背景
figmaからstylesを取得したい
design-tokenの管理方法を模索中
やること
- figmaのaccess tokenの作成
- figmaでstylesを定義
- stylesをteamに公開
- apiを試す
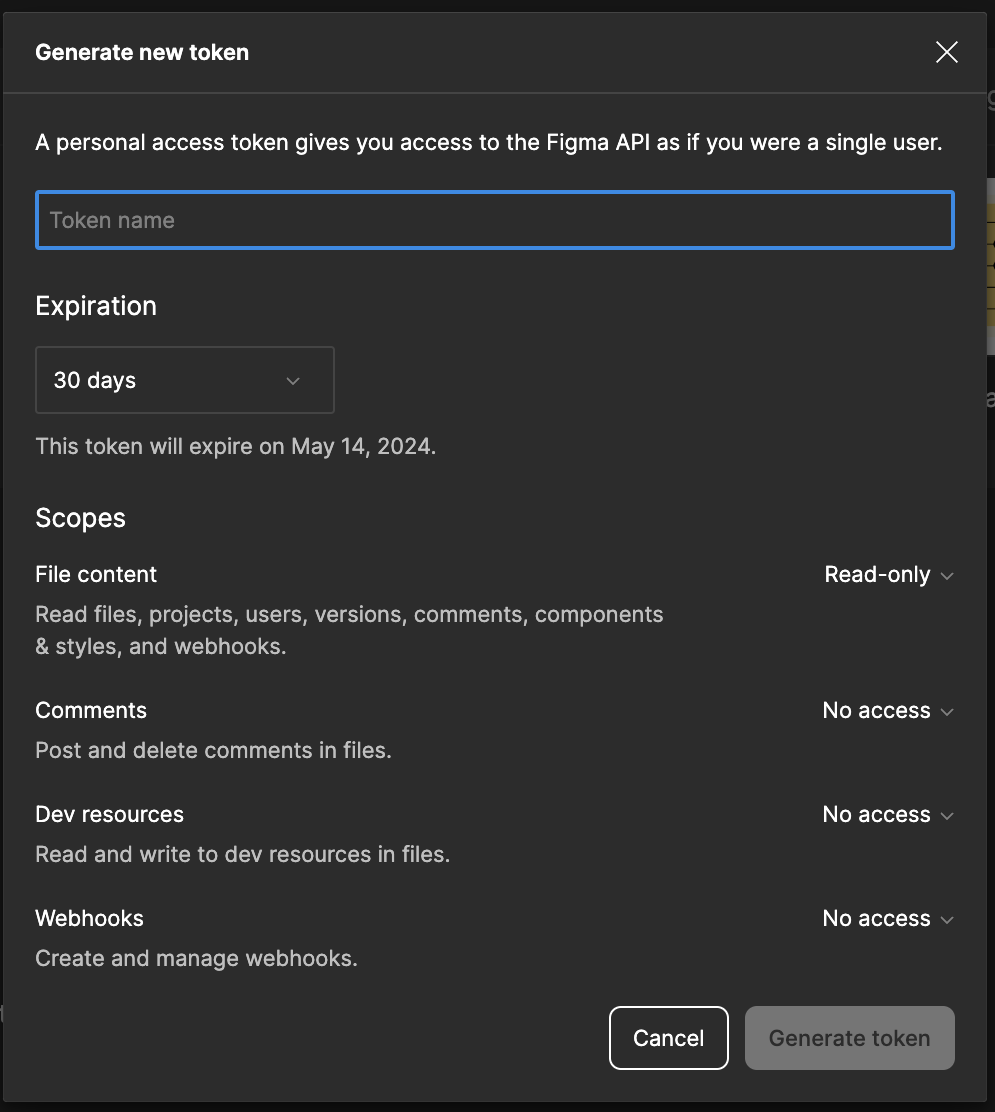
figmaのaccess tokenの作成
ホーム > アカウント名 > Settings > Personal access tokens > Generate new token
- Token nameを入力
- Expiration(有効期限を決める)
- Scopes(権限を決める)
- 「Generate token」をクリック
- 生成されたtokenをコピーして保存
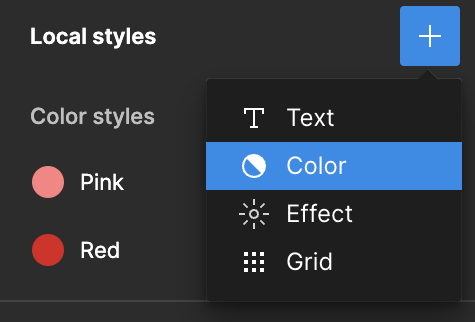
figmaでstylesを定義
- local stylesの「+」ボタンをクリック
- 追加するスタイルを選択
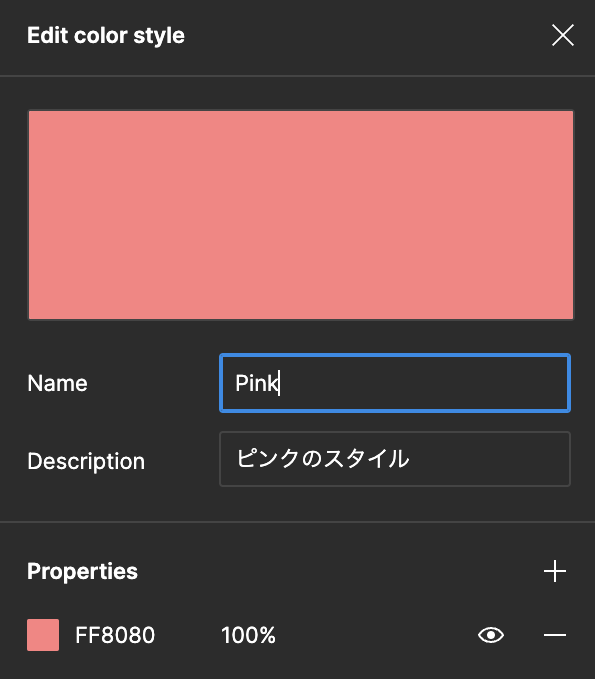
- 色とスタイル名を追加する
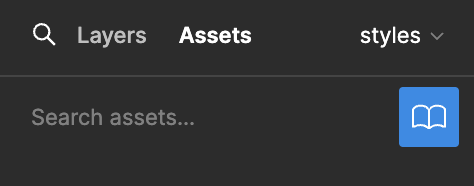
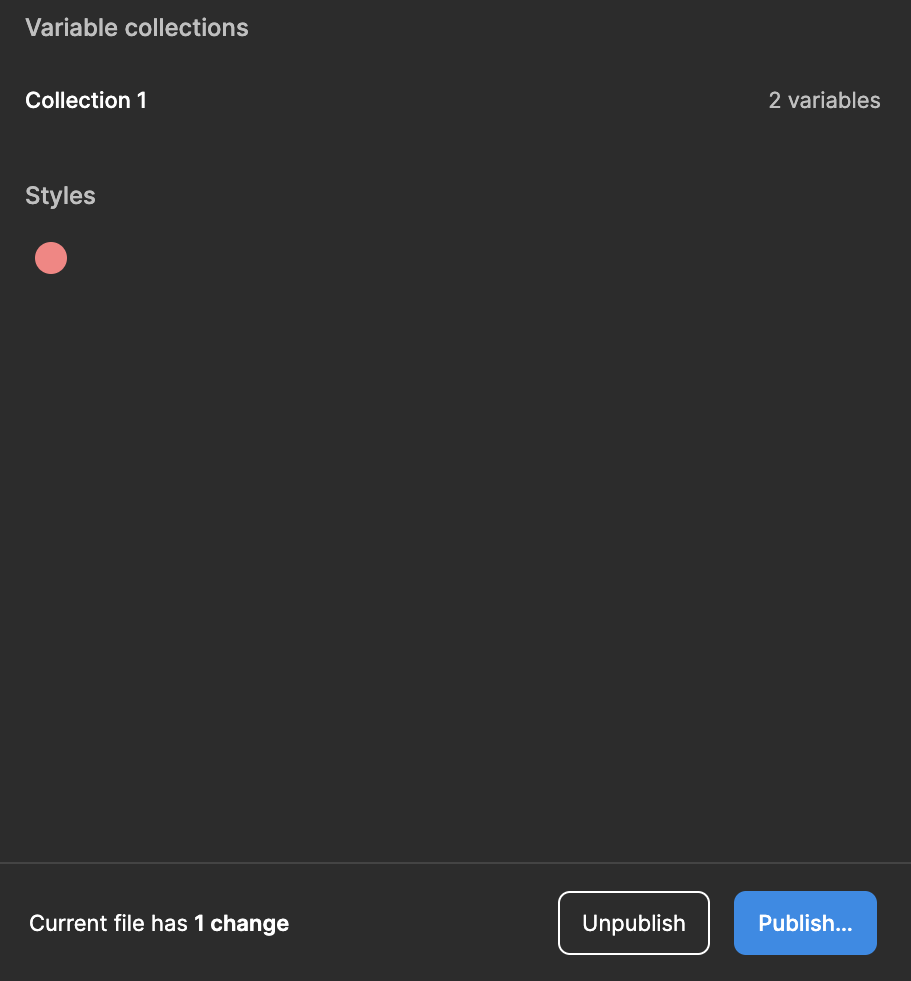
stylesをteamに公開
