はじめに
Webスクレイピングってなんぞ?というレベルだったので、色々調べていた時に目についた「自作スクレイピングアプリ」というものをやってみた時の備忘録です。
私と同じような「Webスクレイピング?なにそれ美味しいの?」って人向けの記事になります。
概要
- Webスクレイピングとは?
- 簡単に実装
Webスクレイピングとは
Webスクレイピングとは、Webサイトにある情報を解析し、特定の情報を取得することで、取得した大量の情報は集計、分析など様々なことに利用されます。
サイトによってはスクレイピングを禁止している場合もあり、そうでないサイトから取得したデータについても取り扱いには十分注意しましょう。
簡単に実装
今回の実装で使用するツールは以下となります。
- macOS Sonoma 14.0
- VSCode
- Node.js v18.17.0
- express(Node.jsのフレームワーク)
- axios(HTTPクライアント)
- cheerio(スクレイピング用のライブラリ)
端末にNode.jsがインストールされている前提で進めますので、インストールされていない方は下記からインストールをお願いします。
まずは作業用のワークスペースを作成します。
mkdir web_scraping_workspace
続いてVSCodeで作成したディレクトリを開いてください。
code web_scraping_workspace
開いたディレクトリ内でnpm initを実行します。色々と入力を求められますが、全てEnterでOKです。
npm init
ここから必要なモジュールをインストールしていきます。
- express
npm i express
- axios
npm i axios
- cheerio
npm i cheerio
全てインストールできました。
expressのサーバを起動するためのファイルindex.jsを作成します。
// expressのインポート
const express = require("express");
// expressのアプリケーションを定義
const app = express();
// expressのアプリケーションを、ポート8000番でリッスン状態にする
app.listen(8000, console.log("server is running."));
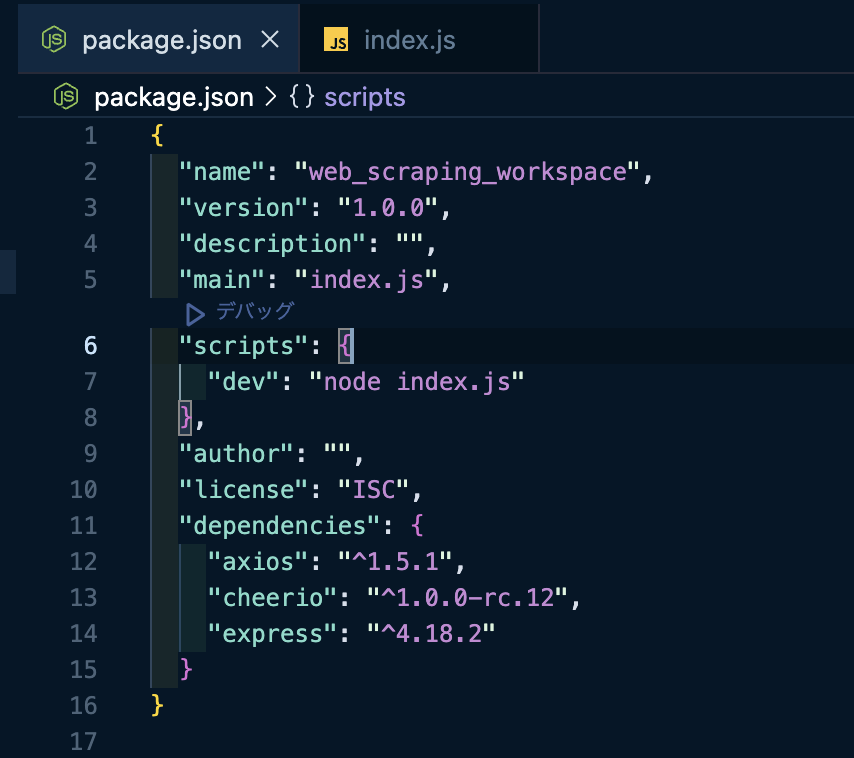
サーバーをコマンドから起動するために、package.jsonのscriptsを変更しましょう。
"dev": "node index.js" に修正します。
これにより、npm run devコマンドを実行時、index.jsのファイルがサーバーとして読み込まれます。
コマンド npm run dev で起動すると、
index.jsで書いたログがコンソールに出力されました。これでサーバーの準備は完了です。
ここからは実際にスクレイピングのための処理を記述していきます。
HTTP通信をするためのaxiosに、スクレイピング対象となるWebサイトのURLを渡してあげます。
// expressのインポート
const express = require("express");
// 追加
const axios = require("axios");
const cheerio = require("cheerio");
// expressのアプリケーションを定義
const app = express();
// 追加
// スクレイピング対象となるWebサイトのURLを設定
const URL = "https://search.rakuten.co.jp/search/mall/headphones/";
// 追加
axios(URL).then((response) => {
// スクレイピング対象のページの解析結果を取得
const htmlParser = response.data;
console.log(htmlParser);
});
// expressのアプリケーションを、ポート8000番でリッスン状態にする
app.listen(8000, console.log("server is running."));
この状態で再び起動すると、なにやら大量の文字が表示されました。
これはWebサイトのHTMLになります。
ブラウザのDeveloperToolsで右側に表示されているこちらです。
これだけでは情報が多すぎるため、欲しい情報だけに絞ります。
今回は金額だけにしてみましょう。(商品名のクラス名を指定してみても上手く取得できなかったため...)
