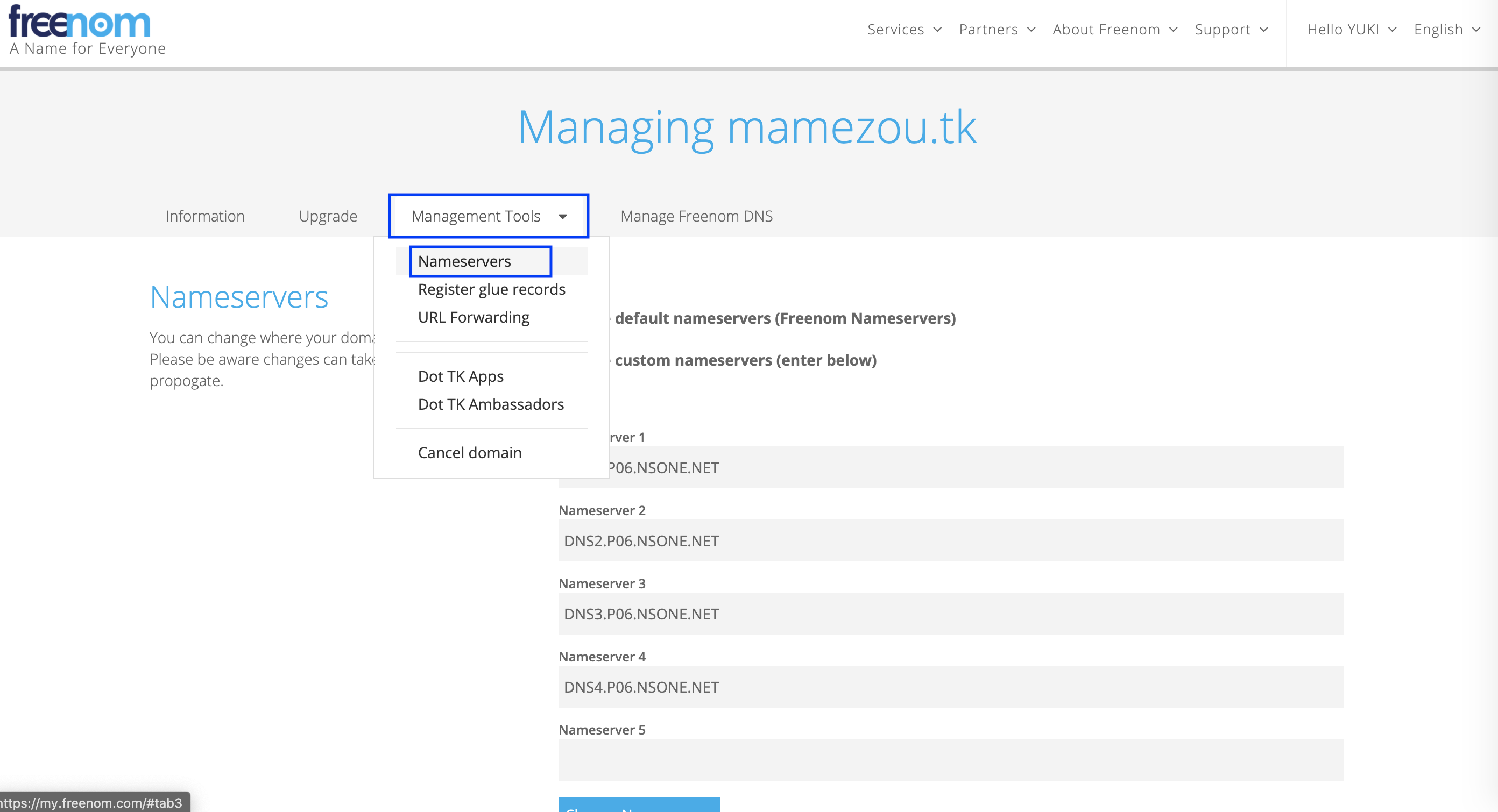
freenomにて取得したドメインの設定画面に先ほどの4行を入力します。
Service → My Domains へ移動し、 ManageDomain → Management Tools → Namesesrvers の順でクリック。

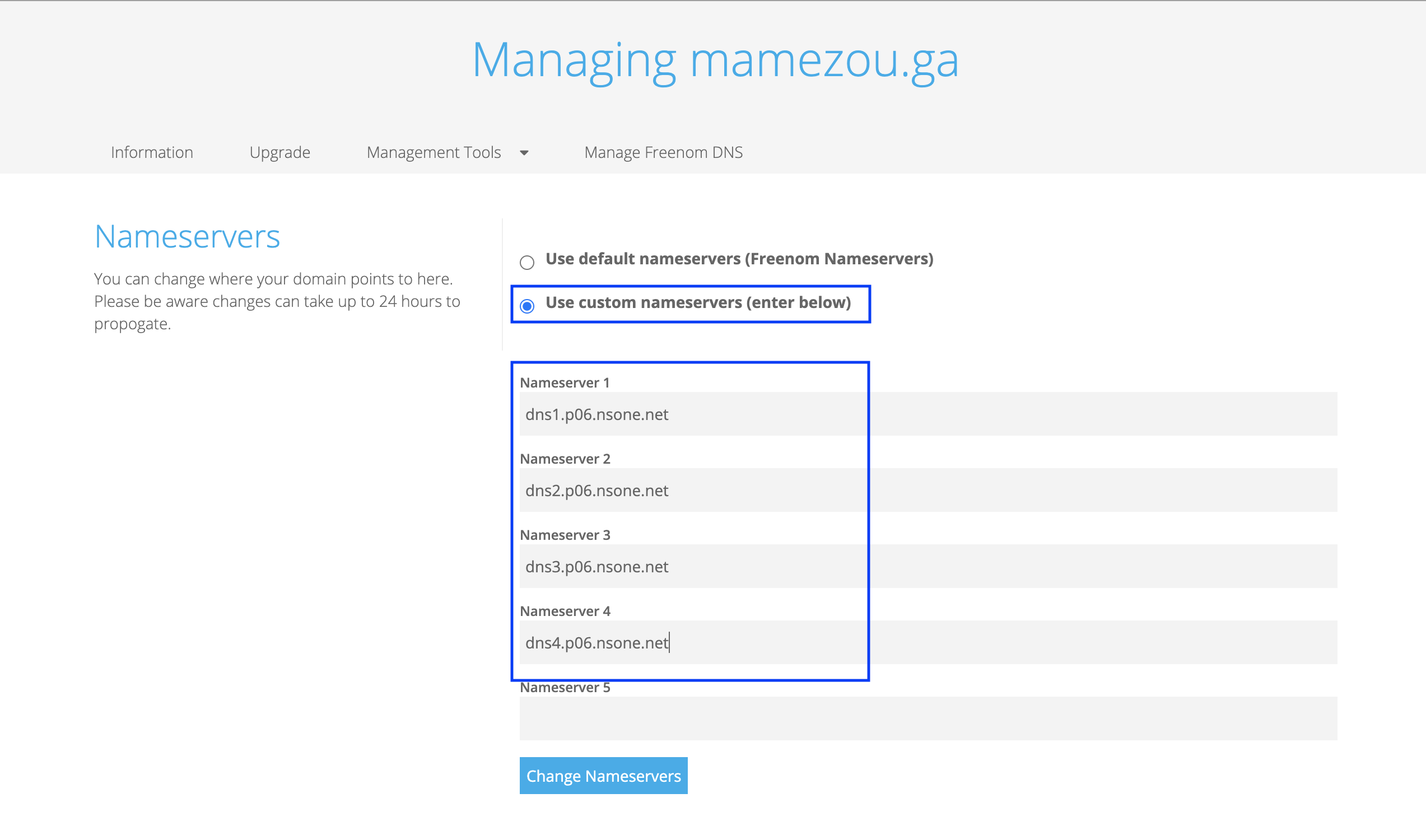
Use custom nameservers を選択して、1行ずつ順に入力します。
※設定してから反映されるまで時間がかかる場合があります。最長24時間から72時間程度かかりますので気長に待ちましょう。
3. プロジェクトの作成
ドメインの取得が完了したところで、いよいよNetlify でのプロジェクト作成について進めていきます。
以下2通りの方法があります。
①GitHubにNuxt.jsなどのリポジトリを用意して紐付ける。
②Netlify Templateからテンプレートを使って作成
ある程度詳しい人は②が爆速なので、おすすめです。
GatsbyやNext.jsのテンプレートが揃っていますのでReact推しの方も是非!