Assets > ブックマークのボタン
- teamに公開するlibraryを選択
- 「publish」ボタンをクリック
- 変更内容を確認して「publish」ボタンをクリック
apiを試す
postmanを使ってresponseの確認
必要な値
- personal access token(先ほど生成したもの)
- key(該当のページのURLから取得)
該当のページのURL
https://www.figma.com/file/{key}/{title}?...
fileの次にある値がkey
postmanのGetの設定
- Header(key: X-FIGMA-TOKEN ,value :personal access token)
- v1/files/key/stylesがエンドポイント
- 「send」をクリックしてデータを取得できたら成功
最後に
残念なこと
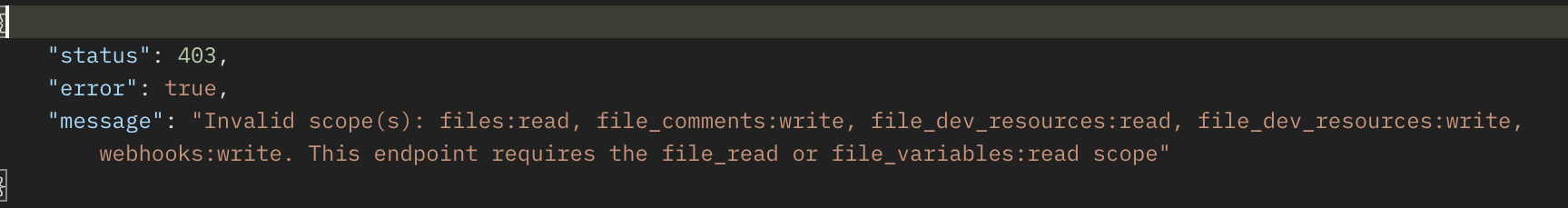
variables/localというエンドポイントもあるが、エンタープライズプランじゃないと使えない。variablesでtoken設定しようとしてたけど断念。
figma tokensに課金するのやめてfigmaのproに課金したのにvariablesが取得できないので気づかなかった。プラン内容ちゃんとみるべきだった。
variablesを気に入ってたのに。。