cheerioのload()の引数に、htmlParserを渡してあげることでスクレイピングの準備ができます。
ここから、each()を使用してHTML要素にアクセスしていきます。
find()の引数にクラスセレクタを渡してあげると、
// expressのインポート
const express = require("express");
const axios = require("axios");
const cheerio = require("cheerio");
// expressのアプリケーションを定義
const app = express();
// スクレイピング対象となるWebサイトのURLを設定
const URL = "https://search.rakuten.co.jp/search/mall/headphones/";
axios(URL).then((response) => {
// スクレイピング対象のページの解析結果を取得
const htmlParser = response.data;
// 追加
// 解析結果の読み込み
const $ = cheerio.load(htmlParser);
// HTMLのクラス名を指定し、要素を全て取得
$(".searchresultitem", htmlParser).each(function () {
const price = $(this).find(".price--OX_YW").text();
console.log(price);
});
});
// expressのアプリケーションを、ポート8000番でリッスン状態にする
app.listen(8000, console.log("server is running."));
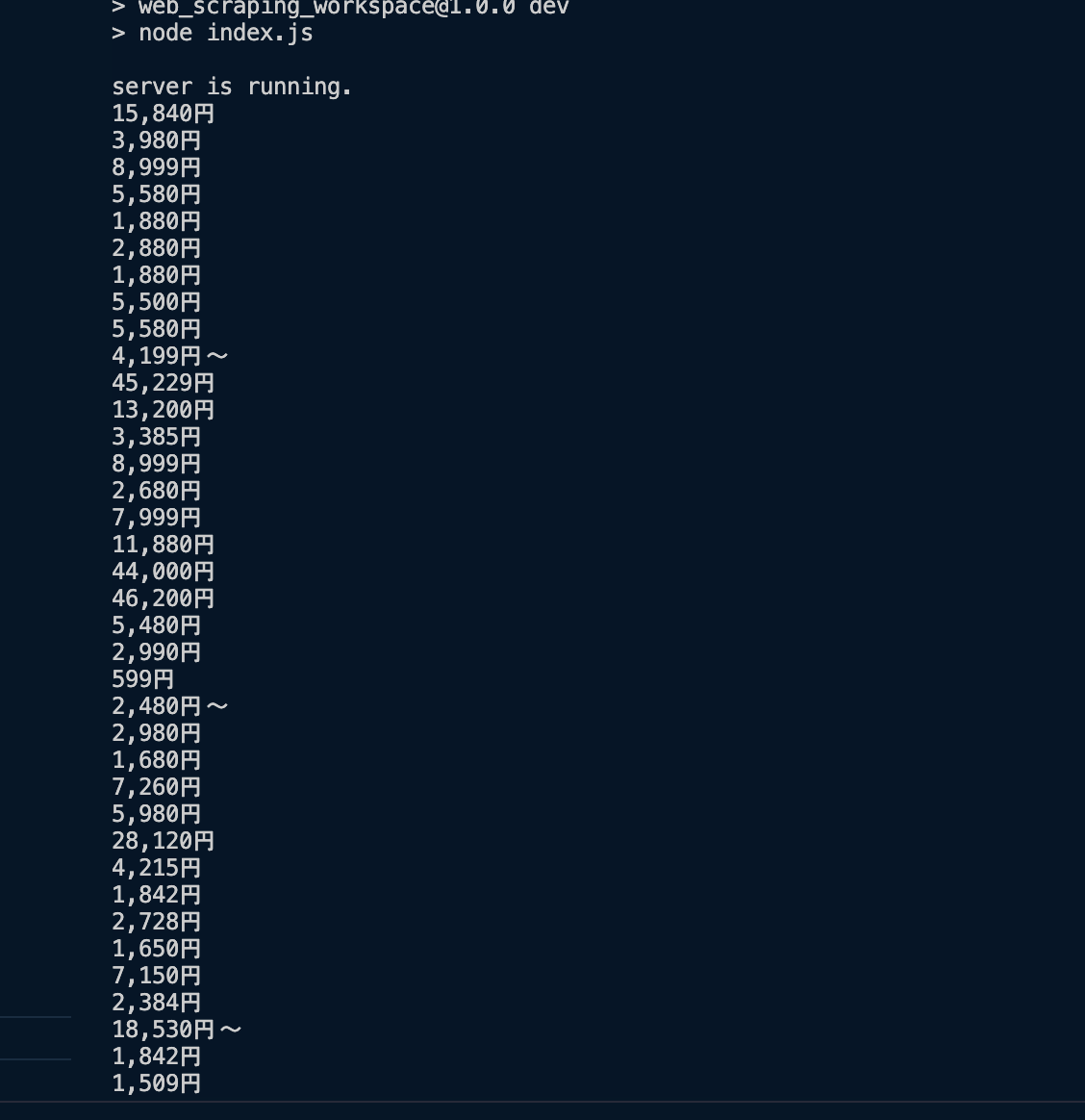
金額情報が取得できました。
スクレイピング処理の実装はここまでになります。
余談ですが、ソースを書き換えるたびにサーバーの再起動をするのが面倒ですよね。
そこで、nodemonというnpmライブラリを使用することで、ソース保存時に自動的に再起動させることができます。
npm i nodemon
package.jsonのscriptも書き換えましょう。
これで修正+保存で自動的にサーバーが再起動されるようになりました。
最後に
最低限の内容しか触れていませんが、スクレイピングってどうやるの?という方の参考になれば幸いです。
最後まで読んでいただきありがとうございました。
- 参考動画