ただし、②の場合は色々なファイルがついてきてややこしいので、この記事では①の手順で解説します。
まず、前提としてNuxt.jsで「Hello World!」を表示できるGitHubのリポジトリが必要です。
公式サイトを参考に作成して、GitHubにレポジトリを追加するところまで頑張ってください。
またはこちらの記事を参考に作成するか、一応今回の最終までのサンプルGitHubに置いておくので活用してみてください。
https://github.com/mamezou/nuxt_netlify_microcms_sample
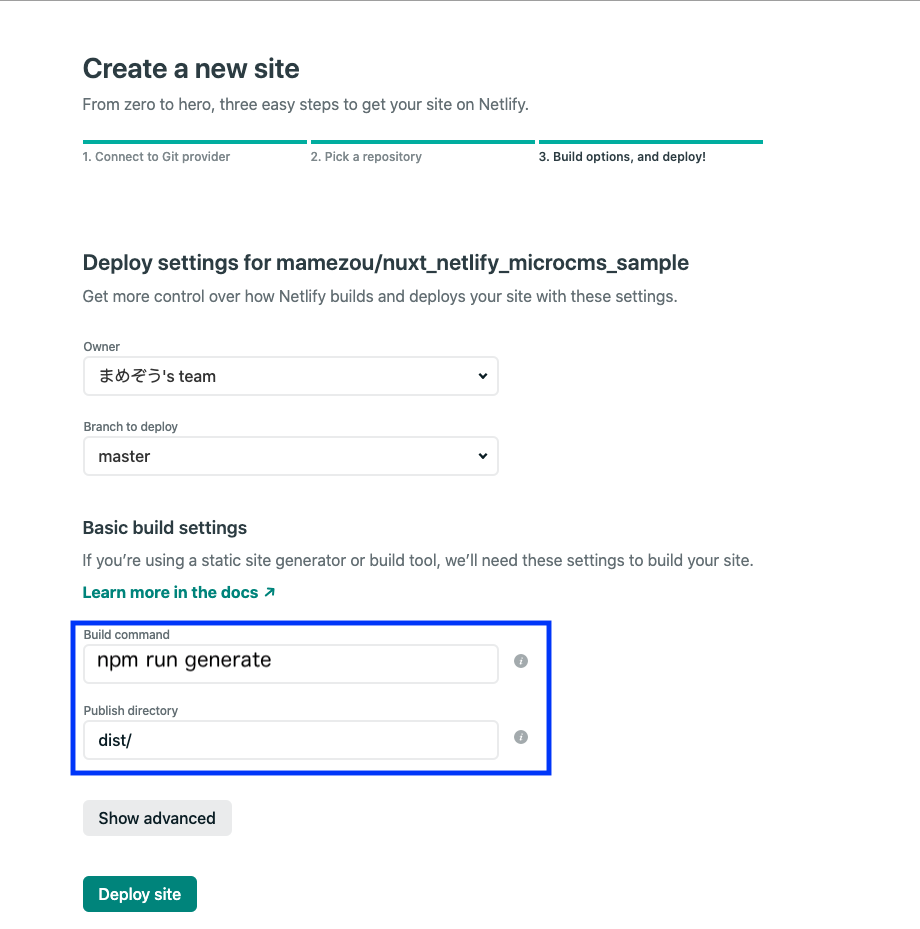
GitHubと連携してプロジェクトをNetlifyに反映する
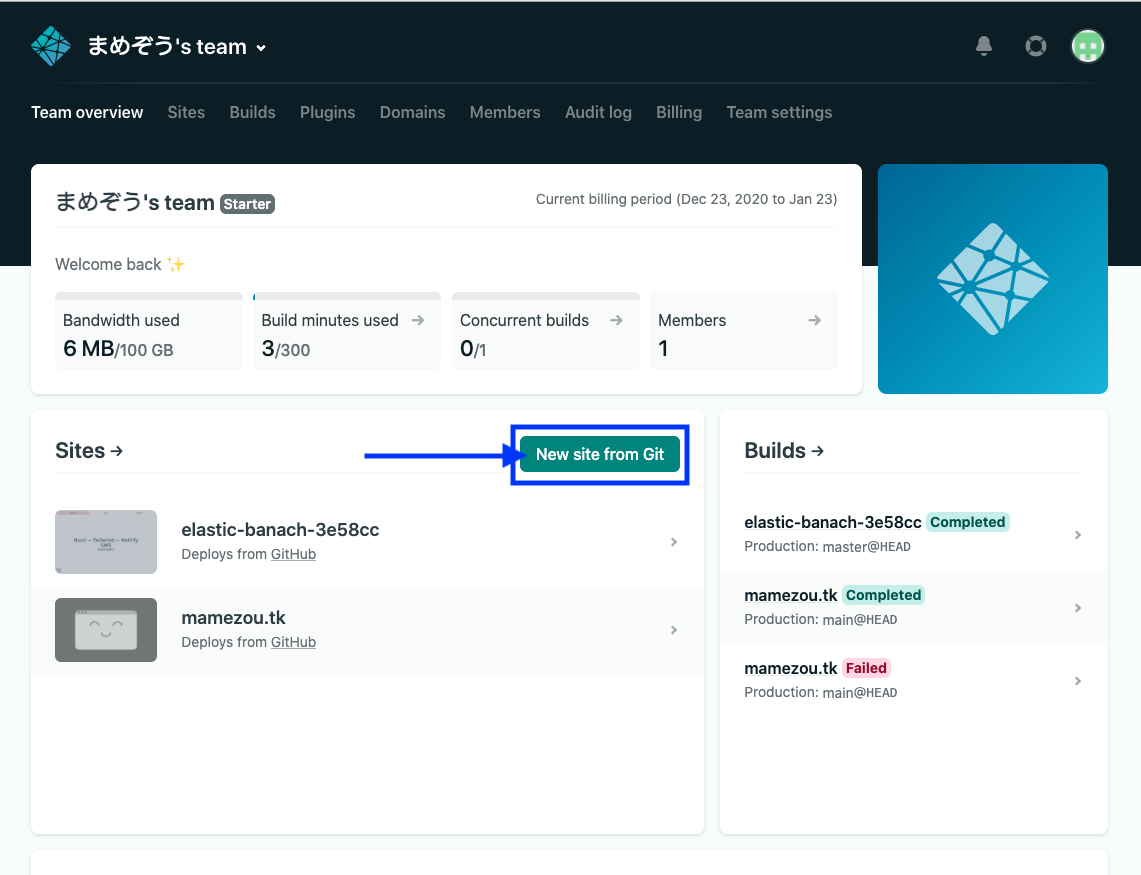
以下手順でNetlifyとGitHubのプロジェクトを連携しましょう。
New site from Gitをクリック

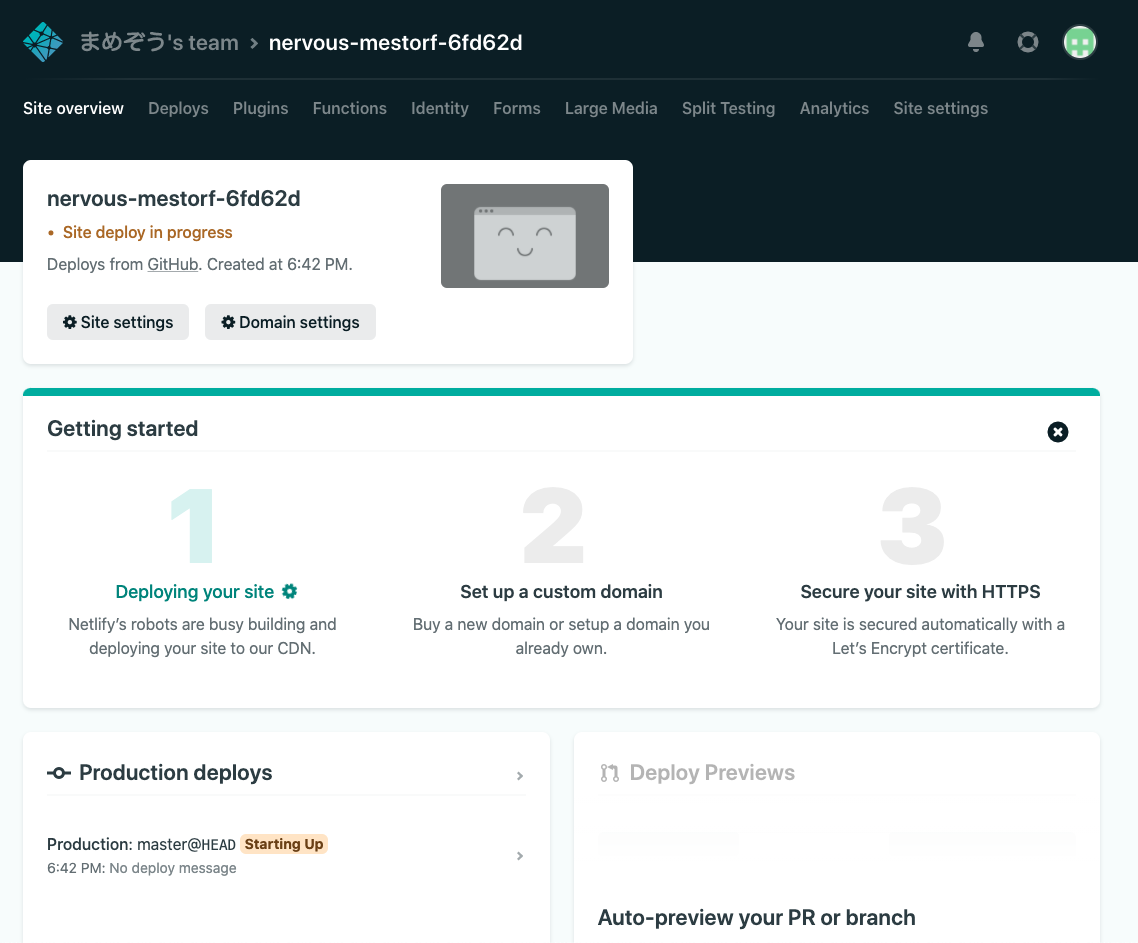
できました!
ドメインを反映する
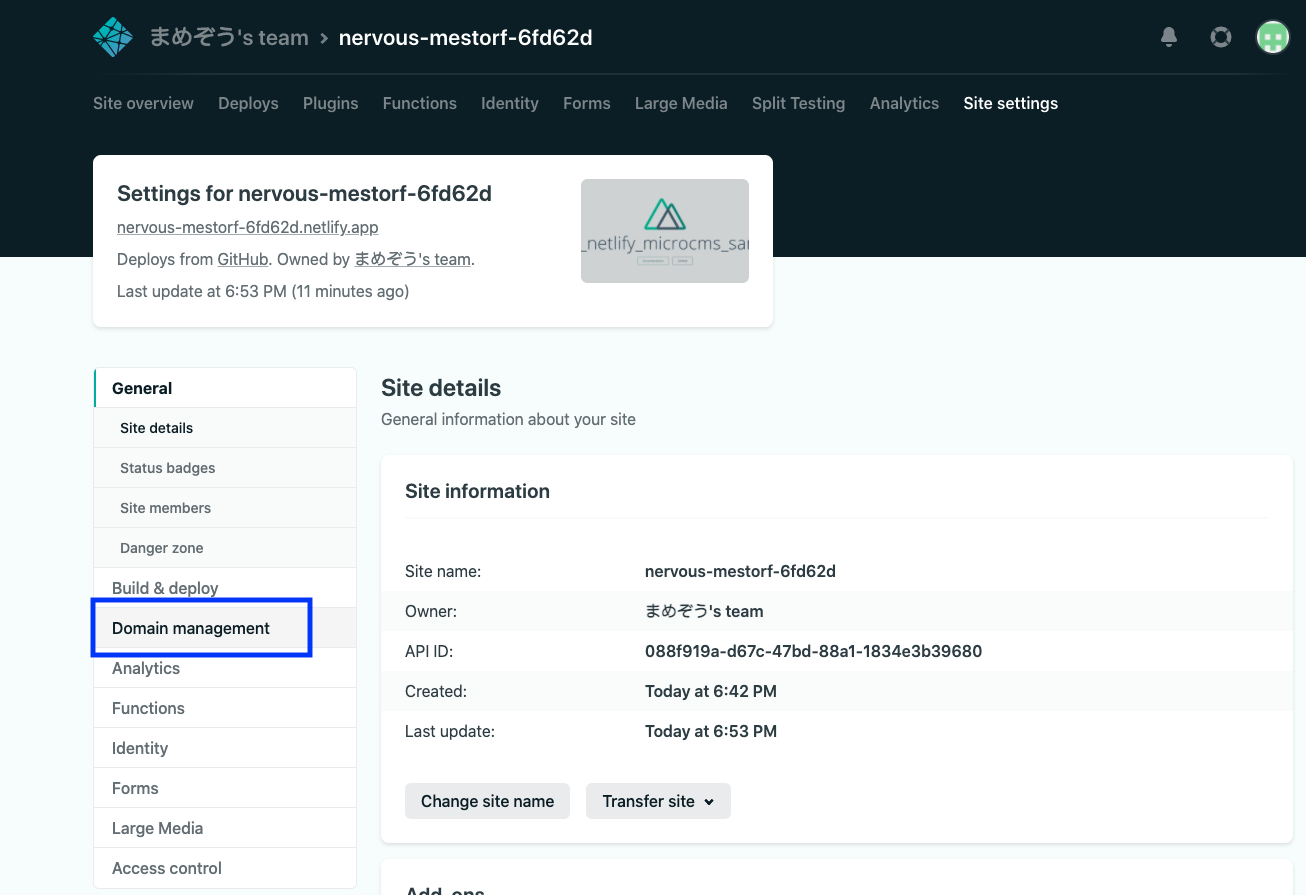
先ほどできたプロジェクトの管理画面でSite settings をクリックし、Domain managementへ進みます。

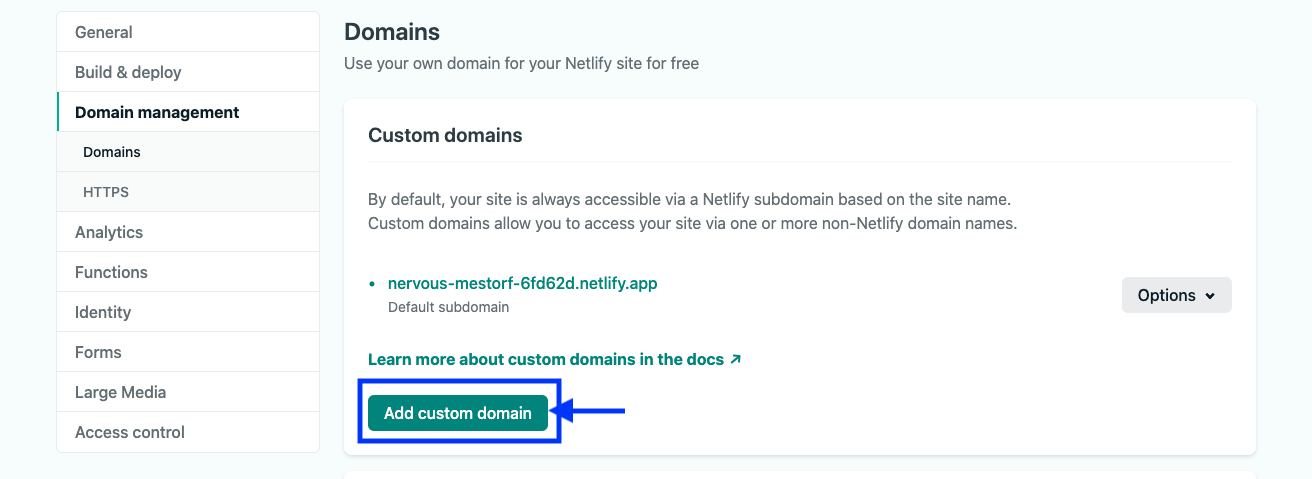
Add custom domain をクリックします。

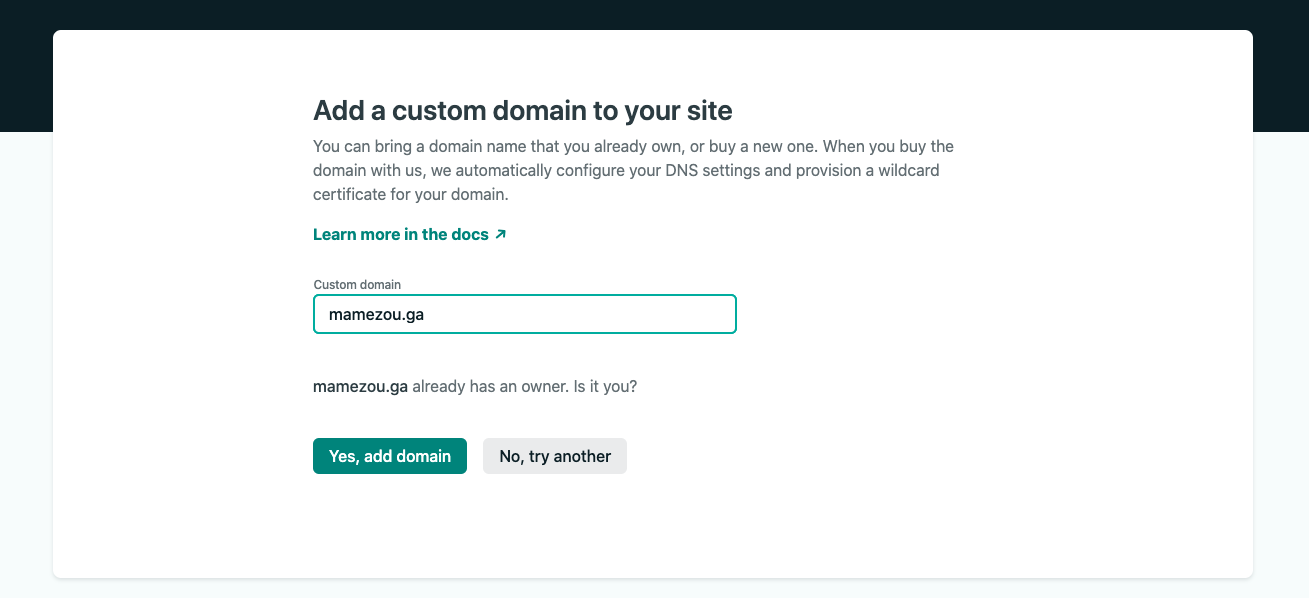
取得したドメイン名に変更しましょう。

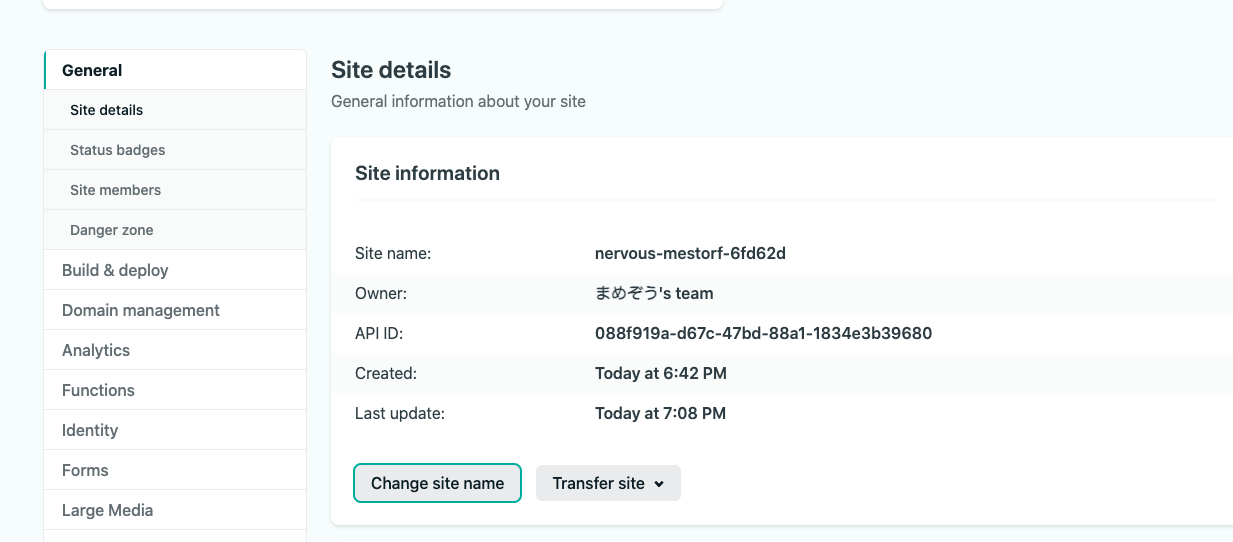
ついでにプロジェクト名も変更しましょう。General → Site details → Change site nameから変更できます。

さらにHTTPSの設定もしておきましょう。
4. MicroCMS設定
今回は国産ヘッドレスCMSのMicroCMSを活用します!
MicroCMSは無料で十分すぎるほどのデータが使用できます。
まずは、アカウント登録して組織を作成します。
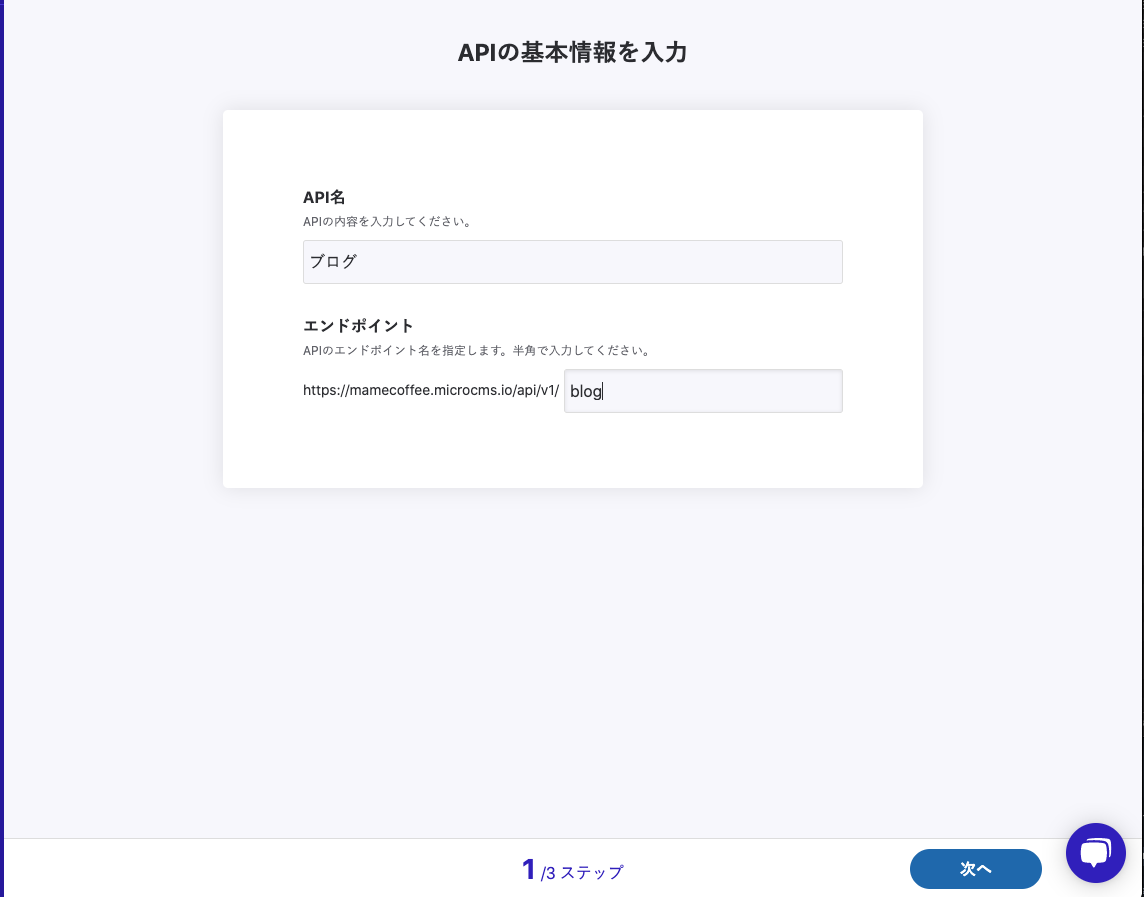
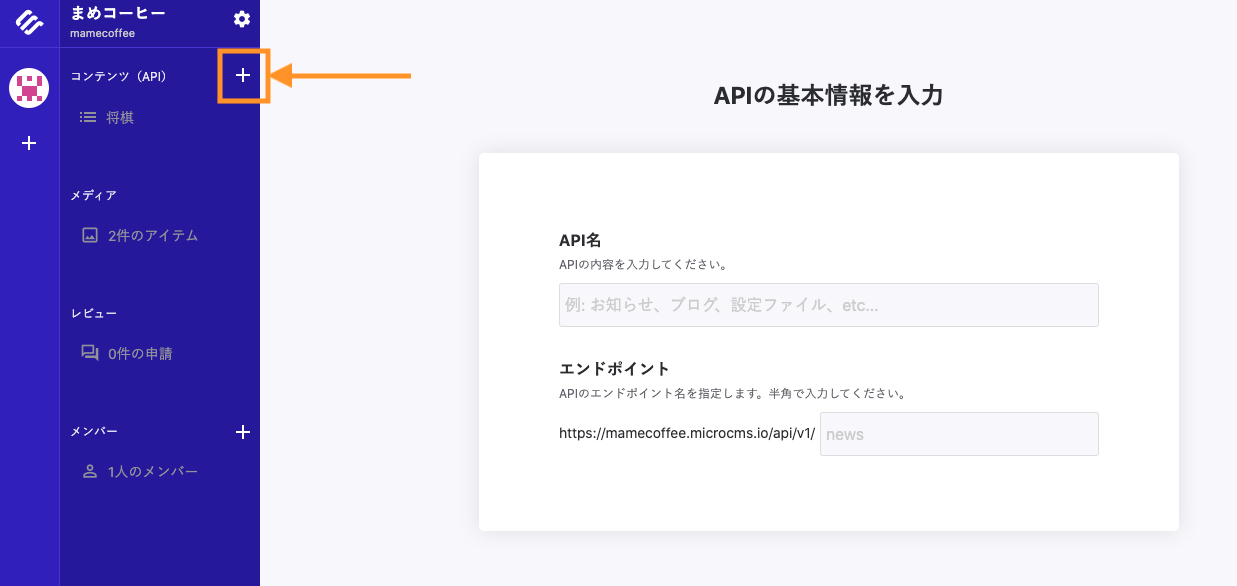
続いて早速APIを作成していきましょう!
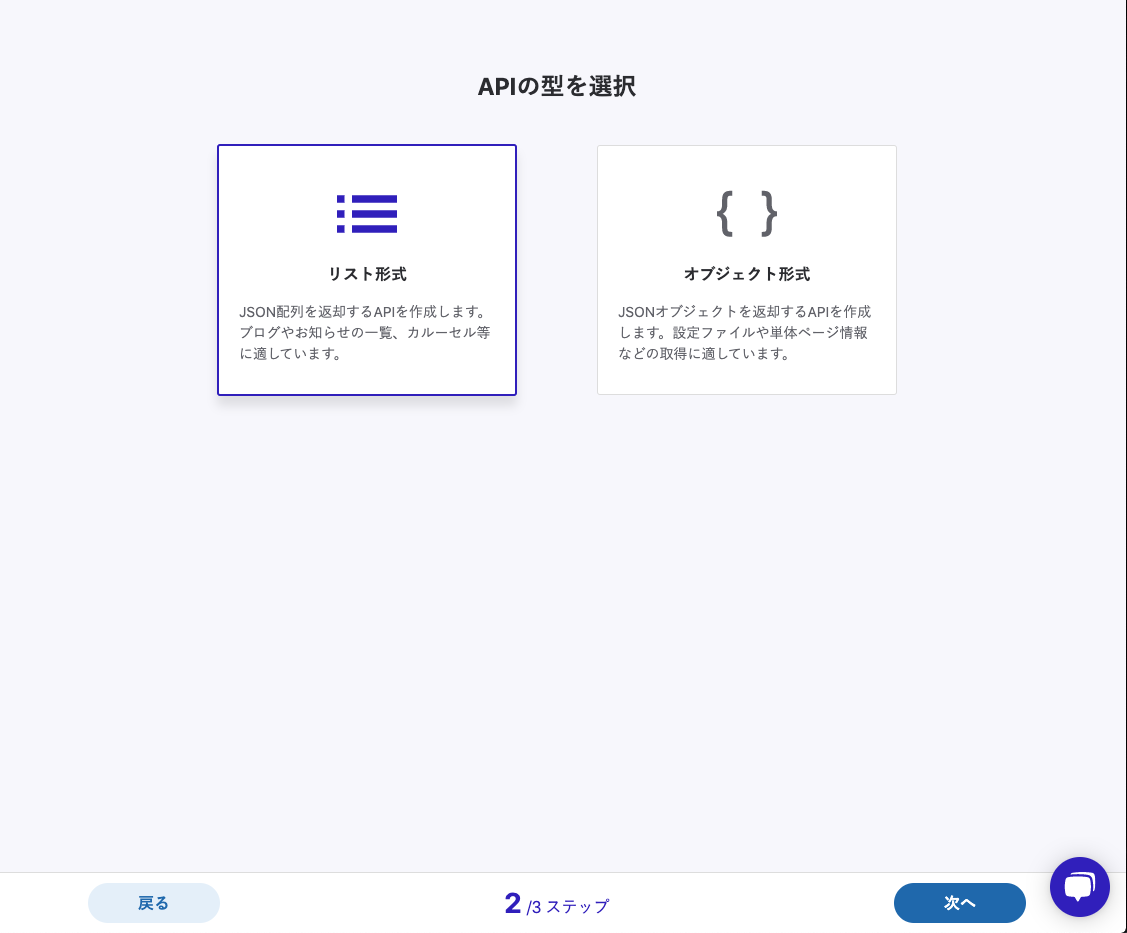
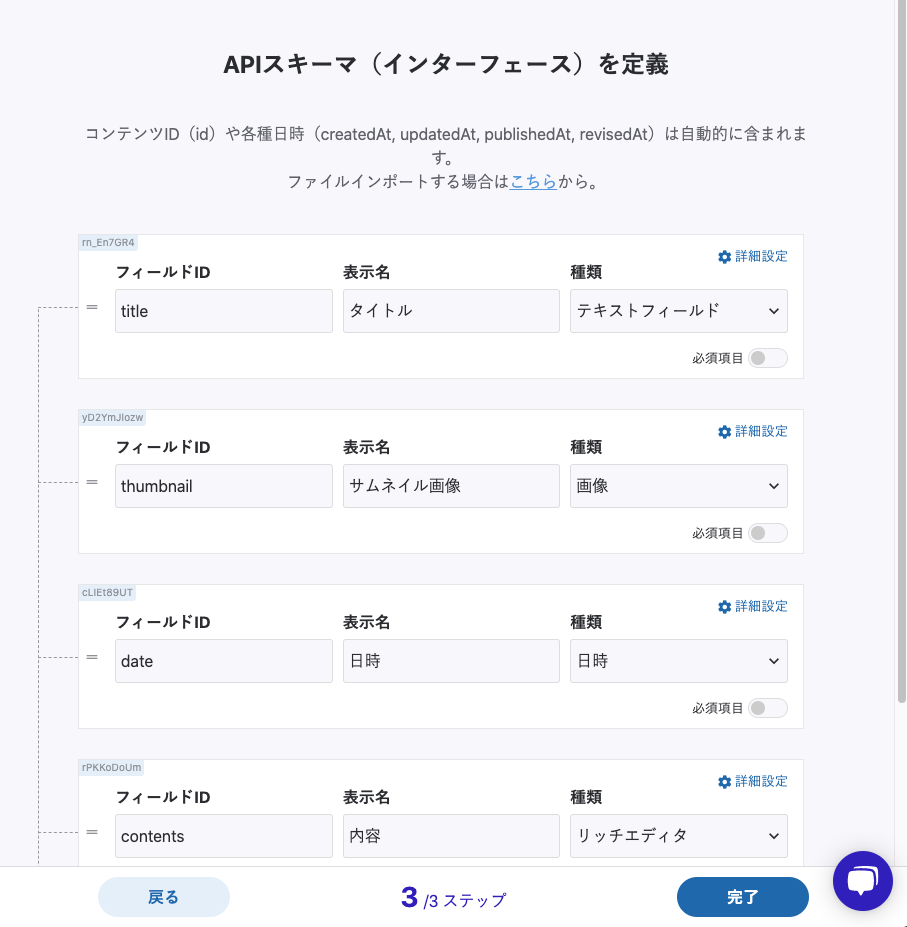
コンテンツ(API)の+をクリックして

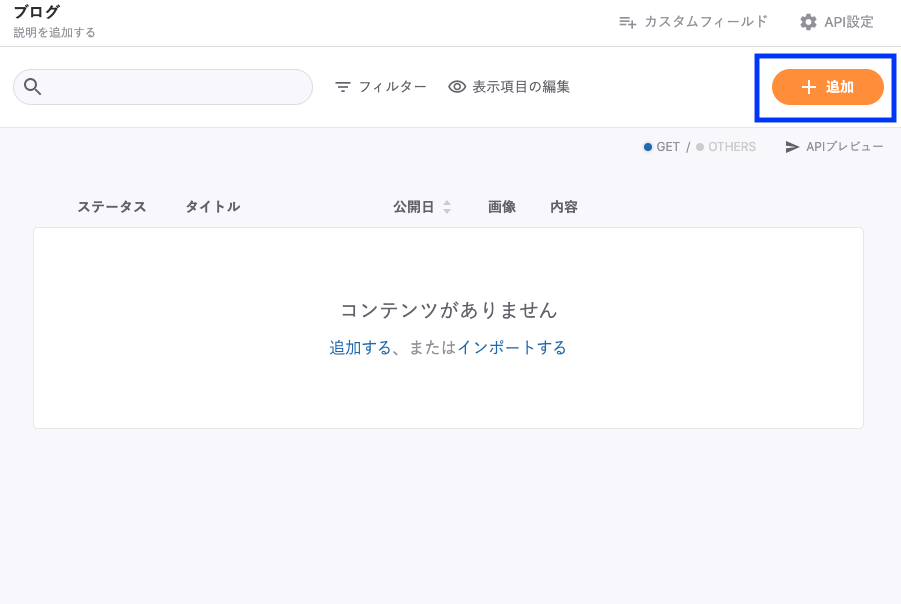
完成しました!ここでテスト的に記事をいくつか作成しておきましょう。

いよいよ大詰めです。コーヒーを飲んでひと休憩しましょう。
5. axiosでAPI連携
この章では、MicroCMSで作成したブログ情報をAPIによって取得して表示するところまでを目標にしたいと思います!
Nuxt.jsではasyncDataというPageテンプレートでのみ利用できる便利なフックがあり、今回は利用して作成します。Nuxt.js公式ドキュメント
※おまけ記事
まずはNuxt.jsのプロジェクトを開いてみましょう。
今回編集するのはpagesディレクトリ内のみです。
5-1 プラグインのインストール
axiosとはブラウザ上などで別のWebサイトデータを取得することのできるJavaScriptライブラリです。ajax通信をします。
(PromiseベースのHTTPクライアントです。)
早速、以下コマンドでインストールしましょう。
npm install axios
すると、package-lock.jsonにも追記されます。
5-2 ディレクトリ準備
以下ディレクトリ図を参考に、pagesディレクトリにフォルダとファイルを作成してください。Nuxt.jsではフォルダやファイル名で自動的にページルーティングの設定をしてくれます。
pages/
.
├── blog //追加
│ ├── _slug //追加
│ │ └── index.vue //追加 | 記事詳細ページ
│ └── index.vue //追加 | 記事一覧ページ
└── index.vue
5-3 API確認
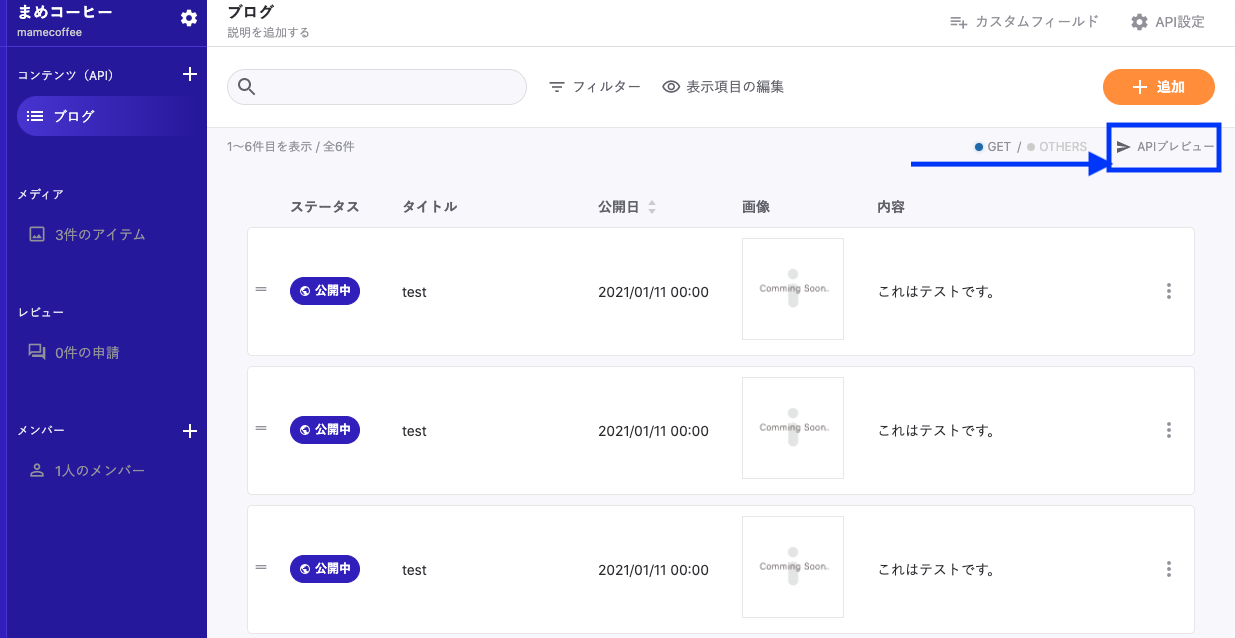
MicroCMSを開き、各種APIのエンドポイントなどを確認していきます。

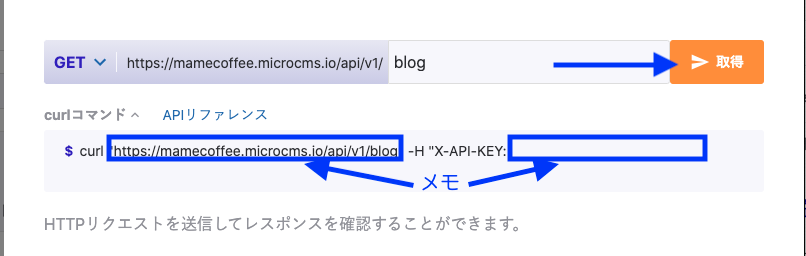
以下のcurlコマンドのところは後で利用しますのでメモしておきます。
URLとAPIキーと言います。
また、取得ボタンを押してみましょう。

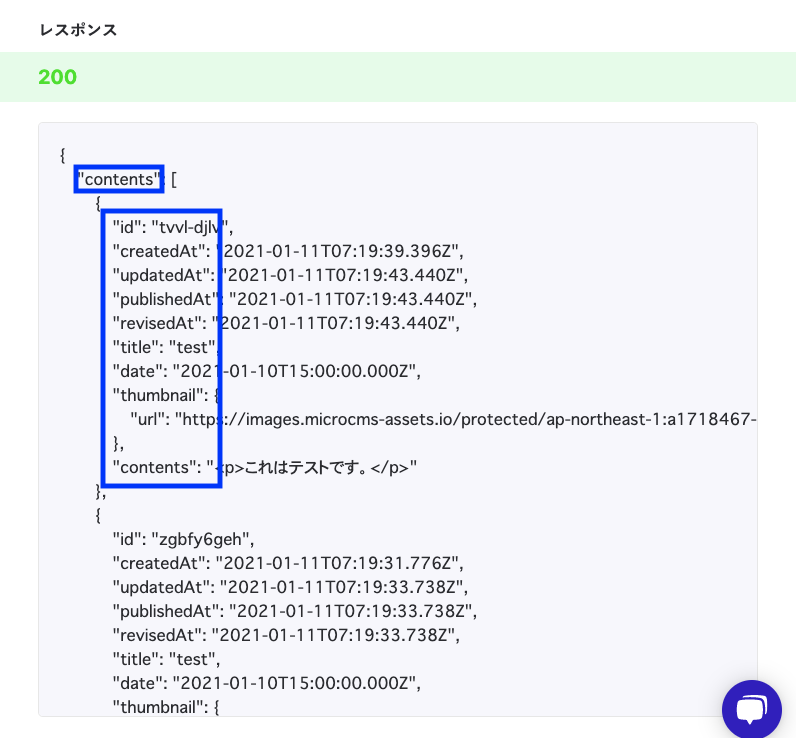
レスポンスが成功すると以下のようにjson形式でデータが表示されます。
最終的に、こちらのキーからデータを読み込みます。メモしておきましょう。

ファイル編集
ここで編集するのは先ほど作成した二つのファイルです。
pages/
.
├── blog
│ ├── _slug
│ │ └── index.vue | 記事詳細ページ
│ └── index.vue | 記事一覧ページ
└── index.vue
まずは記事一覧ページを作成しましょう。URLとAPIキーのみ変更して、あとはコピペでも大丈夫です。
<template>
<main>
<h1>ブログ一覧</h1>
<ul>
// 以下「contents」は5-2でレスポンスで登場した、jsonデータはじめの「contents」のことです。
<li v-for="content in contents" :key="content.id">
<nuxt-link :to="`/blog/${content.id}`">
{{ content.title }}
</nuxt-link>
</li>
</ul>
</main>
</template>
<script>
import axios from "axios";
export default {
async asyncData() {
const { data } = await axios.get(
// 5-2でメモしたURLを記載しましょう。
"https://あなたのサービスID.microcms.io/api/v1/blog",
{
// 5-2でメモしたAPIキーを記載しましょう。
headers: { "X-API-KEY": "あなたのAPIキー" }
}
);
return data;
}
};
</script>
<style></style>
続いて、記事詳細ページも作りましょう。
<template>
<main>
// ここに5-2でメモしたキーを入れると、右側のバリューが出力されます。
<h1>{{ title }}</h1>
<p>{{ date }}</p>
<div v-html="contents"></div>
</main>
</template>
<script>
import axios from 'axios'
export default {
async asyncData({ params }) {
const { data } = await axios.get(
`https://あなたのサービスID.microcms.io/api/v1/blog/${params.slug}`,
{
headers: { 'X-API-KEY': 'あなたのAPIキー' }
}
)
return data
}
}
</script>
では、以下コマンドを入力して起動してみましょう!
npm run dev
そして以下リンクにアクセスすると・・・
http://localhost:3000/blog
やった!できましたね!
あとはデザインをキレイにしたり、ページを増やしたりしてGitプッシュすれば、なんとNetlifyが自動でビルドしてくれて反映されるようになります!
なかなか良いポートフォリオではないでしょうか?
今回のサンプルをリポジトリでGitHubに置いておくので是非活用してみてください。
https://github.com/mamezou/nuxt_netlify_microcms_sample
ご意見や感想等あればお気軽にコメントをお願いします!
ご覧いただきありがとうございました。